call,apply,bind作為改變this指向的法寶,那麼它們是怎麼做到的呢,接下來嘗試邊分析、邊構造: 我們先來構造一個mycall骨架,把功能添加到原型鏈 讓函數依附於某個對象,並且以對象方法的方式執行,以此來改變this指向,需要註意: 為了避免不必要的覆蓋,我們使用Symbol作為key ...
call,apply,bind作為改變this指向的法寶,那麼它們是怎麼做到的呢,接下來嘗試邊分析、邊構造:
我們先來構造一個mycall骨架,把功能添加到原型鏈

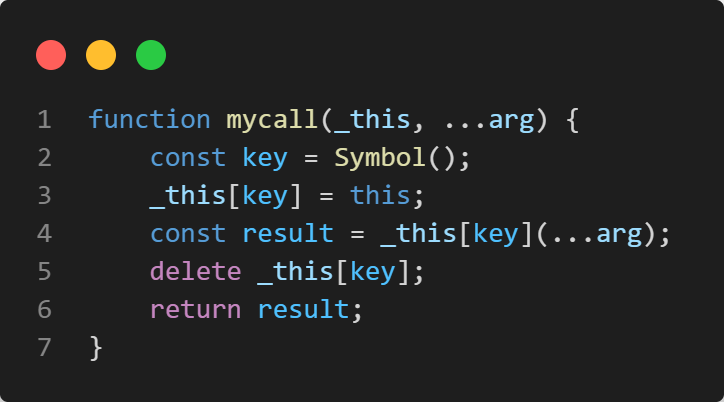
讓函數依附於某個對象,並且以對象方法的方式執行,以此來改變this指向,需要註意:
-
為了避免不必要的覆蓋,我們使用Symbol作為key,並且在執行完後刪除這個key
-
要有return,不然原始函數的return無法暴露

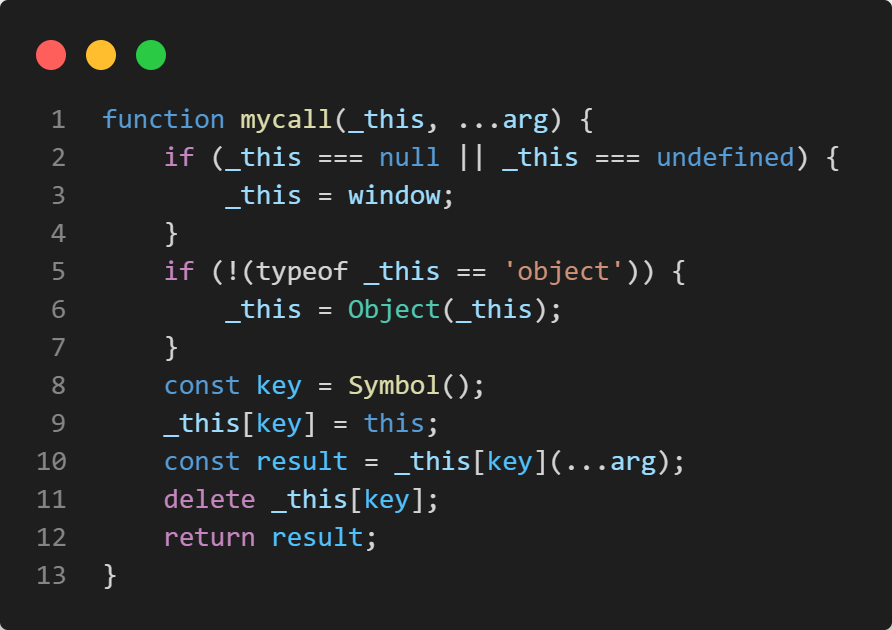
原生的call可以傳null、undefined、字元串等,我們這裡也要相容下,說下代碼風格:
-
null == undefined,但是分開寫更明確
-
!和==配合相比於!=,在直覺上更符合排除法的邏輯

