Winform界面中,有時候,需要對界面進行一些多語言的處理,以適應客戶場景的使用,如有時候需要考慮英文、日文、韓文等客戶的使用,那麼在Winform界面如何實現這種多語言的正常處理呢,本篇基於Winform開發框架的基礎上介紹使用多語言的處理過程。 ...
Winform界面中,有時候,需要對界面進行一些多語言的處理,以適應客戶場景的使用,如有時候需要考慮英文、日文、韓文等客戶的使用,那麼在Winform界面如何實現這種多語言的正常處理呢,本篇基於Winform開發框架的基礎上介紹使用多語言的處理過程。
1、多語言的處理思路
在國際化環境下,越來越多的程式需要做多語言版本,以適應各種業務需求的變化。在Winform應用程式中實現多語言也有常規的處理方式處理,不過需要針對每個語言版本,重新修改Winform界面的顯示,對一些常規的輔助類,也需要引入一個統一的資源管理類來處理多語言的問題,相對比較繁瑣。
我們的Winform開發框架,主要為了簡化多語言的處理,編寫了一些輔助的處理類庫,讀取對應的JSON多語言對鍵值對應文件,實現多語言的切換處理。
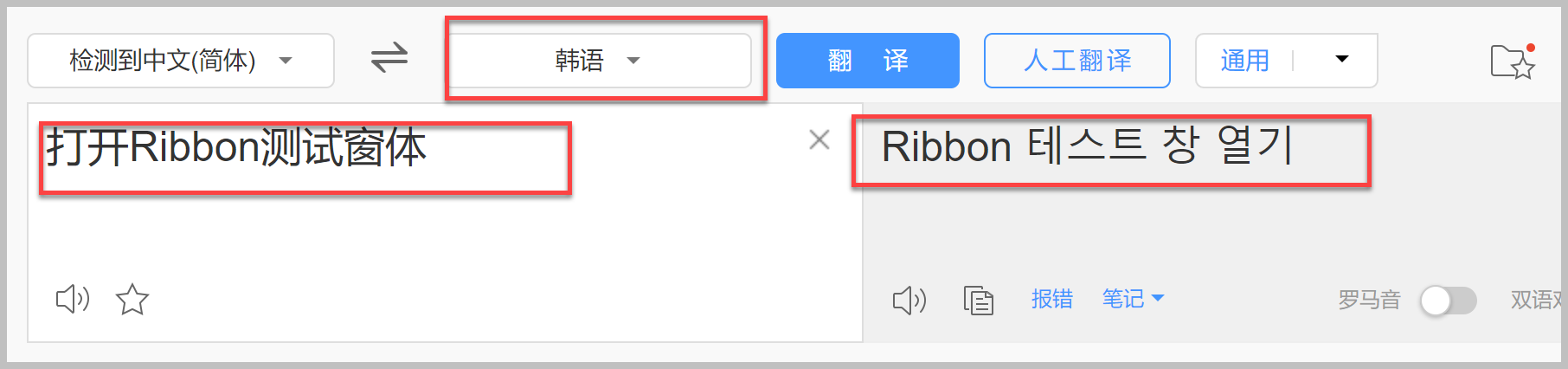
我們在開始編寫程式的時候,使用我們熟悉的中文,然後在百度翻譯(https://fanyi.baidu.com/)或者Google翻譯對應的內容,存儲在對應的目錄中。

程式運行的時候,載入對應目錄json文件即可實現多語言的處理。
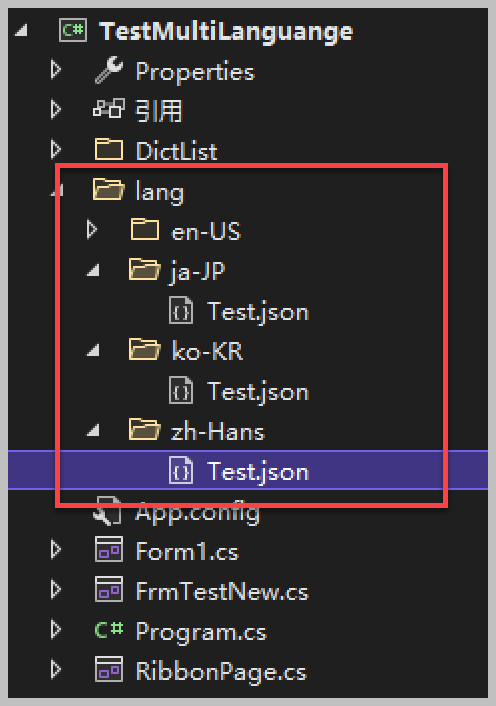
首先我們開發系統的時候,需要創建一些多語言的對應目錄,具體的目錄我們遵循約定規則即可。

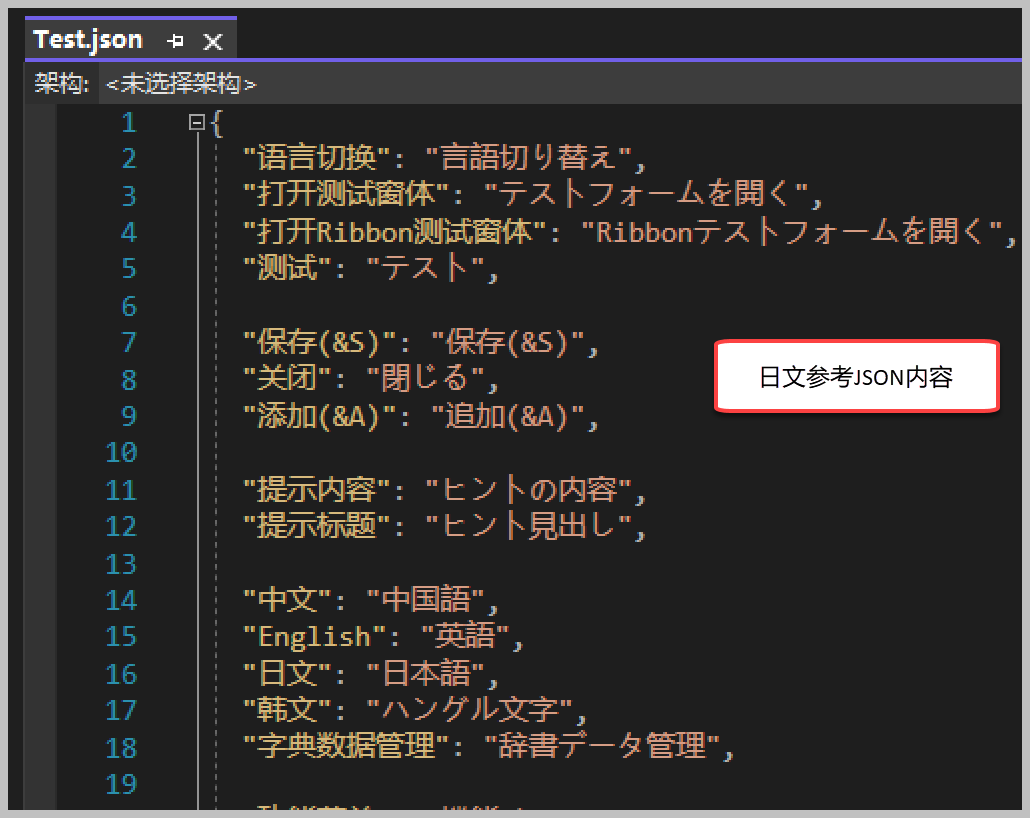
為了便於我們的處理,我們以中文為鍵,其中JSON裡面對應的中文和其他語言的翻譯結果,如下麵是日文的參考內容。

