好家伙,繼續優化, 好家伙,我把我的飛機大戰發給我的小伙伴們玩 期待著略微的贊賞之詞,然後他們用手機打開我的給他們的網址 然後點一下飛機就炸了。 游戲體驗零分 (滑鼠點擊在移動端依舊可以生效) 好了所以我們來優化一下這個觸屏移動事件 由於沒有參考,就去翻文檔了 觸摸事件分三個:touchstart、 ...
好家伙,繼續優化,
好家伙,我把我的飛機大戰發給我的小伙伴們玩
期待著略微的贊賞之詞,然後他們用手機打開我的給他們的網址
然後點一下飛機就炸了。
游戲體驗零分
(滑鼠點擊在移動端依舊可以生效)
好了所以我們來優化一下這個觸屏移動事件
由於沒有參考,就去翻文檔了
觸摸事件分三個:touchstart、touchmove和touchend
看名字大概是觸摸點開始,觸摸點移動,觸摸點離開。
於是開始試探性的增加一個屏幕觸碰事件
//為canvas綁定一個屏幕觸碰事件 觸碰點正好在飛機圖片的正中心
canvas.addEventListener("touchstart",(e)=>{
let x = e.offsetX;
let y = e.offsetY;
hero.x = x - hero.width / 2;
hero.y = y - hero.height / 2;
})
然後就寄了,參數有問題。
移動觸點事件touchstart事件是不能直接拿到滑鼠在canvas畫布中的坐標。
參數e.offsetX直接就報undefind
去查百度了:
javaScript — touch事件詳解(touchstart、touchmove和touchend) - 騰訊雲開發者社區-騰訊雲 (tencent.com)
(挺詳細的)
每個Touch對象包含的屬性如下。
clientX:觸摸目標在視口中的x坐標。
clientY:觸摸目標在視口中的y坐標。
identifier:標識觸摸的唯一ID。
pageX:觸摸目標在頁面中的x坐標。
pageY:觸摸目標在頁面中的y坐標。
screenX:觸摸目標在屏幕中的x坐標。
screenY:觸摸目標在屏幕中的y坐標。
target:觸目的DOM節點目標。
還是拿不到滑鼠在canvas的坐標
那我們試著拿到頁面中的坐標然後再去進行加減操作,然後還是不行
好家伙,拿不到滑鼠移動時滑鼠在canvas畫布中的坐標,
所以,我們動點歪腦經

