有時候想寫一個無關框架組件,又不想用原生或者 Jquery 那套去寫,而且還要避免樣式衝突,用 Web Components 去做剛覺就挺合適的。但是現在 Web Components 使用起來還是不夠靈活,很多地方還是不太方便的,如果能和 MVVM 搭配使用就好了。早在之前 Angular 就支持 ...
有時候想寫一個無關框架組件,又不想用原生或者 Jquery 那套去寫,而且還要避免樣式衝突,用 Web Components 去做剛覺就挺合適的。但是現在 Web Components 使用起來還是不夠靈活,很多地方還是不太方便的,如果能和 MVVM 搭配使用就好了。早在之前 Angular 就支持將組件構建成 Web Components,Vue3 3.2+ 開始終於支持將組建構建成 Web Components 了。正好最近想重構下評論插件,於是上手試了試。
構建 Web Components
vue 提供了一個 defineCustomElement 方法,用來將 vue 組件轉換成一個擴展至HTMLElement的自定義函數構造函數,使用方式和 defineComponent 參數api基本保持一致。
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// 在此提供正常的 Vue 組件選項
props: {},
emits: {},
template: `...`,
// defineCustomElement 獨有特性: CSS 會被註入到隱式根 (shadow root) 中
styles: [`/* inlined css */`]
})
// 註冊 Web Components
customElements.define('my-vue-element', MyVueElement)
如果需要使用單文件,需要 @vitejs/plugin-vue@^1.4.0 或 vue-loader@^16.5.0 或更高版本工具。如果只是部分文件需要使用,可以將尾碼改為 .ce.vue 。若果需要將所有文件都構建 Web Components 可以將 @vitejs/plugin-vue@^1.4.0 或 vue-loader@^16.5.0 的 customElement 配置項開啟。這樣不需要再使用 .ce.vue 尾碼名了。
屬性
vue 會把所有的的 props 自定義元素的對象的 property 上,也會將自定義元素標簽上的 attribute 做一個映射。
<com-demo type="a"></com-demo>
props:{
type:String
}
因為 HTML 的 attribute 的只能是字元串,除了基礎類型(Boolean、Number) Vue 在映射時會幫忙做類型轉換,其他複雜類型則需要設置到 DOM property 上。
事件
在自定義元素中,通過 this.$emit 或在 setup 中的 emit 發出的事件會被調度為原生 CustomEvents。附加的事件參數 (payload) 會作為數組暴露在 CustomEvent 對象的 details property 上。
插槽
編寫組件時,可以想 vue 一樣,但是使用時只能原生的插槽語法,所以也不在支持作用域插槽。
子組件樣式問題
使用子組件嵌套的時,有個坑的地方就是預設不會將子組件里的樣式抽離出來。
父組件
<template>
<div class="title">{{ title }}</div>
<Childer />
</template>
<script>
import Childer from "./childer.vue"
export default {
components: { Childer },
data() {
return {
title: "父組件"
}
},
}
</script>
<style lang="less" scoped>
.title {
padding: 10px;
background-color: #eee;
font-weight: bold;
}
</style>
子組件
<template>
<div class="childer">{{ title }}</div>
</template>
<script>
export default {
data() {
return {
title: "子組件"
}
},
}
</script>
<style lang="less" scoped>
.childer {
padding: 10px;
background-color: #222;
color: #fff;
font-weight: bold;
}
</style>
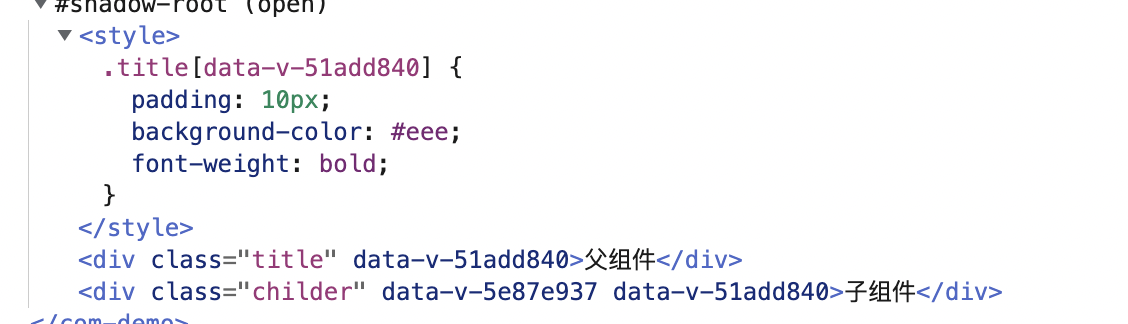
可以看到子組件的樣式沒有插入進去,但是樣式隔離的標識是有生成的 data-v-5e87e937。不知道vue官方後續會不會修複這個bug

