在vue3中的$attrs的變化 $listeners已被刪除合併到$attrs中。 $attrs現在包括class和style屬性。 也就是說在vue3中$listeners不存在了。vue2中$listeners是單獨存在的。 在vue3 $attrs包括class和style屬性, vue2中 ...
在vue3中的$attrs的變化
$listeners已被刪除合併到$attrs中。
$attrs現在包括class和style屬性。
也就是說在vue3中$listeners不存在了。vue2中$listeners是單獨存在的。
在vue3 $attrs包括class和style屬性, vue2中 $attrs 不包含class和style屬性。
在vue2中的$attrs
在Vue 2中,attrs裡面包含著上層組件傳遞的所有數據(除style和class)
當一個組件聲明瞭prop時候,attrs裡面包含除去prop裡面的數據剩下的數據。
結合inheritAttrs:false,可以將傳遞下來的數據應用於其他元素,而不是根元素:
父組件的屬性直接渲染在根節點上
父頁面.vue
<template>
<div>
<TestCom title="父組件給的標題" aa="我是aa" bb="我是bb"></TestCom>
</div>
</template>
<script setup lang="ts">
import TestCom from "../../components/TestCom.vue"
</script>
子組件.vue
<template>
<div class="root-son">
<p>我是p標簽</p>
<span>我是span</span>
</div>
</template>

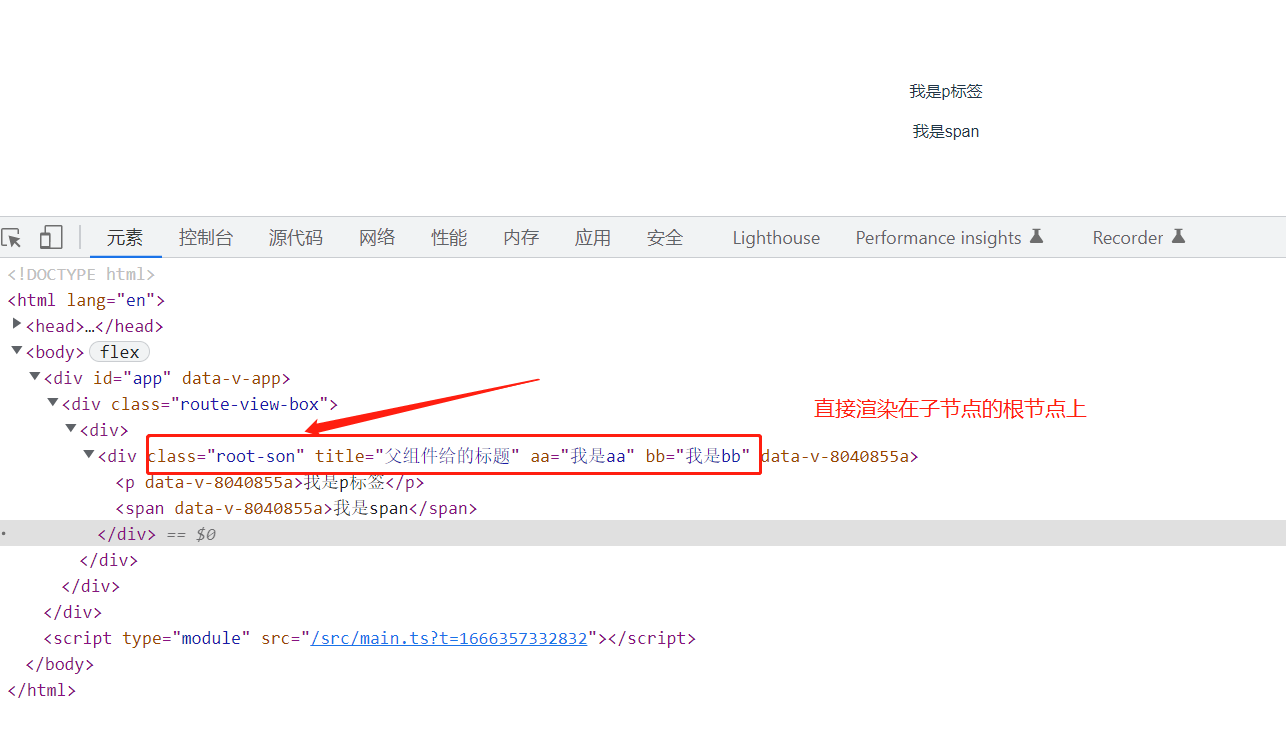
我們發現父組件中的屬性直接是渲染在了 <div class="root-son"></div>這個節點上。
變為了 <div class="root-son" title="父組件給的標題" aa="我是aa" bb="我是bb"></div>。
因為在預設情況下,父組件的屬性會直接渲染在子組件的根節點上。【重點】
然後有些情況我們希望是渲染在指定的節點上。那怎麼處理這問題呢?
