是在此篇博文Viewpager遷移至ViewPager2實現Tab標簽頁面_Code-Porter的博客-CSDN博客的基礎上對一些細節進行了補充,請支持原作者。 使用的編譯軟體是Android Studio 2019 一、使用Androidx的依賴,同時引入TabLayout 進入Module的b ...
是在此篇博文Viewpager遷移至ViewPager2實現Tab標簽頁面_Code-Porter的博客-CSDN博客的基礎上對一些細節進行了補充,請支持原作者。
使用的編譯軟體是Android Studio 2019
一、使用Androidx的依賴,同時引入TabLayout
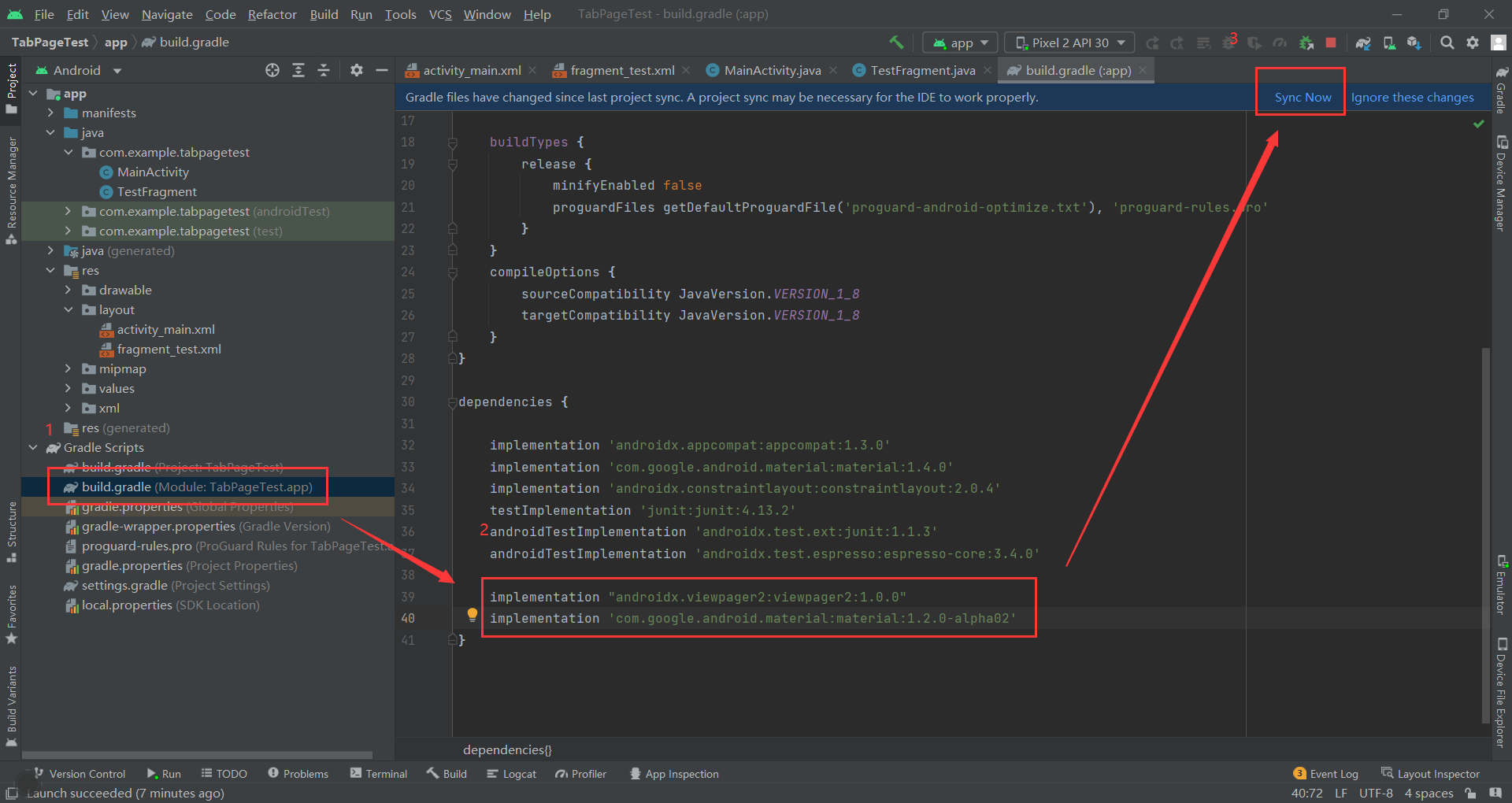
進入Module的build.gradle文件中, 添加以下依賴
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'com.google.android.material:material:1.2.0-alpha02'

二、在佈局中使用TabLayout和ViewPager2
編輯activity_main.xml, 加入ViewPager2和TabLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="40dp" />
</LinearLayout>
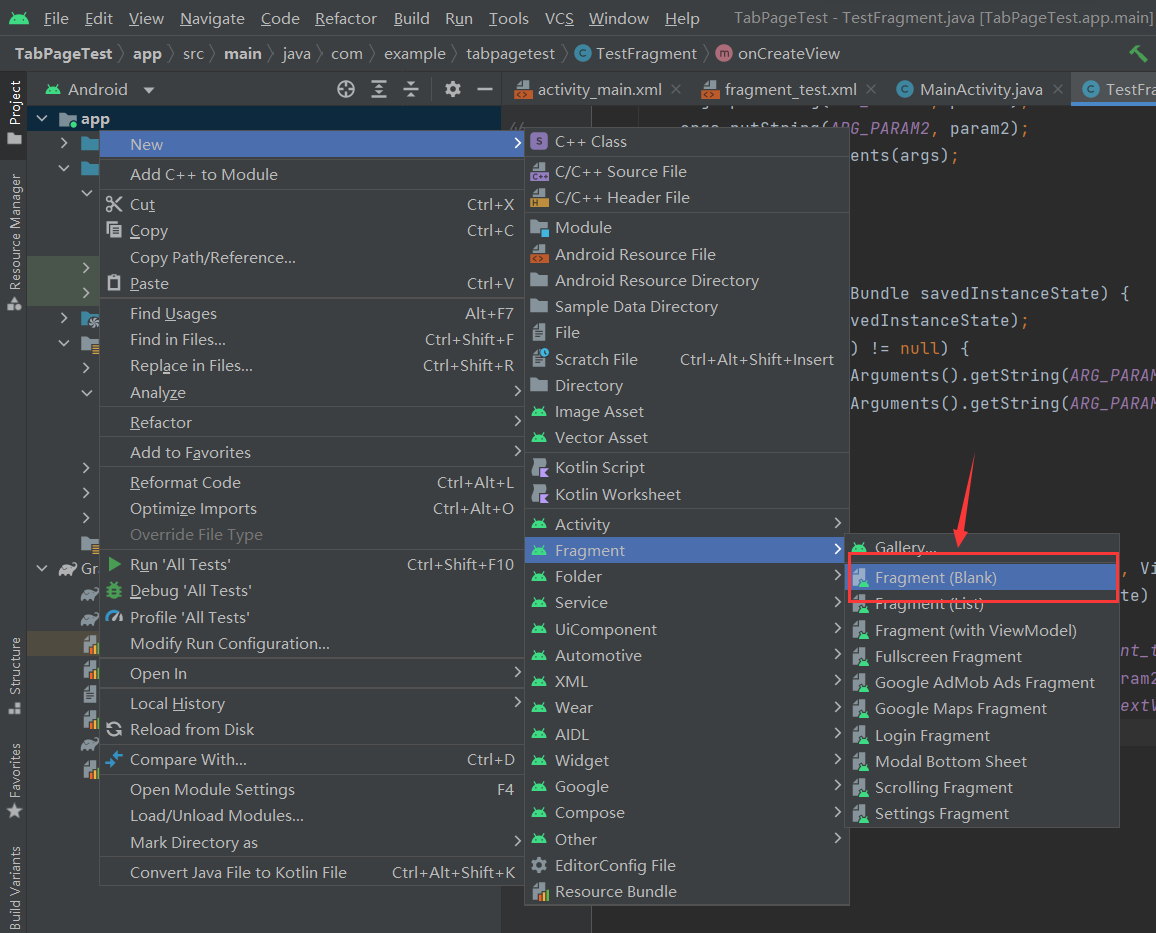
三、新建Fragment
