day01-HTML 1.JavaWeb技術體系 2.B/S軟體開發架構簡述 B/S架構 B/S框架,意思是前端(Browser瀏覽器,小程式,APP,或者自己寫的)和服務端(Server)組成的系統的框架結構 B/S架構也可以理解為web架構,包含前端,後端,資料庫三大組成部分 前端 前端開發技術 ...
day01-HTML
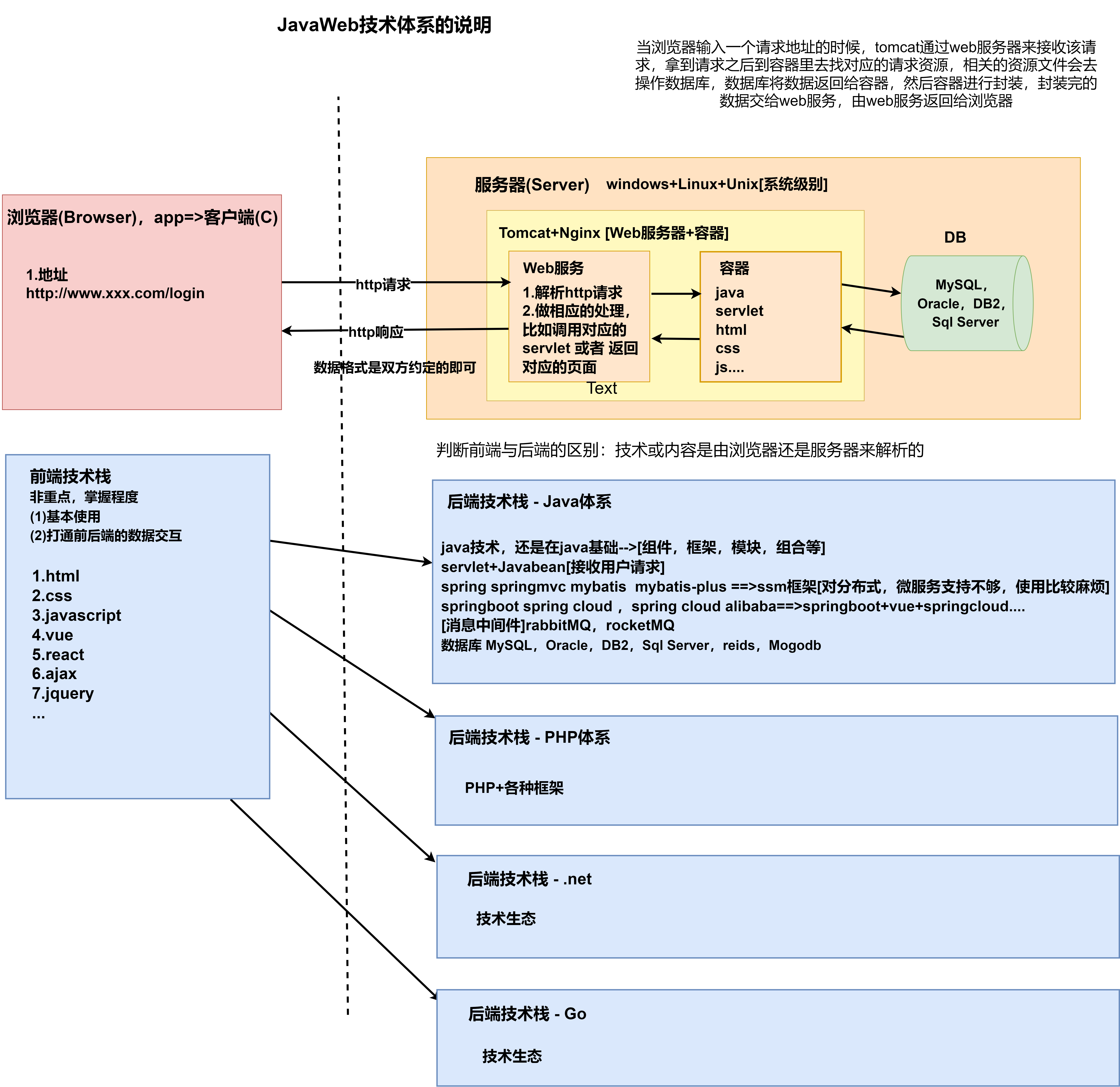
1.JavaWeb技術體系