我們的 $attrs 和 inheritAttrs: false 這一對 ”好基友“ 閃亮登場
如何讓父組件的屬性渲染在指定的節點上
我們可以使用 $attrs 配合 inheritAttrs: false 可以將屬性渲染在指定的節點上
子組件的代碼中新增 inheritAttrs: false
//子組件
<template>
<div class="root-son">
<!--所有的屬性都將被這個元素p接收 -->
<p v-bind="$attrs">我是p標簽</p>
<span>我是span</span>
</div>
</template>
<script lang="ts" setup>
// 不讓子組件的根節點渲染屬性
inheritAttrs: false
</script>

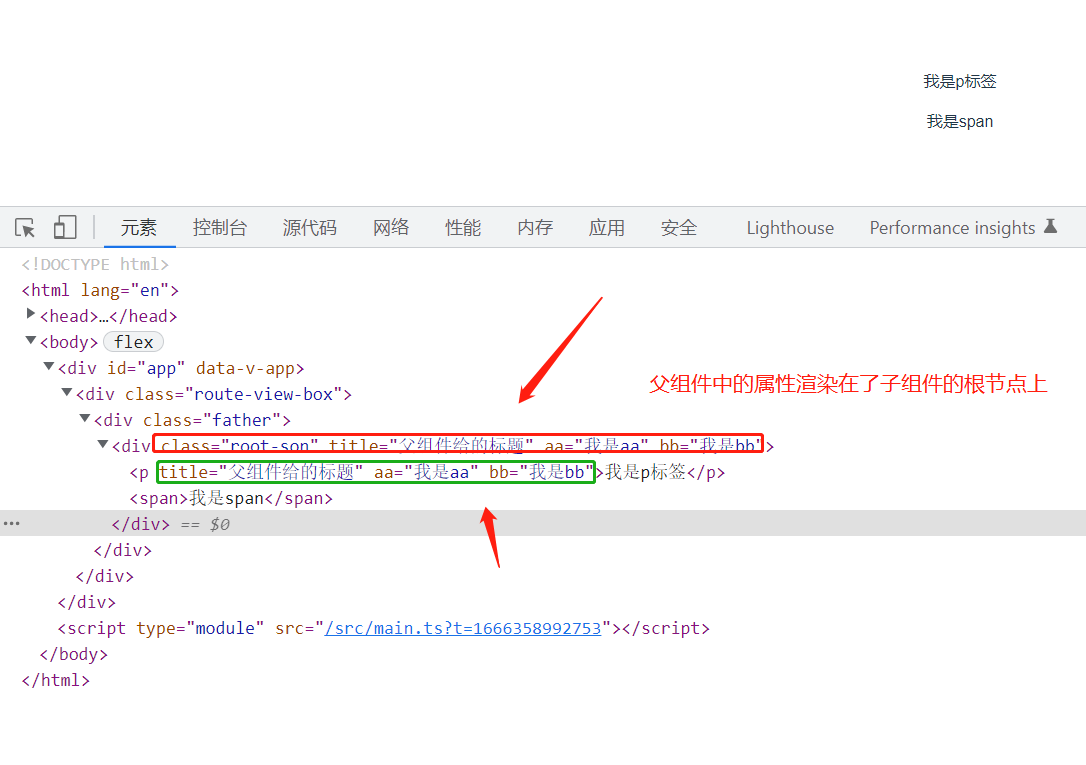
發現問題-根節點和指定節點都別渲染了屬性
好家伙,你不是說 $attrs 配合 inheritAttrs: false可以將屬性渲染在指定的節點上。
現在雖然渲染在指定節點上。但是根節點也有。這樣不好吧。切。走了。走了。菜雞。
這,這,這, 你別走呀。 等一會。趕緊偷偷人偷偷去官網看一下出怎麼說的。
原來是這樣的:
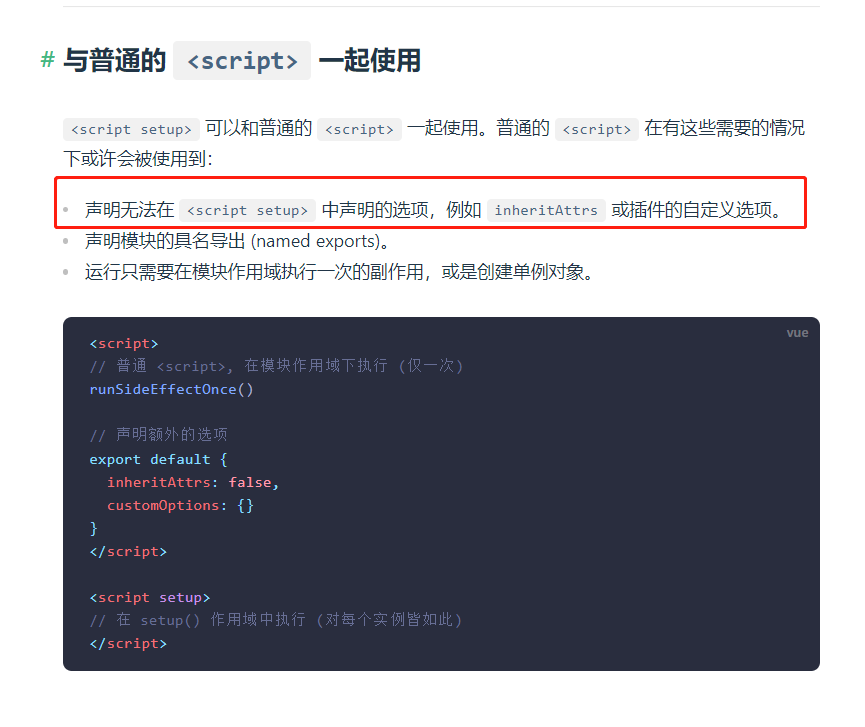
<script setup> 可以和普通的 <script> 一起使用。
普通的 <script> 在有這些情況下或許會被使用到。
比如:無法在 <script setup> 中的聲明選項中去使用 inheritAttrs 或插件的自定義選項。

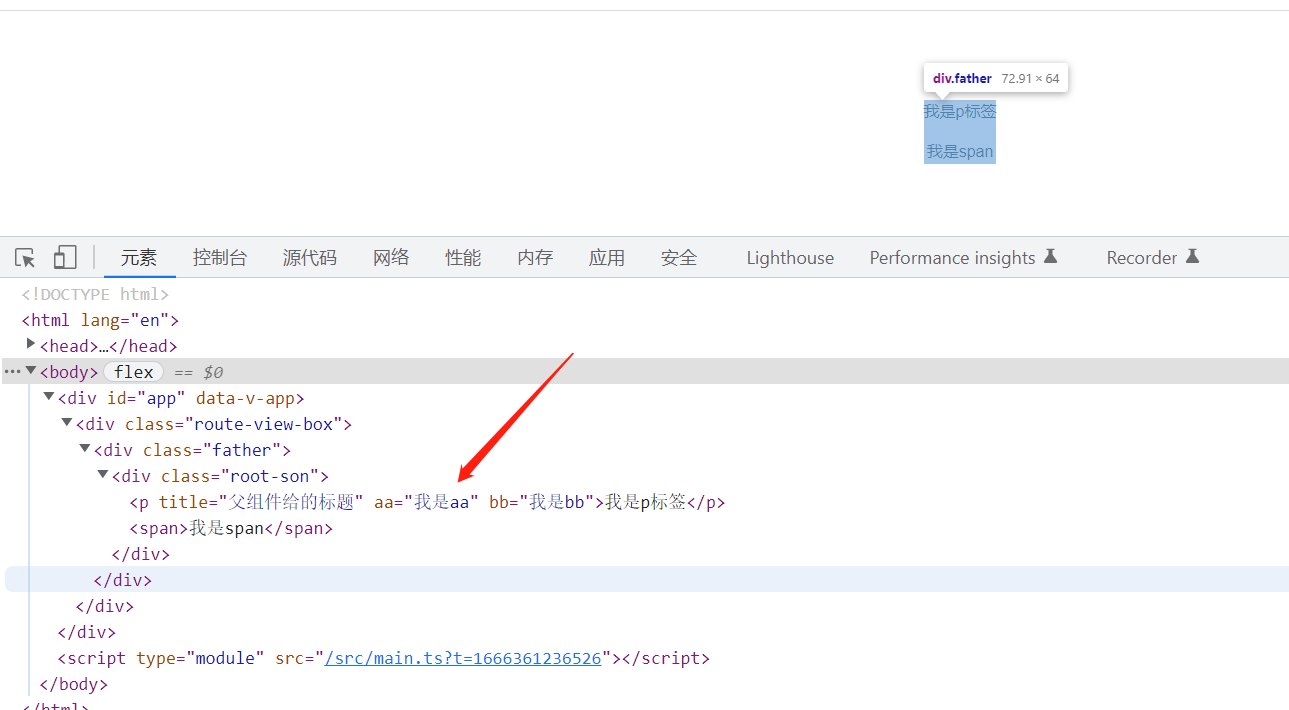
我們需要將代碼變為如下:
<template>
<div class="root-son">
<!--所有的屬性都將被這個元素p接收 -->
<p v-bind="$attrs">我是p標簽</p>
<span>我是span</span>