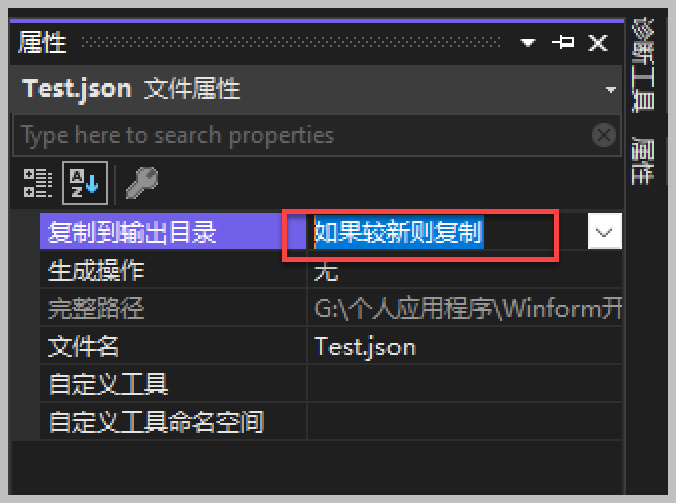
我們記得把JSON文件,始終複製到目錄上或者如果較新則複製,

這個目錄就是會輸出到debug或者Release的運行目錄中,我們就是根據相對於運行目錄進行資源讀取即可,所有模塊共用同一的多語言文件,我們可以把各個模塊基礎通用的多語言文件放在Basic.json文件中,也可以根據模塊獨立起名。
實際上目錄名稱是為了區分而已,程式載入的時候,會把目錄下麵所有的JSON文件進行載入,讀取裡面的鍵值作為資源的字典參照。