2.B/S軟體開發架構簡述
-
B/S架構
- B/S框架,意思是前端(Browser瀏覽器,小程式,APP,或者自己寫的)和服務端(Server)組成的系統的框架結構
- B/S架構也可以理解為web架構,包含前端,後端,資料庫三大組成部分
-
前端
前端開發技術工具包括三要素:HTML,CSS和 JavaScript,還有很多高級的前端框架,如bootstrap,jQuery和 VUE等
前端的技術的基礎都是由HTML,CSS和 JavaScript構成的
-
後端
後端的開發技術工具主要有:Net,Java ,PHP,Go等
-
資料庫
主流的三種關係型資料庫:MySQL,SQL server,Oracle,還有Nosql非關係型資料庫:Redis,Mogodb等
3.網頁的組成
-
結構(HTML)
HTML是網頁信息的載體。內容就是網頁製作者放在頁面上想要讓用戶瀏覽的信息,可以包括文字、圖片、視頻等。
-
表現(CSS)
CSS樣式是表現。就像網頁的外衣。比如,標題字體、顏色變化,或為標題加入的背景圖片、邊框等。所有這些用來改變內容外觀的東西稱為表現。
-
行為(JavaScript)
JavaScript用來實現網頁上的特效效果。如:滑鼠滑過彈出下拉菜單,或滑鼠滑過表格的背景顏色改變,還有購物網站中圖片的輪換。可以這麼理解:有動畫的,有交互的一般都是用JavaScript來實現的。
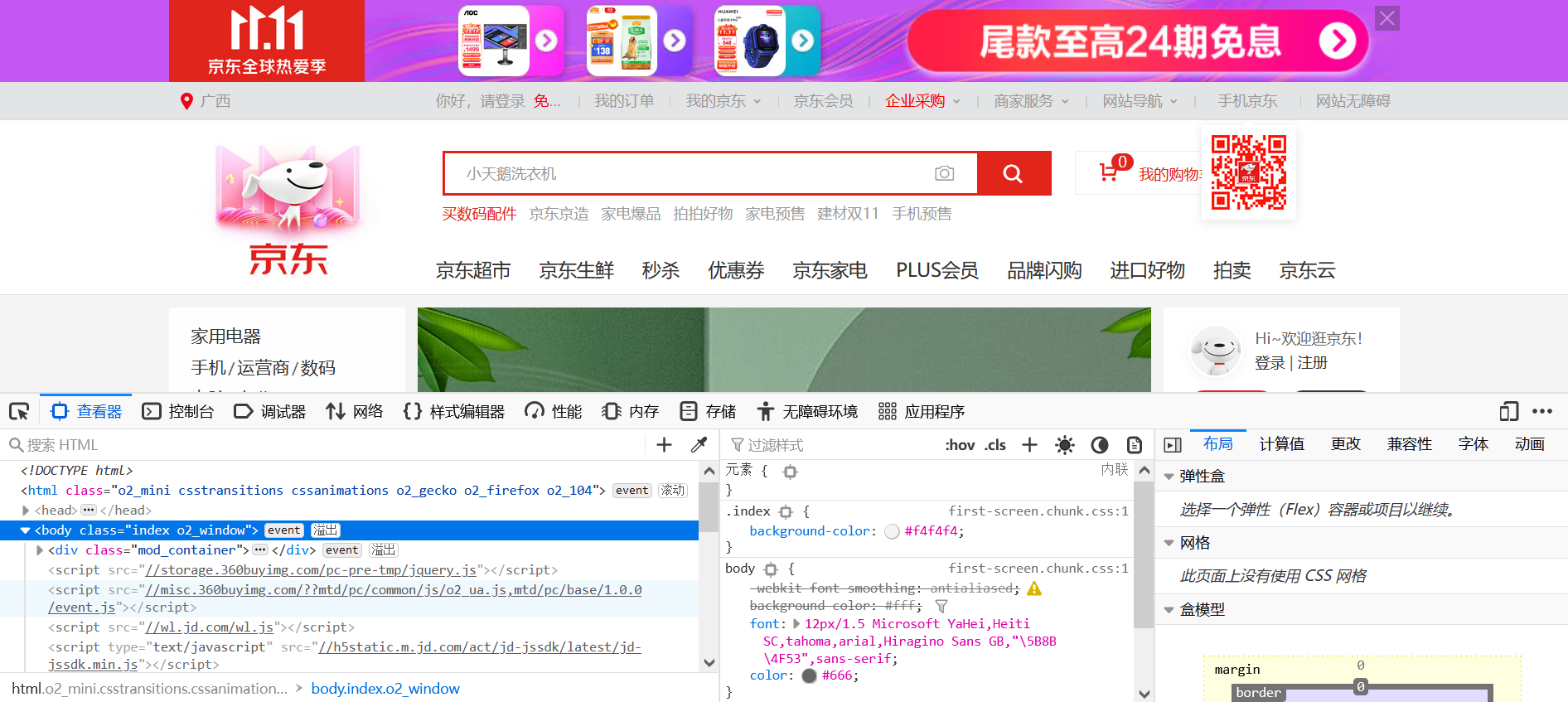
例子

