好家伙,JS基礎接著學, 1.事件流 頁面哪個部分擁有特定的事件? 可以把頁面想象成一個同心圓, 當你戳了其中的一點,其實你同時戳中了很多個圓 當你點擊一個頁面中的按鈕,實際上你同時點擊了這個按鈕,這個按鈕的容器,以及整個頁面 於是有了這麼個概念,事件流, 我們用事件流描述頁面接受事件的順序, 舉個 ...
好家伙,JS基礎接著學,
1.事件流
頁面哪個部分擁有特定的事件?
可以把頁面想象成一個同心圓,
當你戳了其中的一點,其實你同時戳中了很多個圓
當你點擊一個頁面中的按鈕,實際上你同時點擊了這個按鈕,這個按鈕的容器,以及整個頁面
於是有了這麼個概念,事件流,
我們用事件流描述頁面接受事件的順序,
舉個慄子:
來寫一個簡單頁面
<!DOCTYPE html>
<html lang="en">
<head>
<title>vuetest</title>
</head>
<body>
<div id="app">贊</div>
</body>
</html>
它的大致層級:
第一層 --Document
第二層 ----<html>
第三層 ----<body>
第四層 ----<div>

這個時候,有個靚仔點了一下頁面中的"贊"
然後,有人為了爭論"點擊事件"發生順序開始吵架了,他們是"事件冒泡"和"事件捕獲"
1.1.事件冒泡
IE事件被稱為事件冒泡,事件被定義為從最具體的元素(DOM樹中最深節點)開始觸發,然後向上傳播至沒有那麼具體的元素(文檔)
"事件冒泡"說:你是點中"贊"然後點中整個頁面
所以事件冒泡認為你的事件觸發順序是
<div> --><body> --><html> -->Document
1.2.事件捕獲
事件捕獲的意思是最不具體的節點應該最先受到事件,而最具體的節點應該最後收到事件
"事件捕獲"說:你點中的是整個頁面中的"贊",你是先點中整個頁面,再點中"贊
所以事件捕獲認為你的事件觸發順序是:
Document --> <html> --> <body> --> <div>
"事件冒泡"和""事件捕獲"因為想法完全相反而吵起來了
2.DOM事件流
事件流,可以簡單的理解為事件的執行順序
事件流,認為"事件冒泡"和""事件捕獲"的想法都很好,於是整合他們的想法
DOM2 Events 規範規定事件流分為3個階段:事件捕獲、到達目標和事件冒泡。事件捕獲最先發生,為提前攔截事件提供了可能。
然後,實際的目標元素接收到事件。最後一個階段是冒泡,最遲要在這個階段響應事件。
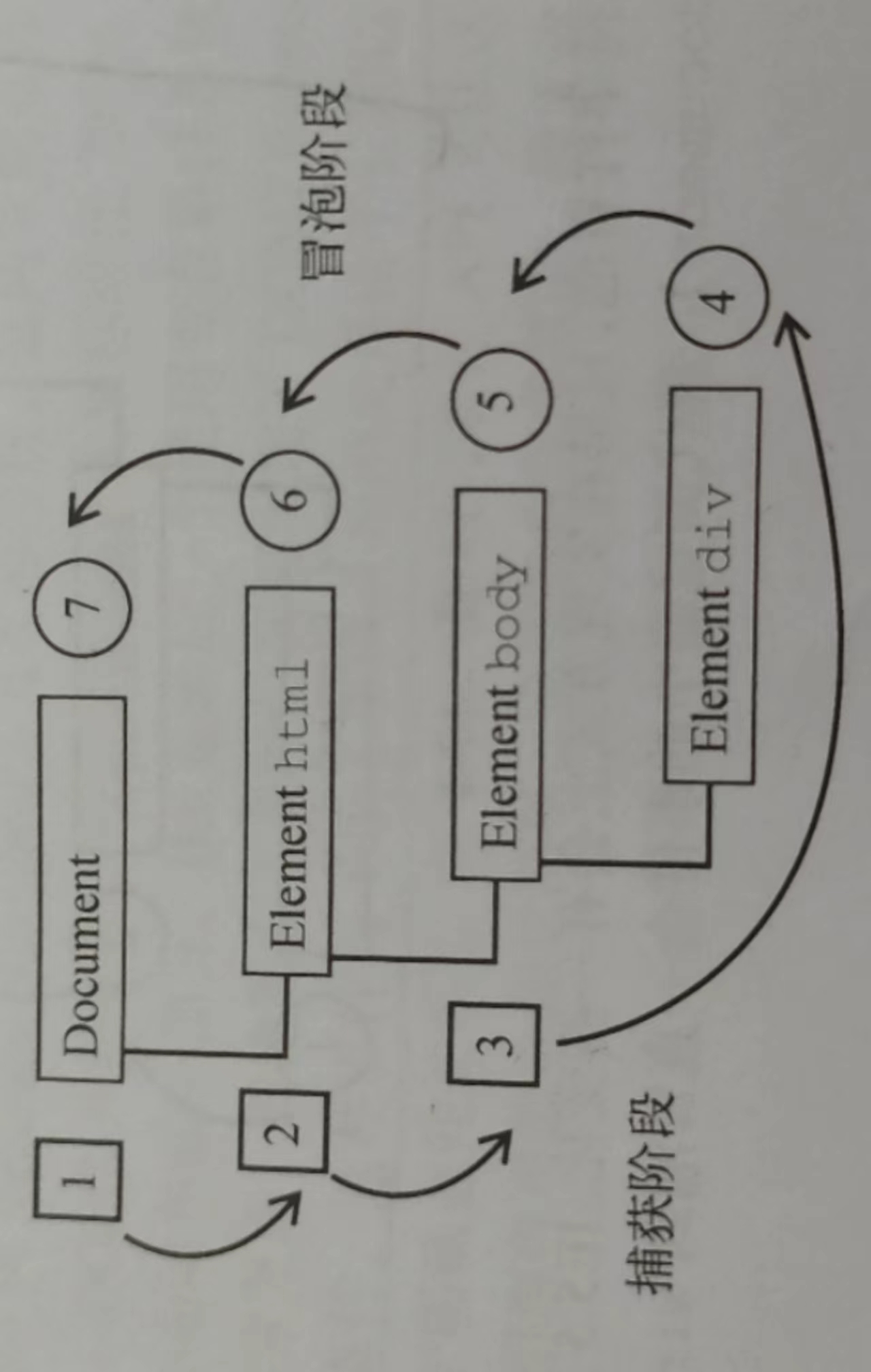
仍以前面那個簡單的HTML為例,點擊<div>元素會以如圖所示的順序觸發事件。

