概念 performance.now():返回值表示為從time origin之後到當前調用時經過的時間, time origin: 時間源, 時間源是一個可以被認定為當前文檔生命周期的開始節點的標準時間,計算方法如下: 如果腳本的 global object 是 Window, 則時間源的確定方式 ...
用到的插件:vue-cropper(裁剪) vue-canvas-poster(生成海報),最終合成海報調用裁剪插件方法getCropBlob,利用canvas畫出海報。
需求說明:預設有個海報縮略圖展示,有模版可供選擇,同時可替換縮略圖中的模版,用戶可以上傳圖片更換背景,用戶可以輸入個人信息並顯示在海報上。主要分三層:1.上傳背景圖 2.模版 3.用戶信息
前期探索:首先找到插件vue-canvas-poster,官網文檔地址:https://sunniejs.github.io/vue-canvas-poster/#/README 傳入參數也簡單,沒有複雜的事件。嘗試了下和需求有點不同,主要體現在用戶可以多次更改上傳圖片並 合成海報,改插件的相對局限。初始化painting傳入參數就能生成海報,多次更改圖片再次合成時,就顯得捉襟見肘,想到通過變數控制組件的顯示,來以此重繪組件達到多次渲染的效果。但是嘗試了下不起作用,後期會繼續嘗試。但是該插件生活海報清晰度上還是比較滿意的。於是乎再次踏上尋找插件的過程,在git上無意中看到一位大神寫的demo和我的需求很相近,就clone下代碼開始了研究,git地址:https://github.com/huugle/vue-poster。需要配合vue-cropper使用。vue-cropper地址:https://github.com/xyxiao001/vue-cropper