瀏覽器中的開發者工具快捷鍵 火狐:ctrl+shift+I 或者 f12 谷歌:ctrl+shift+I 或者 f12
4.HTML
4.1HTML介紹
- HTML是什麼?
- HTML(HyperText Mark-up Language),即超文本標簽語言(可以展示的內容類型很多)
- HTML文本是由HTML標簽組成的文本,可以包括文字、圖形、動畫、聲音、表格、鏈接等
- HTML的結構包括頭部(Head)、主體(Body)兩大部分,其中頭部描述瀏覽器所需的信息,而主體則
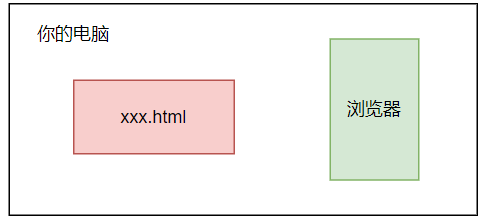
- HTML的運行方式
- 本地運行

-
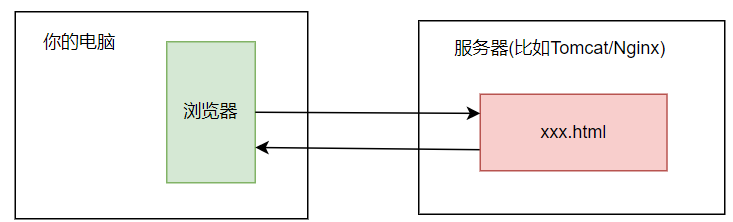
遠程訪問
瀏覽器將請求發送到伺服器,伺服器把相應的頁面返回給瀏覽器,之後瀏覽器將會對該頁面進行解析,然後才能顯示

使用idea編寫hello.html
-
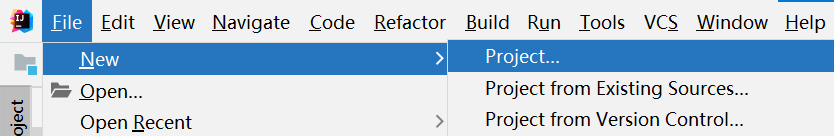
點擊new,再點擊project,創建新工程

