明天就是中秋節了,就想著用CSS畫一個月亮送給園友們吧。但是就畫一個月亮也太簡單了些,於是便加了一些星星點綴以及流星墜落的效果。這篇文章就用純CSS為大家實現一個“流星趕月”的效果。 實現效果 點擊運行查看 畫個月亮 首先我們先讓全屏背景變成黑色,然後實現一個大月亮🌕,並加點"漸變",“光暈"等效 ...
耗時3個多月做完的一個項目,功能完整,已經把後端api剔除,放了靜態數據供參考,拿出來分享給大家。
本人是JAVA後端一枚,uniapp入手還是挺簡單的,主要把flex佈局學好就行了。
註意:僅在微信小程式測試過,因為後臺登錄用了微信系,所以沒有測過其他環境,頁面都是flex佈局,理論上是可以適配所有機型的。
商城風格是仿了小米lite。





開發完覺得費了時間的地方(僅供參考):
-
商城頁標題欄預設透明,下拉變色,這個在開發過程中還是耗費了幾天時間,最後抽取出了一個單獨的組件。
-
商品詳情頁標題欄也做了透明效果,且可以點擊按鈕跳轉到指定位置,這個其實還是有幾個小的細節需要註意,有需求具體請看代碼。
-
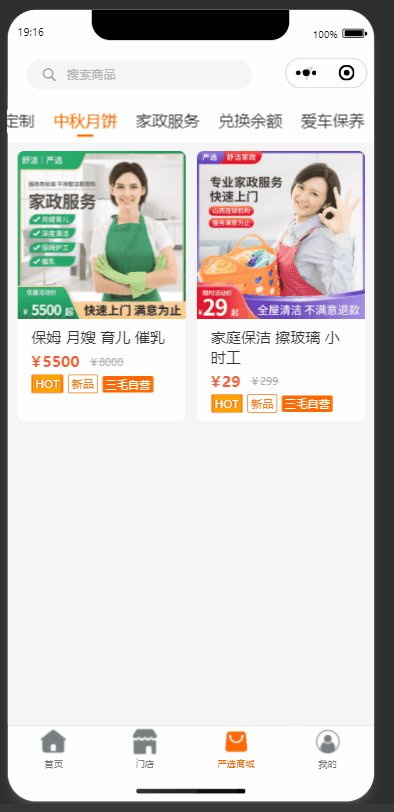
商城首頁二級分類的左右切換(這個效果是仿小米lite的)