</div>
</template>
<script>
//無法在 <script setup> 中的聲明選項中去使用 inheritAttrs。
//所有隻有在整一個<script>
export default {
inheritAttrs: false,
customOptions: {}
}
</script>
<script lang="ts" setup>
你的代碼
</script>

TMD 又又發現問題了
在瀏覽器中提示:[plugin:vite:vue] [@vue/compiler-sfc] <script> and <script setup> must have the same language type.
TMD 又又發現問題了。穩住,我可以的。在心裡一直告訴自己,冷靜點,我可以解決這個問題的。
先看看它提示 must have the same language type. 必須具有相同的語言類型
小問題就是說必須要有一個類型。我將 script 上添加一個 lang="ts"就解決了。 我感覺自己又行了。
<template>
<div class="root-son">
<p v-bind="$attrs">我是p標簽</p>
<span>我是span</span>
</div>
</template>
<script lang="ts">
export default {
inheritAttrs: false,
customOptions: {}
}
</script>
<script lang="ts" setup>
</script>

簡單的介紹 $listeners
$listeners包含了父作用域中的 (不含 .native 修飾器的) v-on 事件監聽器。
它可以通過 v-on="$listeners" 傳入內部組件——在創建更高層次的組件時非常有用。
我的理解:因為$listeners 可以接收父級組件中(不含.native修飾器的) v-on 事件監聽器.