-
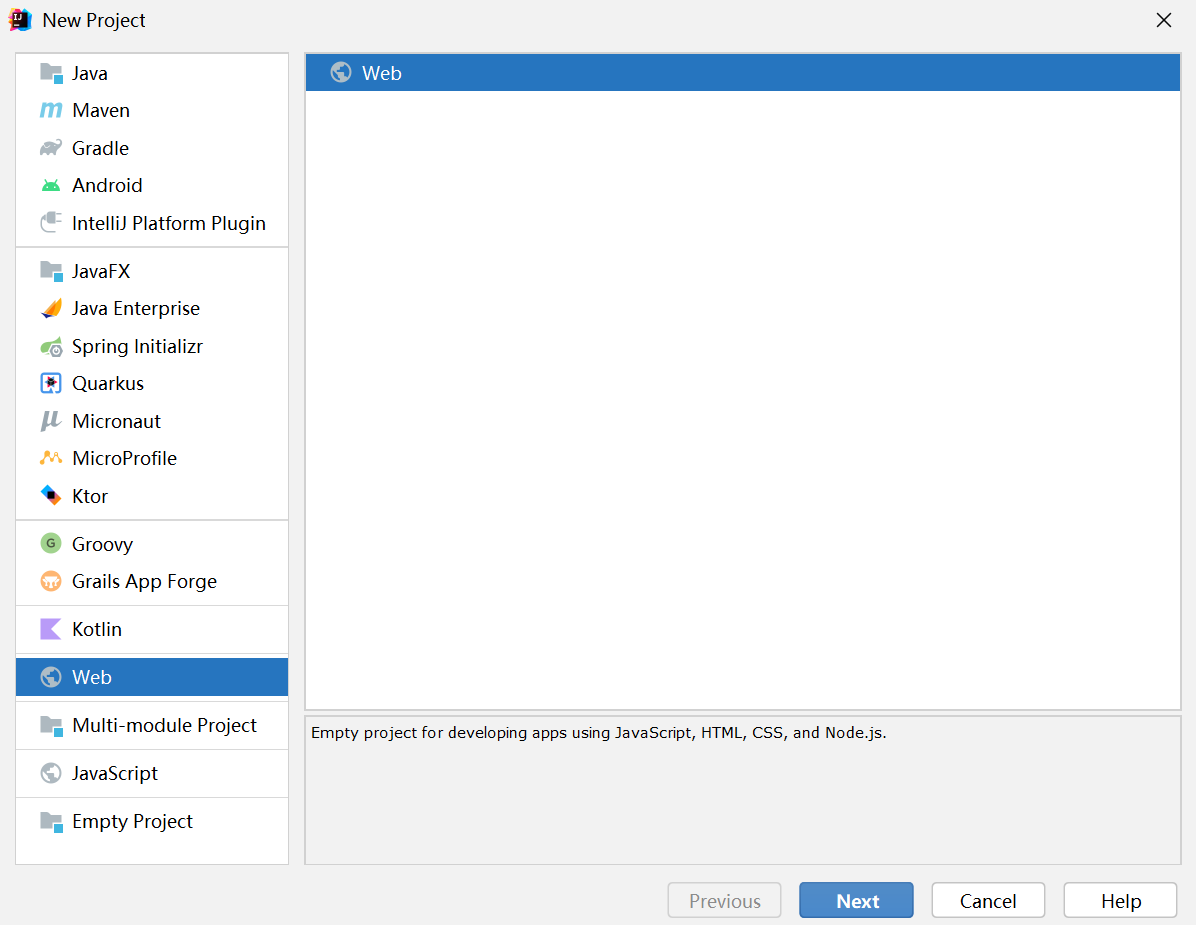
在彈出的頁面中點擊Web,選擇web,點擊next(舊版的idea直接選擇JavaScript,在JavaScript中選擇JavaScript即可)

