背景: 這兩天看了一個視頻,介紹什麼是C/S,什麼是B/S,總覺得很奇怪。裡面說到只要是app的,都是client-server,而網頁端,如h5網站,web網站,小程式等都是brower-server架構。感覺這種劃分非常“反直覺”,因為現在的軟體都是多端,連接在“同一個”伺服器下為使用者提供網路 ...
背景:
這兩天看了一個視頻,介紹什麼是C/S,什麼是B/S,總覺得很奇怪。裡面說到只要是app的,都是client-server,而網頁端,如h5網站,web網站,小程式等都是brower-server架構。感覺這種劃分非常“反直覺”,因為現在的軟體都是多端,連接在“同一個”伺服器下為使用者提供網路服務,對於服務端開發來說都是無感知的。那麼,C/S,B/S究竟是什麼,以及什麼樣的關係呢?
先說結論:
B/S屬於C/S,B/S甚至是一種“偽概念”,而是專指客戶端程式是瀏覽器的訪問模式。
一、現狀
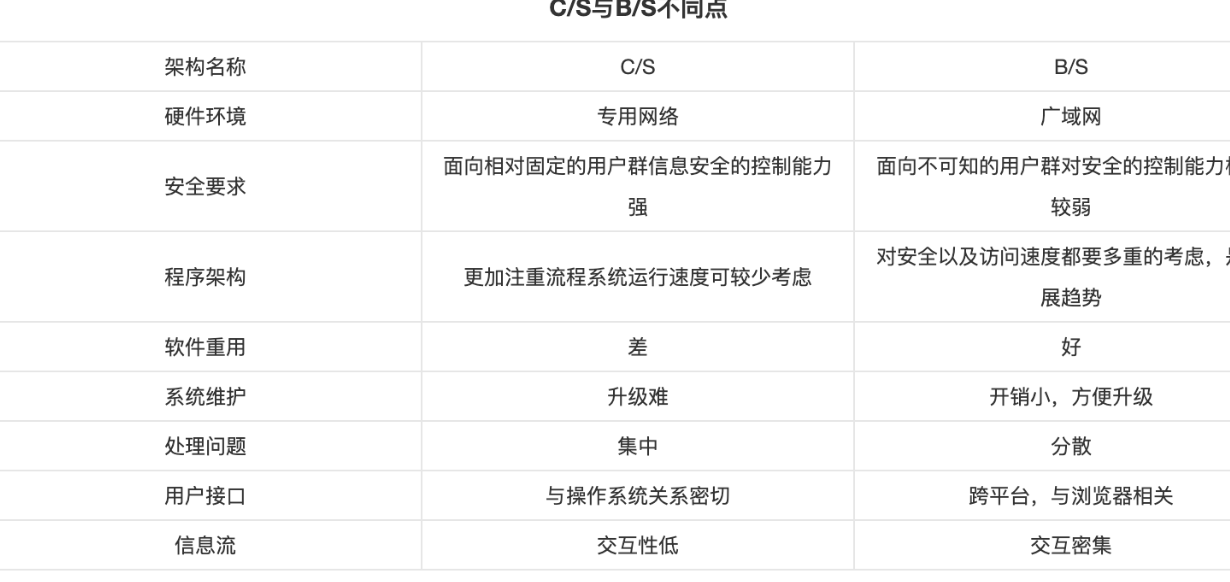
搜遍中文互聯網,對於c/s,b/s的解釋,可以歸結於下圖:

https://baike.baidu.com/item/B/S結構/4868588
這個圖的來源應該是下麵兩篇論文
原文:https://wenku.baidu.com/view/3b96732fbdd5b9f3f90f76c66137ee06eff94eea.html
原文:https://www.docin.com/p-1208584967.html

論文的第一部分介紹“單機程式”,發現幾乎跟第二部分"c/s架構“的優缺點是一致的,感覺第一部分之所以簡短是因為作者也解釋不清楚”單機程式“與”c/s架構“的區別。我們通過對號入座的方式帶入我們平時接觸到的聯網應用,似乎都更接近於B/S, 即便是app應用,都符合B/S的特征,除了“用戶介面”這一條。那麼,究竟問題出在了哪裡?
二、C/S歷史與定義
歷史來源:
- Main Frame Computer-->用來處理大型商業數據的集合軟體,一個系統搞定一切;
2.隨著互聯網的崛起, C/S 客戶端伺服器,兩者進行分離,數據可以存取在遠端的機器上;
定義:
在分散式系統上,軟體功能分為兩個部分:客戶端與伺服器。客戶端為用戶提供輸入設備,向伺服器請求需要的信息;伺服器提供數據、資源,返回給客戶端。
參考:https://www.ukessays.com/essays/information-technology/history-of-the-client-server-architecture-information-technology-essay.php#citethis
The client/server model
https://www.ibm.com/docs/en/txseries/8.1.0?topic=computing-clientserver-model
三、後話
之所以應該是最開始論文作者沒有在寫的時候,存粹是為了湊字數,還有自己閉門造車的理解,生生的將B/S剝離了出來。以至於後面以訛傳訛,大家都這樣公式化的記憶。
下次大家如果再回答”請說下cs bs的區別“,就直接說是客戶端不同就可以了。
參考:
問答:
client/server and browser/server
https://stackoverflow.com/questions/5044879/client-server-and-browser-server
百度百科
https://baike.baidu.com/item/B/S結構/4868588
Client–server model
https://en.wikipedia.ahnu.cf/wiki/Client–server_model
Difference Between Web Server and Application Server
http://www.differencebetween.net/technology/difference-between-web-server-and-application-server/
What is Client Server Architecture?
https://intellipaat.com/blog/what-is-client-server-architecture/
what-is-client-server-architecture
https://www.w3schools.in/what-is-client-server-architecture
client/server and browser/server
https://stackoverflow.com/questions/5044879/client-server-and-browser-server
Client/Server Architecture
https://www.techopedia.com/definition/438/clientserver-architecture
An Ontology for Classifying Advanced Visualization Infrastructures
https://www.researchgate.net/publication/274316320_An_Ontology_for_Classifying_Advanced_Visualization_Infrastructures
New way of doing business set to emerge - new 'browser-server' architecture -Internet/Web/Online Service Information
https://www.georgeschussel.com/wp-content/uploads/articles/OM6720050524_browser-server architecture.pdf
https://www.georgeschussel.com/portfolio/the-new-browser-server-architecture/#:~:text=A new architecture that might be called browser-server,executive of Digital Consulting Inc. in Andover%2C Mass.
Difference Between Client Server Application and Web Application
Read more: Difference Between Client Server Application and Web Application | Difference Between http://www.differencebetween.net/technology/software-technology/difference-between-client-server-application-and-web-application/#ixzz7gdFNs1gA