我們以我們常規的母語開發,即使我們不做多語言,也不影響代碼的正常處理,我們只需要把窗體上和代碼裡面的中文提取出來,然後進行多語言處理(如變為英文/韓文/日文)即可。
2、多語言的處理效果
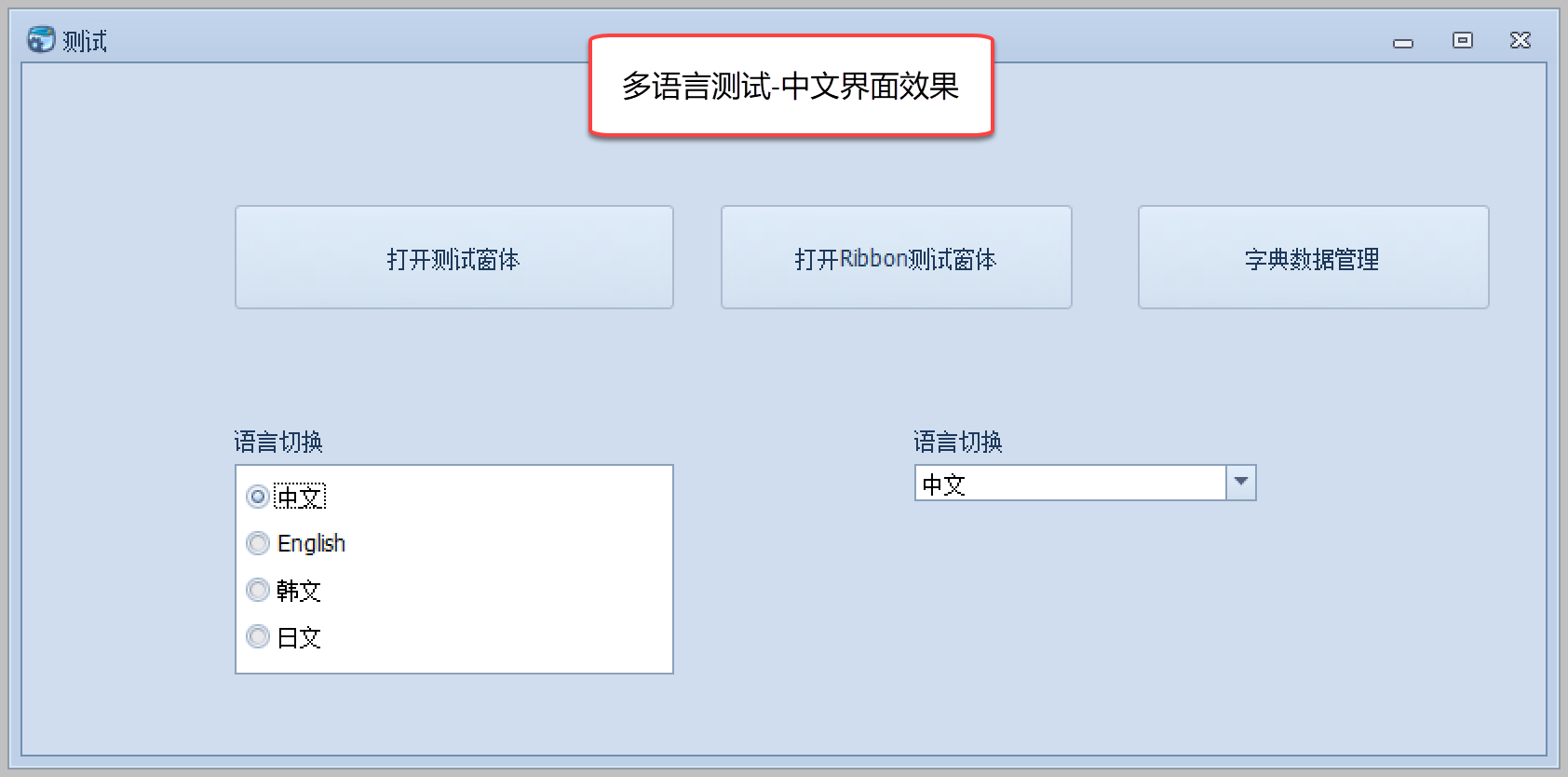
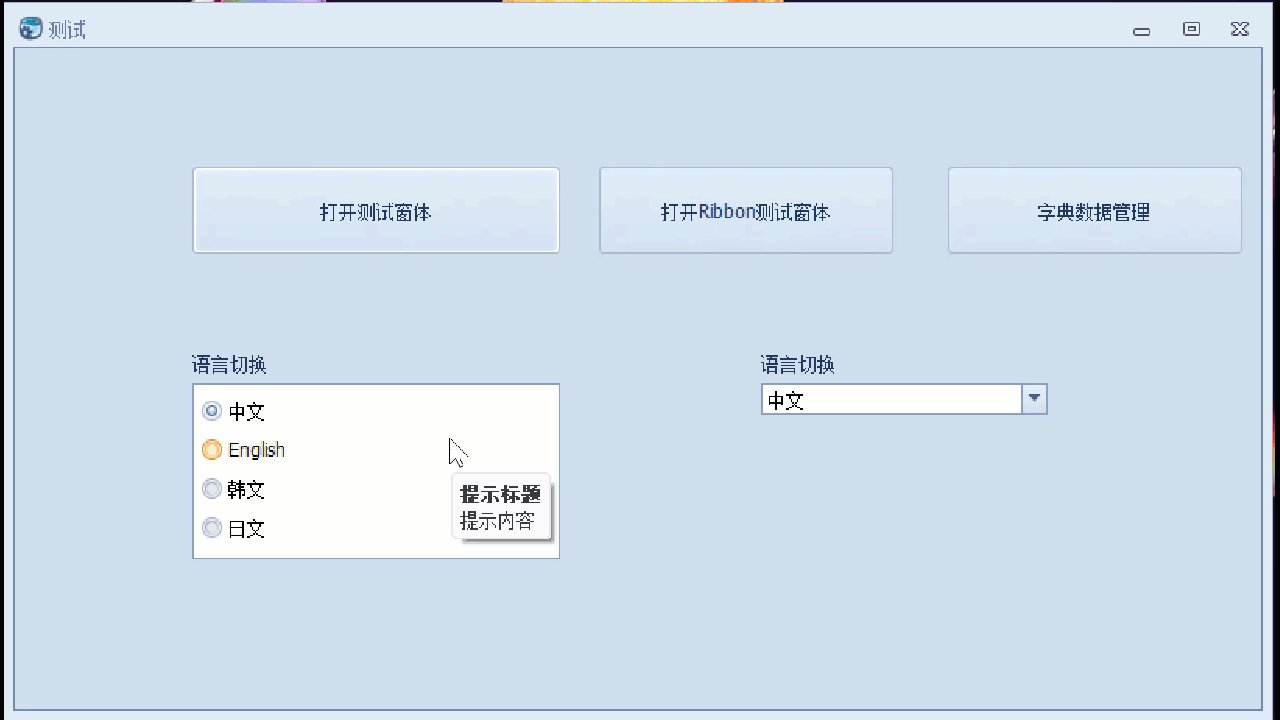
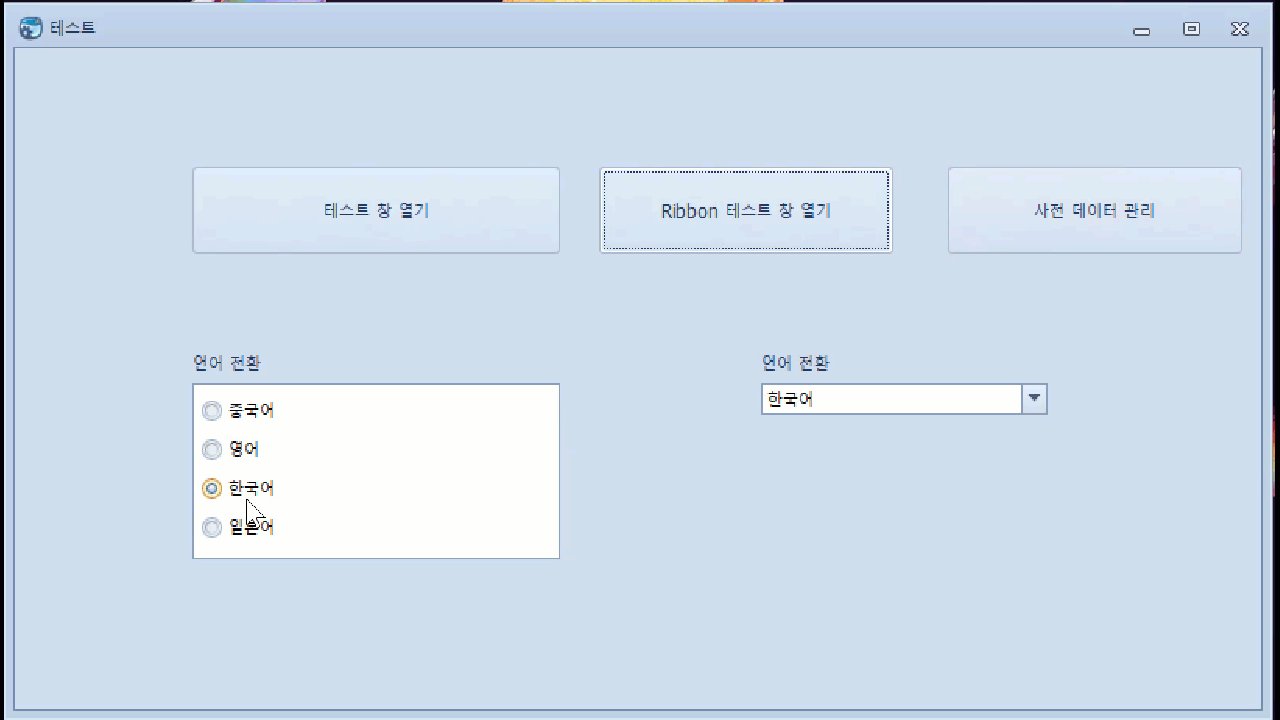
為了便於體驗多語言的切換實際效果,我這裡編寫了一些測試的案例,並準備了中文、英文、日文、韓文的對照JSON文件,預設界面效果如下。