新建一個空的Fragment, 我把它命名為TestFragment


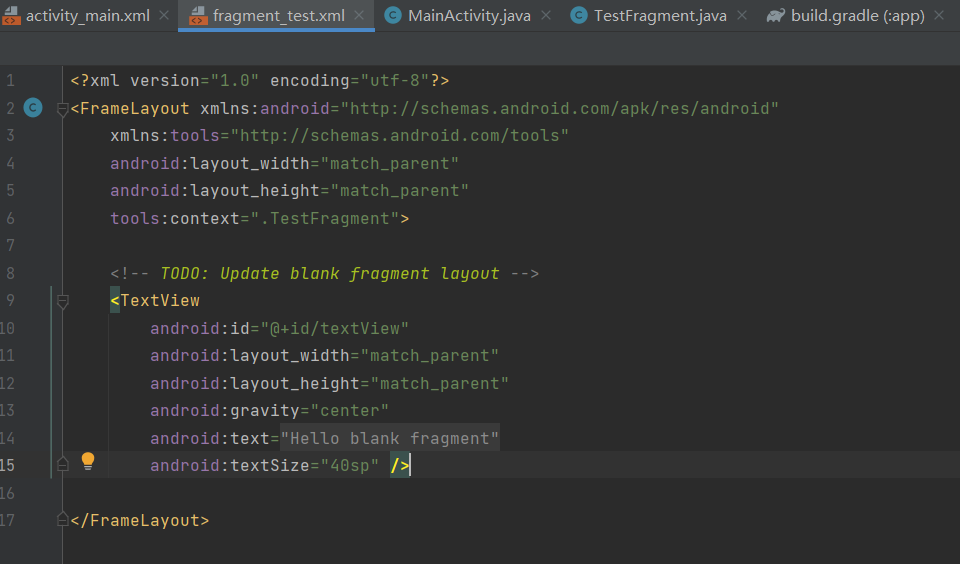
fragment_test.xml不做修改, 保持原樣, 大概是這樣(我把TextView改為居中顯示了)

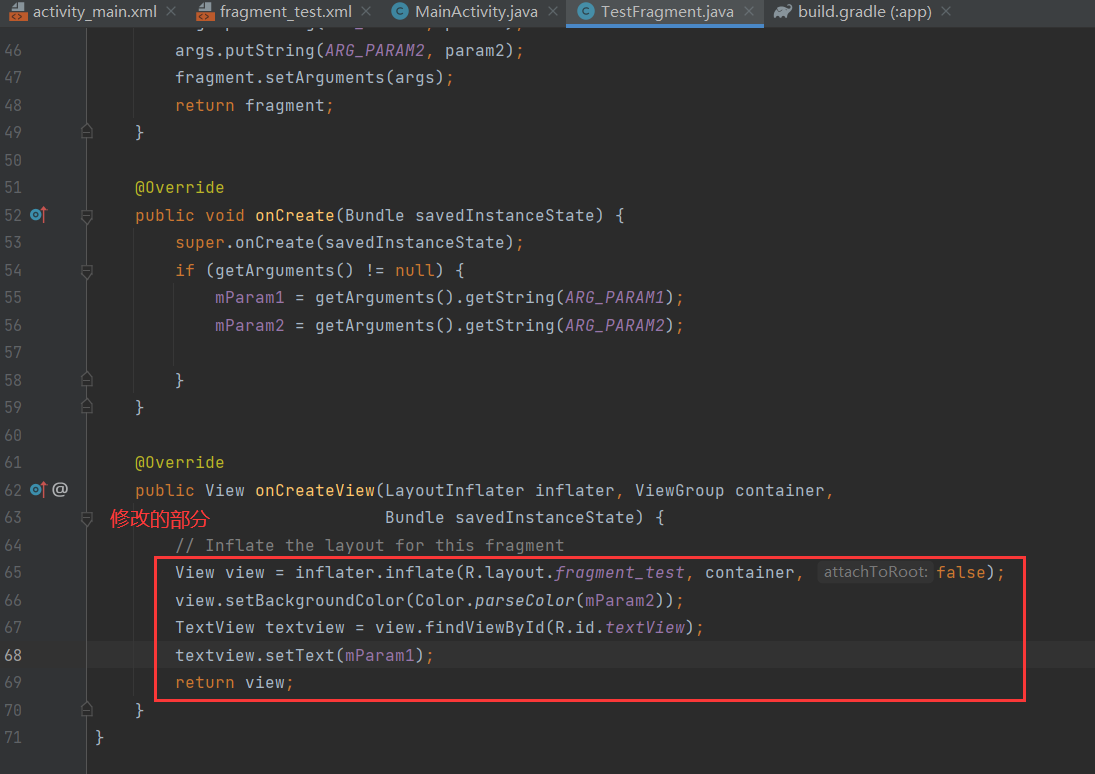
TestFragment.java稍加修改, 用於處理activity傳入的參數。
這裡將傳入的第一個參數設置為Fragment中TextView的內容, 第二個參數設置為頁面的背景顏色

四、為ViewPager2添加Fragment
修改MainActivity.java, 需要集成FragmentStateAdapter
可以另新建一個文件寫MyPagerAdapter, 這裡直接寫在MainActivity里了
public class MainActivity extends AppCompatActivity {
private List<Fragment> list = new ArrayList<>();
private String[] title = {"標題1", "標題2", "標題3"};
private TabLayout tabLayout;
private ViewPager2 viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("ViewPager2與TabLayout的使用");
