一、組件化的優缺點 二、組件化的拆分 三、組件與組件之間如何進行通訊(路由) 四、從Cocopods拉取代碼的過程 遠程索引庫里很多的.spec文件,該文件記錄了很多內容,如用戶名,框架名稱,描述,框架的地址 Podfile 文件是拉取框架源碼的配置文件, pod install 命令會根據Podf ...
目錄
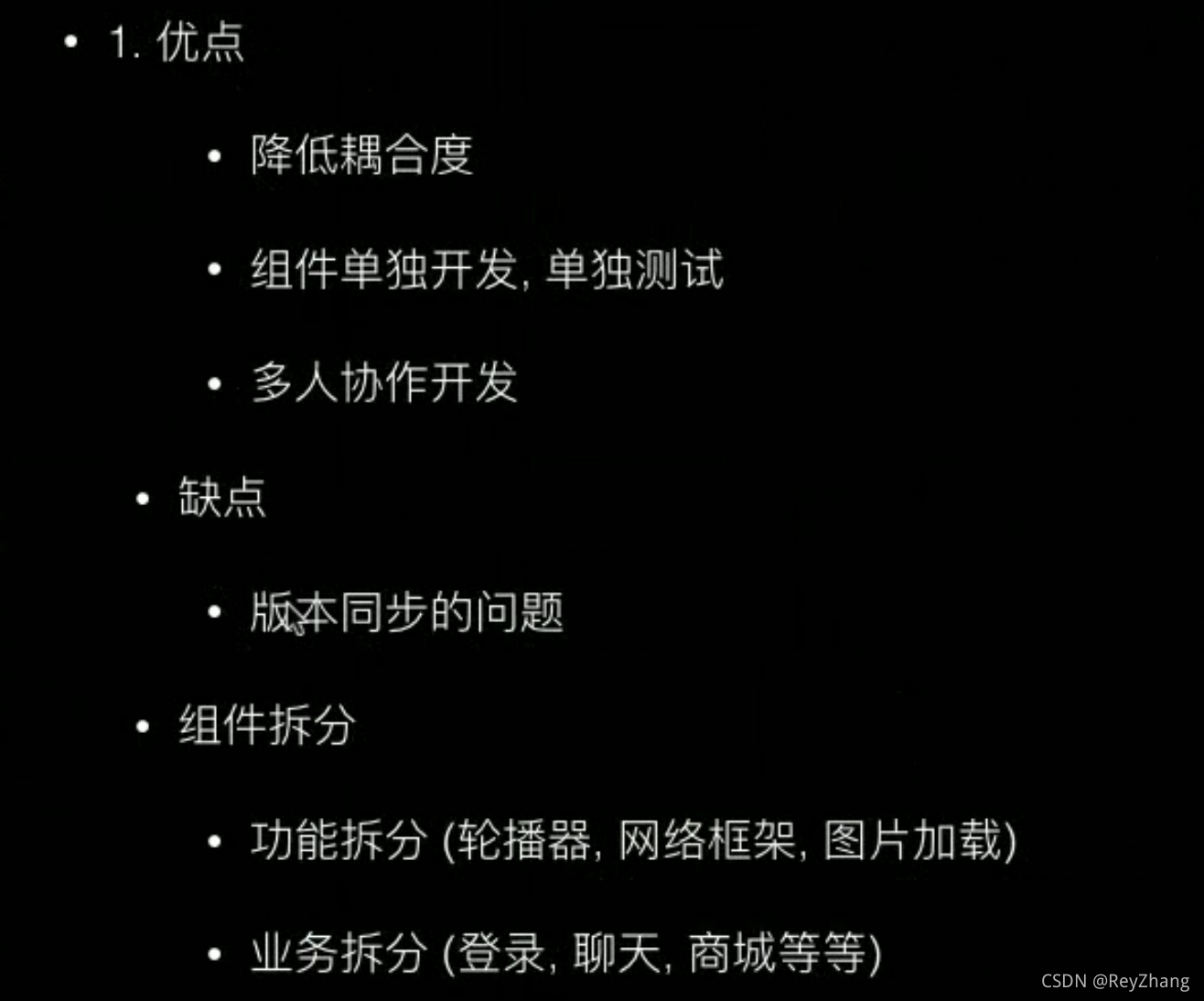