-
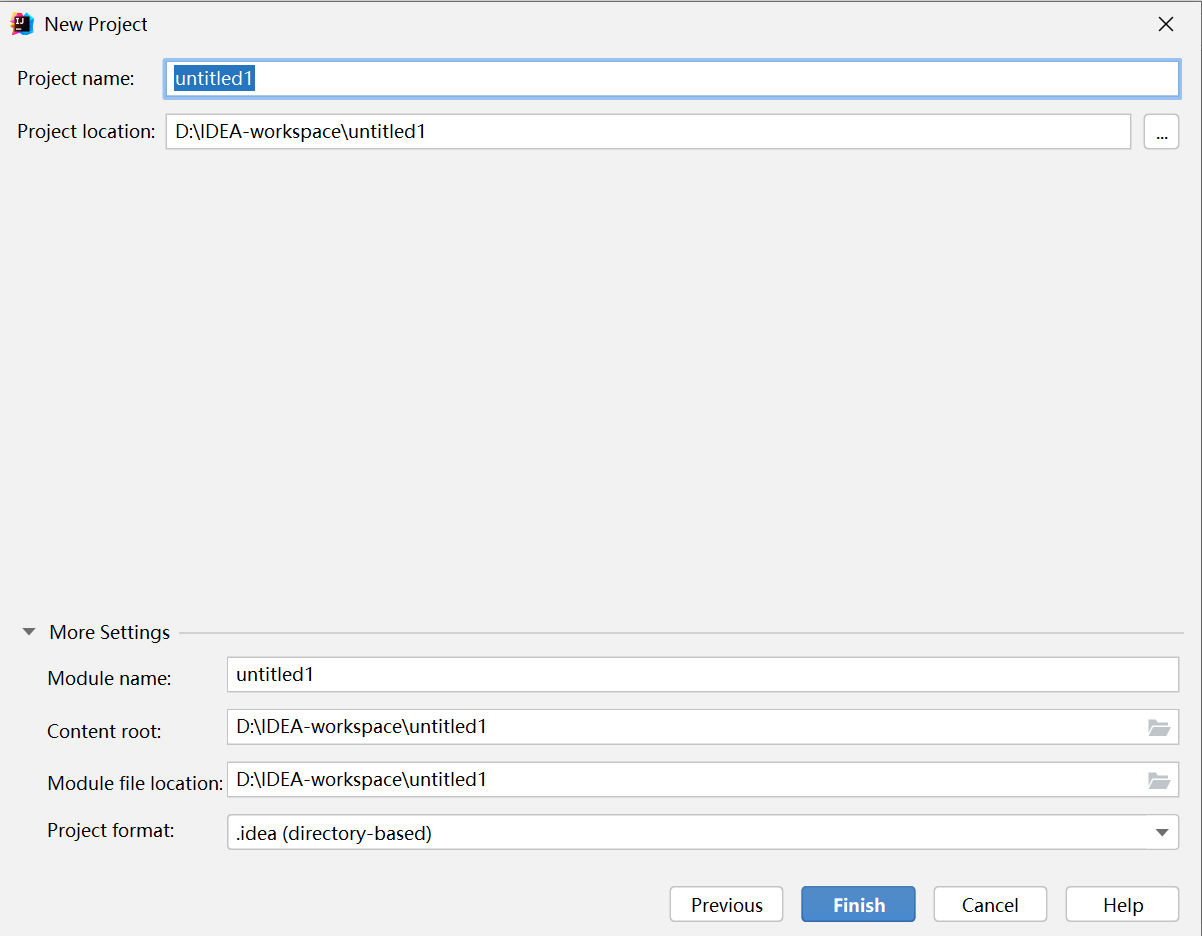
輸入項目名稱,點擊finish即可

-
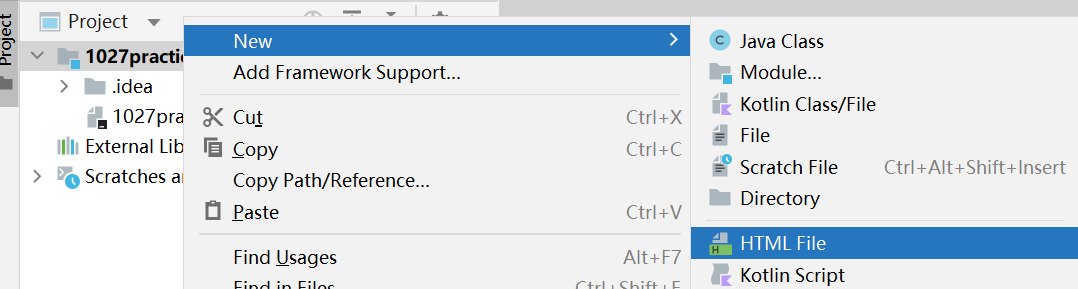
點擊新創建的項目名稱,點擊new,點擊HTML File,在彈出的視窗中輸入文件名稱,即可創建HTML文件


