CSS 1.css介紹 css指的是層疊樣式表(cascading style sheets) 官方文檔:https://www.w3school.com.cn/css/index.asp 為什麼需要css? 在沒有css之前,我們想要修改html元素的樣式需要為每個html元素單獨定義樣式屬性,費 ...
CSS
1.css介紹
css指的是層疊樣式表(cascading style sheets)
官方文檔:https://www.w3school.com.cn/css/index.asp
- 為什麼需要css?
- 在沒有css之前,我們想要修改html元素的樣式需要為每個html元素單獨定義樣式屬性,費心費力。所以css就出現了。
- 使用css將html頁面的內容與樣式分離,提高web開發的工作效率(針對前段開發)
-
css快速入門-例子
創建html文件完成如下網頁顯示:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css快速入門</title> <!-- 1.在head標簽類出現了<style type="text/css"> </style> 2.表示要寫css內容 3.div{}表示對div元素進行樣式的指定,div就是一個選擇器(元素/標簽選擇器) 4.width:300px;...等表示對div樣式的具體指定,可以有多個 5.如果有多個使用分號;分開即可,最後的屬性後面可以不用分號(建議寫上) 6.當運行頁面時,div就會被div{}渲染,修飾 7.在調試css時,可以通過修改顏色或者大小來看樣式是否生效 8.css的註解是/* */,快捷鍵是ctrl+/ --> <style type="text/css"> div { width: 300px; height: 100px; background-color: beige; } </style> </head> <body> <div>hello,北京</div> <br/> <div>hello,上海</div> <br/> <div>hello,天津</div> <br/> </body> </html>
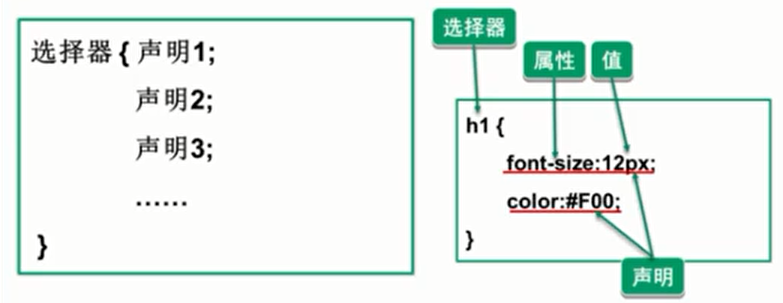
2.css語法
-
css語法可以分成兩部分:(1)選擇器(2)聲明
-
聲明由屬性和值組成,多個聲明之間用分號分隔

-
最後一條聲明可以不加分號(建議加上)
-
一般每行只描述一個屬性
-
css註釋:/*註釋內容*/,類似java,快捷鍵是ctrl+/
3.css常用樣式
3.1字體顏色和邊框
-
字體顏色
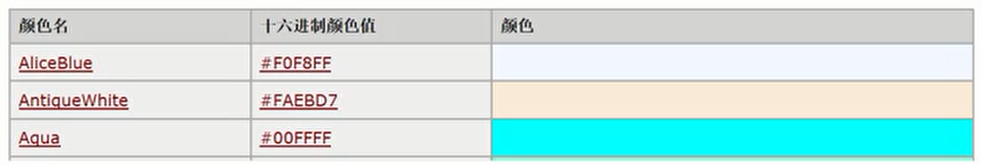
顏色可以寫顏色名,比如green;也可以寫rgb值,比如rgb(200,200,200);十六進位表示值,比如#708090

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>顏色</title> <style type="text/css"> div { /*三種方式指定顏色: 1.英文 red; 2.十六進位 ##ff7d44; 3.三原色 rgb(255,0,0); */ /*color: red;*/ /*color: rgb(255,0,0);*/ color: #ff7d44; } </style> </head> <body> <div>一隻小貓咪</div> </body> </html>
-
邊框:屬性border
例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>邊框</title> <style type="text/css"> div { width: 300px; height: 100px; border: 1px solid blue;/*屬性的值的順序是隨意的*/ } </style> </head> <body> <div>一隻小貓咪</div> </body> </html>
3.2寬度和高度
-
寬度width和高度height的值,可以用像素:100px,也可以是百分比:50%
/*width: 300px;*/ width: 50%;/*百分比*/
使用百分比可以自適應瀏覽器的寬度和高度
3.3背景顏色和字體樣式
-
背景顏色
屬性background-color
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div { width: 20%; height: 100px; background-color: beige; } </style> </head> <body> <div>hello,北京</div> </body> </html>
-
字體樣式
- font-size:指定大小,可以按照像素大小
- font-weight:指定是否是粗體
- font-family:指定類型
例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字體樣式</title> <style type="text/css"> div { border: 1px solid black; width: 300px; font-size: 40px; font-weight: bold; font-family: 華文新魏; /*選擇的字體要是電腦上已經安裝的字體*/ } </style> </head> <body> <div>hello,北京</div> </body> </html>
3.4div和文本居中
- div居中
屬性margin-left 和 margin-right 都設置為auto的話,表示左右居中
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div居中顯示</title>
<style type="text/css">
div {
/*
margin-left和margin-right都設置為auto的話,表示左右居中
*/
margin-left: auto;
margin-right: auto;
border: 1px solid black;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 華文新魏;
}
</style>
</head>
<body>
<div>hello,北京</div>
</body>
</html>