我們拿到屏幕坐標來計算就好了
canvas.addEventListener("touchmove", (e) => {
// let x = e.pageX;
// let y = e.pageY;
console.log(e);
// let x = e.touches[0].clientX;
// let y = e.touches[0].clinetY;
let x = e.touches[0].pageX;
let y = e.touches[0].pageY;
// let x = e.touches[0].screenX;
// let y = e.touches[0].screenY;
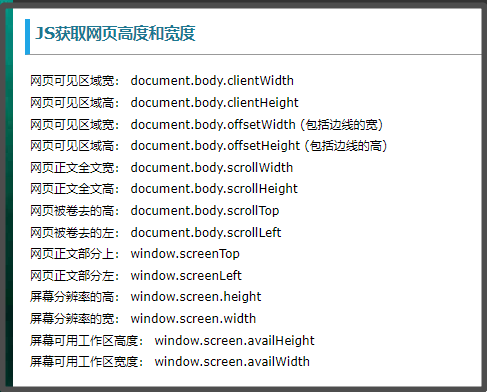
let write1 = (document.body.clientWidth - 480) / 2;
let write2 = (document.body.clientHeight - 650) / 2;
hero.x = x - write1 - hero.width / 2;
hero.y = y - write2 - hero.height / 2;
// hero.x = x - hero.width / 2;
// hero.y = y - hero.height / 2;
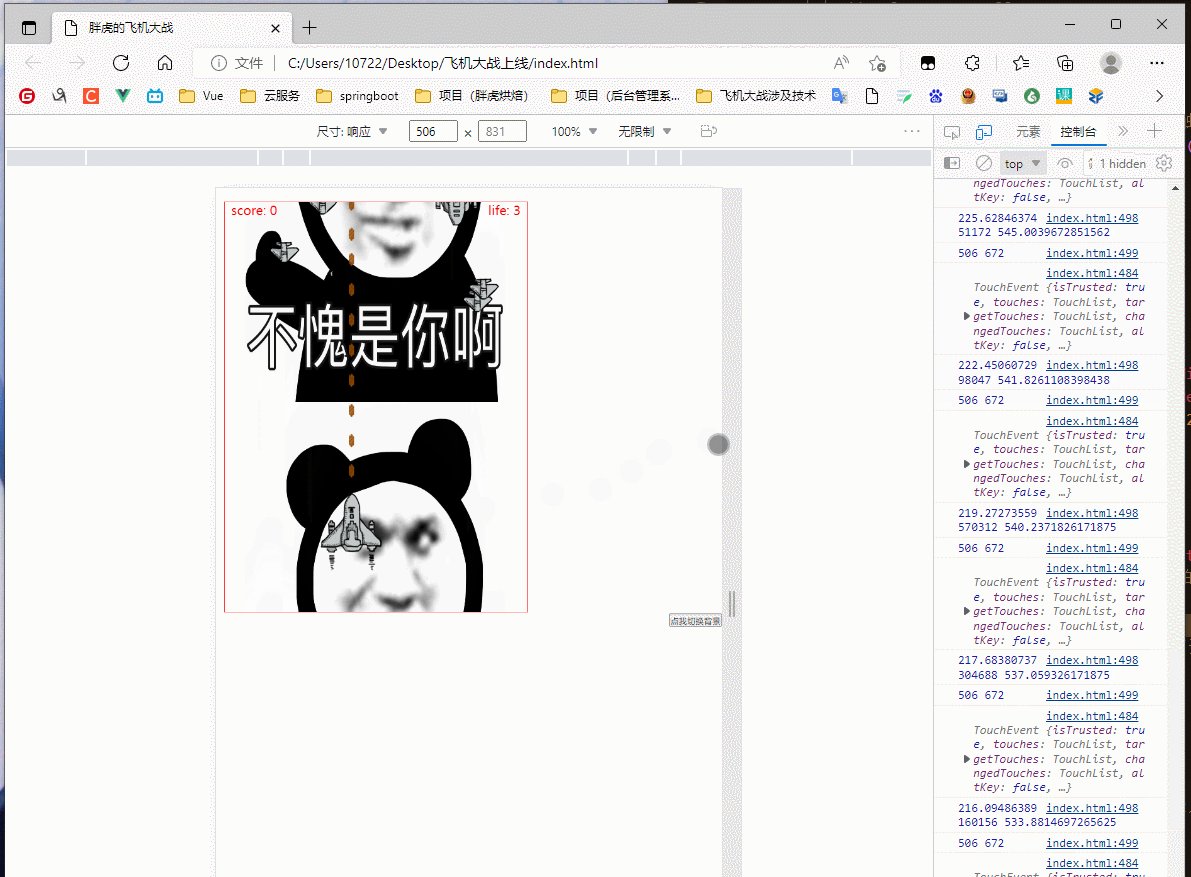
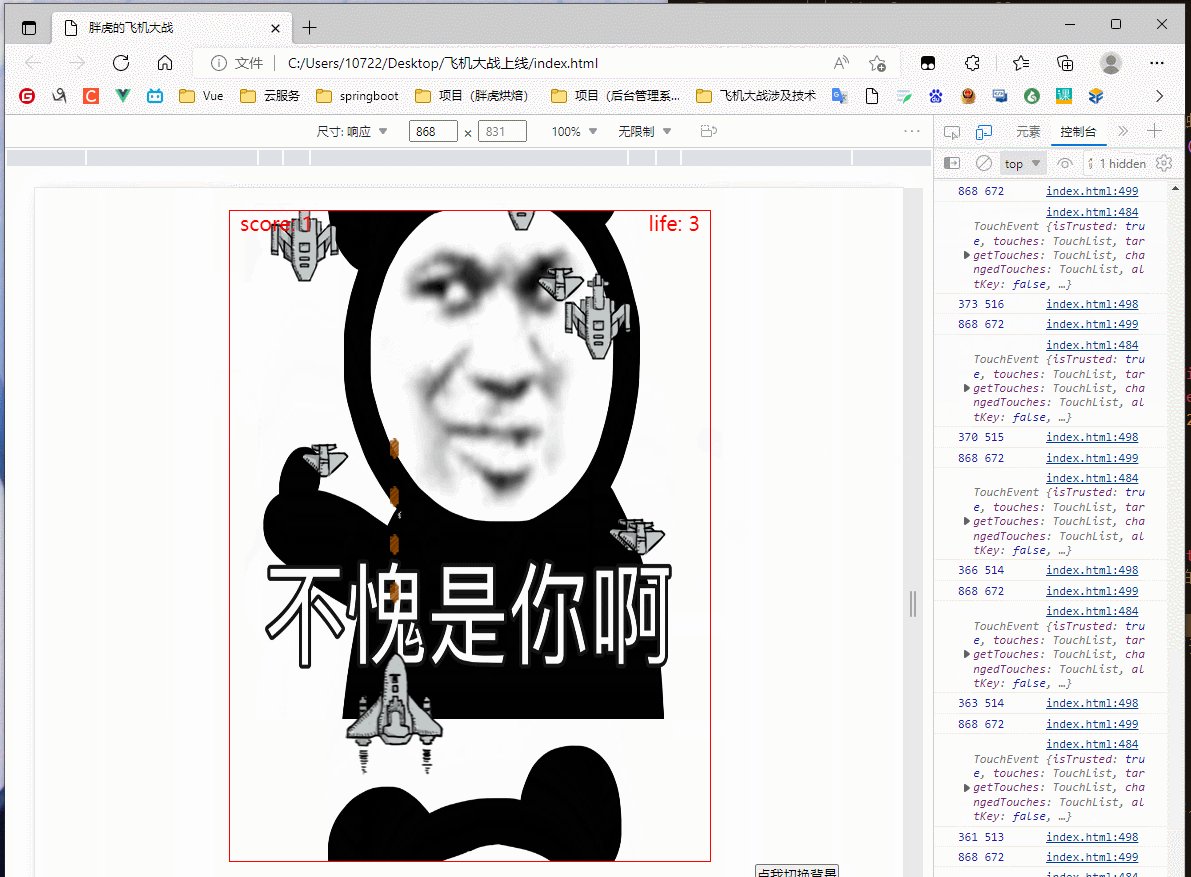
console.log(x, y);
console.log(document.body.clientWidth, document.body.clientHeight);
e.preventDefault(); // 阻止屏幕滾動的預設行為
})
猜猜我幹了什麼

我們想辦法用頁面坐標減去空白部分長度就可以得到滑鼠在canvas畫布中的坐標了
縱坐標同理
(nice)

(此處為平板模式,完成了觸屏連續移動)
效果還行