所以在進行組件事件傳遞的時候非常有用。
很多時候我們對組件進行二次封裝的時候不可能將組件中的內置事件都拋出來。
這個時候 $listeners 就派上用場了。
在vue2中有 vue2中$listeners是單獨存在的。vue3 被合併到$attrs中了。
vue2中 v-bind="$attrs" 和 $listeners
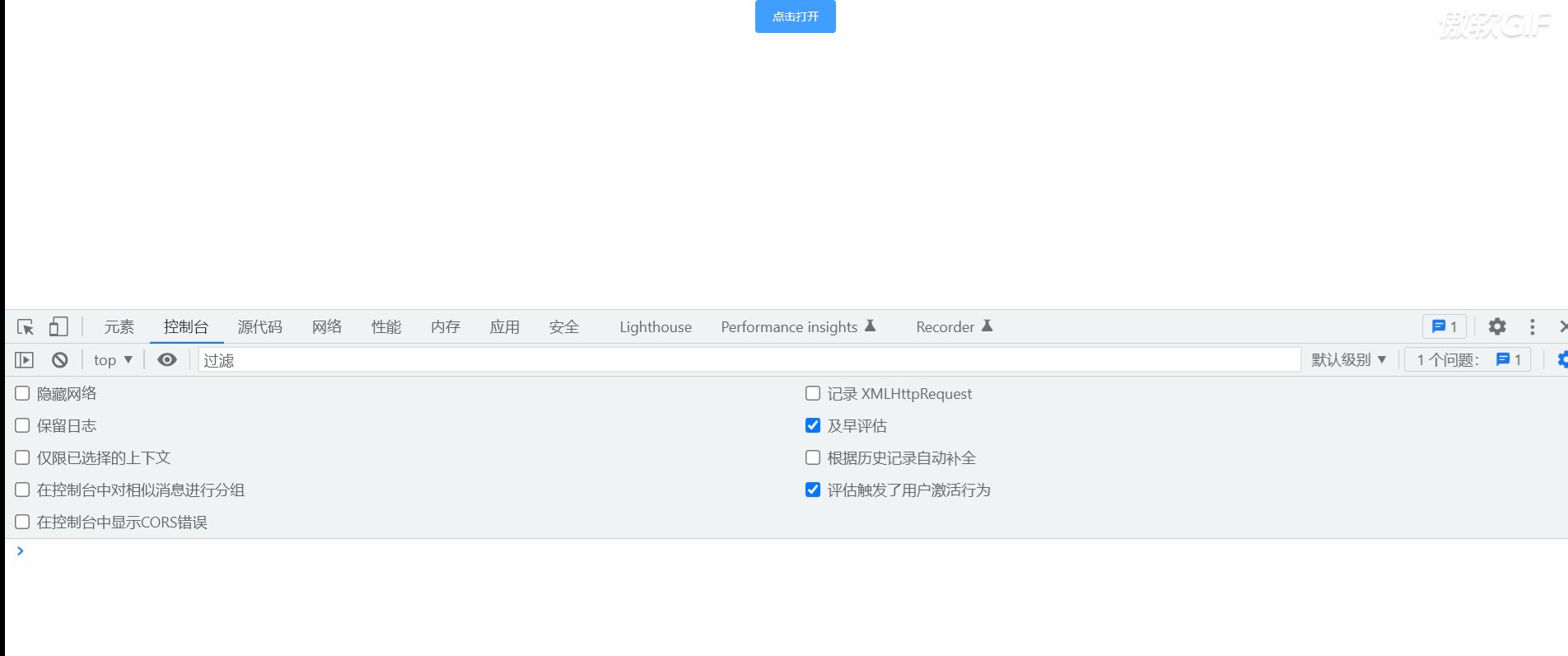
//子組件.vue
<template>
<div>
<el-button type="primary" @click="dialogVisible = true">點擊打開 </el-button>
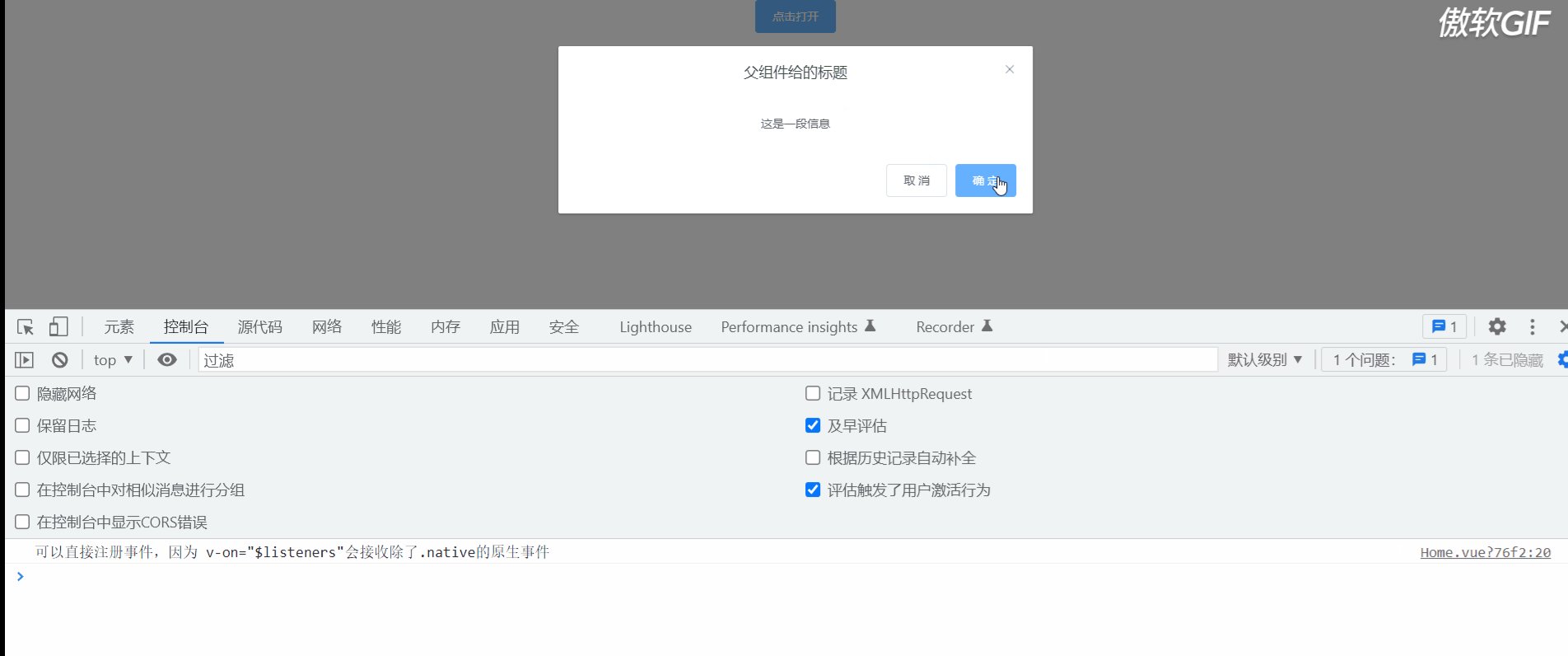
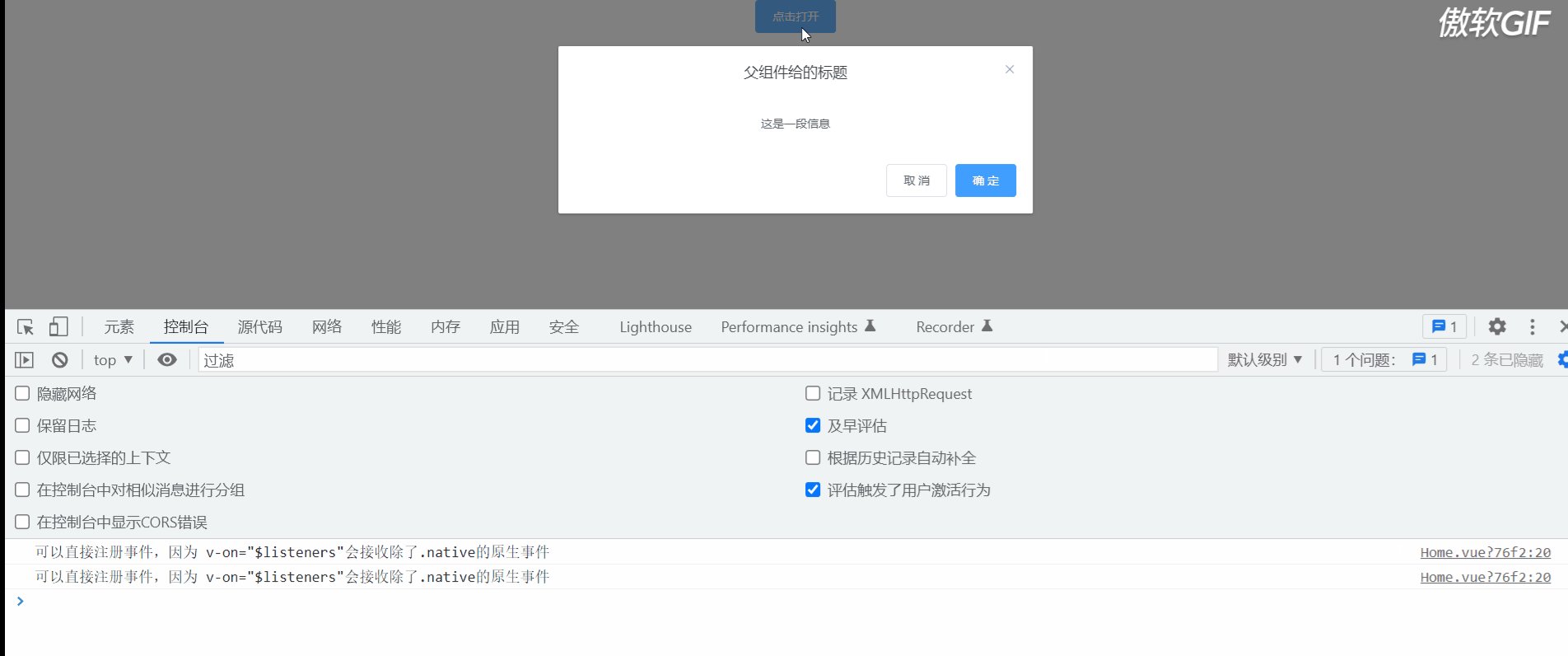
<el-dialog v-bind="$attrs" v-on="$listeners" :visible.sync="dialogVisible"
width="30%" :before-close="handleClose">