- 文本居中
屬性text-align,值為center時表示文本居中
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本居中顯示</title>
<style type="text/css">
div {
margin-left: auto;
margin-right: auto;
border: 1px solid black;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 華文新魏;
/*文本居中*/
text-align: center;
}
</style>
</head>
<body>
<div>hello,北京</div>
</body>
</html>

3.5超鏈接去下劃線
屬性text-decoration,值為none時表示無修飾
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超鏈接去下劃線</title>
<style type="text/css">
a {
/* decoration是修飾的意思*/
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">點擊百度</a>
</body>
</html>

3.6表格細線
設置邊框 : border: 1px solid black
將邊框合併: border-collapse: collapse;
指定寬度: width
設置邊框: 給 td, th 指定即可 border: 1px solid black;
- table, tr, td 表示組合選擇器
- 就是 table 和 tr 還有 td ,都用統一的樣式指定, 可以提高復用性
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格細線</title>
<style type="text/css">
/*
設置邊框 : border: 1px solid black
將邊框合併: border-collapse: collapse;
指定寬度: width
設置邊框: 給 td, th 指定即可 border: 1px solid black;
1. table, tr, td 表示組合選擇器
2. 就是 table 和 tr 還有 td ,都用統一的樣式指定, 可以提高復用性
*/
table, tr, td {
width: 300px;
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<td align=center colspan="3">星期一菜譜</td>
</tr>
<tr>
<td rowspan=2>素菜</td>
<td>青草茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小蔥豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan=2>葷菜</td>
<td>油悶大蝦</td>
<td>海參魚翅</td>
</tr>
<tr>
<td>紅燒肉</td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>

3.7列表去修飾
屬性list-style的值為none時,表示去掉預設的修飾
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表去修飾</title>
<style type="text/css">
ul {
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>三國演義</li>
<li>紅樓夢</li>
<li>西游記</li>
<li>水滸傳</li>
</ul>
</body>
</html>

4.css三種使用方式
-
方式1:在標簽的style屬性上設置css樣式
問題分析:
- 標簽多了,樣式多了,代碼量龐大
- 可讀性差,維護麻煩
- css代碼沒有復用性
例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在標簽的style屬性上設置css樣式</title> </head> <body> <div style="width: 300px;height: 100px;background-color: beige">hello,北京</div> <br/> <div style="width: 300px;height: 100px;background-color: beige">hello,上海</div> <br/> <div style="width: 300px;height: 100px;background-color: beige">hello,天津</div> <br/> </body> </html>
-
方式2:在head標簽中,使用style標簽來定義需要的css樣式
例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在head標簽中,使用style標簽來定義需要的css樣式</title> <style type="text/css"> div { width: 300px; height: 100px; background-color: beige; } span { border: 1px solid red; } </style> </head> <body> <div>hello,北京</div> <br/> <div>hello,上海</div> <br/> <span>hello,span</span> <br/> </body> </html>
-
方式3:把css樣式寫成單獨地css文件,在通過link標簽引入(推薦使用)
例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>引入外部的css文件</title> <!-- rel:代表relation,關聯的意思 --> <!-- type="text/css" 這個屬性可以不寫 --> <!-- href表示要引入的css文件的位置,可以是web的完整路徑,也可以是相對路徑--> <!-- 推薦使用第三種方式--> <link rel="stylesheet" type="text/css" href="./mycss.css"> </head> <body> <div>hello,北京~</div> <br/> <div>hello,上海</div> <br/> <span>hello,span</span> <br/> </body> </html>div { width: 200px; height: 100px; background-color: brown; } span { border: 1px dashed blue; }
5.css選擇器
5.1css元素選擇器
- 最常見的css選擇器是元素選擇器。換句話說,文檔的元素就是最基本的選擇器
- css元素/標簽選擇器通常是某個html元素,比如p、h1、a等
- 元素選擇器會修飾所有的對應的元素
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素選擇器</title>
<style type="text/css">
h1 {
color: red;
}
p {
color: blue;
}
</style>
</head>
<body>
<h1>一隻大貓咪</h1>
<p>一隻小貓咪</p>
</body>
</html>

