在實際業務中,當後臺數據發生變化,客戶端能夠實時的收到通知,而不是由用戶主動的進行頁面刷新才能查看,這將是一個非常人性化的設計。有沒有那麼一種場景,後臺數據明明已經發生變化了,前臺卻因為沒有及時刷新,而導致頁面顯示的數據與實際存在差異,從而造成錯誤的判斷。那麼如何才能在後臺數據變更時及時通知客戶端呢... ...
在實際業務中,當後臺數據發生變化,客戶端能夠實時的收到通知,而不是由用戶主動的進行頁面刷新才能查看,這將是一個非常人性化的設計。有沒有那麼一種場景,後臺數據明明已經發生變化了,前臺卻因為沒有及時刷新,而導致頁面顯示的數據與實際存在差異,從而造成錯誤的判斷。那麼如何才能在後臺數據變更時及時通知客戶端呢?本文以一個簡單的聊天示例,簡述如何通過WPF+ASP.NET SignalR實現消息後臺通知,僅供學習分享使用,如有不足之處,還請指正。
涉及知識點
在本示例中,涉及知識點如下所示:
- 開發工具:Visual Studio 2022 目標框架:.NET6.0
- ASP.NET SignalR,一個ASP .NET 下的類庫,可以在ASP .NET 的Web項目中實現實時通信,目前新版已支持.NET6.0及以上版本。在本示例中,作為消息通知的服務端。
- WPF,是微軟推出的基於Windows 的用戶界面框架,主要用於開發客戶端程式。
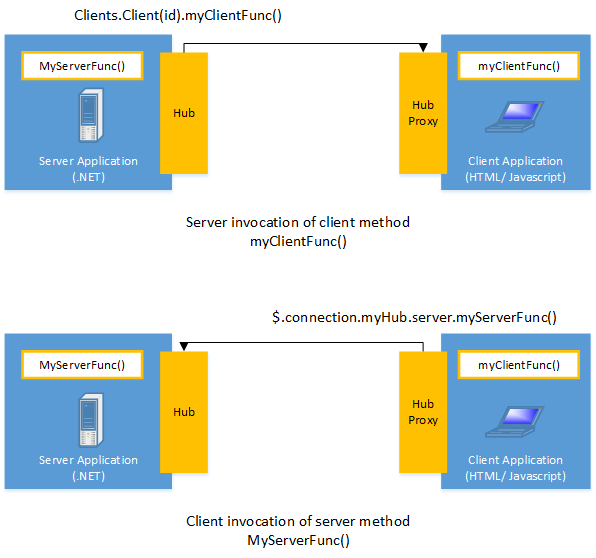
什麼是ASP.NET SignalR?
ASP.NET SignalR 是一個面向 ASP.NET 開發人員的庫,可簡化將實時 web 功能添加到應用程式的過程。 實時 web 功能是讓伺服器代碼將內容推送到連接的客戶端立即可用,而不是讓伺服器等待客戶端請求新數據的能力。

SignalR 提供了一個簡單的 API,用於創建伺服器到客戶端遠程過程調用 (RPC) ,該調用客戶端瀏覽器 (和其他客戶端平臺中的 JavaScript 函數) 伺服器端 .NET 代碼。 SignalR 還包括用於連接管理的 API (,例如連接和斷開連接事件) ,以及分組連接。

雖然聊天通常被用作示例,但你可以做更多的事情。每當用戶刷新網頁以查看新數據時,或者該網頁實施 Ajax 長輪詢以檢索新數據時,它都是使用 SignalR 的候選者。SignalR 還支持需要從伺服器進行高頻更新的全新類型的應用,例如實時游戲。
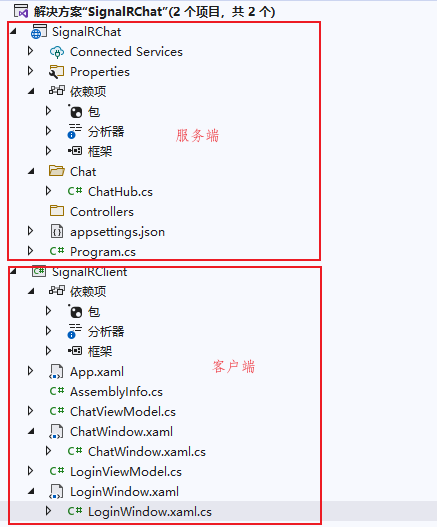
線上聊天整體架構
線上聊天示例,主要分為服務端(ASP.NET Web API)和客戶端(WPF可執行程式)。具體如下所示:

ASP.NET SignalR線上聊天服務端
服務端主要實現消息的接收,轉發等功能,具體步驟如下所示:
1. 創建ASP.NET Web API項目
首先創建ASP.NET Web API項目,預設情況下SignalR已經作為項目框架的一部分而存在,所以不需要安裝,直接使用即可。通過項目--依賴性--框架--Microsoft.AspNetCore.App可以查看,如下所示

2. 創建消息通知中心Hub
在項目中新建Chat文件夾,然後創建ChatHub類,並繼承Hub基類。主要包括登錄(Login),聊天(Chat)等功能。如下所示:
1 using Microsoft.AspNetCore.SignalR; 2 3 namespace SignalRChat.Chat 4 { 5 public class ChatHub:Hub 6 { 7 private static Dictionary<string,string> dictUsers = new Dictionary<string,string>(); 8 9 10 public override Task OnConnectedAsync() 11 { 12 Console.WriteLine($"ID:{Context.ConnectionId} 已連接"); 13 return base.OnConnectedAsync(); 14 } 15 16 public override Task OnDisconnectedAsync(Exception? exception) 17 { 18 Console.WriteLine($"ID:{Context.ConnectionId} 已斷開"); 19 return base.OnDisconnectedAsync(exception); 20 } 21 22 /// <summary> 23 /// 向客戶端發送信息 24 /// </summary> 25 /// <param name="msg"></param> 26 /// <returns></returns> 27 public Task Send(string msg) { 28 return Clients.Caller.SendAsync("SendMessage",msg); 29 } 30 31 /// <summary> 32 /// 登錄功能,將用戶ID和ConntectionId關聯起來 33 /// </summary> 34 /// <param name="userId"></param> 35 public void Login(string userId) { 36 if (!dictUsers.ContainsKey(userId)) { 37 dictUsers[userId] = Context.ConnectionId; 38 } 39 Console.WriteLine($"{userId}登錄成功,ConnectionId={Context.ConnectionId}"); 40 //向所有用戶發送當前線上的用戶列表 41 Clients.All.SendAsync("Users", dictUsers.Keys.ToList()); 42 } 43 44 /// <summary> 45 /// 一對一聊天 46 /// </summary> 47 /// <param name="userId"></param> 48 /// <param name="targetUserId"></param> 49 /// <param name="msg"></param> 50 public void Chat(string userId, string targetUserId, string msg) 51 { 52 string newMsg = $"{userId}|{msg}";//組裝後的消息體 53 //如果當前用戶線上 54 if (dictUsers.ContainsKey(targetUserId)) 55 { 56 Clients.Client(dictUsers[targetUserId]).SendAsync("ChatInfo",newMsg); 