<span>這是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">確 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
inheritAttrs: false, //不讓屬性直接渲染在根節點上
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm('確認關閉?').then(() => {
done();
}).catch(() => { });
}
}
};
</script>

//父組件.vue
<template>
<div>
<LianCom title="父組件給的標題" @open="openHandler"></LianCom>
</div>
</template>
<script>
import LianCom from "../components/LianCom.vue"
export default {
components: {
LianCom
},
methods: {
openHandler() {
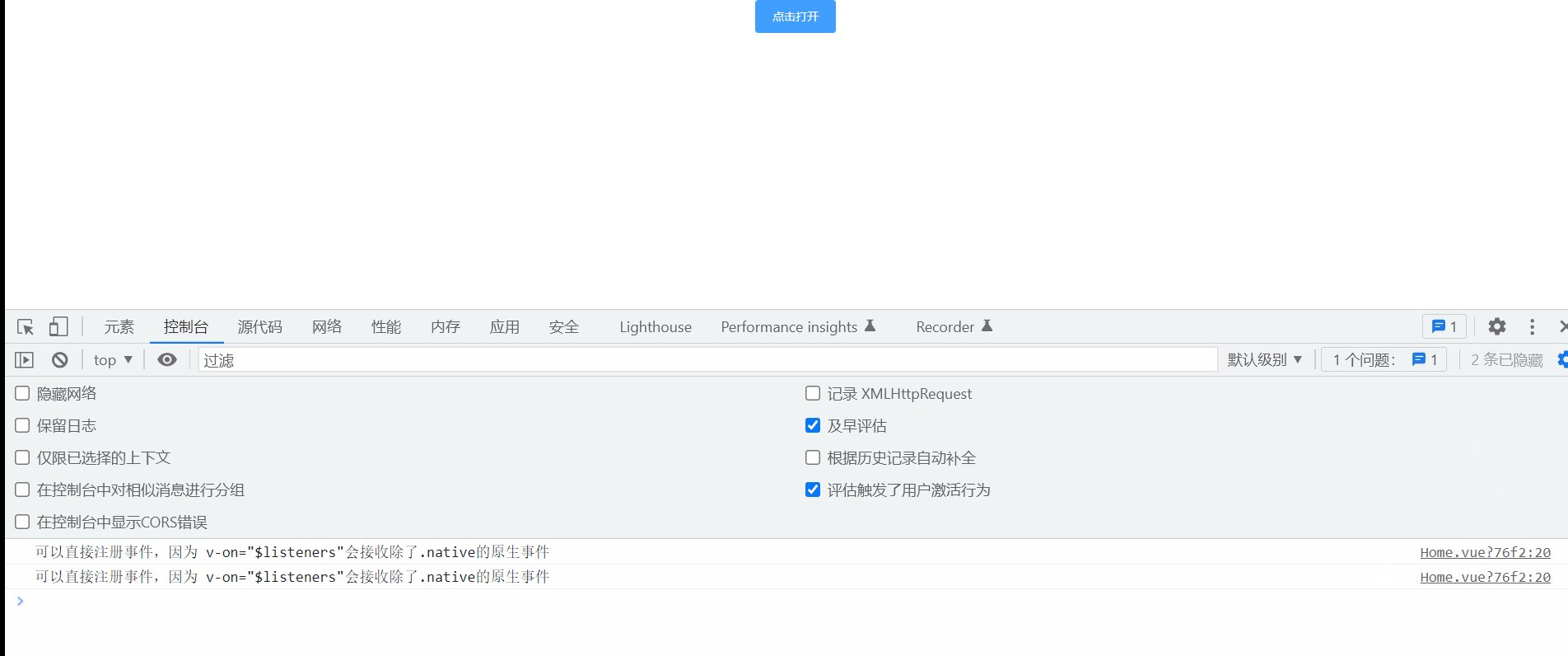
console.log('可以直接註冊事件,因為 v-on="$listeners"會接收除了.native的原生事件')
}
}
}