-
點擊頁面右邊出現的瀏覽器圖標,即可運行文件


註意事項和細節:
-
HTML文件不需要編譯,直接由瀏覽器進行解析執行
-
可以選擇的瀏覽器,是你電腦安裝有的瀏覽器,如果沒有安裝這個瀏覽器,就會報錯

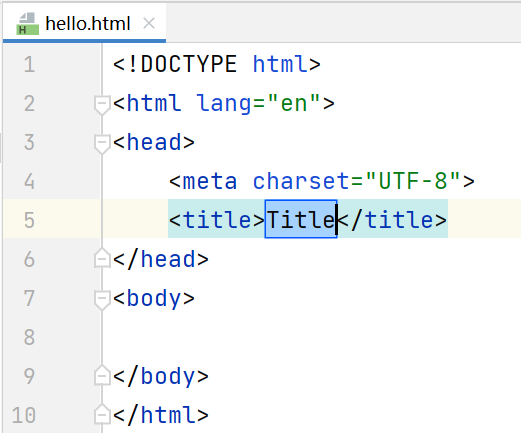
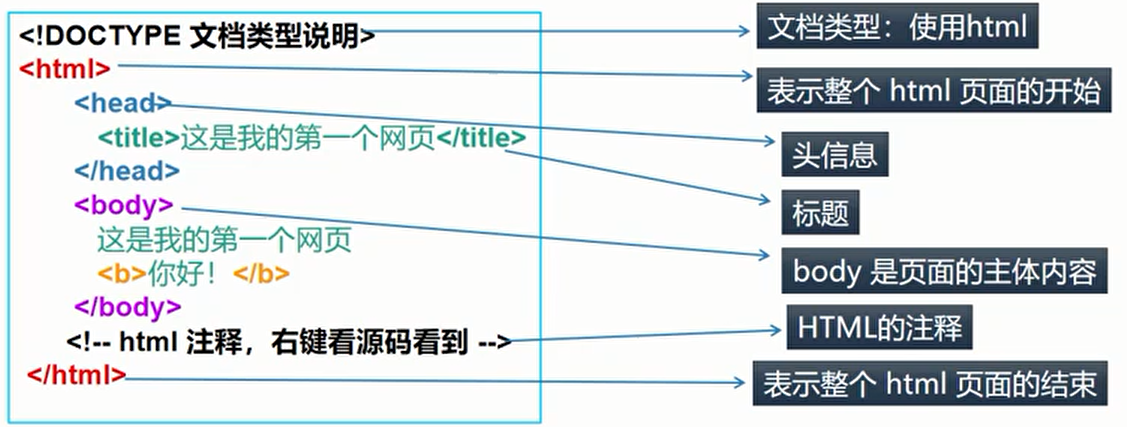
4.2HTML基本結構

<!--文檔類型說明 註釋-->
<!DOCTYPE html>
<!--使用語言的地區 en表示英國美國 en-US-->
<html lang="en">
<!--html頭-->
<head>
<!--文件的字元集-->
<meta charset="UTF-8">
<!--文件的標題-->
<title>Title</title>
</head>
<!--body體,主體部分-->
<body>
<!--內容-->
hello,world!
</body>
</html>
註釋的快捷鍵ctrl+/
4.3HTML基本標簽
4.3.1線上文檔
4.3.2HTML標簽/元素-說明
- HTML標簽用兩個尖括弧
< >括起來 - HTML標簽一般是雙標簽,如
<b></b>,前一個標簽是起始標簽,後一個是結束標簽 - 兩個標簽之間的文本是HTML元素的內容
- 某些標簽稱為“單標簽”,因為它只需單獨使用就能完整地表達意思,如
<br/> <hr/> - HTML元素指的是從開始標簽到結束標簽的所有代碼