這樣就算完成了,可以自行測試,然後看看apply
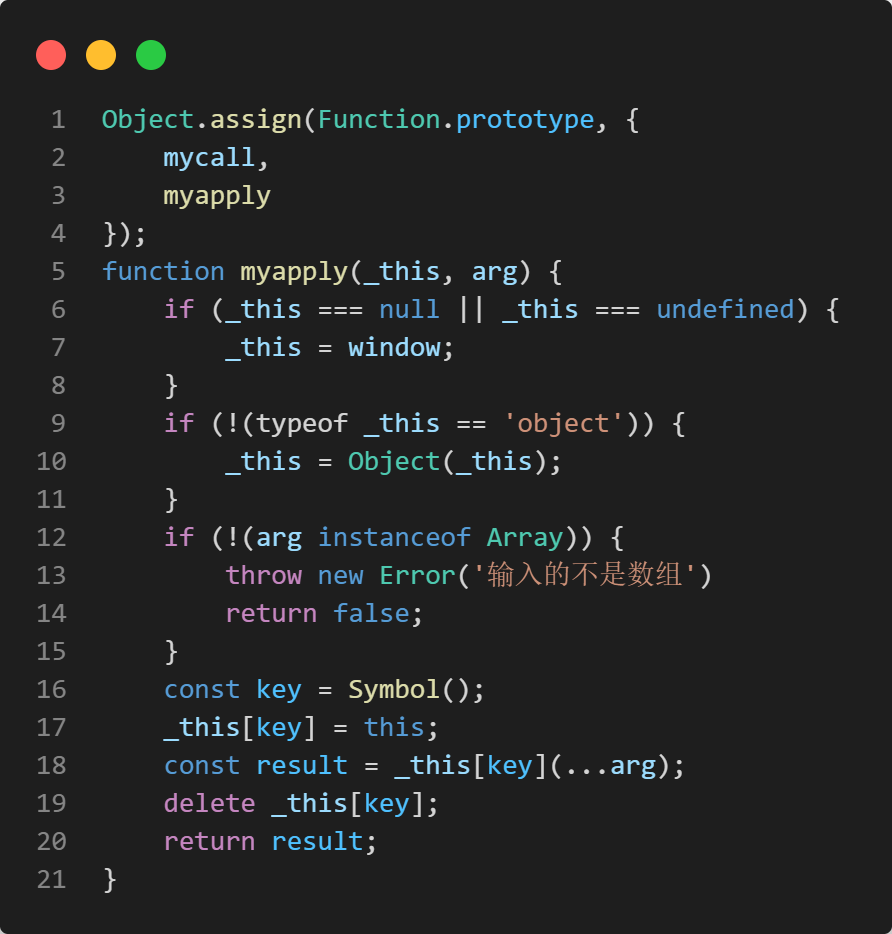
apply和call的區別在於傳參,那麼我們稍微改改mycall就可以了

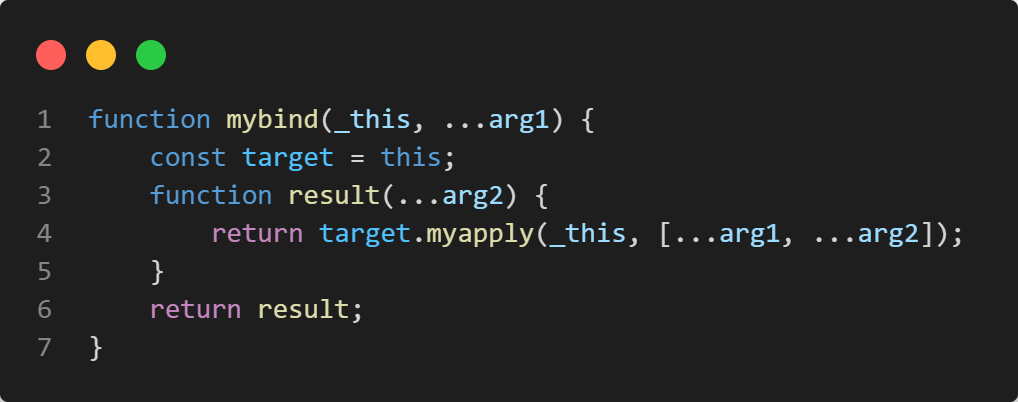
apply也完成了,自行測試哈,最後是bind,根據測試:
-
bind連續調用的時候,參數依次傳入,但是只有第一次傳入的this會作用於原始函數
-
並且bind會返回一個綁定了this的函數,需要手動執行,那麼我們試試