</script>
vue3 v-bind="$attrs" 會接收屬性和事件
//子組件
<template>
<el-button text @click="dialogTableVisible = true"> 打開 </el-button>
<el-dialog width="600px" v-bind="$attrs" v-model="dialogTableVisible" title="我是標題">
<div>我值彈窗中的內容</div>
</el-dialog>
</template>
<script lang="ts">
export default {
inheritAttrs: false,
}
</script>
<script lang="ts" setup>
import { ref } from 'vue'
const dialogTableVisible = ref(false)
</script>
ps:我們沒有向上拋出任何事件。
但是父組件可以調用 Element Plus 中對話框中的內置方法。
但是父頁面中可以 註冊 Element Plus 中對話框中的內置方法。
// 父組件
<template>
<div class="father">
<TestCom @close="closeHandler" :before-close="beforeclose" title="父組件給的標題" aa="我是aa" bb="我是bb"></TestCom>
</div>
</template>
<script setup lang="ts">
import { ElMessageBox } from 'element-plus'
import TestCom from "../../components/TestCom.vue"
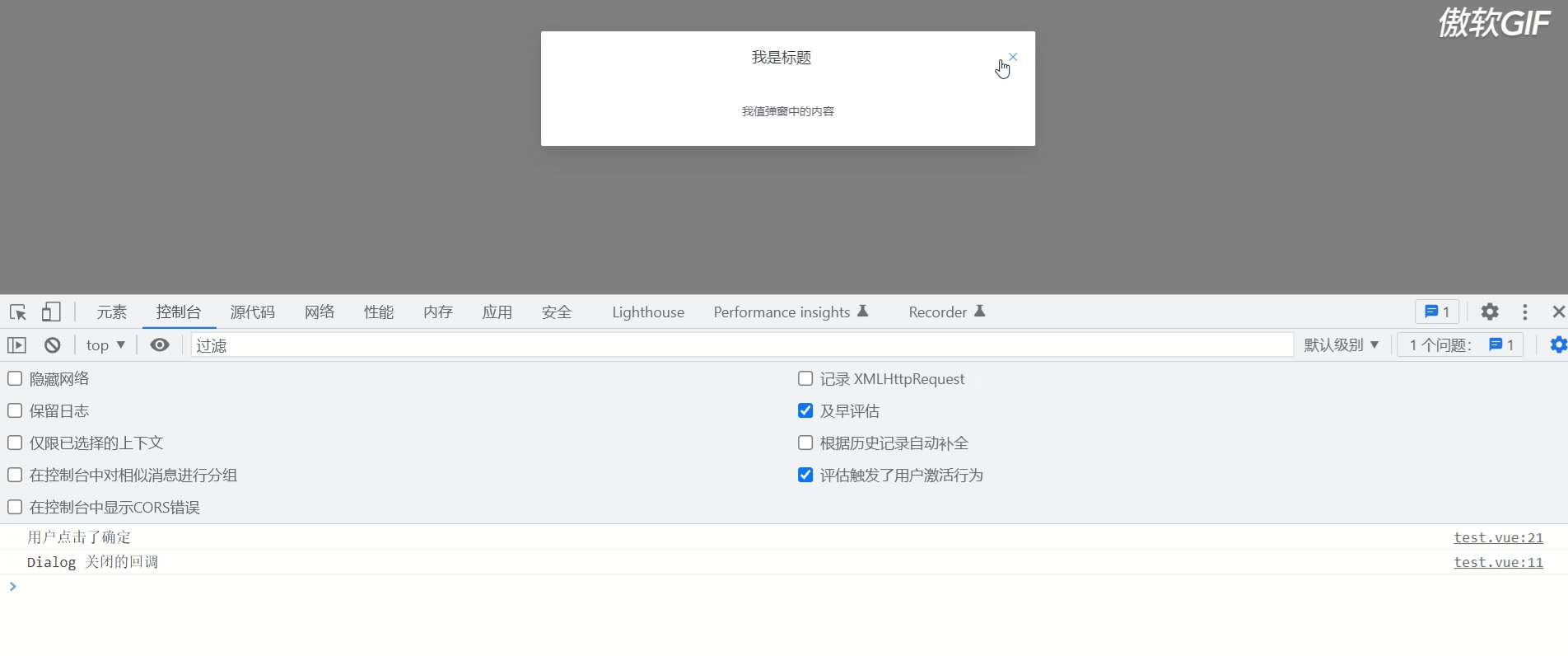
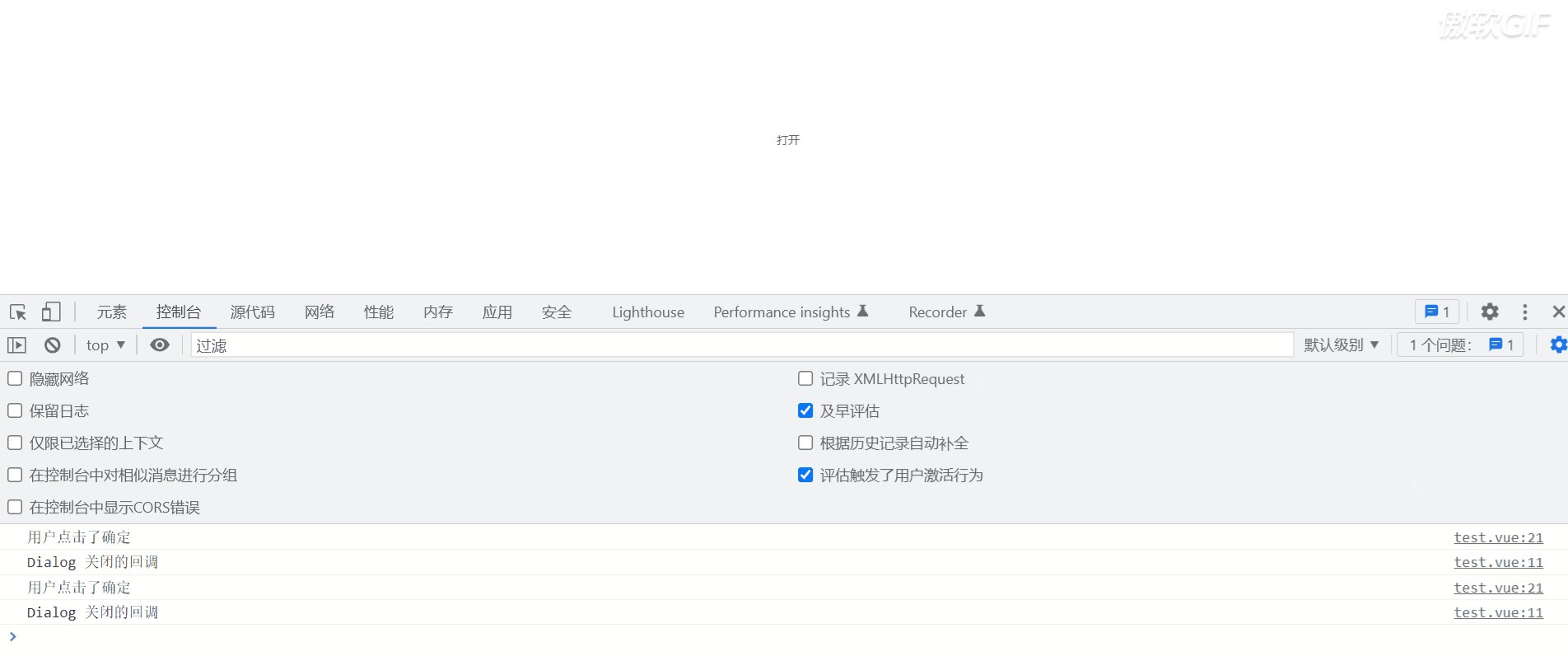
// Dialog 關閉的回調
const closeHandler = () => {
console.log('Dialog 關閉的回調')
}
/*
before - close 只會在用戶點擊關閉按鈕或者對話框的遮罩區域時被調用。
如果你在 footer 具名插槽里添加了用於關閉 Dialog 的按鈕,那麼可以在按鈕的點擊回調函數裡加入 before - close 的相關邏輯。
關閉前的回調,會暫停 Dialog 的關閉. 回調函數內執行 done 參數方法的時候才是真正關閉對話框的時候.