57 } 58 else { 59 //如果當前用戶不線上,正常是保存資料庫,等上線時載入,暫時不做處理 60 } 61 } 62 63 /// <summary> 64 /// 退出功能,當客戶端退出時調用 65 /// </summary> 66 /// <param name="userId"></param> 67 public void Logout(string userId) 68 { 69 if (dictUsers.ContainsKey(userId)) 70 { 71 dictUsers.Remove(userId); 72 } 73 Console.WriteLine($"{userId}退出成功,ConnectionId={Context.ConnectionId}"); 74 } 75 } 76 }
3. 註冊服務和路由
聊天類創建成功後,需要配置服務註入和路由,在Program中,添加代碼,如下所示:
1 using SignalRChat.Chat; 2 3 var builder = WebApplication.CreateBuilder(args); 4 5 // Add services to the container. 6 7 builder.Services.AddControllers(); 8 // Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle 9 builder.Services.AddEndpointsApiExplorer(); 10 builder.Services.AddSwaggerGen(); 11 //1.添加SignalR服務 12 builder.Services.AddSignalR(); 13 var app = builder.Build(); 14 15 // Configure the HTTP request pipeline. 16 if (app.Environment.IsDevelopment()) 17 { 18 app.UseSwagger(); 19 app.UseSwaggerUI(); 20 } 21 app.UseRouting(); 22 app.UseHttpsRedirection(); 23 24 app.UseAuthorization(); 25 26 app.MapControllers(); 27 //2.映射路由 28 app.UseEndpoints(endpoints => { 29 endpoints.MapHub<ChatHub>("/chat"); 30 }); 31 32 app.Run();
4. ASP.NET SignalR中心對象生存周期
你不會實例化 Hub 類或從伺服器上自己的代碼調用其方法;由 SignalR Hubs 管道為你完成的所有操作。 SignalR 每次需要處理中心操作(例如客戶端連接、斷開連接或向伺服器發出方法調用時)時,SignalR 都會創建 Hub 類的新實例。
由於 Hub 類的實例是暫時性的,因此無法使用它們來維護從一個方法調用到下一個方法的狀態。 每當伺服器從客戶端收到方法調用時,中心類的新實例都會處理消息。 若要通過多個連接和方法調用來維護狀態,請使用一些其他方法(例如資料庫)或 Hub 類上的靜態變數,或者不派生自 Hub的其他類。 如果在記憶體中保留數據,請使用 Hub 類上的靜態變數等方法,則應用域回收時數據將丟失。
如果要從在 Hub 類外部運行的代碼將消息發送到客戶端,則無法通過實例化 Hub 類實例來執行此操作,但可以通過獲取對 Hub 類的 SignalR 上下文對象的引用來執行此操作。
註意:ChatHub每次調用都是一個新的實例,所以不可以有私有屬性或變數,不可以保存對像的值,所以如果需要記錄一些持久保存的值,則可以採用靜態變數,或者中心以外的對象。
SignalR客戶端
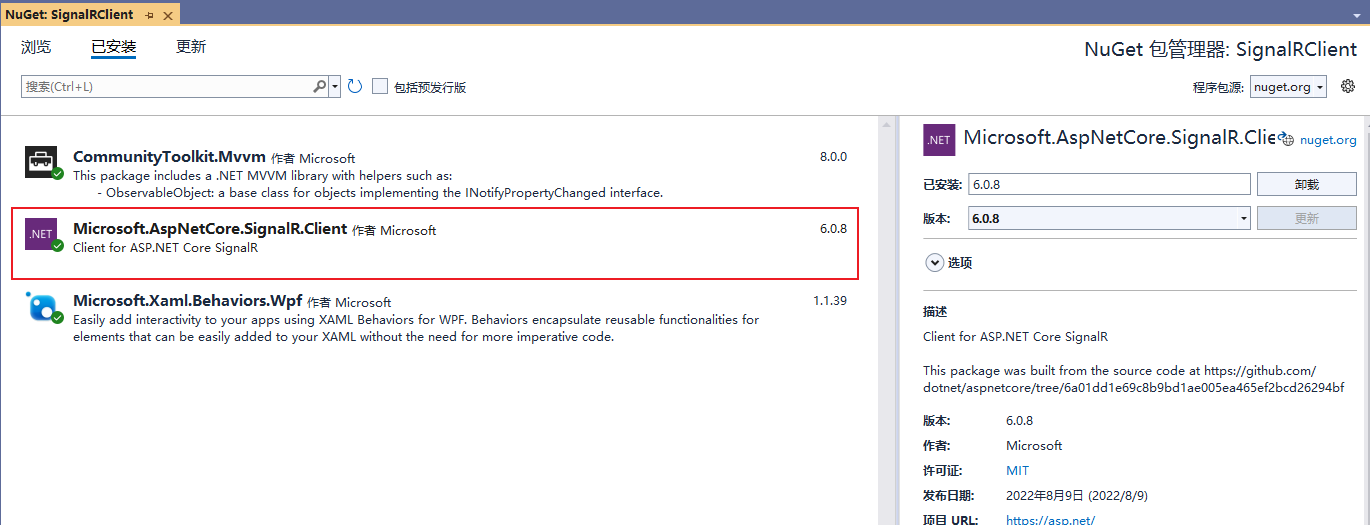
1. 安裝SignalR客戶端依賴庫
客戶端如果要調用SignalR的值,需要通過NuGet包管理器,安裝SignalR客戶端,如下所示:

2. 客戶端消息接收發送
在客戶端實現消息的接收和發送,主要通過HubConntection實現,核心代碼,如下所示:
1 namespace SignalRClient 2 { 3 public class ChatViewModel:ObservableObject 4 { 5 #region 屬性及構造函數 6 7 private string targetUserName; 8 9 public string TargetUserName 10 { 11 get { return targetUserName; } 12 set { SetProperty(ref targetUserName , value); } 13 } 14 15 16 private string userName; 17 18 public string UserName 19 { 20 get { return userName; } 21 set 22 { 23 SetProperty(ref userName, value); 24 Welcome = $"歡迎 {value} 來到聊天室"; 25 } 26 } 27 28 private string welcome; 29 30 public string Welcome 31 { 32 get { return welcome; } 33 set { SetProperty(ref welcome , value); } 34 } 35 36 private List<string> users; 37 38 public List<string> Users 39 { 40 get { return users; } 41 set {SetProperty(ref users , value); } 42 } 43 44 private RichTextBox richTextBox; 45 46 private HubConnection hubConnection; 47 48 public ChatViewModel() { 49 50 } 51 52 #endregion 53 54 #region 命令 55 56 private ICommand loadedCommand; 57 58 public ICommand LoadedCommand 59 { 60 get 61 { 62 if (loadedCommand == null) 63 { 64 loadedCommand = new RelayCommand<object>(Loaded); 65 } 66 return loadedCommand; 67 } 68 } 69 70 private void Loaded(object obj) 71 { 72 //1.初始化 73 InitInfo(); 74 //2.監聽 75 Listen(); 76 //3.連接 77 Link(); 78 //4.登錄 79 Login(); 80 // 81 if (obj != null) { 82 var eventArgs = obj as RoutedEventArgs; 83 84 var window= eventArgs.OriginalSource as ChatWindow; 85 this.richTextBox = window.richTextBox; 86 } 87 } 88 89 private IRelayCommand<string> sendCommand; 90 91 public IRelayCommand<string> SendCommand 92 { 93 get { 94 if (sendCommand == null) { 95 sendCommand = new RelayCommand<string>(Send); 96 } 97 return sendCommand; } 98 } 99 100 private void Send(string msg) 101 { 102 if (string.IsNullOrEmpty(msg)) { 103 MessageBox.Show("發送的消息為空"); 104 return; 105 } 106 if (string.IsNullOrEmpty(this.TargetUserName)) { 107 MessageBox.Show("發送的目標用戶為空"); 108 return ; 109 } 110 hubConnection.InvokeAsync("Chat",this.UserName,this.TargetUserName,msg); 111 if (this.richTextBox != null) 112 { 113 Run run = new Run(); 114 Run run1 = new Run(); 115 Paragraph paragraph = new Paragraph(); 116 Paragraph paragraph1 = new Paragraph(); 117 run.Foreground = Brushes.Blue; 118 run.Text = this.UserName; 119 run1.Foreground= Brushes.Black; 120 run1.Text = msg; 121 paragraph.Inlines.Add(run); 122 paragraph1.Inlines.Add(run1); 123 paragraph.LineHeight = 1; 124 paragraph.TextAlignment = TextAlignment.Right; 125 paragraph1.LineHeight = 1; 126 paragraph1.TextAlignment = TextAlignment.Right; 127 this.richTextBox.Document.Blocks.Add(paragraph); 128 this.richTextBox.Document.Blocks.Add(paragraph1); 129 this.richTextBox.ScrollToEnd(); 130 } 131 } 132 133 #endregion 134 135 /// <summary> 136 /// 初始化Connection對象 137 /// </summary> 138 private void InitInfo() { 139 hubConnection = new HubConnectionBuilder().WithUrl("https://localhost:7149/chat").WithAutomaticReconnect().Build(); 140 hubConnection.KeepAliveInterval =TimeSpan.FromSeconds(5); 141 } 142 143 /// <summary> 144 /// 監聽 145 /// </summary> 146 private void Listen() { 147 hubConnection.On<List<string>>("Users", RefreshUsers); 148 hubConnection.On<string>("ChatInfo",ReceiveInfos); 149 } 150 151 /// <summary> 152 /// 連接 153 /// </summary> 154 private async void Link() { 155 try 156 { 157 await hubConnection.StartAsync(); 158 } 159 catch (Exception ex) 160 { 161 MessageBox.Show(ex.Message); 162 } 163 } 164 165 private void Login() 166 { 167 hubConnection.InvokeAsync("Login", this.UserName); 168 } 169 170 private void ReceiveInfos(string msg) 171 { 172 if (string.IsNullOrEmpty(msg)) { 173 return; 174 } 175 if (this.richTextBox != null) 176 { 177 Run run = new Run(); 178 Run run1 = new Run(); 179 Paragraph paragraph = new Paragraph(); 180 Paragraph paragraph1 = new Paragraph(); 181 run.Foreground = Brushes.Red; 182 run.Text = msg.Split("|")[0]; 183 run1.Foreground = Brushes.Black; 184 run1.Text = msg.Split("|")[1]; 185 paragraph.Inlines.Add(run); 186 paragraph1.Inlines.Add(run1); 187 paragraph.LineHeight = 1; 188 paragraph.TextAlignment = TextAlignment.Left; 189 paragraph1.LineHeight = 1; 190 paragraph1.TextAlignment = TextAlignment.Left; 191 this.richTextBox.Document.Blocks.Add(paragraph); 192 this.richTextBox.Document.Blocks.Add(paragraph1); 193 this.richTextBox.ScrollToEnd(); 194 } 195 } 196 197 private void RefreshUsers(List<string> users) { 198 this.Users = users; 199 } 200 } 201 }
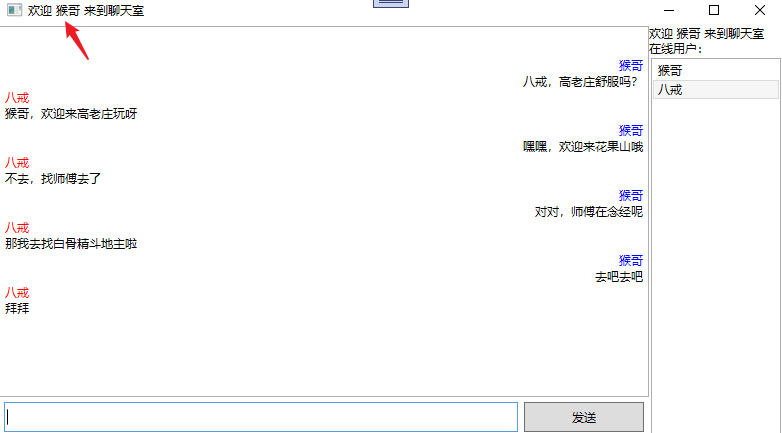
運行示例
在示例中,需要同時啟動服務端和客戶端,所以以多項目方式啟動,如下所示:

運行成功後,服務端以ASP.NET Web API的方式呈現,如下所示:

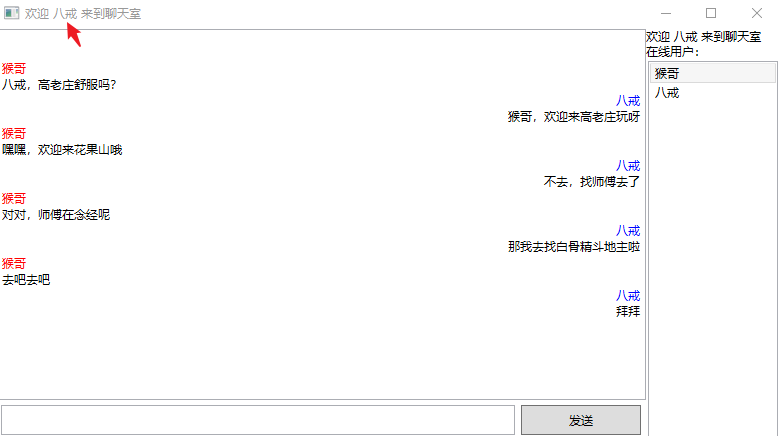
客戶端需要同時運行兩個,所以在調試運行啟動一個客戶端後,還要在Debug目錄下,手動雙擊客戶端,再打開一個,併進行登錄,如下所示:


系統運行時,後臺日誌輸出如下所示:

備註
以上就是WPF+ASP.NET SignalR實現線上聊天的全部內容,關於SignalR的應用,不僅僅局限於線上聊天,這隻是一個簡單的入門示例,希望可以拋磚引玉,一起學習,共同進步。學習編程,從關註【老碼識途】開始!!!
 作者:小六公子
作者:小六公子
出處:http://www.cnblogs.com/hsiang/
本文版權歸作者和博客園共有,寫文不易,支持原創,歡迎轉載【點贊】,轉載請保留此段聲明,且在文章頁面明顯位置給出原文連接,謝謝。
關註個人公眾號,定時同步更新技術及職場文章