一、組件化的優缺點

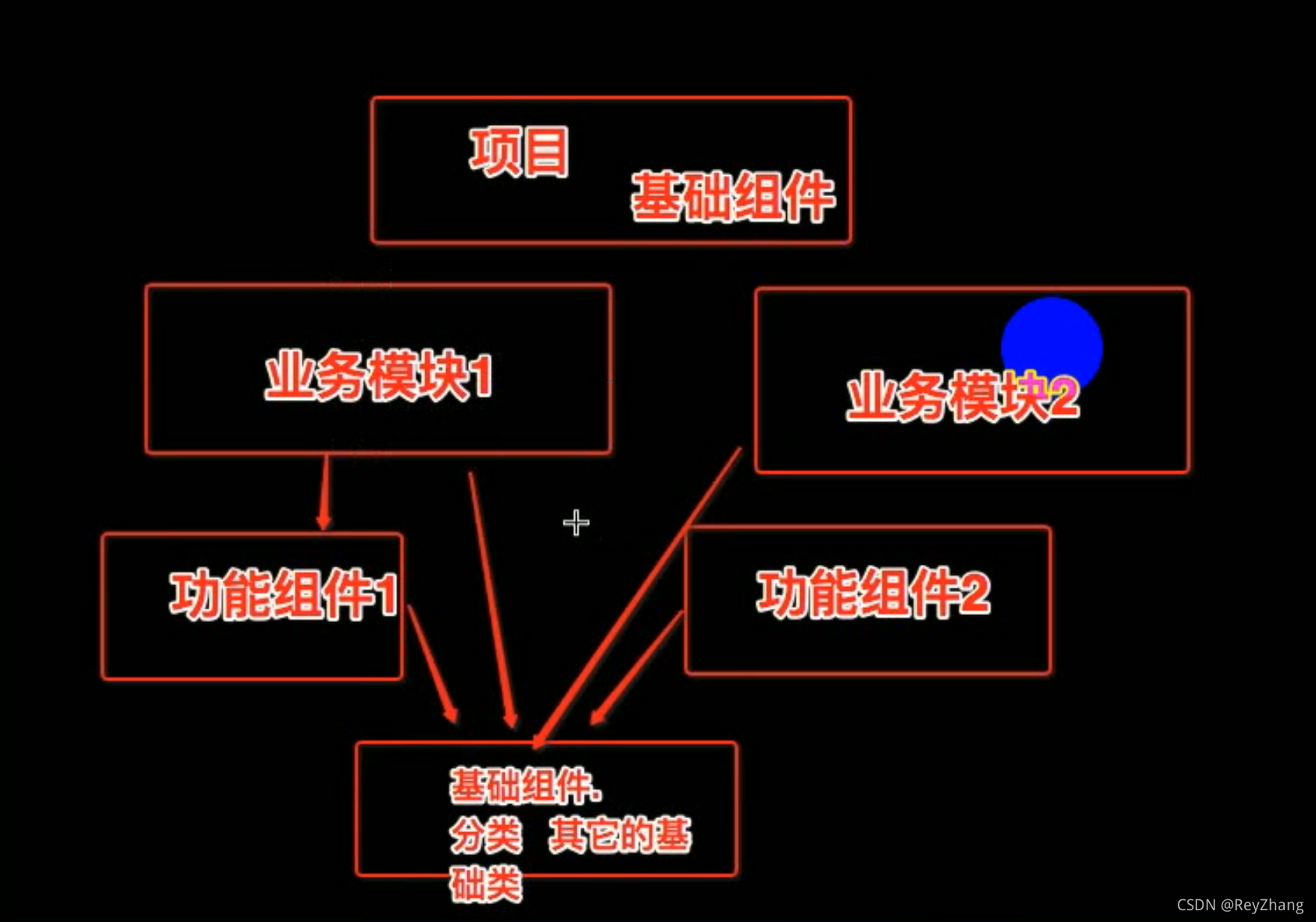
二、組件化的拆分

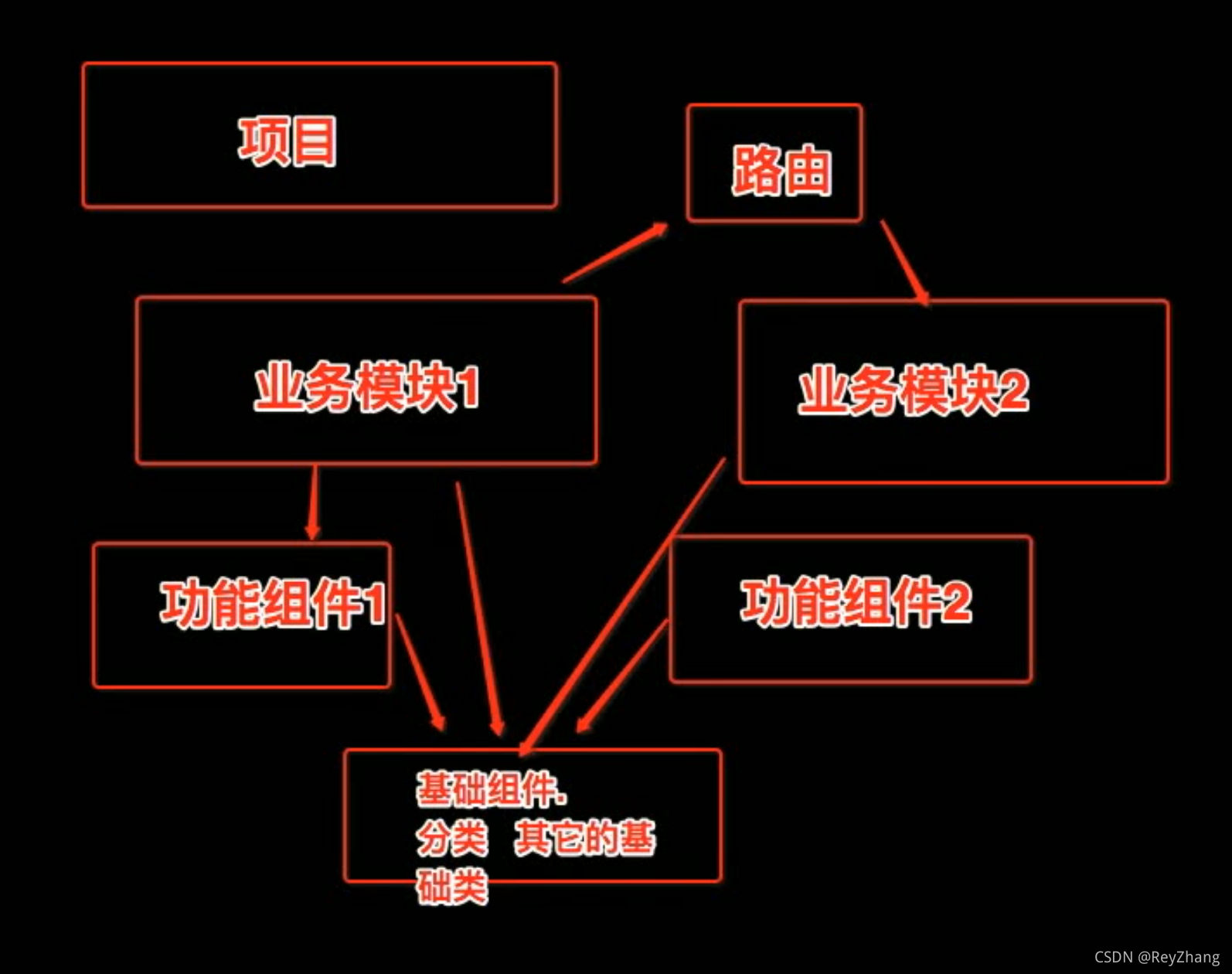
三、組件與組件之間如何進行通訊(路由)

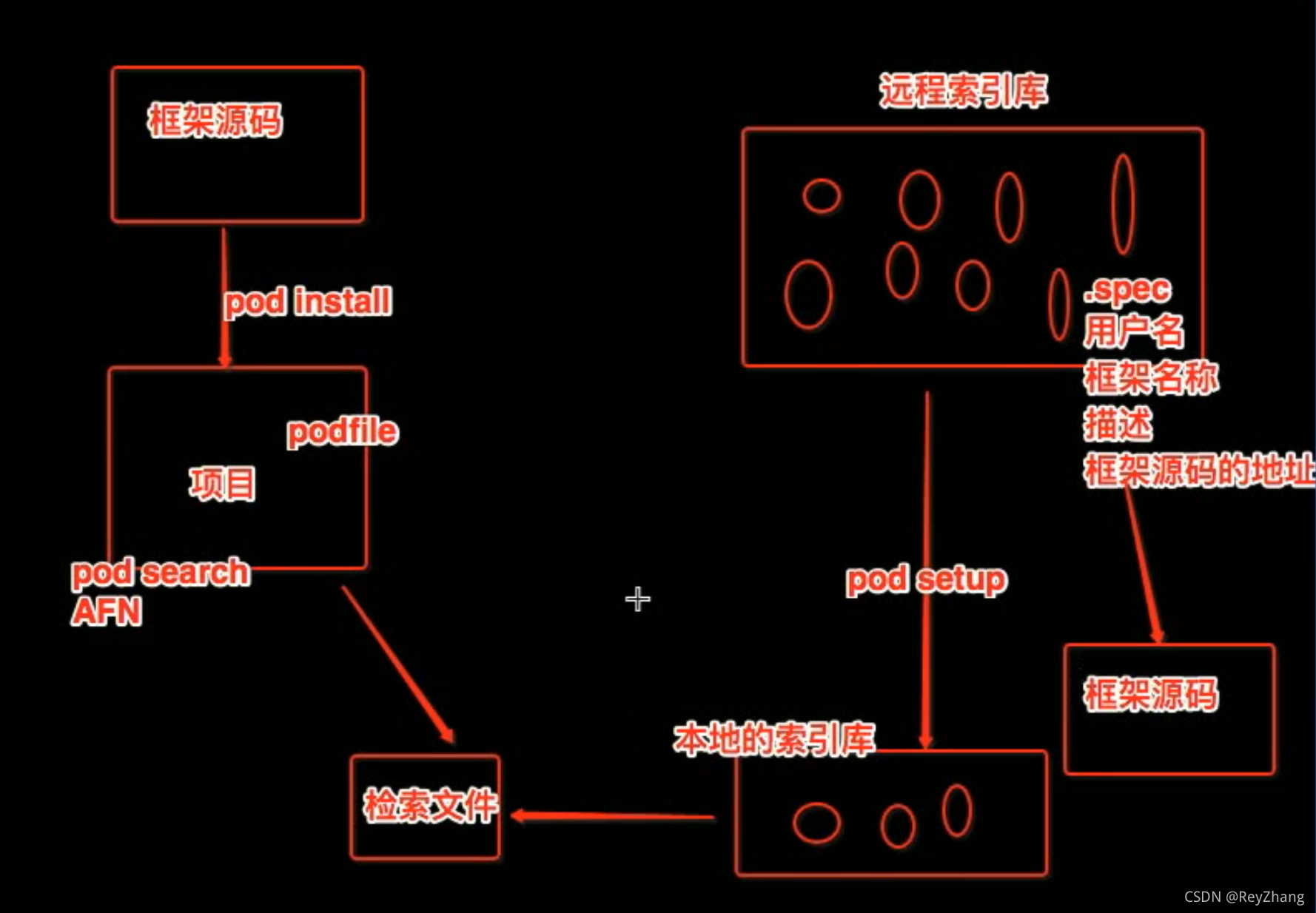
四、從Cocopods拉取代碼的過程