---圖片來自JS高級程式設計
事件流的三個階段;
在DOM相容瀏覽器中,事件流分為3個階段:
(1)捕獲階段:事件從Document節點自上而下向目標節點傳播的階段;
(2)目標階段:真正的目標節點正在處理事件的階段;
(3)冒泡階段:事件從目標節點自下而上向Document節點傳播的階段。
在DOM事件流中,實際的目標(<div>元素)在捕獲階段不會接收到事件。這是因為捕獲階段從document 到<html>再到<body>就結束了。
下一階段,即會在<div>元素上觸發事件的“到達目標”階段,通常在事件處理時被認為是冒泡階段的一部分。然後,冒泡階段開始,事件反向傳播至文檔。
大多數支持DOM事件流的瀏覽器實現了一個小小的拓展。雖然DOM2 Events 規範明確捕獲階段不命中事件目標,但現代瀏覽器都會在捕獲階段在事件目標上觸發事件。最終結果是在事件目標上有兩個機會來處理事件。
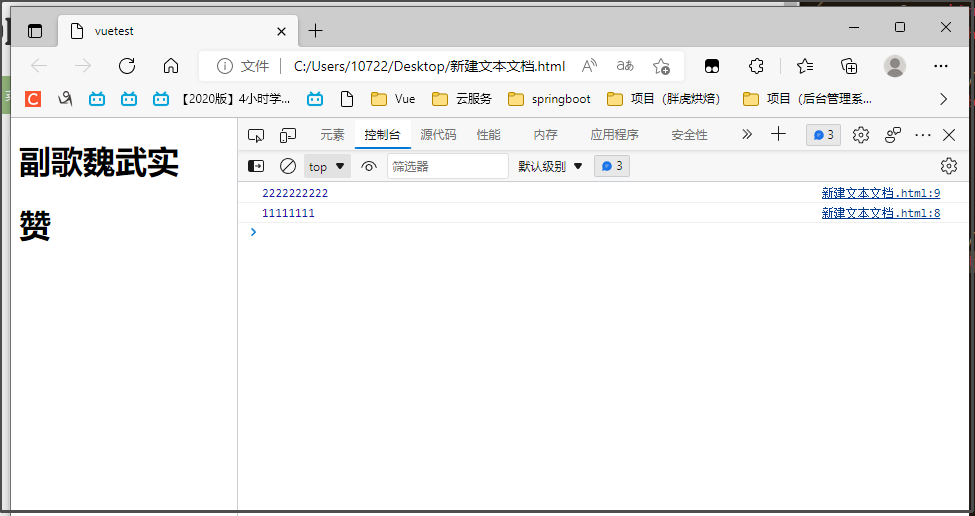
最後再來試試
<!DOCTYPE html>
<html lang="en">
<head>
<title>vuetest</title>
</head>
<body>
<div id="app" onclick="console.log(11111111)"><h1>副歌魏武實</h1>
<div onclick="console.log(2222222222)"><h1>贊</h1></div>
</div>
</body>
</html>
讓我們點一下贊

看來是事件冒泡了,看不到事件捕獲



