這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 最近在研究一個基於TP6的框架CRMEB,這裡分享下我的開發心得 首先在上篇文章中,我們安裝了CRMEBphp介面項目,需要可以看這一篇 TP6框架--CRMEB學習筆記:項目初始化+環境配置 1.獲取項目 這裡是git地址 https: ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
最近在研究一個基於TP6的框架CRMEB,這裡分享下我的開發心得
首先在上篇文章中,我們安裝了CRMEBphp介面項目,需要可以看這一篇
TP6框架--CRMEB學習筆記:項目初始化+環境配置
1.獲取項目
這裡是git地址
https://gitee.com/ZhongBangKeJi/CRMEB-Min.git
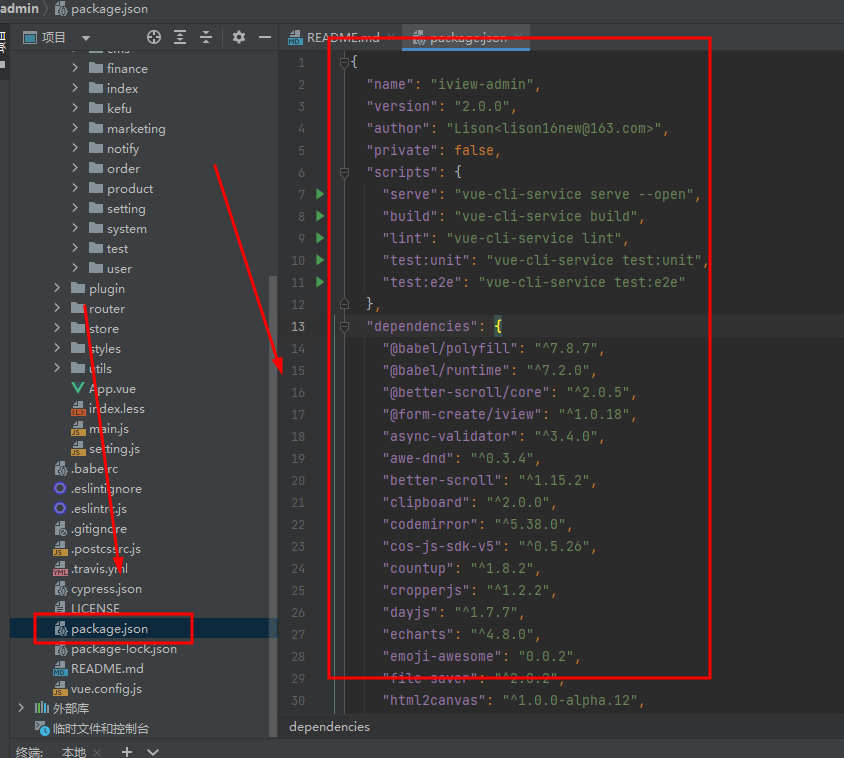
下載後用WebStorm打開