tabLayout = findViewById(R.id.tab);
viewPager = findViewById(R.id.view_pager);
//添加Fragment
list.add(TestFragment.newInstance(title[0], "#03A9F4"));
list.add(TestFragment.newInstance(title[1], "#8BC34A"));
list.add(TestFragment.newInstance(title[2], "#009688"));
viewPager.setAdapter(new MyPagerAdapter(this));
//TabLayout與ViewPager2綁定
new TabLayoutMediator(tabLayout, viewPager, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
tab.setText(title[position]);
}
}).attach();
//監聽選中的下標
//tabLayout.addOnTabSelectedListener();
}
public class MyPagerAdapter extends FragmentStateAdapter {
public MyPagerAdapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
@Override
public Fragment createFragment(int position) {
return list.get(position);
}
@Override
public int getItemCount() {
return list.size();
}
}
}
然後就可以運行啦
運行結果大概是這樣:

附: 動態切換LTR、RTL、ViewPager2的滑動方向
-
設置
LTR,RTLtabLayout.setLayoutDirection(View.LAYOUT_DIRECTION_LTR); viewPager.setLayoutDirection(View.LAYOUT_DIRECTION_LTR); tabLayout.setLayoutDirection(View.LAYOUT_DIRECTION_RTL); viewPager.setLayoutDirection(View.LAYOUT_DIRECTION_RTL); -
設置滑動方向
viewPager.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL); viewPager.setOrientation(ViewPager2.ORIENTATION_VERTICAL); -
在佈局上也可以進行對應的設置
//佈局排列方向 android:layoutDirection="" //ViewPager2的滑動方向 android:orientation=""
如有疑問,歡迎討論。


