#背景 webpack構建過程中的hooks都有什麼呢?除了在網上看一些文章,還可以通過更直接的辦法,結合官方文檔快速讓你進入webpack的hook世界 寫一個入口文件 //index.js const webpack = require("webpack"); const path = requ ...
背景
webpack構建過程中的hooks都有什麼呢?除了在網上看一些文章,還可以通過更直接的辦法,結合官方文檔快速讓你進入webpack的hook世界
寫一個入口文件
//index.js
const webpack = require("webpack");
const path = require("path");
const PrintHooksPlugin = require("./PrintHooksPlugin");
const config = {
context: path.resolve(__dirname),
mode: "production",
optimization: {
minimize: false,
},
entry: "./main.js",
target: ["web", "es5"],
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
},
plugins: [new PrintHooksPlugin()],
};
const compiler = webpack(config);
compiler.run((err, stats) => {
debugger;
});
//看下列印插件
//PrintHooksPlugin.js
class PrintHooksPlugin {
constructor() {}
//列印編譯器Hooks
printCompilerHooks(compiler) {
//列印編譯對象
compiler.hooks.thisCompilation.tap("PrintHooksPlugin", (compilation) => {
this.printCompilationHooks(compilation);
});
//遍歷compiler hooks
Object.keys(compiler.hooks).forEach((hookName) => {
