1. auth模塊 在創建完django項目之後,執行資料庫遷移之後,資料庫里會增加很多新表,其中有一張名為auth_user的表,當訪問django自帶的路由admin的時候,需要輸入用戶名和密碼,其參照的就是auth_user表 使用python3 manage.py crataesupperu ...
1. auth模塊
在創建完django項目之後,執行資料庫遷移之後,資料庫里會增加很多新表,其中有一張名為auth_user的表,當訪問django自帶的路由admin的時候,需要輸入用戶名和密碼,其參照的就是auth_user表
使用python3 manage.py crataesupperuser 可以創建超級管理員用戶,同時在auth_user表裡面產生一條超級用戶數據
1.1 auth模塊的常用方法
from django.contrib import auth
# 1.比對用戶名和密碼是否正確
user_obj = auth.authenticate(request,username=username,password=password)
# 括弧內必須同時傳入用戶名和密碼
print(user_obj) # 返回的是用戶對象 jason 數據不符合則返回None
print(user_obj.username) # jason
print(user_obj.password) # 結果為密文
# 2.保存用戶狀態
auth.login(request,user_obj) # 類似於request.session[key] = user_obj
# 主要執行了該方法 你就可以在任何地方通過request.user獲取到當前登陸的用戶對象
# 3.判斷當前用戶是否登陸
request.user.is_authenticated()
登錄了返回true,否則返回false
# 4.獲取當前登陸用戶對象
user_obj=request.user
# 5.校驗用戶是否登陸的裝飾器
from django.contrib.auth.decorators import login_required
# 局部配置
@login_required(login_url='/login/')
在需要裝飾的函數上添加上述裝飾器,括弧里表示未登錄則跳轉到指定url
# 在setting.py里進行全局配置
LOGIN_URL = '/login/'
1.如果局部和全局都有 該聽誰的?
局部 > 全局
2.局部和全局哪個好呢?
全局的好處在於無需重覆寫代碼 但是跳轉的頁面卻很單一
局部的好處在於不同的視圖函數在用戶沒有登陸的情況下可以跳轉到不同的頁面
# 6.比對原密碼
is_right=request.user.check_password(old_password)
返回的是true或者false
# 7.修改密碼
request.user.set_password(new_password) # 僅僅是在修改對象的屬性
request.user.save() # 這一步才是真正的操作資料庫
# 8.註銷
auth.logout(request)
# 9.註冊
# 操作auth_user表寫入數據
from django.contrib.auth.models import User #導入模塊
User.objects.create(username=username,password=password) # 寫入數據 不能用create 密碼沒有加密處理
# 創建普通用戶
User.objects.create_user(username=username,password=password)
# 創建超級用戶(瞭解):使用代碼創建超級用戶 郵箱是必填的 而用命令創建則可以不填
User.objects.create_superuser(username=username,email='[email protected]',password=password)
1.2 如何擴展auth_user表
from django.db import models
from django.contrib.auth.models import User,AbstractUser
# 第一種方法:一對一關係(利用外鍵) 不推薦
# class UserDetail(models.Model):
# phone = models.BigIntegerField()
# user = models.OneToOneField(to='User')
# 第二種:面向對象的繼承
class UserInfo(AbstractUser):
"""
如果繼承了AbstractUser
那麼在執行資料庫遷移命令的時候auth_user表就不會再創建出來了
而UserInfo表中會出現auth_user所有的欄位外加自己擴展的欄位
這麼做的好處在於你能夠直接點擊你自己的表更加快速的完成操作及擴展
前提:
1.在繼承之前沒有執行過資料庫遷移命令
auth_user沒有被創建,如果當前庫已經創建了那麼你就重新換一個資料庫
2.繼承的類裡面不要覆蓋AbstractUser裡面的欄位名
表裡面有的欄位都不要動,只擴展額外欄位即可
3.需要在配置文件中告訴django你要用UserInfo替代auth_user(******)
AUTH_USER_MODEL = 'app01.UserInfo'
'應用名.表名'
"""
phone = models.BigIntegerField() # 需要添加的新欄位
你如果自己寫表替代了auth_user,那麼auth模塊的功能還是照常使用,參考的表頁由原來的auth_user變成了UserInfo!
2.admin後臺管理
django的admin管理後臺提供了比較完善的管理資料庫的介面
2.1 admin後臺管理的準備工作
1.創建超級用戶:python manage.py createsuperuser
2.進入127.0.0.1/admin --使用超級用戶賬號登錄進行用戶的增加或者組的增加
3.在app中的admin.py中導入註冊自己要管理的模型類如:from . models import Book
4.admin.site.register(Book) # 註冊語法,註冊之後admin後臺就可以對該表進行管理!!
