html插入圖片有兩種方式:一種是通過<img>標簽插入的正常的圖片,另一種是通過css樣式插入的背景圖片 1、首先你是通過第二種方式插入的是背景圖片,直接用width和height只能控制div的寬度和高度。 2、如果你插入的圖片是通過<img>標簽的方式來插入的話,可以通過<img>自身的屬性控 ...
html插入圖片有兩種方式:一種是通過<img>標簽插入的正常的圖片,另一種是通過css樣式插入的背景圖片
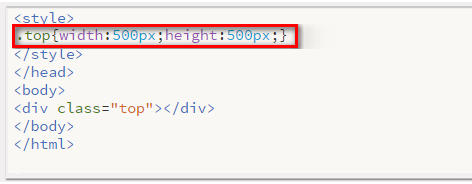
1、首先你是通過第二種方式插入的是背景圖片,直接用width和height只能控制div的寬度和高度。

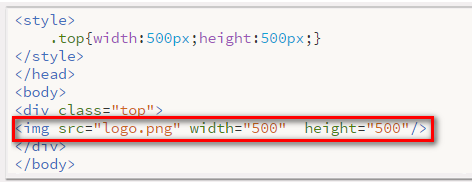
2、如果你插入的圖片是通過<img>標簽的方式來插入的話,可以通過<img>自身的屬性控製圖片大小,代碼格式是:<img src="圖片路徑" width="圖片寬度" height="圖片高度"/>。

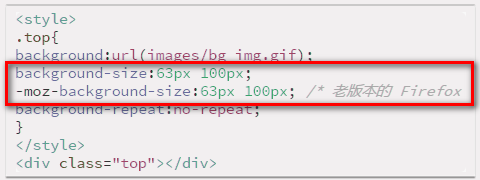
3、如果非要通過css控制背景圖片的大小,可以通過background-size樣式來實現,具體的css格式是:background-size:寬度 高度; (如下圖所示)。

擴展資料:
1、background 是用於在一個聲明中設置所有背景屬性的一個簡寫屬性。
格式: background: {屬性值}
繼承性: NO;
可能的值:
background-color(背景顏色)
background-image(背景圖片)
background-repeat(背景拉伸方式)
background-attachment(固定或者隨著頁面的其餘部分滾動)
background-position(背景定位)
新增的值:
background-clip(規定背景的繪製區域)
background-origin(相對於容器中來定位背景圖像)
background-size (背景圖像的大小)
————————————————
版權聲明:本文為CSDN博主「DDDhema」的原創文章,遵循CC 4.0 BY-SA版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/DDDhema/article/details/117902483