5.2ID選擇器
元素選擇器會修飾所有的對應的元素,但是假如希望某一個html元素使用特定的樣式,而這個元素已經用了元素選擇器修飾,這時候就可以使用id選擇器來進行特殊的指定
- id選擇器可以為標有特定id的html元素指定特定的樣式
- id選擇器以#來定義
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id選擇器</title>
<!--
1.使用id選擇器,需要現在要修飾元素指定id屬性,id值是自己指定的
2.id是唯一的,不能重覆
3.在<style>標簽中指定id選擇器時,前面需要有#id值
-->
<style type="text/css">
#css1 {
color: #ff7d44;
}
#css2 {
color: #8A2BE2FF;
}
</style>
</head>
<body>
<h1 id="css1">Hello,北京</h1>
<h1 id="css2">hello,上海</h1>
</body>
</html>

5.3class選擇器(類選擇器)
假如html文件中有三個div標簽:
如果使用元素選擇器的話,所有的div元素都會受到影響;
如果使用id選擇器的話,可以唯一地修飾其中某一個div元素;
但是如果想要修飾其中兩個div,這時就不能用id選擇器,因為id選擇器只能唯一地修飾一個div元素,也不能使用元素選擇器,這時候就需要使用class類選擇器。
class類選擇器可以在許多元素(不一定是相同的元素)當中,挑選出其中的一部分來進行修飾。
唯一修飾使用id選擇器,部分修飾使用類選擇器,全部修飾使用元素選擇器
-
class類型選擇器,可以通過class屬性選擇去使用這個樣式
-
基本語法
.class 屬性值{屬性:值;}
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>類選擇器</title>
<!-- 1.選擇class選擇器,需要在被修飾的元素上,設置class屬性,屬性值(名稱)自己定義
2.class屬性的值(名稱)可以重覆
3.需要在style標簽中指定類選擇器的具體樣式,開頭需要使使用.類選擇器名稱
-->
<style type="text/css">
.css1 {
color: pink;
}
.css2 {
color: #25d2be;
}
</style>
</head>
<body>
<h1 class="css1">Hello,北京</h1>
<h1 class="css1">Hello,world</h1>
<h2 class="css2">ni hao</h2>
<h1 class="css2">hello,上海</h1>
</body>
</html>

5.4組合選擇器
-
組合選擇器可以讓多個選擇器共用同一個css樣式代碼
-
語法格式
選擇器1,選擇器2,選擇器n{屬性:值;}
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>組合選擇器</title>
<style type="text/css">
.class01, #id01 {
width: 300px;
height: 100px;
border: 2px solid paleturquoise;
color: #ff7d44;
}
</style>
</head>
<body>
<h1 class="class01">Hello,北京</h1>
<h1 id="id01">hello,上海</h1>
</body>
</html>

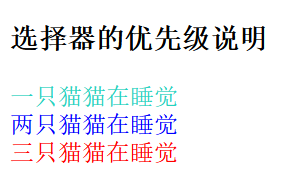
5.5優先順序說明
行內樣式優先順序 > id選擇器優先順序 > class選擇器優先順序 > 元素選擇器優先順序
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>選擇器的優先順序說明</title>
<style type="text/css">
#id01 {
color: purple;
}
#id02 {
color: blue;
}
.class01 {
color: red;
}
div {
color: black;
}
</style>
</head>
<body>
<h3>選擇器的優先順序說明</h3>
<!--行內樣式的優先順序高於id選擇器-->
<div style="color: #25d2be" id="id01">一隻貓貓在睡覺</div>
<!--id選擇器的優先順序高於類選擇器-->
<div id="id02" class="class01">兩隻貓貓在睡覺</div>
<!--類選擇器的優先順序高於元素選擇器--->
<div class="class01">三隻貓貓在睡覺</div>
</body>
</html>