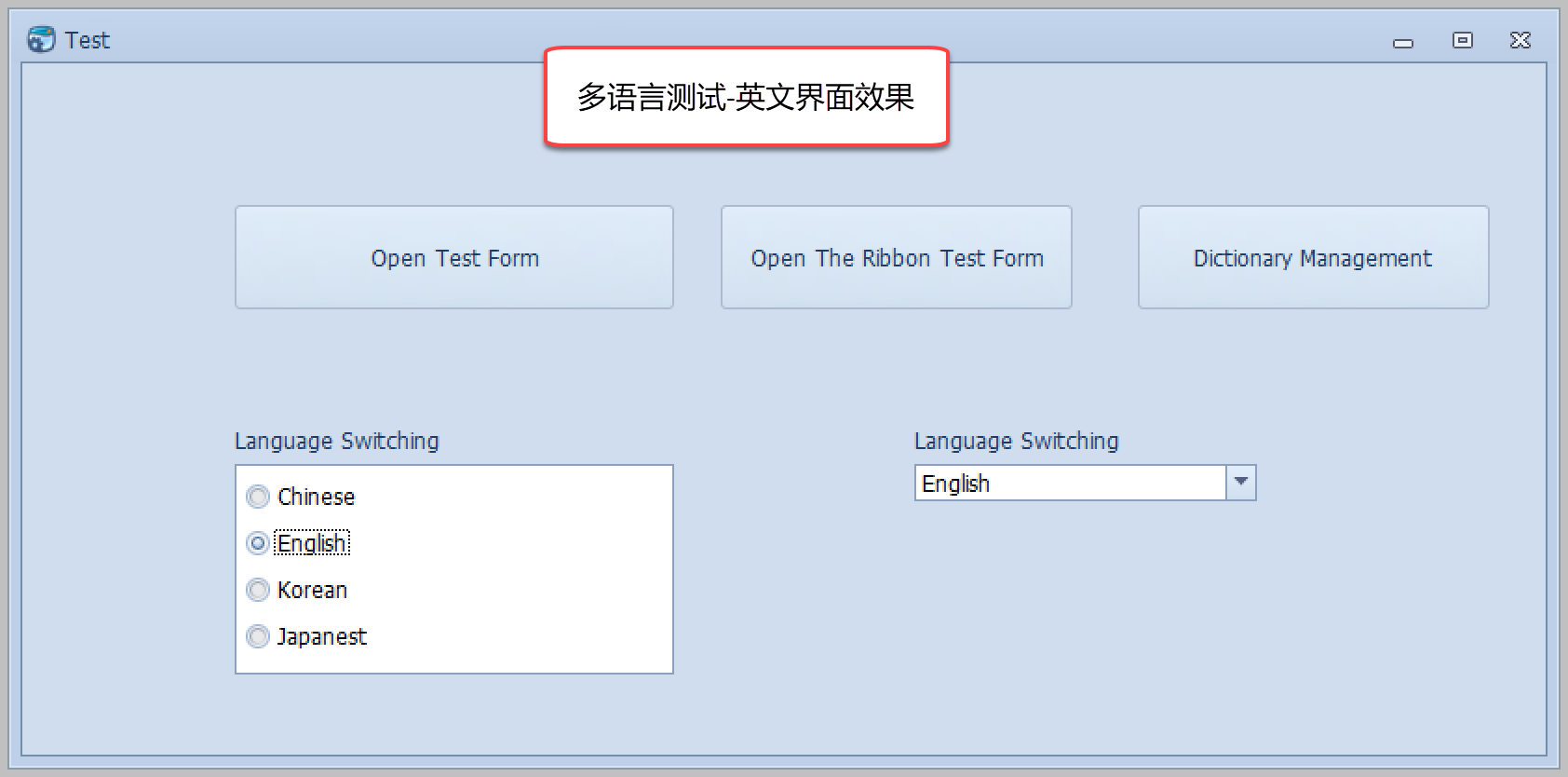
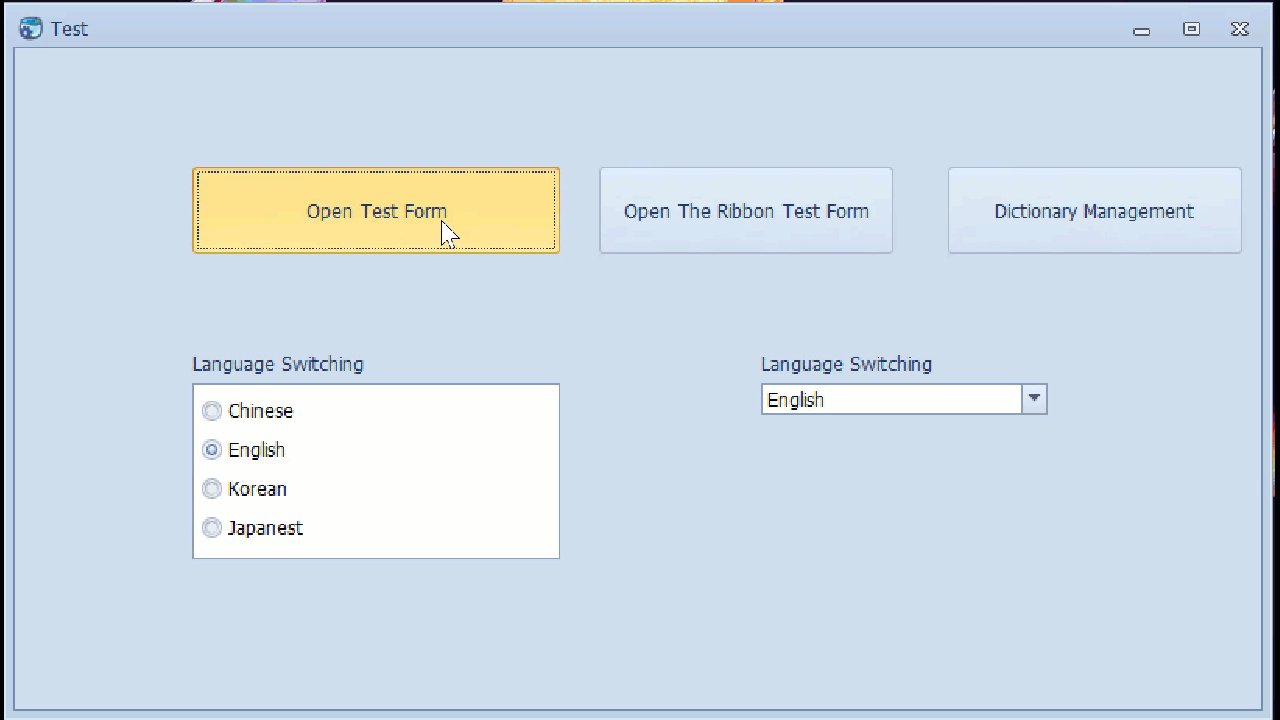
切換到英文的時候,界面如下所示。