- 標簽使用細節
-
標簽不能交叉嵌套
-
標簽必須正確關閉
-
註釋不能嵌套
註釋裡面不能再有註釋的標簽
-
html語法不是特別嚴謹,有時候標簽不閉合,屬性不帶
""也不報錯
4.3.3font字體標簽
font標簽是字體標簽,它可以用來修改文本的字體,顏色,大小(尺寸)
- color屬性修改顏色
- face屬性修改字體
- size屬性修改文本大小
對於標簽的屬性,順序不做要求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font標簽</title>
</head>
<body>
<!-- - color屬性修改顏色-->
<!-- - face屬性修改字體-->
<!-- - size屬性修改文本大小-->
<!--應用實例:在網頁上顯示“北京”,並修改字體為微軟雅黑,顏色為藍色-->
<font color="blue" size="40px" face="微軟雅黑">北京</font>
</body>
</html>
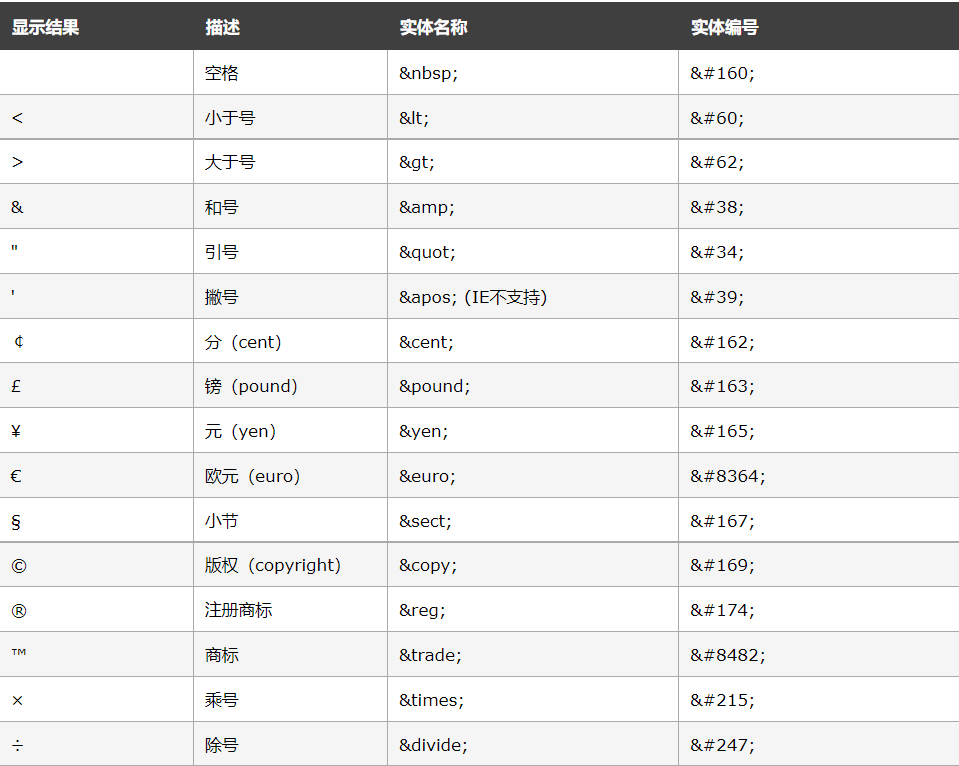
4.3.4字元實體
在 HTML 中,某些字元是預留的。在 HTML 中不能使用小於號(<)和大於號(>),這是因為瀏覽器會誤認為它們是標簽。如果希望正確地顯示預留字元,我們必須在 HTML 源代碼中使用字元實體(character entities)。
在網頁上顯示一些特殊的符號,稱為字元實體(也叫符號實體)。
HTML 中的預留字元必須被替換為字元實體。
註釋:實體名稱對大小寫敏感
常用的特殊字元:
< : <
> : >
空格 :
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
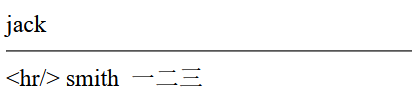
<!-- 特殊字元應用實例:把<hr/>變成文本顯示在頁面上-->
jack
<hr/>
<hr/>
smith 一二三
</body>
</html>

- 常用的字元實體表格:HTML 字元實體 (w3school.com.cn)

4.3.5標題標簽
標題(Heading)是通過 <h1> - <h6> 等標簽進行定義的。<h1> 定義最大的標題。<h6> 定義最小的標題。
- align屬性是對齊屬性
- left:左對齊(預設)
- center:居中
- right:右對齊
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>標題標簽</title>
</head>
<body>
<h1>標題1</h1>
<h2>標題2</h2>
<h3 align="center">標題3</h3>
<h4>標題4</h4>
<h5>標題5</h5>
<h6 align="right">標題6</h6>
</body>
</html>
4.3.超鏈接標簽
超鏈接是指從一個網頁指向一個目標的鏈接關係,這個目標可以是另一個網頁,也可以是相同網頁上的不同位置(錨點),還可以是一個圖片,一個電子郵件,一個文件,甚至是一個應用程式。
a 標簽是超鏈接,href 屬性設置連接的地址,target屬性設置哪個目標進行跳轉,
_self表示當前頁面(預設值), _blank 表示打開新頁面來進行跳轉



