clientWidth:元素可見區域的寬度 clientWidth=padding+width-滾動條 scrollWidth:元素實際內容的寬度 scrollWidth=padding+width(元素實際的內容) offsetWidth:元素可見區域的高度+邊框 offsetWidth=bord ...
- clientWidth:元素可見區域的寬度 clientWidth=padding+width-滾動條
- scrollWidth:元素實際內容的寬度 scrollWidth=padding+width(元素實際的內容)
- offsetWidth:元素可見區域的高度+邊框 offsetWidth=border+width+padding
代碼設置
textarea{
border: 5px solid red;
width: 200px;
height: 200px;
padding: 5px;
}
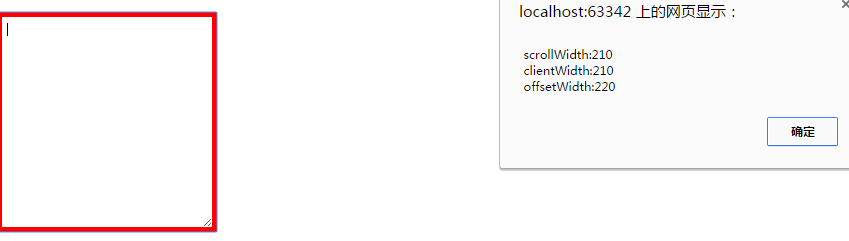
在內容沒有超出可視區域的時候
clientWidth=5+200+5
scrollWidth=5+200+5
offsetWidth=5+5+200+5+5

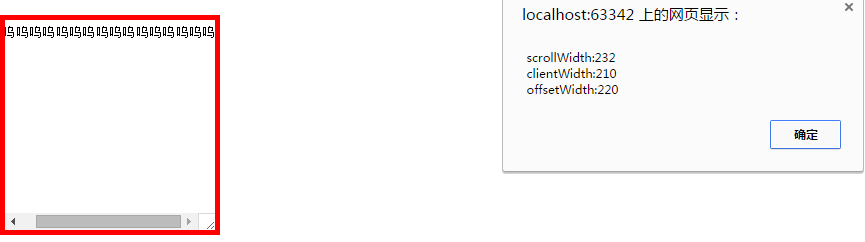
在內容超出可視區域的時候
clientWidth=5+200+5
scrollWidth=5+實際寬度+5
offsetWidth=5+5+200+5+5

在練習中遇見的問題
沒有在文檔最上面加<!DOCTYPE html>
textarea被瀏覽器設置成預設屬性 有box-sizing:border-box屬性,寬高被固定 padding和border都被包含在width里了