控制項英文界面效果

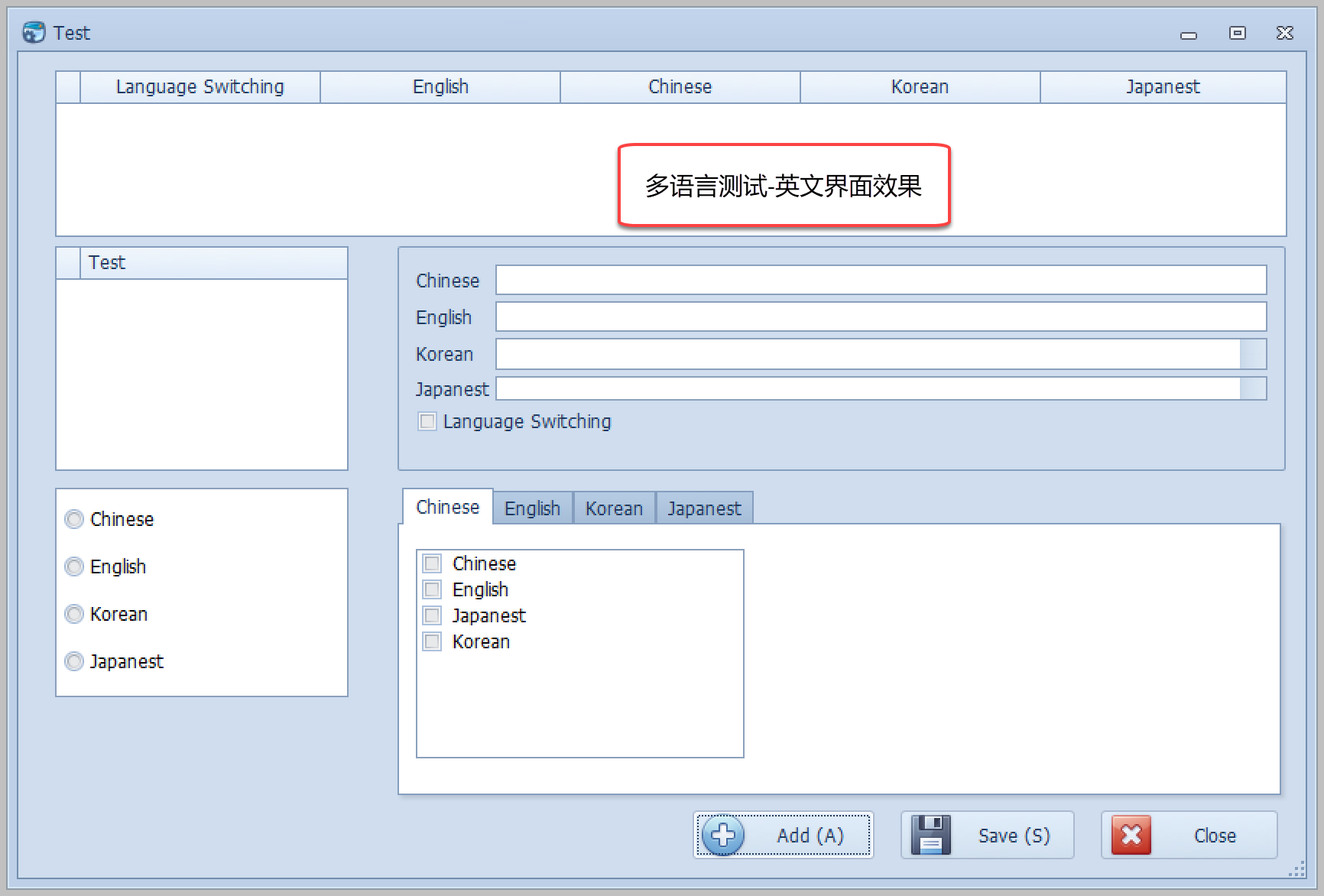
其他英文測試界面

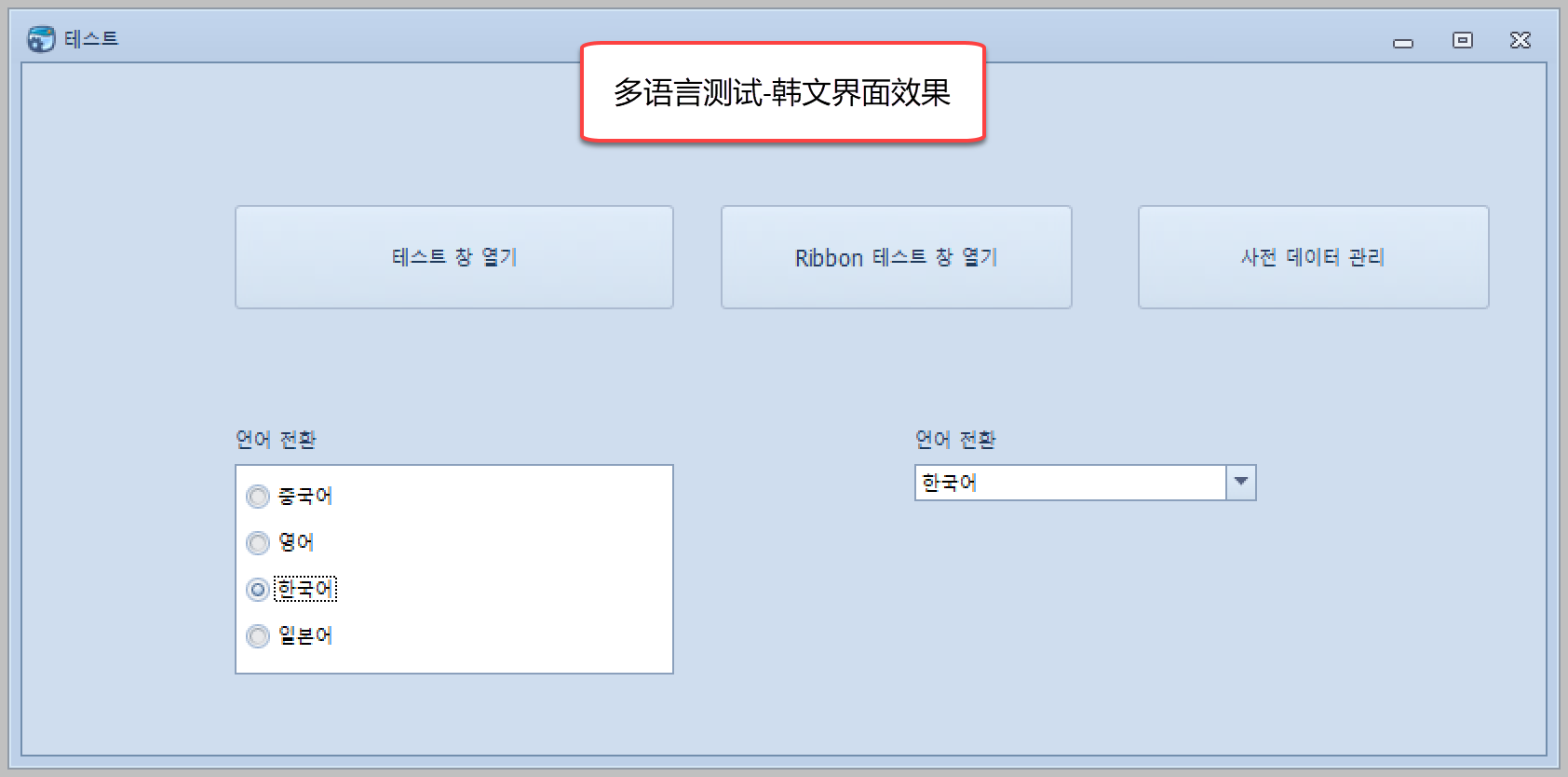