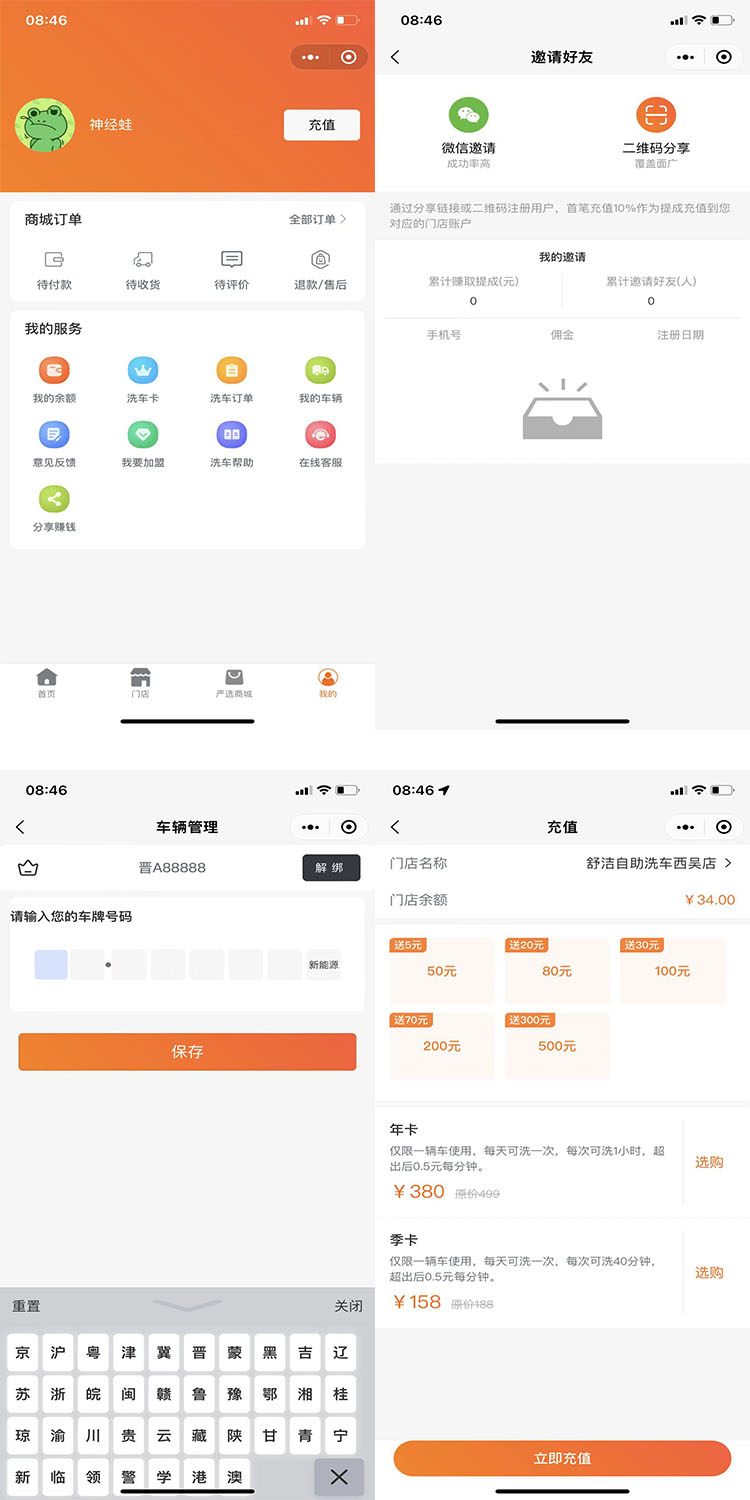
洗車功能頁:
-
登錄頁
-
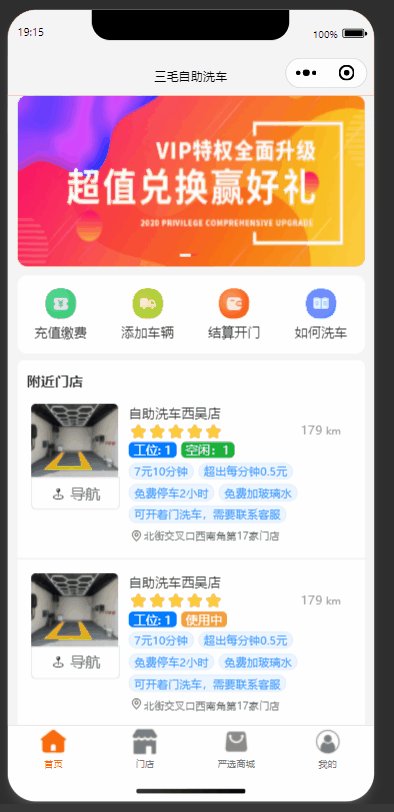
首頁
-
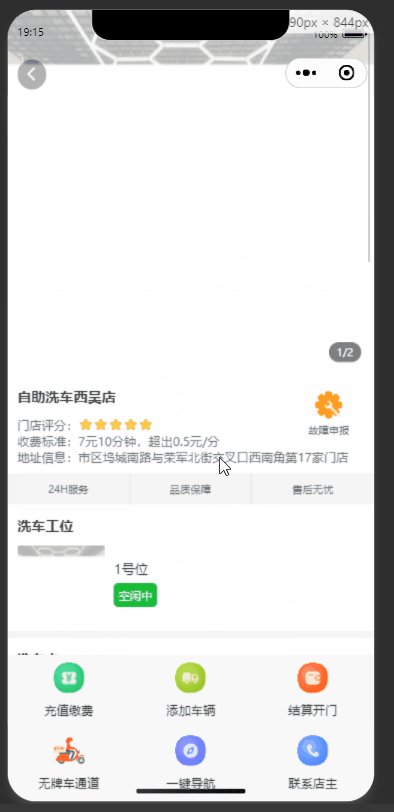
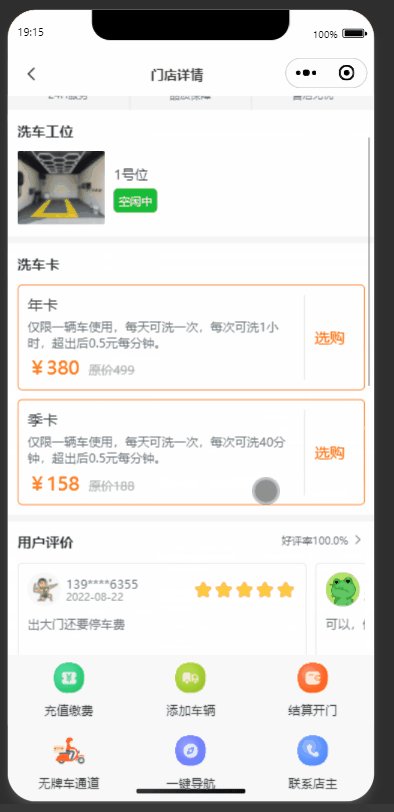
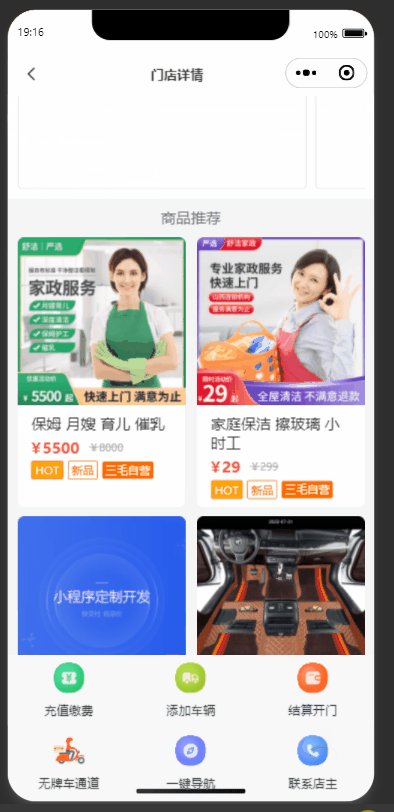
門店詳情頁
-
充值頁
-
車輛管理
-
無牌通道
-
我的餘額
-
餘額明細
-
積分明細
-
洗車訂單
-
洗車卡管理
-
意見反饋/
