今天要跟大家談的是事件冒泡,這個事件呢,也是兩面性的,有時候給我們帶來bug,有時候優點也很明顯。我們就一起來看看它的真面目。 首先看看事件冒泡是什麼? 事件冒泡 :當一個元素接收到事件的時候 會把他接收到的事件傳給自己的父級,一直到window 。(註意這裡傳遞的僅僅是事件 並不傳遞所綁定的事件函 ...
今天要跟大家談的是事件冒泡,這個事件呢,也是兩面性的,有時候給我們帶來bug,有時候優點也很明顯。我們就一起來看看它的真面目。
首先看看事件冒泡是什麼?
事件冒泡 :當一個元素接收到事件的時候 會把他接收到的事件傳給自己的父級,一直到window 。(註意這裡傳遞的僅僅是事件 並不傳遞所綁定的事件函數。所以如果父級沒有綁定事件函數,就算傳遞了事件 也不會有什麼表現 但事件確實傳遞了。)
只看這句話,或許不是那麼好理解,下麵來看個慄子:
var div1 = document.getElementById("div1"); var div2 = document.getElementById("div2"); div2.onclick = function(){alert(1);}; div1.onclick = function(){alert(2);};//父親 //html代碼 <div id="div1"> <div id="div2"></div> </div>
代碼很簡單,就是兩個父子關係的div,然後分別加了點擊事件,當我們在div2裡面點擊的時候,會發現彈出了一次1,接著又彈出了2,這說明點擊的時候,不僅div2的事件被觸發了,它的父級的點擊事件也觸發了,這種現象就叫做冒泡。點擊了div1,自己父級的點擊事件也會被觸發。
再看個慄子
var div1 = document.getElementById("div1"); var div2 = document.getElementById("div2")
div1.onclick = function(){alert(2);}; // 父親
//html代碼 <div id="div1"> <div id="div2"></div> </div>
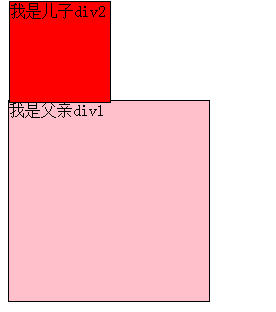
 大家可以看一下效果圖,相比於第一個例子,代碼已經把兒子的點擊事件去掉,只留下了父級的,測試的結果是當只點擊了兒子,會彈出2,由此證明瞭當點擊了兒子,父親的點擊事件被觸發,執行了自己綁定的函數。由於一些人會以為顯示出來兒子在父親裡面的時候,自然點了兒子相當於點了父親,所以這個例子我故意把兩個盒子絕對定位在了兩個不同的位置,所以點擊事件給頁面顯示出來的位置是沒關係的,而是跟html代碼中的位置有關係。
大家可以看一下效果圖,相比於第一個例子,代碼已經把兒子的點擊事件去掉,只留下了父級的,測試的結果是當只點擊了兒子,會彈出2,由此證明瞭當點擊了兒子,父親的點擊事件被觸發,執行了自己綁定的函數。由於一些人會以為顯示出來兒子在父親裡面的時候,自然點了兒子相當於點了父親,所以這個例子我故意把兩個盒子絕對定位在了兩個不同的位置,所以點擊事件給頁面顯示出來的位置是沒關係的,而是跟html代碼中的位置有關係。
可能有人會有疑惑下麵這種情況,為啥沒有彈出兩次:
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2"); div2.onclick = function(){alert(1);}; div1.onclick = function(){}; //父親 //html代碼 <div id="div1"> <div id="div2"></div> </div>
這裡我們要註意,我們傳遞的僅僅是事件觸發,也就是說當點擊div2僅僅觸發了父級的點擊事件,並沒有把自己的綁定的函數給父級,父級的執行情況,取決於自己所綁定的函數,因為在這裡它綁定的函數是空,自然沒什麼表現。有些人在這裡有誤解,所以強調一下。
以上大概就是冒泡的形式了,而大多數時候,冒泡也帶來了一些困擾,下麵我們看一個慄子:

 我們的需求是點擊上面紅色的面板讓下麵粉色的面板顯示,點擊其他地方再讓粉絲面板隱藏。於是我們會這樣寫js代碼:
我們的需求是點擊上面紅色的面板讓下麵粉色的面板顯示,點擊其他地方再讓粉絲面板隱藏。於是我們會這樣寫js代碼:
<script> var div2 = document.getElementById("div2"); var div1 = document.getElementById("div1"); div2.onclick = function(){ //紅色面板事件 div1.style.display = "block"; }; document.onclick = function(){ div1.style.display = "none"; } </script>
這個時候我們測試發現,怎麼點擊紅色面板,粉絲面板都不會顯示了,為什麼呢?就是冒泡的原因,我們來分析下代碼,當點擊div2的時候,他會觸發父親級別的點擊事件,然後一層一層的往上傳,所以document的點擊事件自然也被觸發了,然後執行了自己身上的綁定事件,讓粉色面板消失。所以當你點擊div2的時候首先,讓粉絲面板顯示,只是事件執行太快了,很快又執行了document的點擊事件,讓面板隱藏。 有興趣的可以再兩個事件之間加一個彈出,就可以測試。
那麼這個時候我們肯定不希望有冒泡了,所以解決辦法就是取消冒泡了:(後來補充)
取消事件冒泡有兩種方式:
標準的W3C 方式:e.stopPropagation();這裡的stopPropagation是標準的事件對象的一個方法,調用即可
非標準的IE方式:ev.cancelBubble=true; 這裡的cancelBubble是 IE事件對象的屬性,設為true就可以了
通常我們會封裝這樣一個函數:
function stopBubble(e) { //如果提供了事件對象,則這是一個非IE瀏覽器 if ( e && e.stopPropagation ) //因此它支持W3C的stopPropagation()方法 e.stopPropagation(); else //否則,我們需要使用IE的方式來取消事件冒泡 window.event.cancelBubble = true; }
這個時候需要用到事件對象里的 cancelBubble屬性,把它設為true即可,ev.cancelBubble=true;所以改進後的代碼如下:<script>
var div2 = document.getElementById("div2");
var div1 = document.getElementById("div1");
div2.onclick = function(ev){ // 紅色面板加事件
div1.style.display = "block";
stopBubble(ev);//這樣就不會再冒泡給父級了
};
document.onclick = function(){
div1.style.display = "none";
}
function stopBubble(e) {
//如果提供了事件對象,則這是一個非IE瀏覽器
if ( e && e.stopPropagation )
//因此它支持W3C的stopPropagation()方法
e.stopPropagation();
else
//否則,我們需要使用IE的方式來取消事件冒泡
window.event.cancelBubble = true;
}
其實冒泡還有一大優點,而且經常用到,還能提高很大的性能,想要瞭解,下回分解,我們沐晴,下回不見不散。