2.2 為admin後臺設置樣式和增加數據
1.修改admin後臺的表名
在該表對應的models類裡面添加一個Meta類:
class Meta:
verbose_name_plural = '用戶表' #指定該表在admin後臺的名字為:用戶表


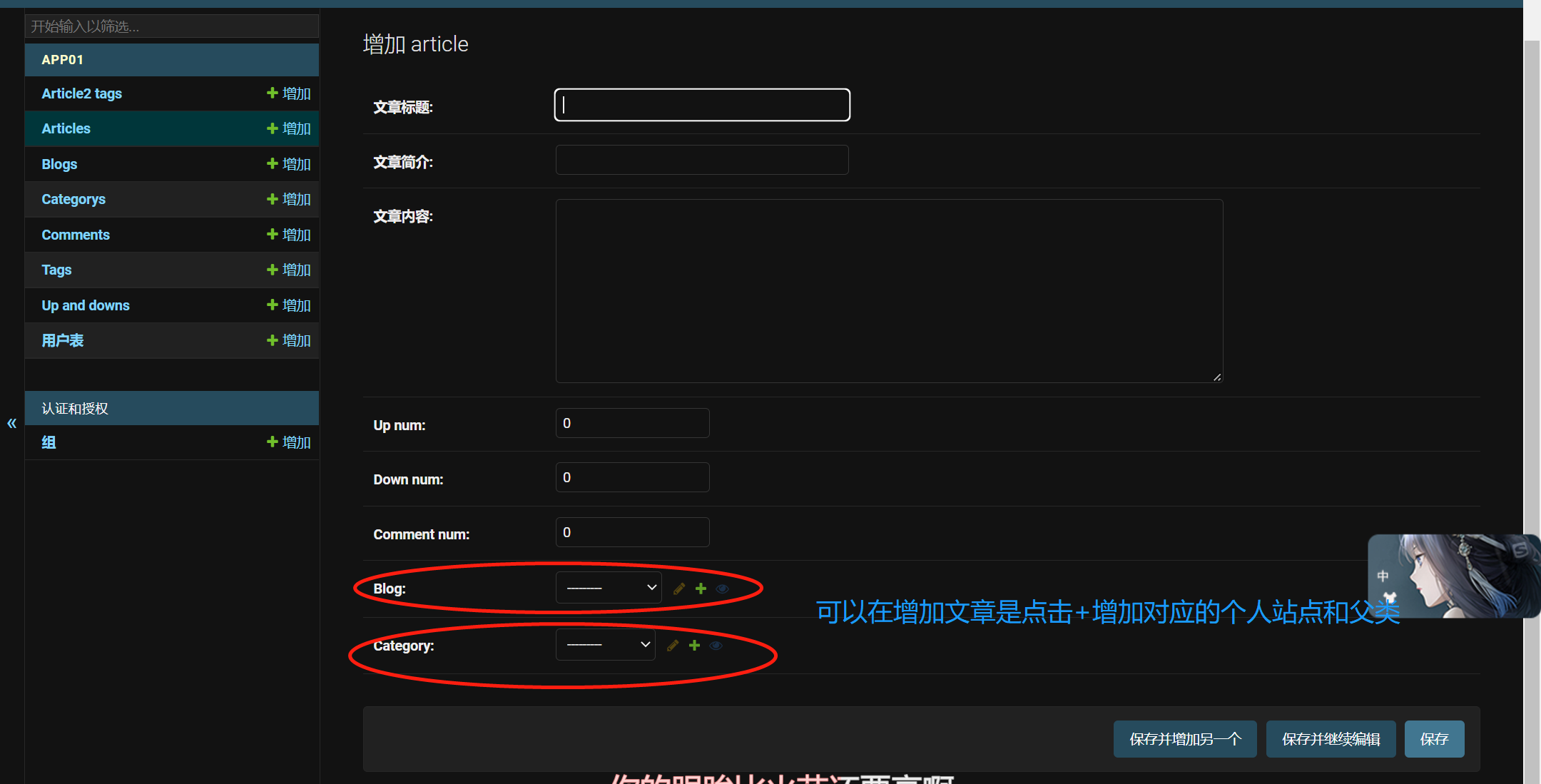
2.在admin中為具體表增加數據

3.null=True,blank=True的區別
phone = models.BigIntegerField(verbose_name='手機號',null=True,blank=True)
"""
null=True:是告訴資料庫該欄位可以為空,admin後臺預設還是不允許為空
blank=True:告訴admin後臺該欄位可以為空
"""