-
洗車幫助
-
分享賺錢
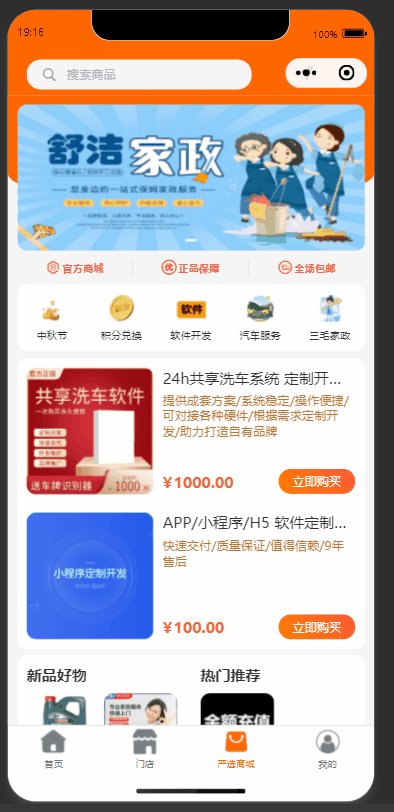
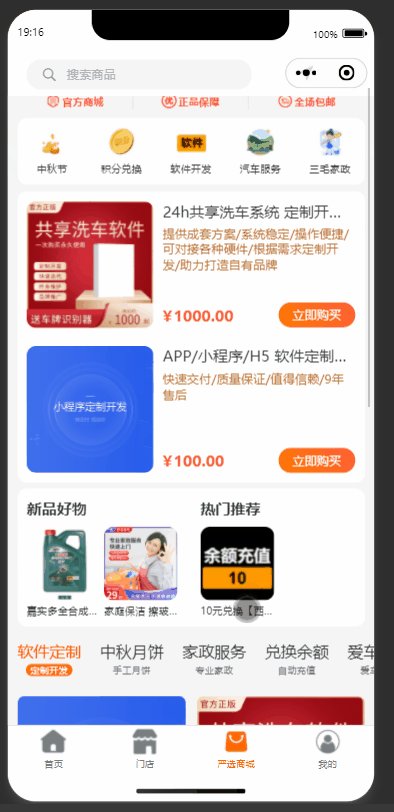
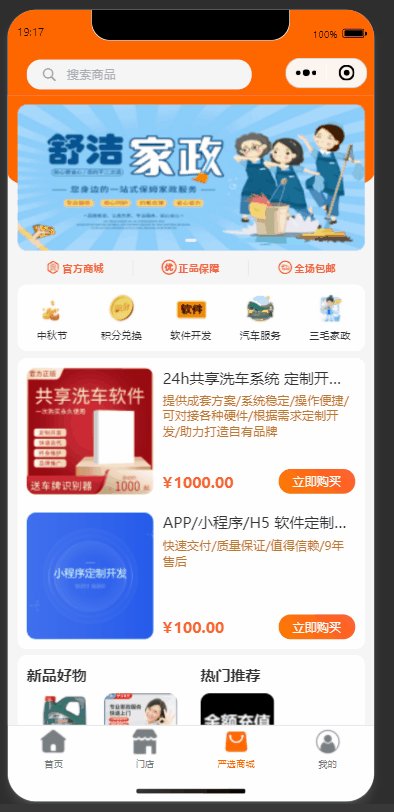
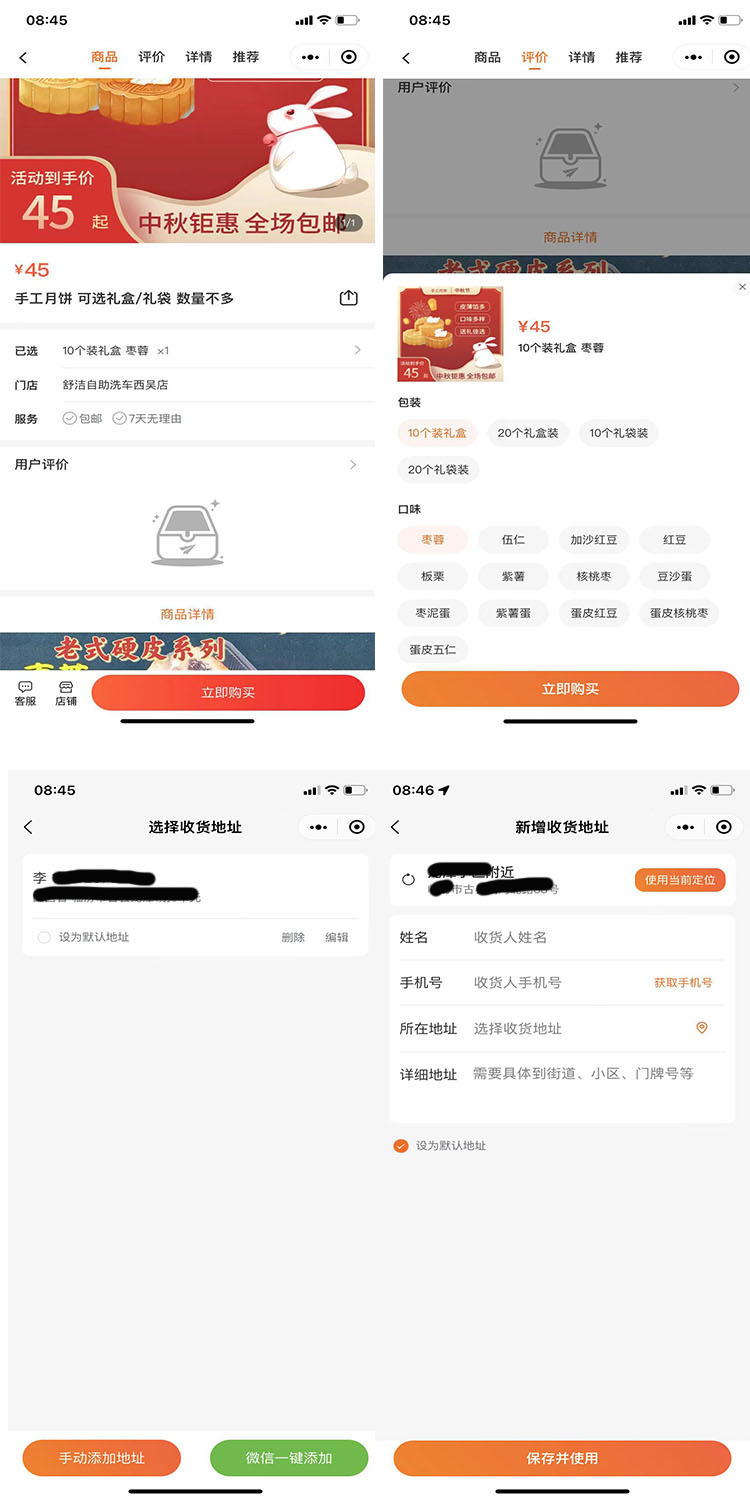
商城功能頁(仿小米lite風格)
- 商城首頁
- 分類
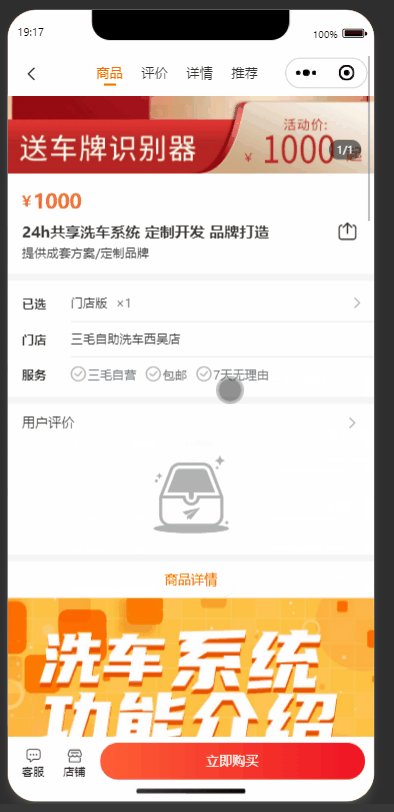
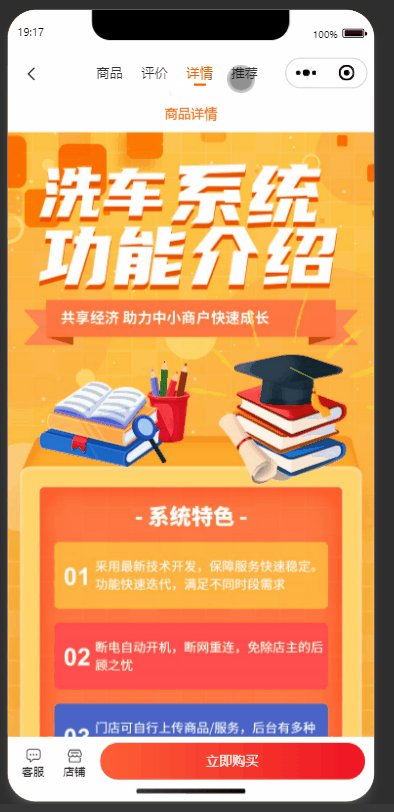