切換韓文界面效果如下所示

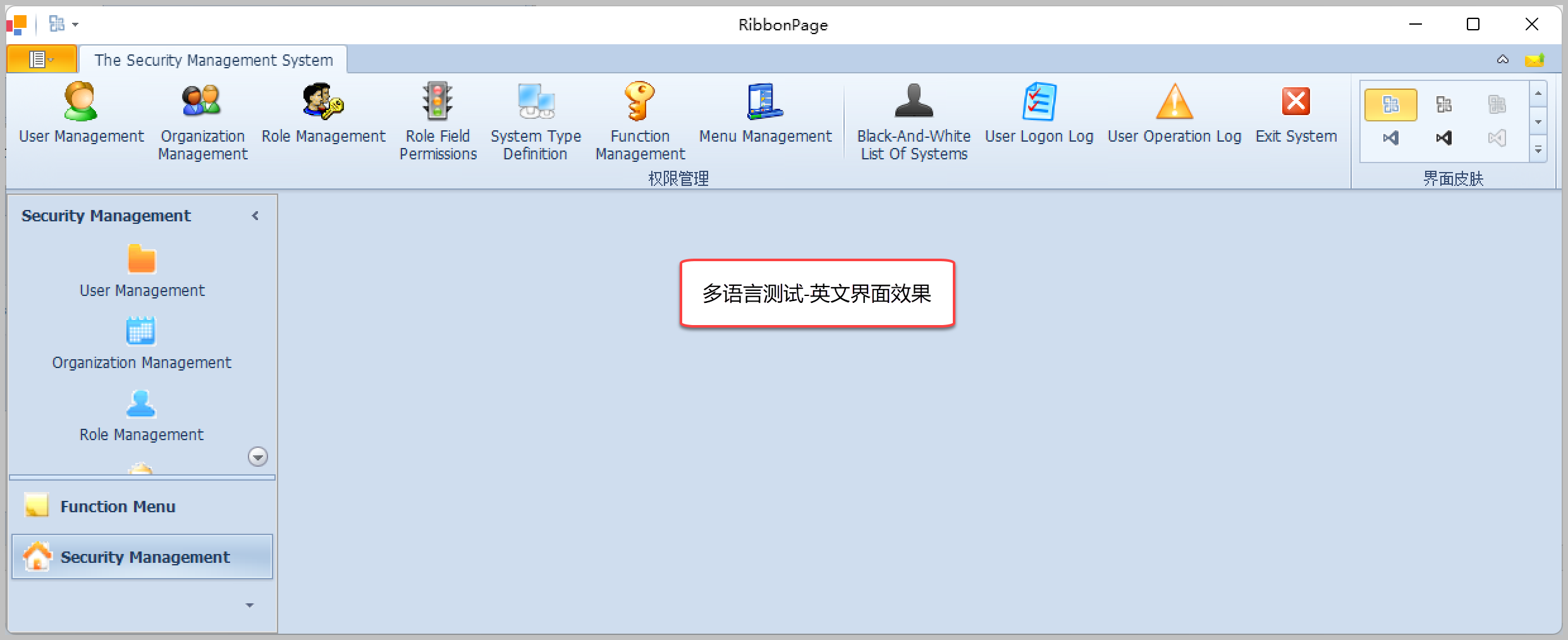
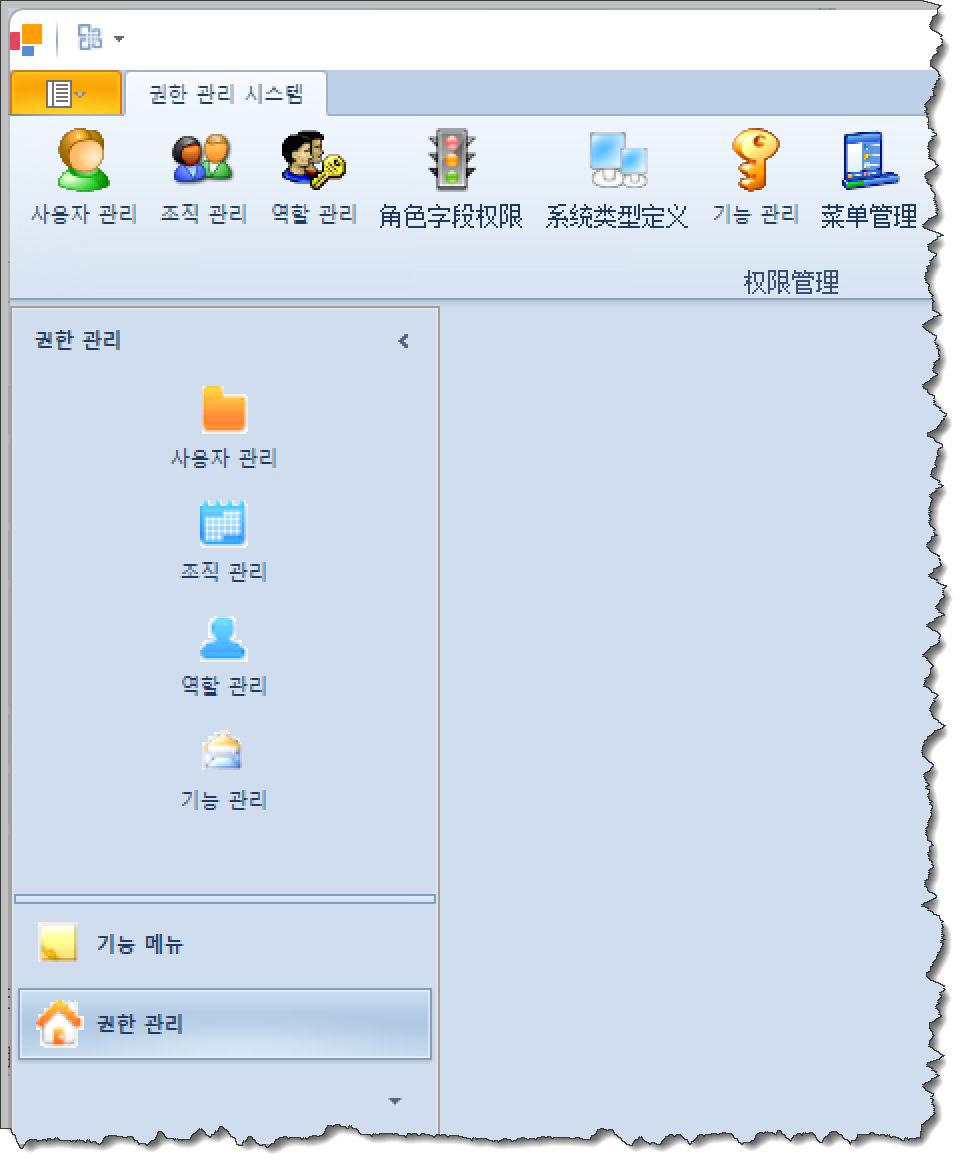
其他視圖界面效果