遠程索引庫里很多的.spec文件,該文件記錄了很多內容,如用戶名,框架名稱,描述,框架的地址
Podfile文件是拉取框架源碼的配置文件,pod install命令會根據Podfile中配置來拉取框架源碼
Pod setup命令會把遠程索引庫拷貝到本地,在本地還有一個檢索文件
執行
pod search命令過程,並不是直接從遠程索引庫查找,它是從本地的檢索文件,該檢索文件是以鍵值對的形式存在。在本地索引庫中會找到對應的.spec文件 ,.spec文件中有框架源碼的地址,直接從這個地址來下載了。
Pod repo命令可以查看本地的索引庫列表
五、創建本地私有庫

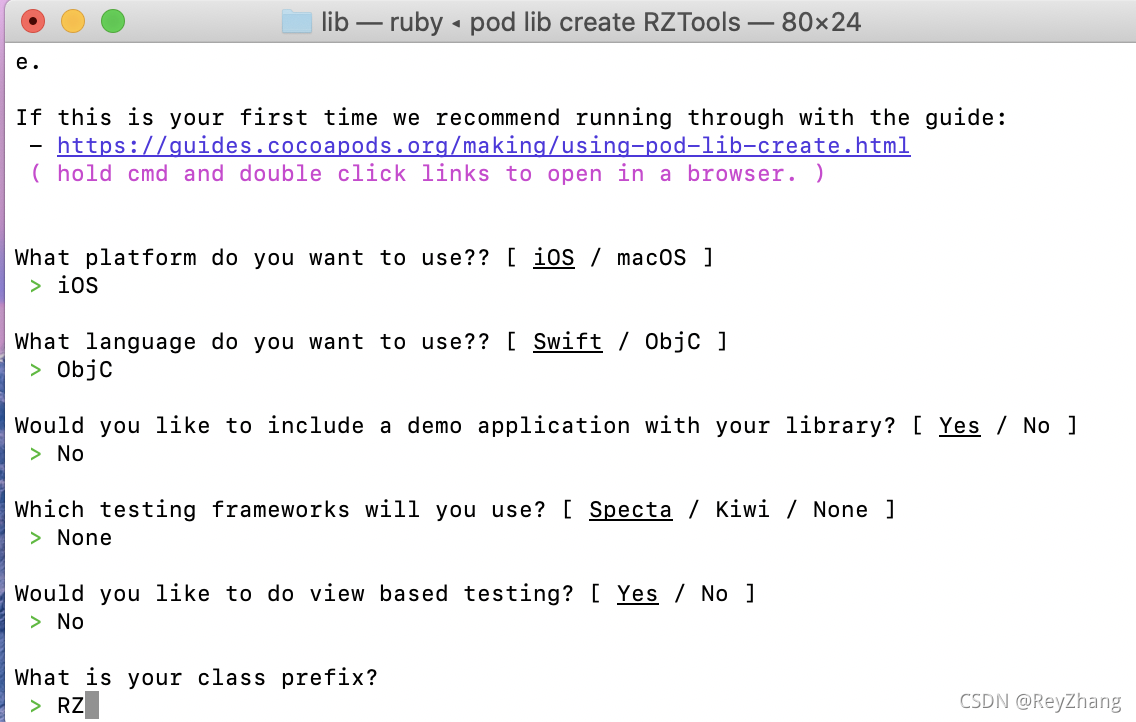
Pod lib create命令是創建lib庫的模板

更正:創建demo的位置,應該選擇YES