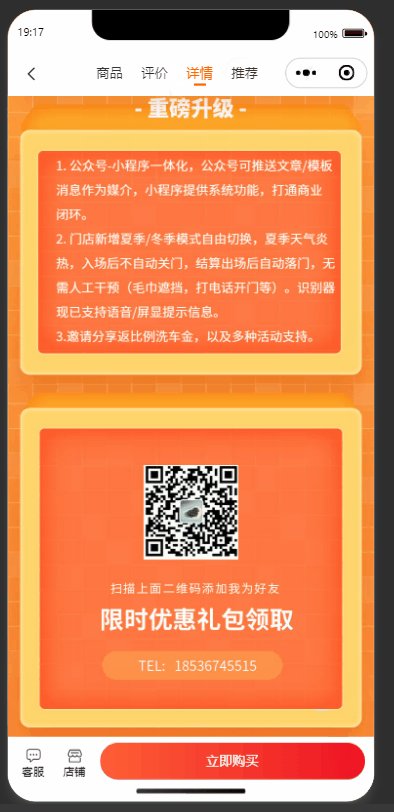
- 商品詳情
- 創建訂單
- 地址列表
- 添加地址
- 付款結果
如何部署
-
打開HbuilderX
-
文件-導入-從本地目錄導入
-
選擇解壓後的文件夾
-
運行-運行到小程式模擬器-微信開發工具
如果有bug可留言或聯繫QQ/wx: 157239486,本人看到會第一時間更新修複。
uni-app交流群:770807438
https://github.com/maosanba559/carwash
分享不易,喜歡給個star吧~