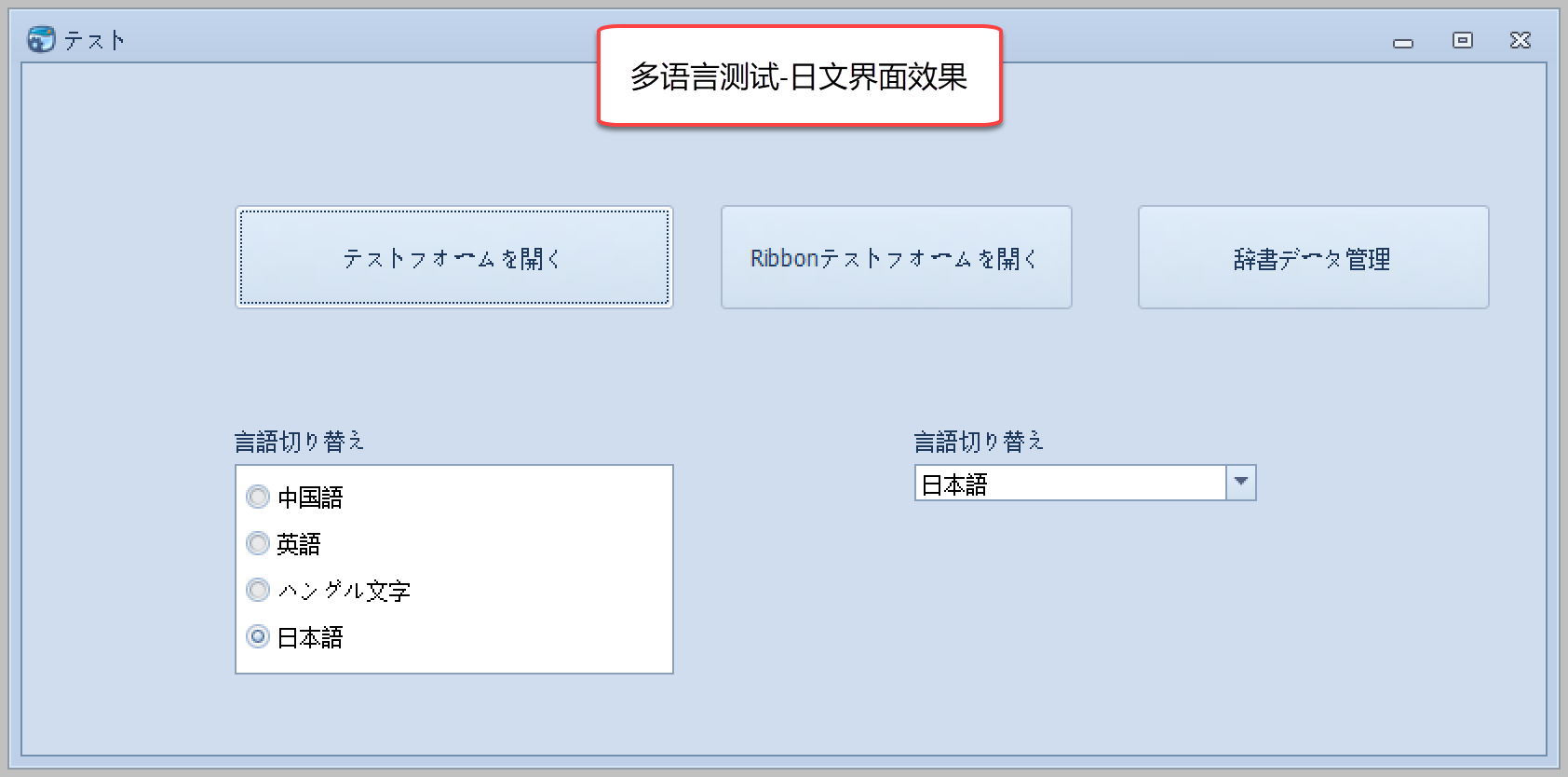
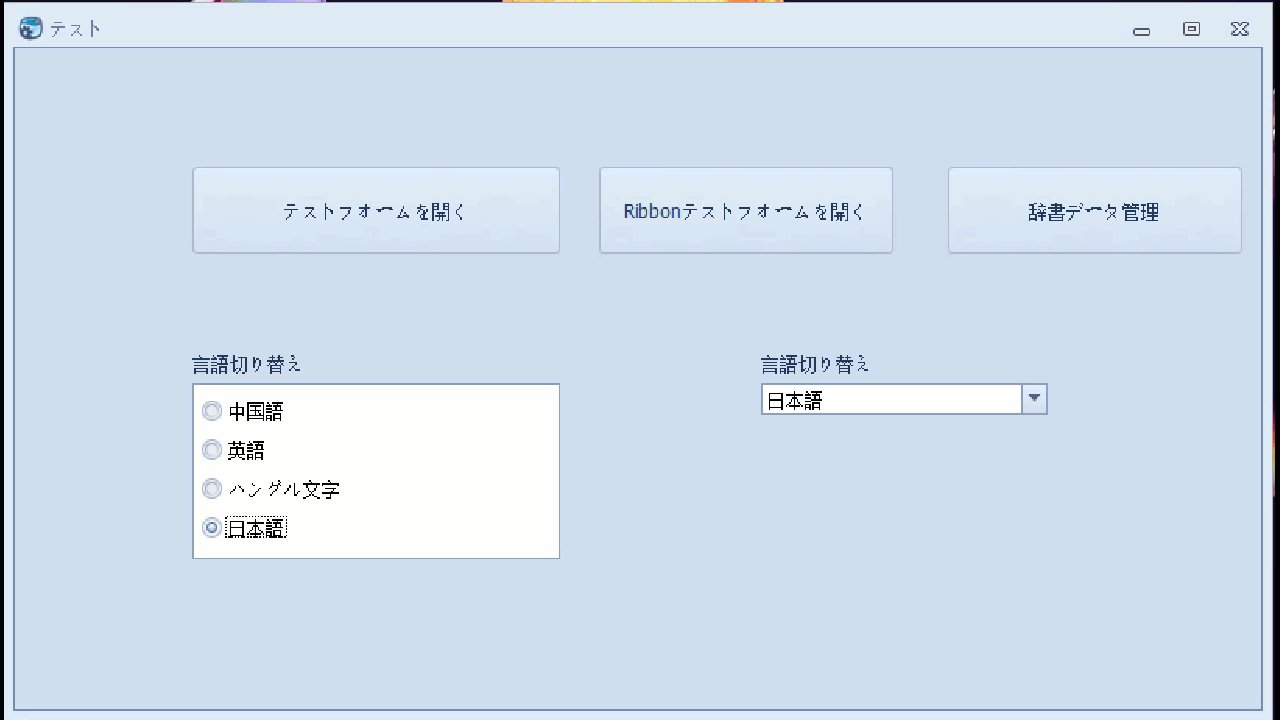
日文界面效果如下。

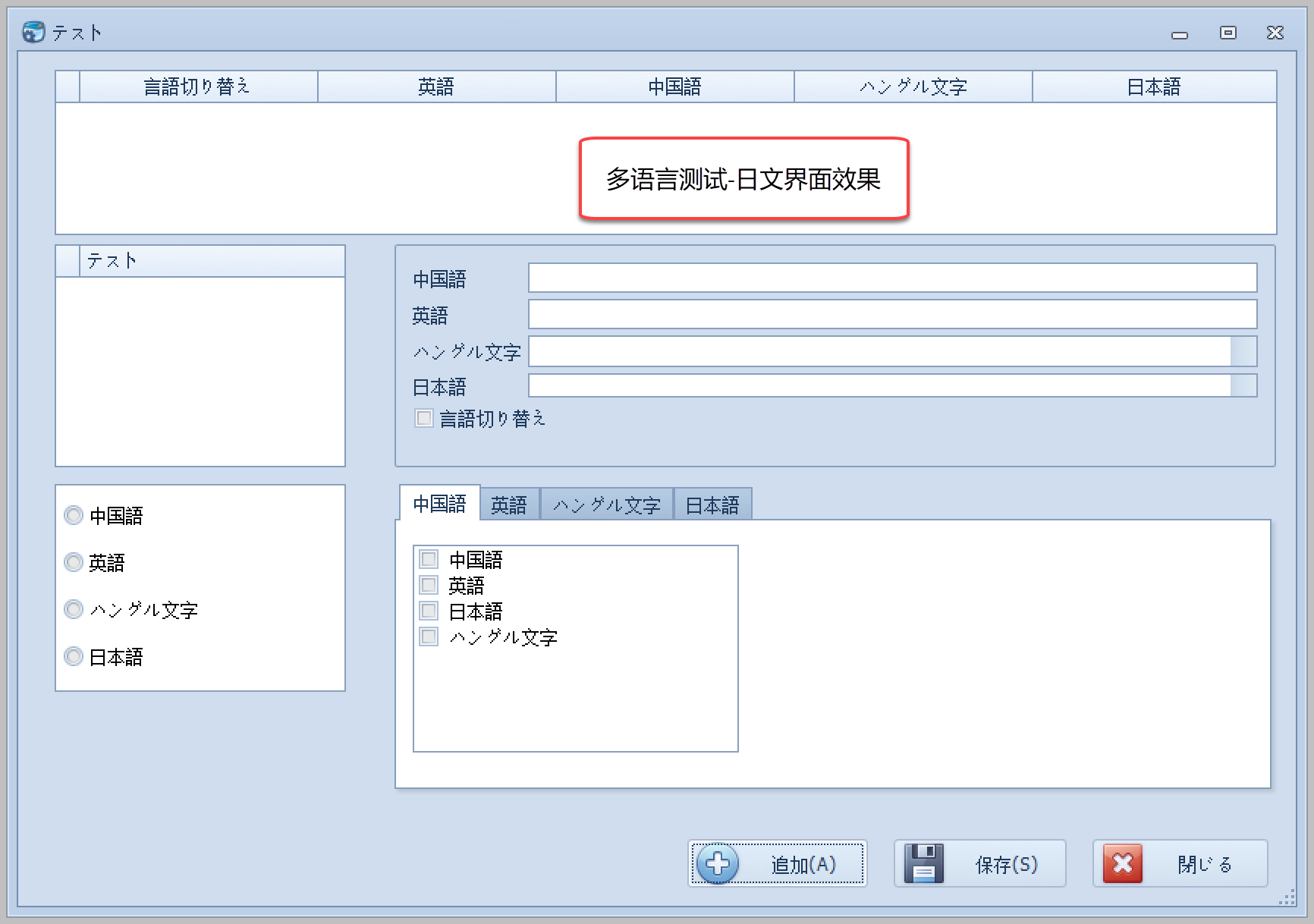
為了更好的測試其他控制項的多語言處理,我們編寫了一些控制項的展示界面如下GridControl,TreeList等控制項。

