寫了個基於jQuery+css3的彈幕功能,此功能面向手機wap,利用改變位移做彈幕功能會使一些性能低的手機瀏覽器卡,所以用了css3,此功能不支持非webkit內核瀏覽器 html部分 自己設置樣式,定義#danmu 的長寬,區域等 js引用 可設置實時發送彈幕,不會跟初始化衝突,你需要做的就是拼 ...
寫了個基於jQuery+css3的彈幕功能,此功能面向手機wap,利用改變位移做彈幕功能會使一些性能低的手機瀏覽器卡,所以用了css3,此功能不支持非webkit內核瀏覽器
html部分
自己設置樣式,定義#danmu 的長寬,區域等

<div id="danmu"></div>
js引用
$("#danmu").danmu({
minSpeed : 3000,
maxSpeed: 5000,
_text : [//不設置color和fontSize時會從預設值裡面隨機挑選
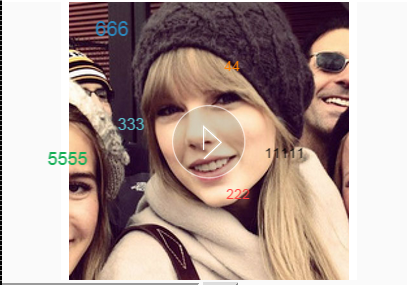
{"text":"11111","color":"#000","fontSize":"14px"},
{"text":"222","color":"#ff4141","fontSize":"14px"},
{"text":"333","color":"#60c7d0","fontSize":"16px"},
{"text":"44","color":"#ff8201","fontSize":"14px"},
{"text":"5555","color":"#10ad54","fontSize":"18px"},
{"text":"666","color":"#2c8ac0","fontSize":"20px"}
// {"text":"11111"},
// {"text":"222"},
// {"text":"333"},
// {"text":"44"},
// {"text":"5555"},
// {"text":"666"}
]
})
可設置實時發送彈幕,不會跟初始化衝突,你需要做的就是拼數組給danmu
$("#danmuBtn").click(function(){//發佈信息觸發
$("#danmu").danmu({
_text:[{"text":$("#danmuText").val(),"fontSize":"24px"}]
})
})
js部分
// on 2016 06 16 by wangmiao (function($){ $.fn.danmu = function(o){ var defs = { minSpeed : 3000, maxSpeed : 5000, _text:[], _color:['#333','#ff4141','#60c7d0','#ff8201','#10ad54','#2c8ac0'], _fontSize:['14px','16px','18px','20px','22px','24px'] } var opt = $.fn.extend({}, defs , o); var $this = $(this); var method = { creatEle:function(){ if($this.find(".cont").length==0){ $this.append('<div class="cont" style="width:100%; height:100%; position:relative"></div>') } $.each(opt._text,function(index,value){ var num = method.setRandomNum(0,6); var color,fontSize; if(value.color){color = value.color}else{color = opt._color[num]} if(value.fontSize){fontSize = value.fontSize}else{fontSize = opt._fontSize[num]} var style = 'position:absolute;white-space:nowrap; left:'+$this.width()+'px;color:'+color+';font-size:'+fontSize+';'; var speed = (method.setRandomNum(opt.minSpeed,opt.maxSpeed)/1000).toFixed(1); //獲取範圍內隨機速度 var delay = (method.setRandomNum(0,1000)/1000).toFixed(1);//獲取範圍內隨機延遲時間 var top = method.setRandomNum(0,parseInt($this.height())-30);//獲取範圍內隨機垂直定位 style += 'top:'+top+'px;-webkit-transition:all '+speed+'s linear;-webkit-transition-delay:'+delay+'s;'; $this.find(".cont").append('<span class="text" style = "'+style+'">'+value.text+'</span>'); var time = parseInt(speed+delay)*1500; method.clear($this.find(".text").eq(index),time) }) method.moveing() }, moveing:function(){ var width = parseInt($this.width()) $.each($this.find(".text"),function(index,value){ width += parseInt($(this).width()); $(this).css({"-webkit-transform":"translate3d("+-width+"px,0,0)"}) }) }, clear:function($obj,time){ console.log($obj,time) setInterval(function(){ $obj.remove() },time) }, setRandomNum:function(a,b){ return parseInt(a+(b-a)*Math.random()) }, init:function(){ method.creatEle() } } method.init() } })(jQuery);