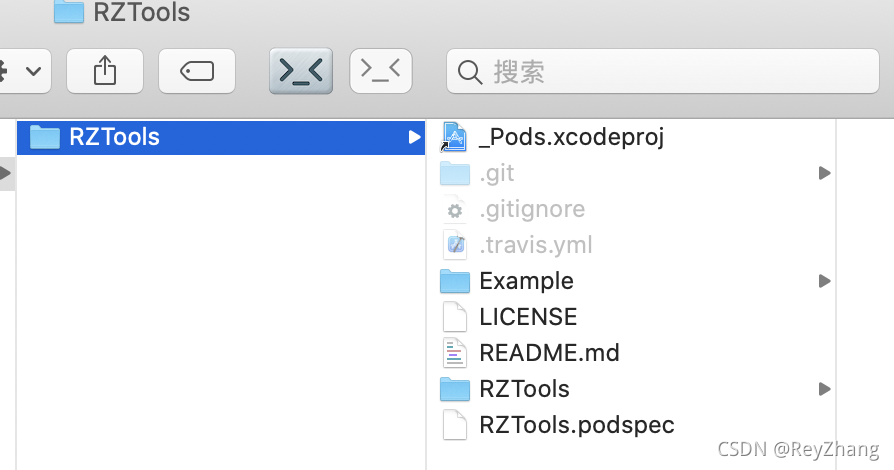
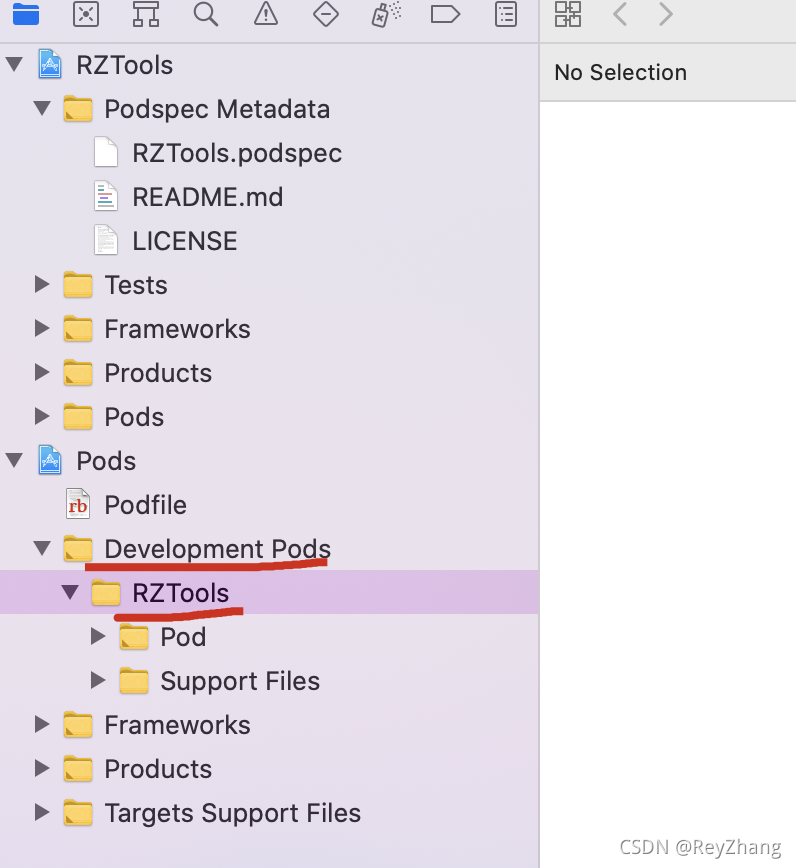
創建成功後的目錄結構如下:

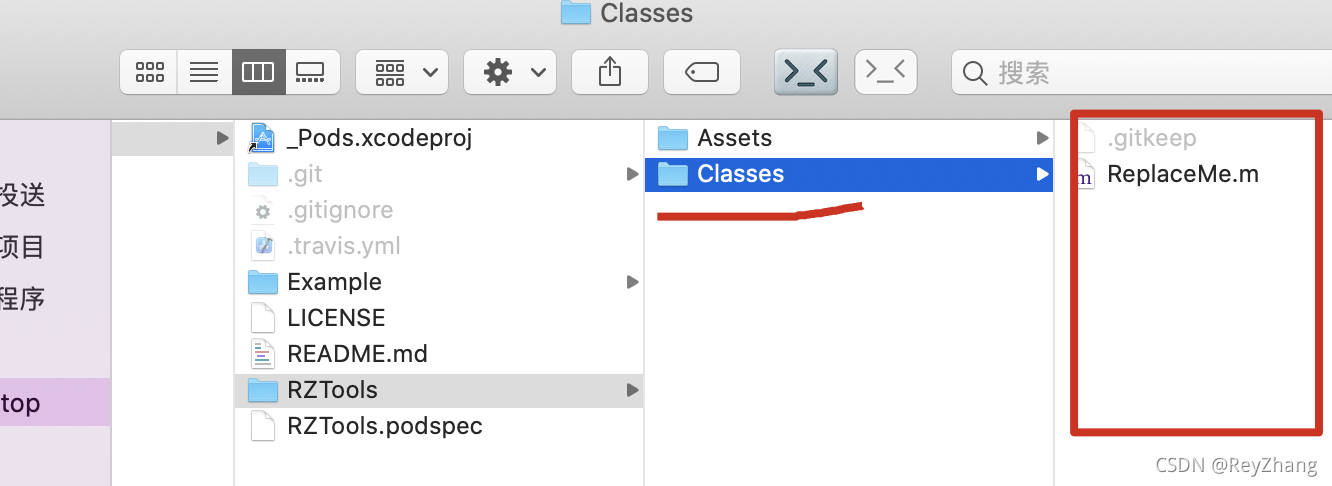
接下來,我們可以把拆分的代碼放到如下這個目錄下:

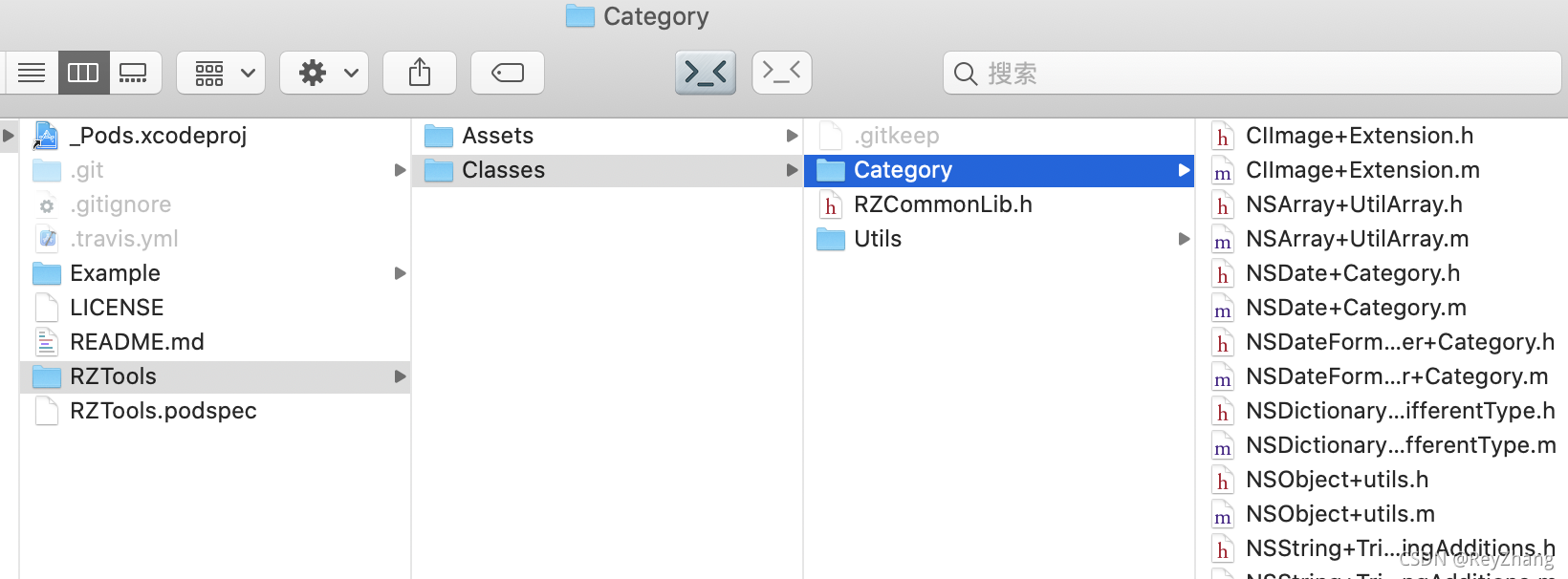