效果都沒有問題,來回測試測試也是正常,符合要求。
3、多語言的代碼處理
看完實際的效果,那麼我們需要如何在代碼中處理,才能實現多餘的正常切換呢。
首先我們為了記住用戶選擇的語言區域信息,我們在配置文件中增加一個鍵值用來保存區域代碼。
<?xml version="1.0" encoding="utf-8"?> <configuration> <appSettings> <add key="CultureInfo" value="en-US" /> </appSettings>
然後切換語言的時候,編寫處理語言的切換和區域的存儲即可,如下所示。
/// <summary> /// 改變界面的語言 /// </summary> /// <param name="lang"></param> private void ChangeLang(string lang) { if (lang == "cn") { System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("zh-Hans"); config.AppConfigSet("CultureInfo", "zh-Hans"); } else if (lang == "kr") { System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ko-KR");//韓文界面 config.AppConfigSet("CultureInfo", "ko-KR"); } else if (lang == "en") { System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en-US");//英文界面 config.AppConfigSet("CultureInfo", "en-US"); } else if (lang == "jp") { System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ja-JP");//日文界面 config.AppConfigSet("CultureInfo", "ja-JP"); } LanguageHelper.Reload();//重新初始化JSON資源 LanguageHelper.InitLanguage(this, true);//刷新界面控制項 }
上面的LanguageHelper 輔助函數,主要就是用來對界面進行多語言處理的。
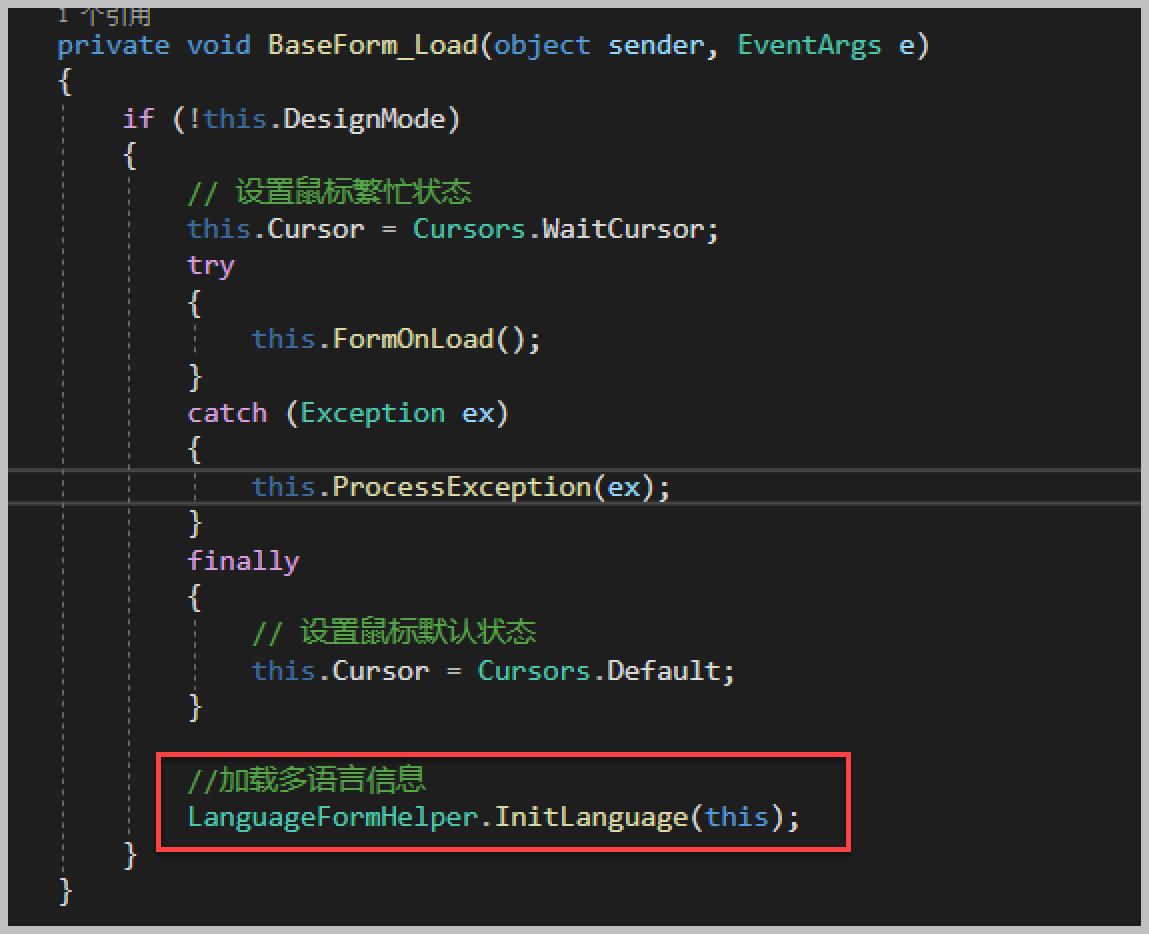
為了方便,我們的封裝的基類窗體BaseForm、BaseEditForm、BaseDock等基礎窗體,我們一般在界面初始化的時候,都會調用LanguageHelper 輔助函數來進行界面的多語言處理。

因此,如果是採用我們的基類視窗,那麼預設就帶有多語言的處理功能了,我們按照約定規則,處理好對應的多語言翻譯文件JSON文件即可。
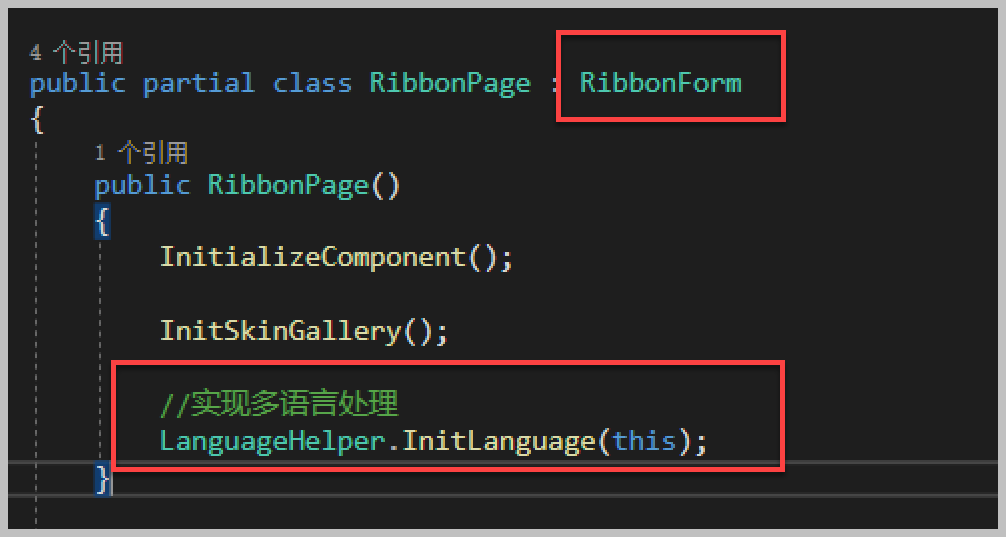
如果是對於一些自定義的窗體,或者繼承預設的窗體類,那麼在構造函數完成處理的時候,可以增加一行代碼來處理多語言,如上面的規則所示即可。

這樣也就能實現多語言的處理了

 專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com