2.依賴安裝+項目運行
先打開終端,運行
npm install
全局安裝依賴
然後在代碼上修改後臺介面地址,改為上篇中安裝好的後臺介面地址

然後根據運行文件

運行以下代碼運行項目
npm run serve

打開網站看效果

登錄成功後的效果

3.創建路由
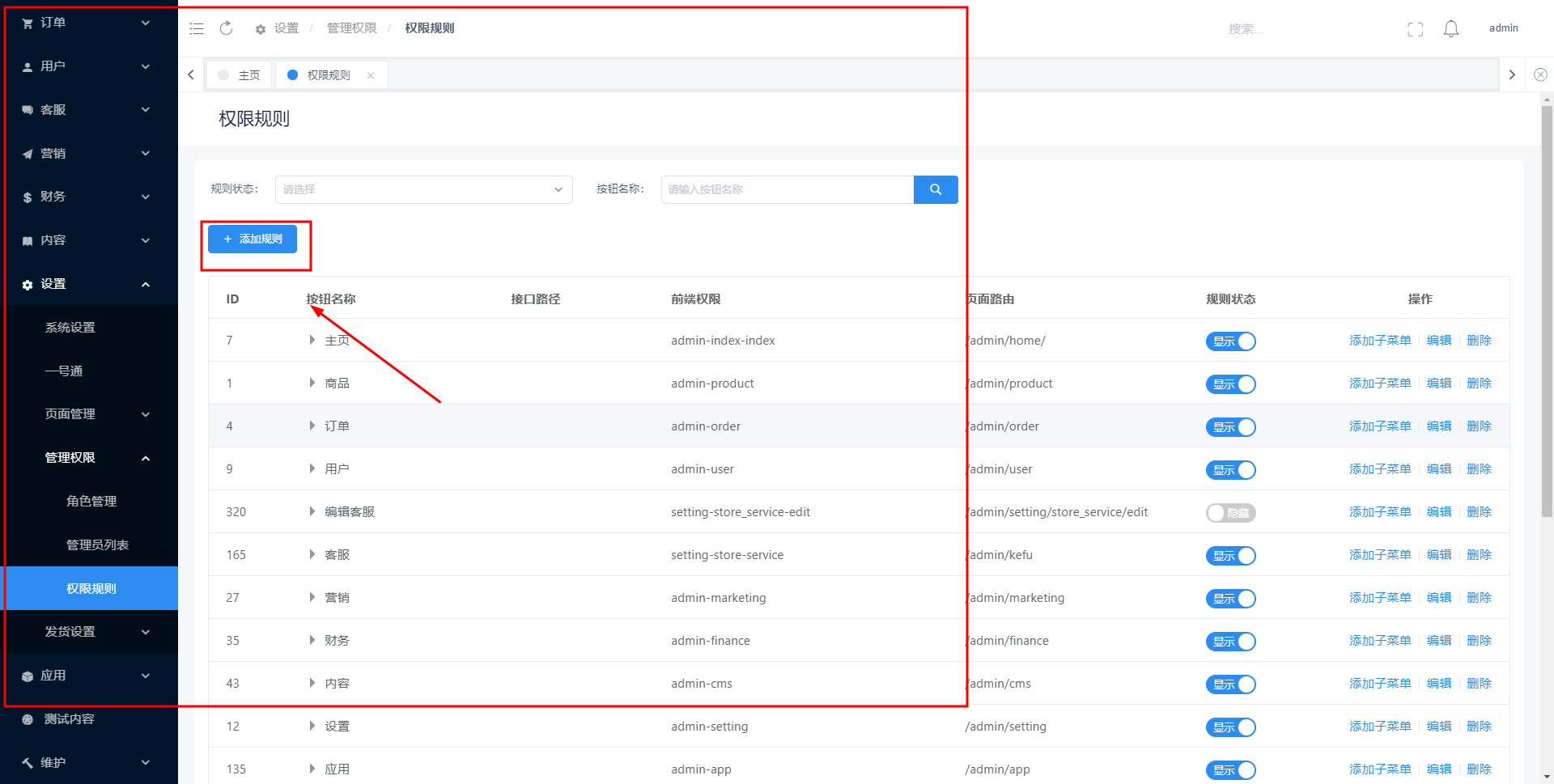
現在,給大家說說創建新頁面,新路由的過程,首先,打開設置,點擊管理許可權,打開許可權規則,我們要先新建一個規則