*/
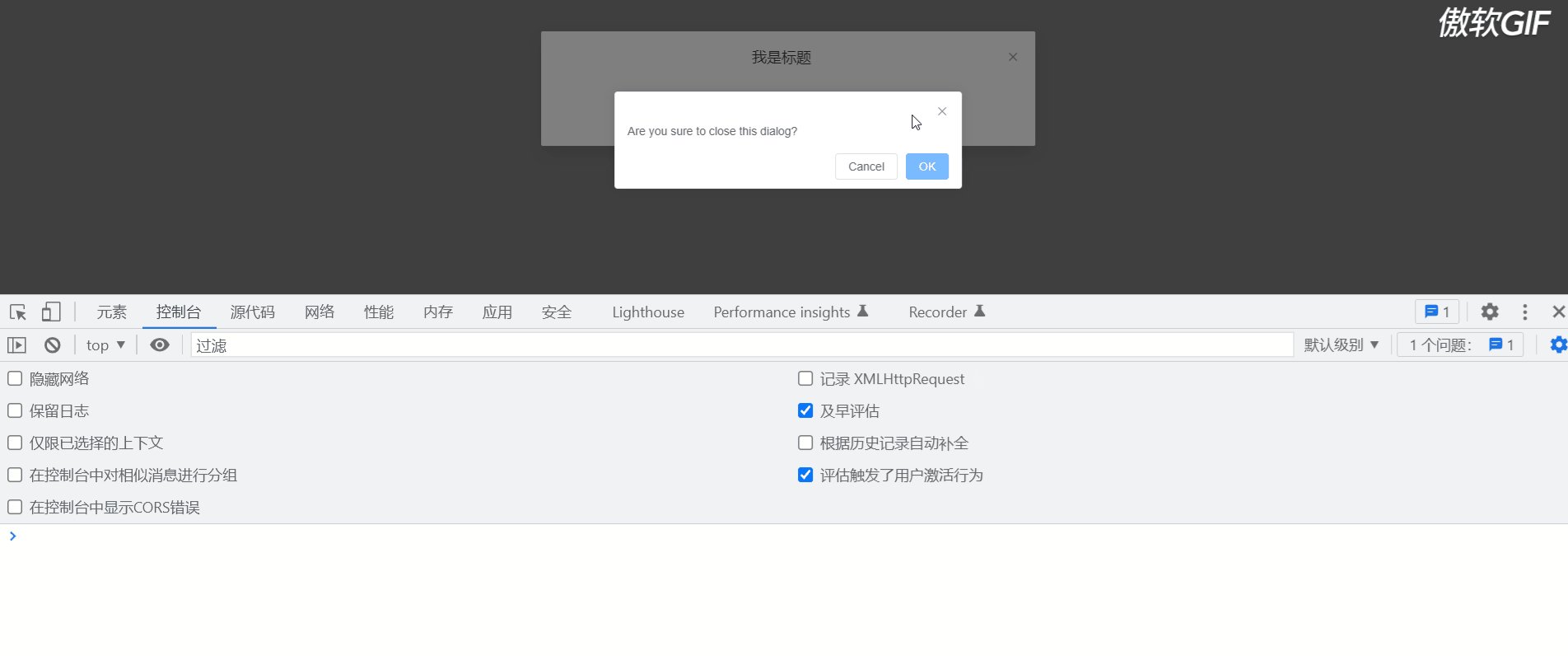
const beforeclose = (done: () => void) => {
ElMessageBox.confirm('Are you sure to close this dialog?')
.then(() => {
console.log('用戶點擊了確定')
done()
})
.catch(() => {
console.log('用戶點擊了取消')
})
}
</script>

遇見問題,這是你成長的機會,如果你能夠解決,這就是收穫。
作者:晚來南風晚相識出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個“推薦”哦,或者關註博主,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,所以如果你心情還比較高興,也是可以掃碼打賞博主(っ•̀ω•́)っ✎⁾⁾!
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
 支付寶
支付寶
 微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接
微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接 如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。