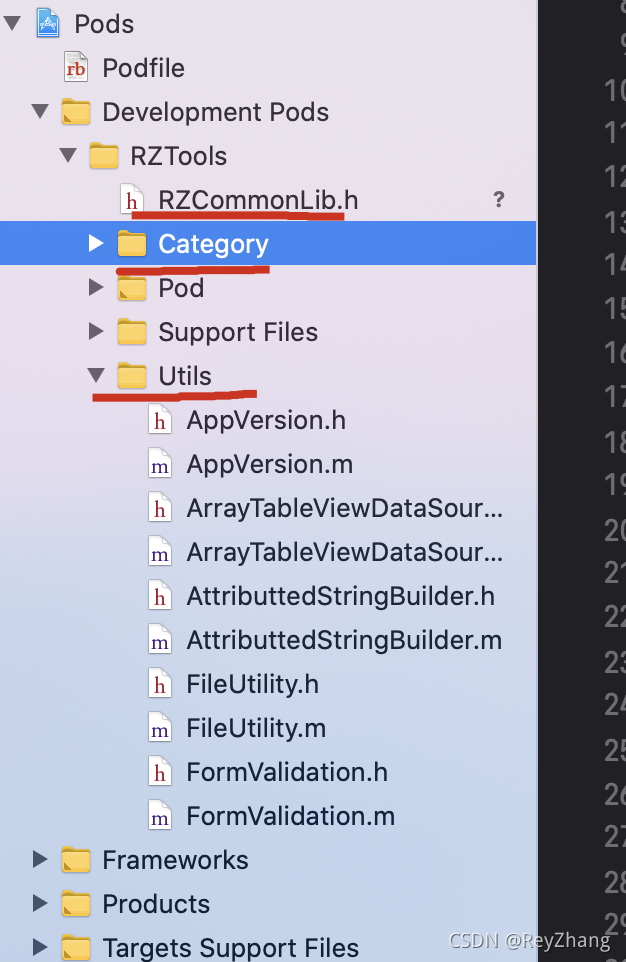
放入代碼後的目錄結構如下:

Xcode中的工程並不會顯示新加入的文件,如下圖所示:

我們只需要在命令行工具中 cd 到Pods 工程所在的文件夾,執行
pod install命令即可

命令執行完成後,我們添加到目錄中的代碼文件已經被加入到工程中,此時目錄結構如下:

如果工程中的代碼依賴了別的第三方庫,我們還需要在.podspec文件中加入框架依賴

配置好
.podspec庫後,回到Example目錄, 在此目錄下執行pod install來安裝工程依賴的三方框架
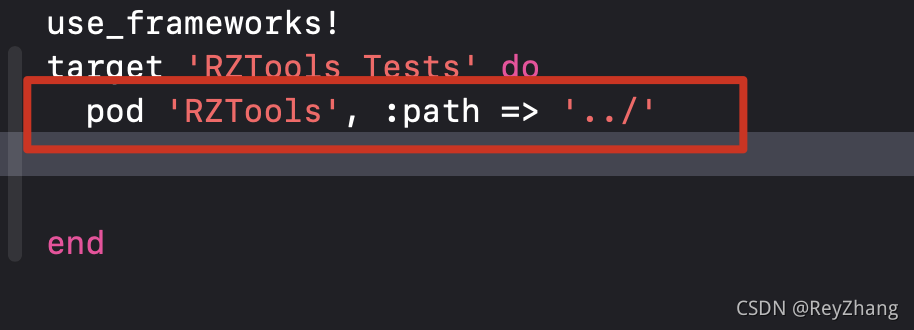
在其他工程中使用本地私有庫時,要註意本地私有庫引入的位置

- 六、本地私有庫上傳到遠程私有庫
- 七、私有庫的podSpec配置
- 八、創建遠程索引庫
- 九、將遠程索引庫關聯到本地
- 十、將RZTools.podSpec提交到這個索引庫
如上更多詳細內容點擊此處查閱 《iOS 組件化實施過程》
本文來自博客園,作者:reyzhang,轉載請註明原文鏈接:https://www.cnblogs.com/reyzhang/p/16693101.html