原理也很簡單,有沒有發現這是一個閉包哈哈
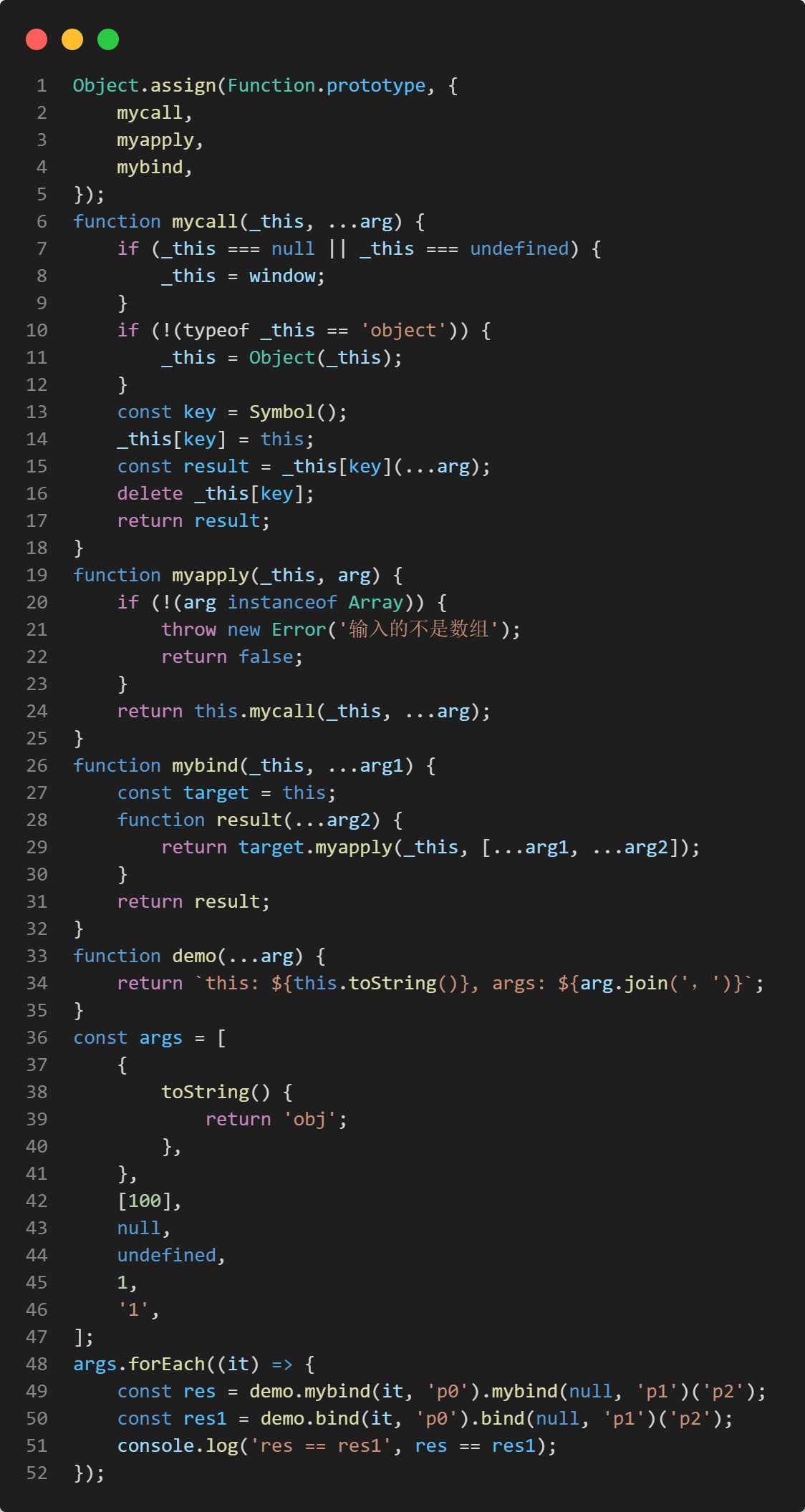
結尾了,為了避免一些小失誤,附一段完整版^_^