compiler.hooks[hookName].tap("PrintHooksPlugin", (arg) => {
console.log(`${hookName}`, hookName, arg);
});
});
}
//列印編譯(構建)Hooks
printCompilationHooks(compilation) {
let compilationHooks = compilation.hooks;
//這裡添加一個正則對象,判斷Hook結尾的
let reg = /Hook$/;
Object.keys(compilationHooks).forEach((hookName) => {
//獲取hook函數名,判斷以Hook結尾,並且不是log
let name = compilationHooks[hookName].constructor.name;
if (reg.test(name) && hookName !== "log") {
compilationHooks[hookName].tap("PrintHooksPlugin", (arg) => {
console.log(`compilation ${hookName}`, arg);
});
}
});
}
//插件入口
apply(compiler) {
console.log(compiler);
console.log(compiler.hooks.thisCompilation);
this.printCompilerHooks(compiler);
}
}
module.exports = PrintHooksPlugin;
//main.js
!(function () {
console.log('hello world');
})();
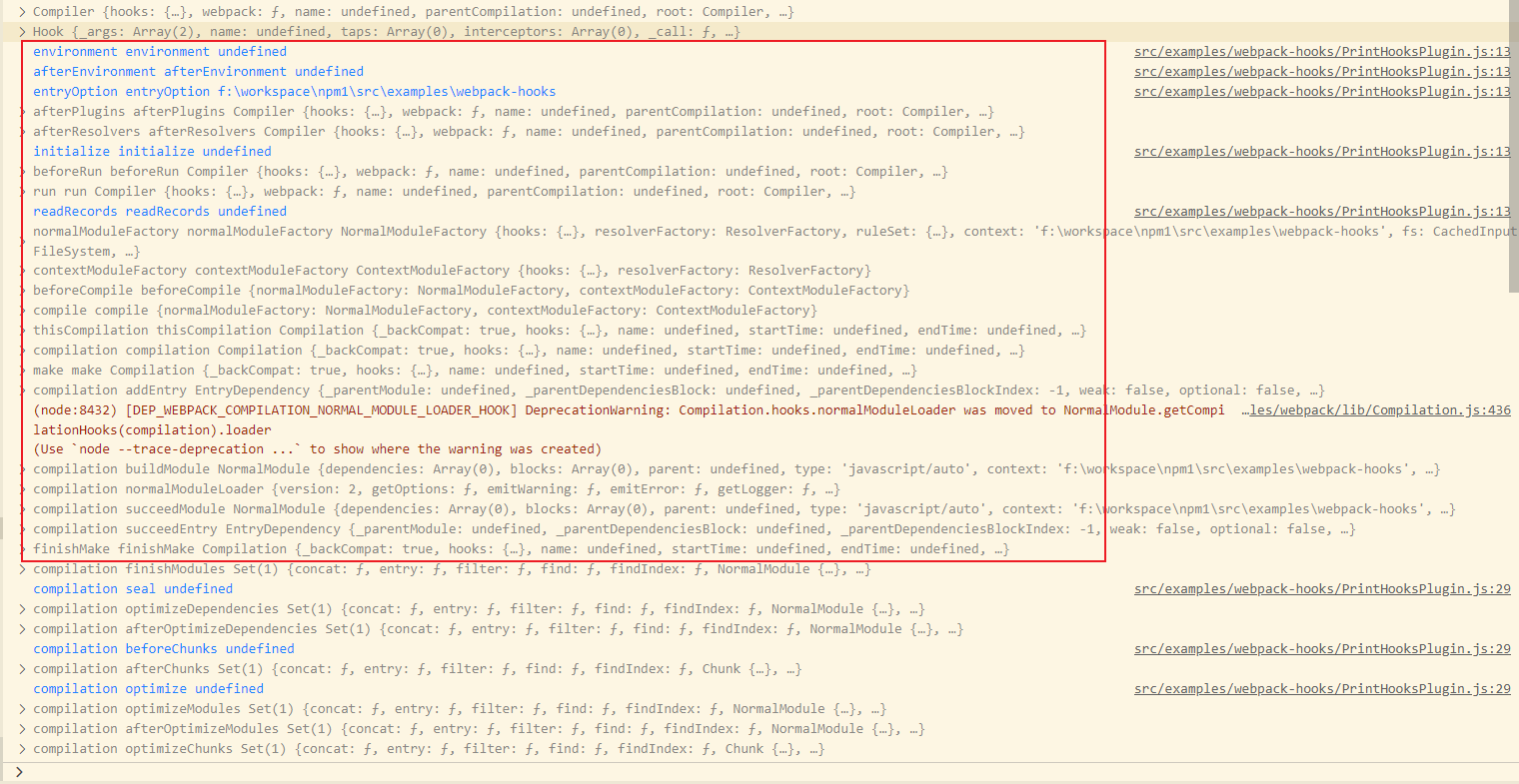
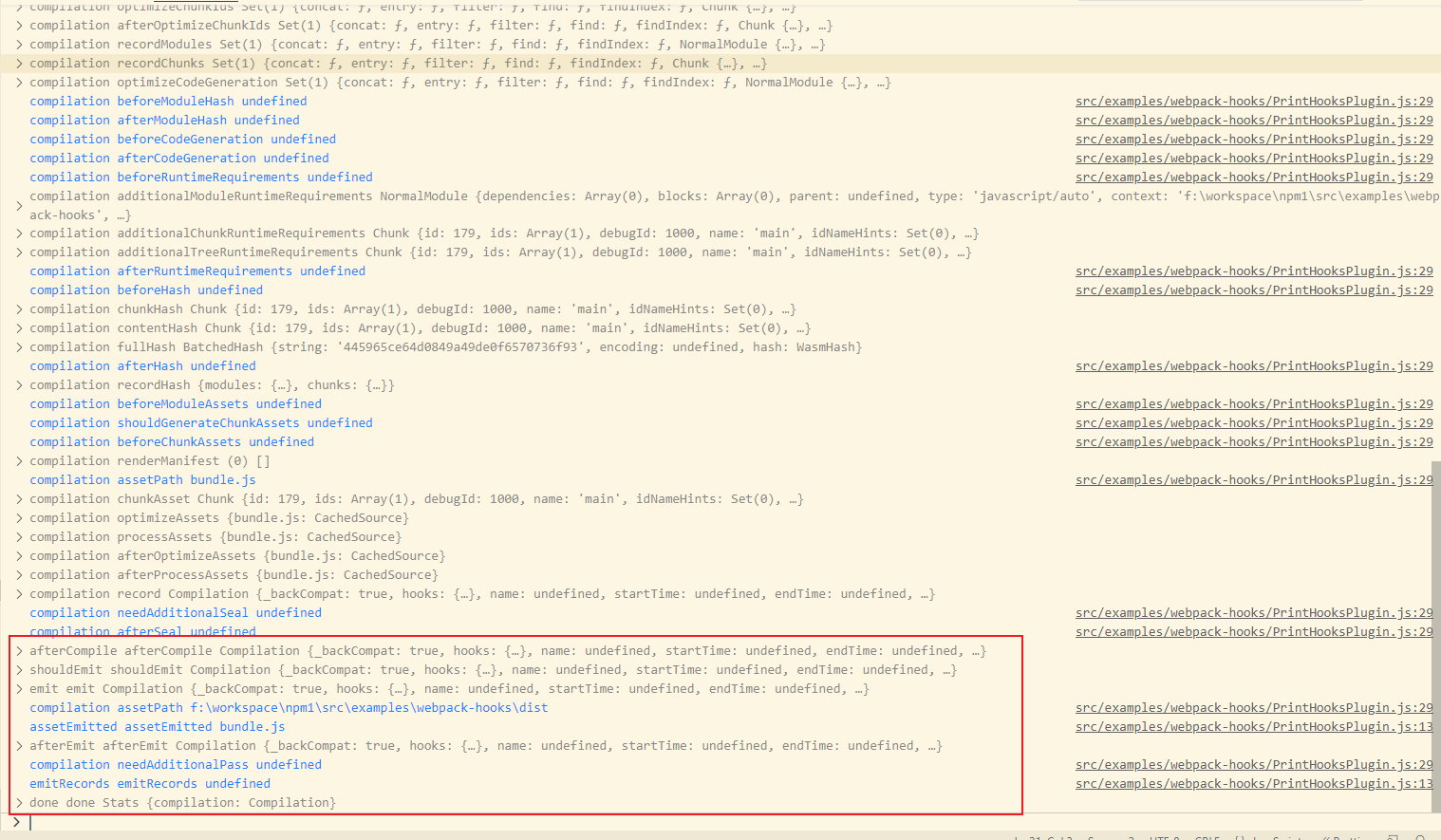
結果
列印順序就說明瞭生命周期的過程

截圖不全,看一下後面的

總結
- 換一種方法學習webpack的生命周期,那個hook在文檔上看不太明白,直接斷點,看看處理前後數據結構的變化。結合插件的源碼。不信你不會
- 我們主要掌握方法,除了書本的知識,還要結合實踐


