01、如何判斷⼀個變數是不是數組? let arr = [1,2,3,4] function fun(){ return arr instanceof Array } 02、如何使⽤class實現繼承? class fu {consructor(name,age)} class son extend ...
熟悉一個新項目一般都是如下步驟:
git clone xxx
npm install
npm run dev
或者
git clone xxx
yarn
yarn start
yarn是什麼?
yarn是由Facebook、Google、Exponent 和 Tilde 聯合推出了一個新的 JS 包管理工具,yarn是為了彌補 npm 的一些缺陷而出現的
npm的缺陷:
npm install的時候巨慢,新的項目拉下來要等半天
同一個項目,安裝的時候無法保持一致性。由於package.json文件中依賴包版本號的特點,有時會由於安裝版本不一致出現bug
安裝的時候,包會在同一時間下載和安裝,中途某個時候,一個包拋出了一個錯誤,但是npm會繼續下載和安裝包。因為npm會把所有的日誌輸出到終端中,有關錯誤包的錯誤信息就會在一大堆npm列印的警告中丟失掉,並且你甚至永遠不會註意到實際發生的錯誤
yarn的優點:
速度快:
並行安裝:npm是按照隊列執行每一個包,也就是必須等到當前包安裝完成之後才能繼續後面的安裝。而yarn是並行執行所有任務,提高了性能
離線模式:如果之前已經安裝過一個軟體包,用yarn再次安裝時會從緩存中獲取,就不用像npm那樣再從網路下載了
安裝版本統一:
為了防止拉取到不同的版本,yarn有一個鎖定文件(lock file)記錄了被確切安裝上的模塊的版本號。每次只要新增了一個模塊,yarn就會創建(或更新)yarn.lock 這個文件。這麼做就保證了每一次拉取同一個項目依賴時,使用的都是一樣的模塊版本。npm其實也有辦法實現處處使用相同版本的包,但需要開發者執行 npm shrinkwrap 命令。
更簡潔的輸出:
npm的輸出信息比較冗長,執行 npm install xxx 時命令行里會不斷地列印出所有被安裝上的依賴。相比之下,yarn簡潔太多,預設情況下直觀且直接地列印出必要的信息,也提供了一些命令供開發者查詢額外的安裝信息
多註冊來源處理:
所有的依賴包不管它被不同的庫間接關聯引用多少次,安裝這個包時,只會從一個註冊來源去裝,要麼是npm要麼是bower,防止出現混亂不一致
更好的語義化:
yarn改變了一些npm命令的名稱,比如 yarn add/remove
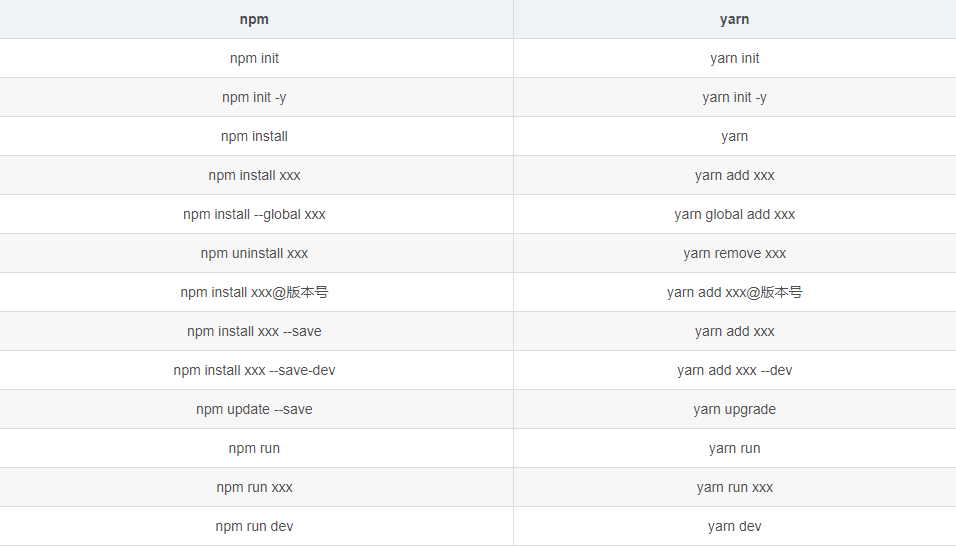
npm和yarn命令對比