開發:1.vue-cropper傳入的參數對應上傳圖片,即預設示例和用戶上傳的圖片,vue-canvas-poster對應用戶輸入信息,改組件成功回調會返回base64,把值賦給其中一個img標簽,改img定位縮略圖上,使用戶信息能很好貼合模 版。
2.另外需要一個img承載模版圖片,也要定位到縮略圖上。這樣縮略圖容器包含:一個用戶信息base64的img,一個模版img,還有個vue-cropper用來承載上傳圖。
3.中間選擇模版判斷生成海報按鈕狀態省略。
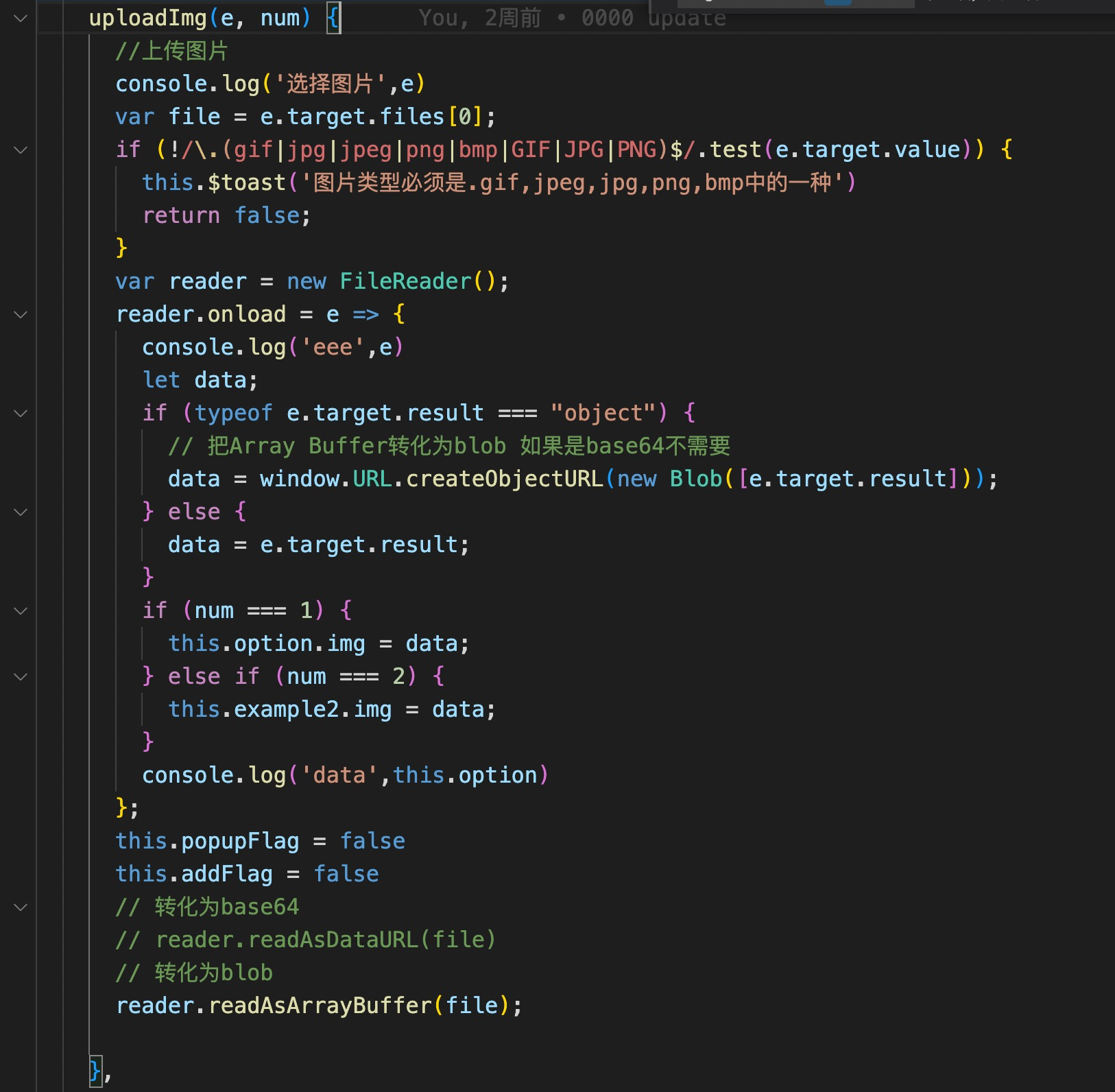
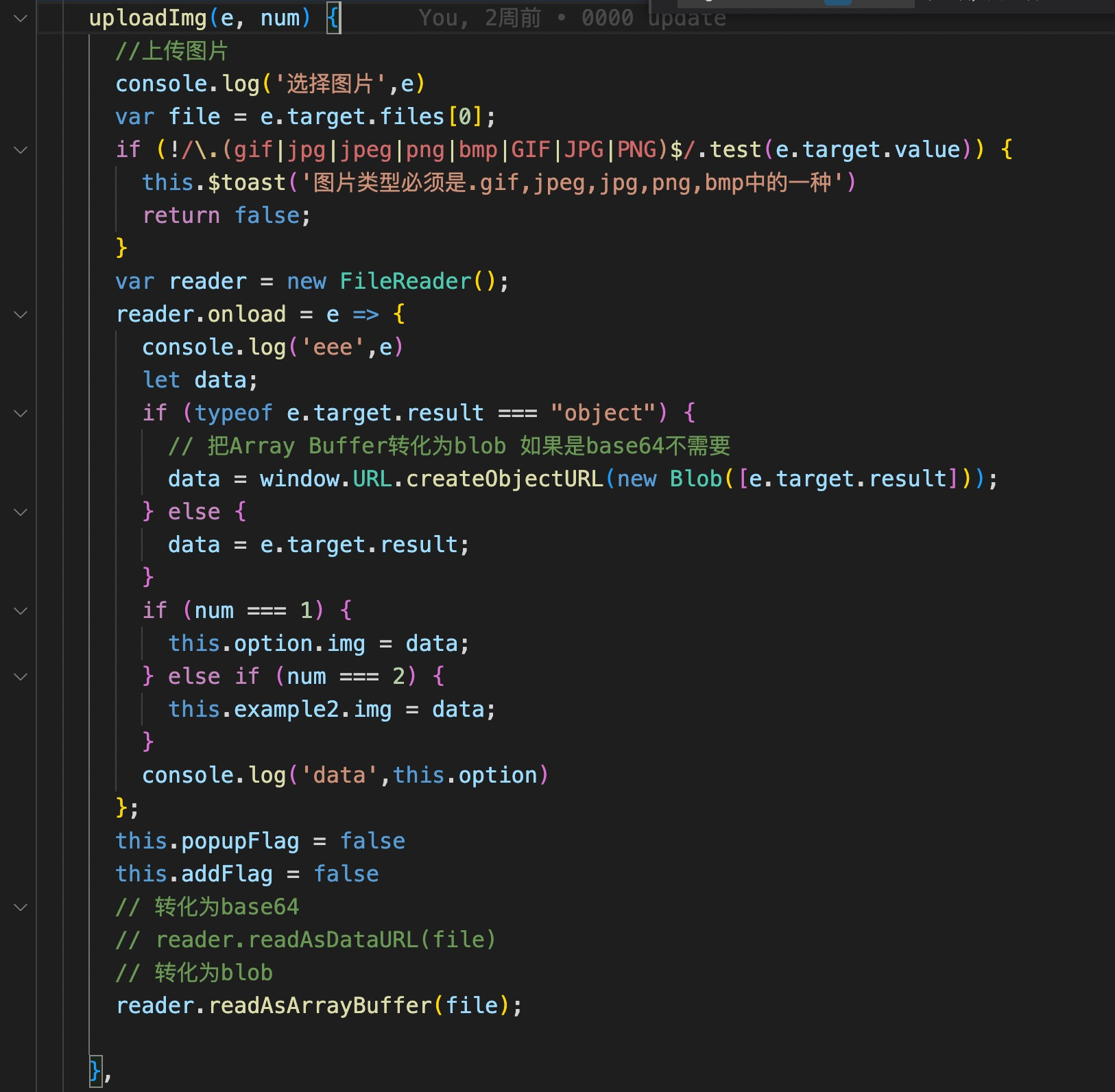
4.上傳圖片部分邏輯如下:

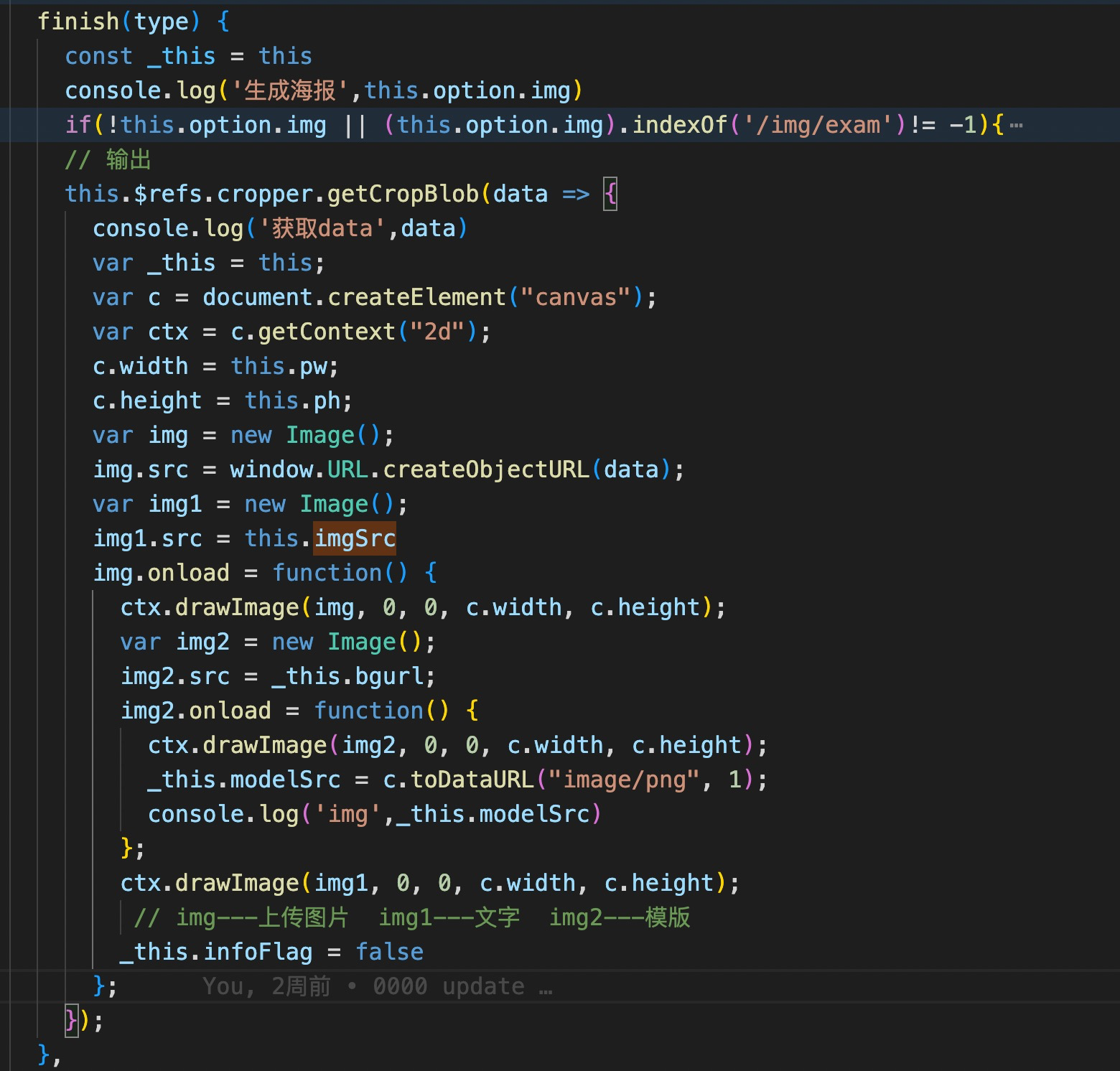
5.生成海報邏輯如下:

總結:儘量不要在插件上額外加樣式,可能會影響到圖片的裁剪樣式。寫的比較蒼茫,有時間會繼續深入研究。