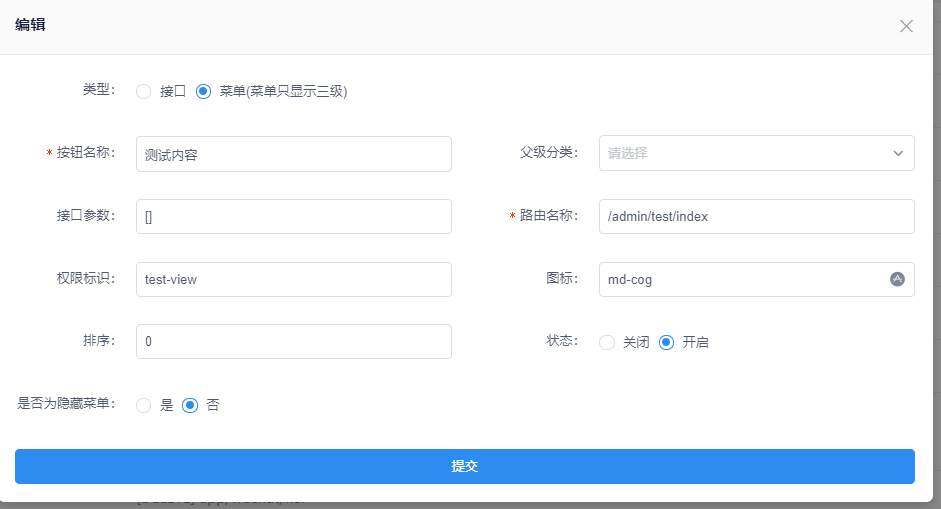
設置好參數

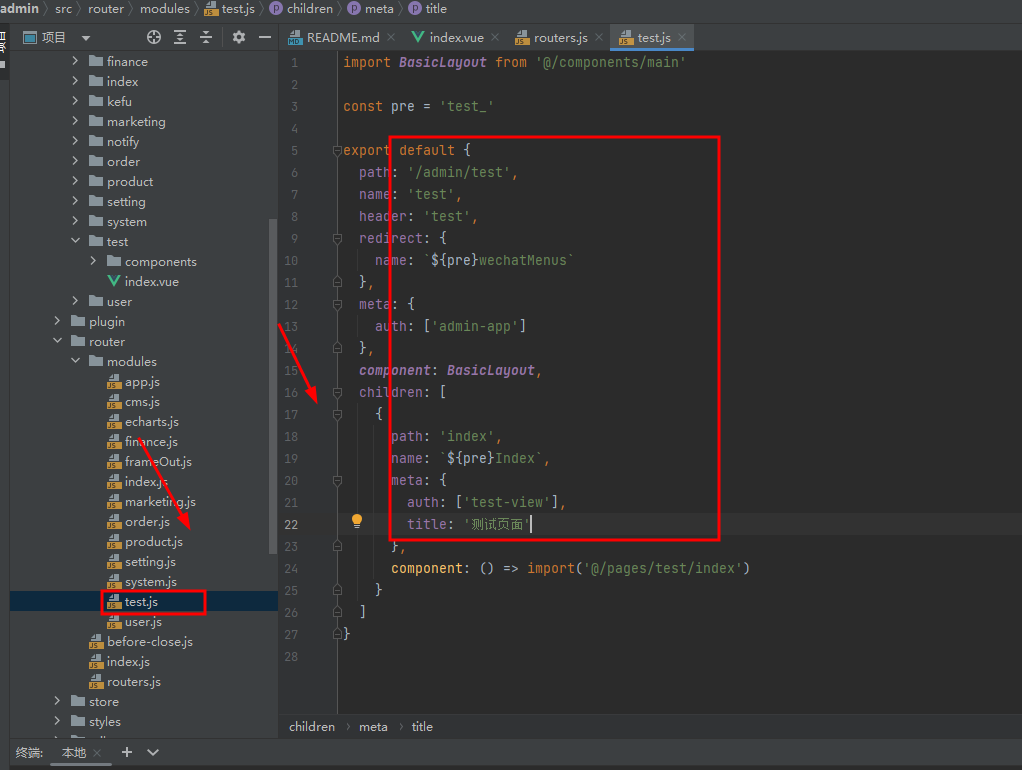
打開代碼,先創建好文件夾和文件

再去router中創建test文件

內容如下,可做參考:
import BasicLayout from '@/components/main'
const pre = 'test_'
export default {
path: '/admin/test',
name: 'test',
header: 'test',
redirect: {
name: `${pre}wechatMenus`
},
meta: {
auth: ['admin-app']
},
component: BasicLayout,
children: [
{
path: 'index',
name: `${pre}Index`,
meta: {
auth: ['test-view'],
title: '測試頁面'
},
component: () => import('@/pages/test/index')
}
]
}
再在router.js中導入test,代碼如下:
import index from './modules/index'
import product from './modules/product'
import order from './modules/order'
import user from './modules/user'
// import echarts from './modules/echarts'
import setting from './modules/setting'
import finance from './modules/finance'
import cms from './modules/cms'
import marketing from './modules/marketing'
import app from './modules/app'
import system from './modules/system'
import BasicLayout from '@/components/main'
import frameOut from './modules/frameOut'
import test from './modules/test'
/**
* 在主框架內顯示
*/
const frameIn = [
{
path: '/admin/',
meta: {
title: 'CRMEB'
},
redirect: {
name: 'home_index'
},
component: BasicLayout,
children: [
// {
// path: '/admin/system/log',
// name: 'log',
// meta: {
// title: '前端日誌',
// auth: true
// },
// component: () => import('@/pages/system/log')
// },
{
path: '/admin/system/user',
name: `systemUser`,
meta: {
auth: true,
title: '個人中心'
},
component: () => import('@/pages/setting/user/index')
},
// 刷新頁面 必須保留
{
path: 'refresh',
name: 'refresh',
hidden: true,
component: {
beforeRouteEnter (to, from, next) {
next(instance => instance.$router.replace(from.fullPath))
},
render: h => h()
}
},
// 頁面重定向 必須保留
{
path: 'redirect/:route*',
name: 'redirect',
hidden: true,
component: {
beforeRouteEnter (to, from, next) {
// console.log(rom.params.route)
next(instance => instance.$router.replace(JSON.parse(from.params.route)))
},
render: h => h()
}
}
]
},
{
path: '/admin/widget.images/index.html',
name: `images`,
meta: {
auth: ['admin-user-user-index'],
title: '上傳圖片'
},
component: () => import('@/components/uploadPictures/widgetImg')
},
{
path: '/admin/widget.widgets/icon.html',
name: `imagesIcon`,
meta: {
auth: ['admin-user-user-index'],
title: '上傳圖標'
},
component: () => import('@/components/iconFrom/index')
},
{
path: '/admin/store.StoreProduct/index.html',
name: `storeProduct`,
meta: {
title: '選擇商品'
},
component: () => import('@/components/goodsList/index')
},
{
path: '/admin/system.User/list.html',
name: `changeUser`,
meta: {
title: '選擇用戶'
},
component: () => import('@/components/customerInfo/index')
},
{
path: '/admin/widget.video/index.html',
name: `video`,
meta: {
title: '上傳視頻'
},
component: () => import('@/components/uploadVideo/index')
},
index,
cms,
product,
marketing,
order,
user,
finance,
setting,
system,
app,
test
]
/**
* 在主框架之外顯示
*/
const frameOuts = frameOut
/**
* 錯誤頁面
*/
const errorPage = [
{
path: '/admin/403',
name: '403',
meta: {
title: '403'
},
component: () => import('@/pages/system/error/403')
},
{
path: '/admin/500',
name: '500',
meta: {
title: '500'
},
component: () => import('@/pages/system/error/500')
},
{
path: '/admin/*',
name: '404',
meta: {
title: '404'
},
component: () => import('@/pages/system/error/404')
}
]
// 導出需要顯示菜單的
export const frameInRoutes = frameIn
// 重新組織後導出
export default [
...frameIn,
...frameOuts,
...errorPage
]