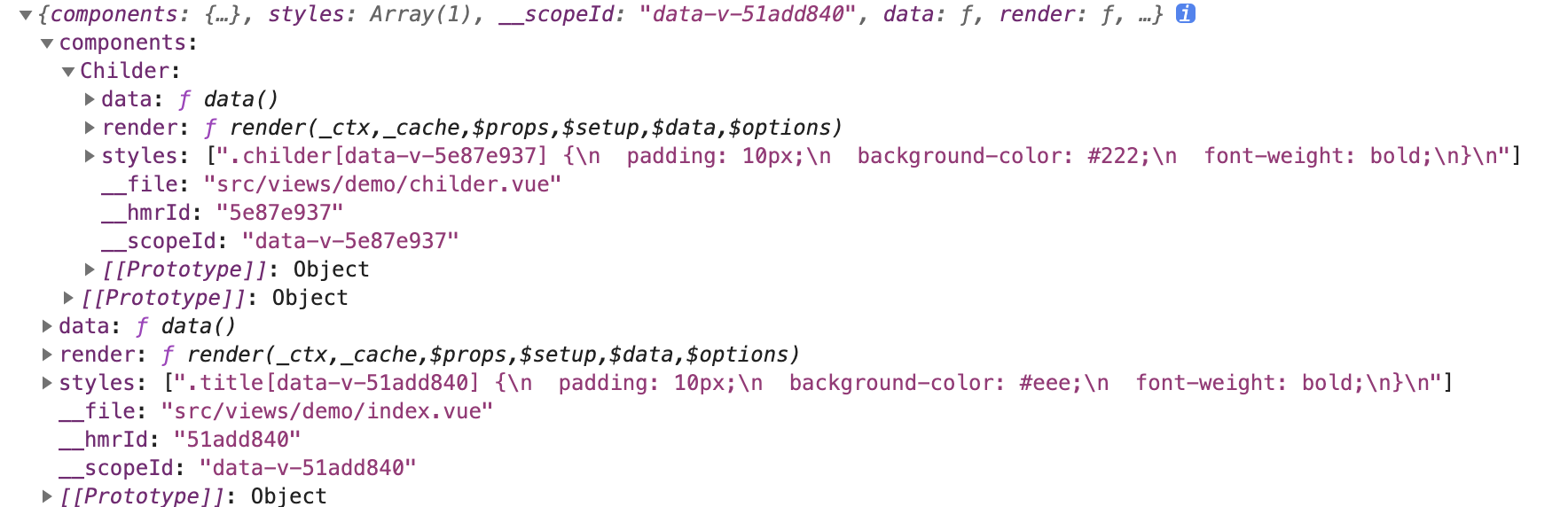
查看組件是可以看到,子組件的樣式是有被抽離出來的,這樣就只需要自己註入進去了。

將子組件樣式抽離插入到父組件里,參考這個的實現
import ComDemo from '~/demo/index.vue'
const deepStylesOf = ({ styles = [], components = {} }) => {
const unique = array => [...new Set(array)];
return unique([...styles, ...Object.values(components).flatMap(deepStylesOf)]);
}
// 將子組件樣式插入到父組件里
ComDemo.styles = deepStylesOf(ComDemo)
!customElements.get('com-demo') && customElements.define('com-demo', defineCustomElement(ComDemo))
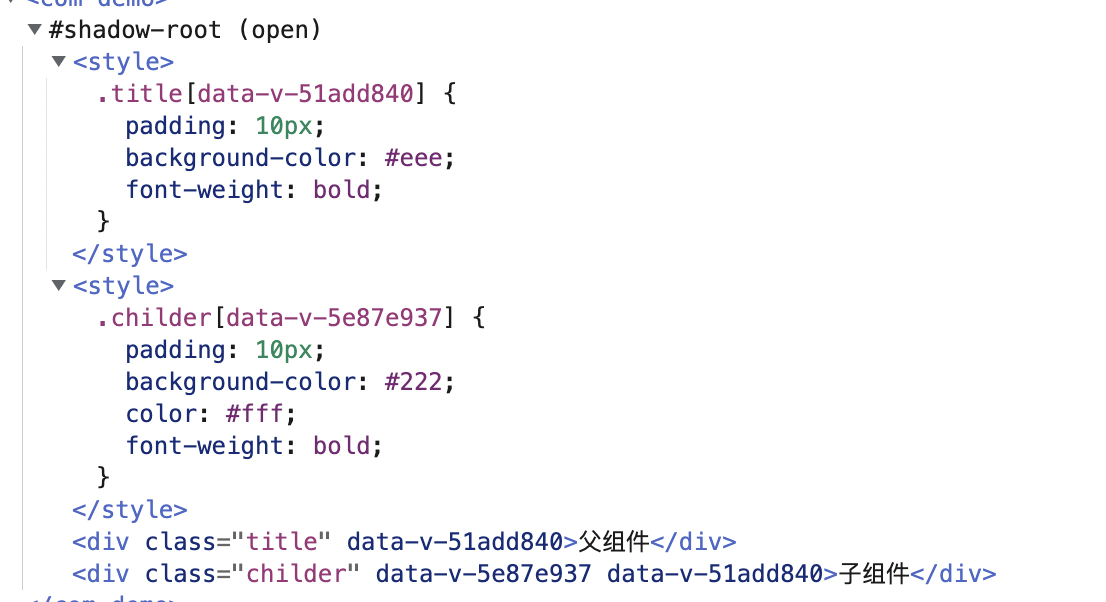
完美解決子組件樣式問題

方法
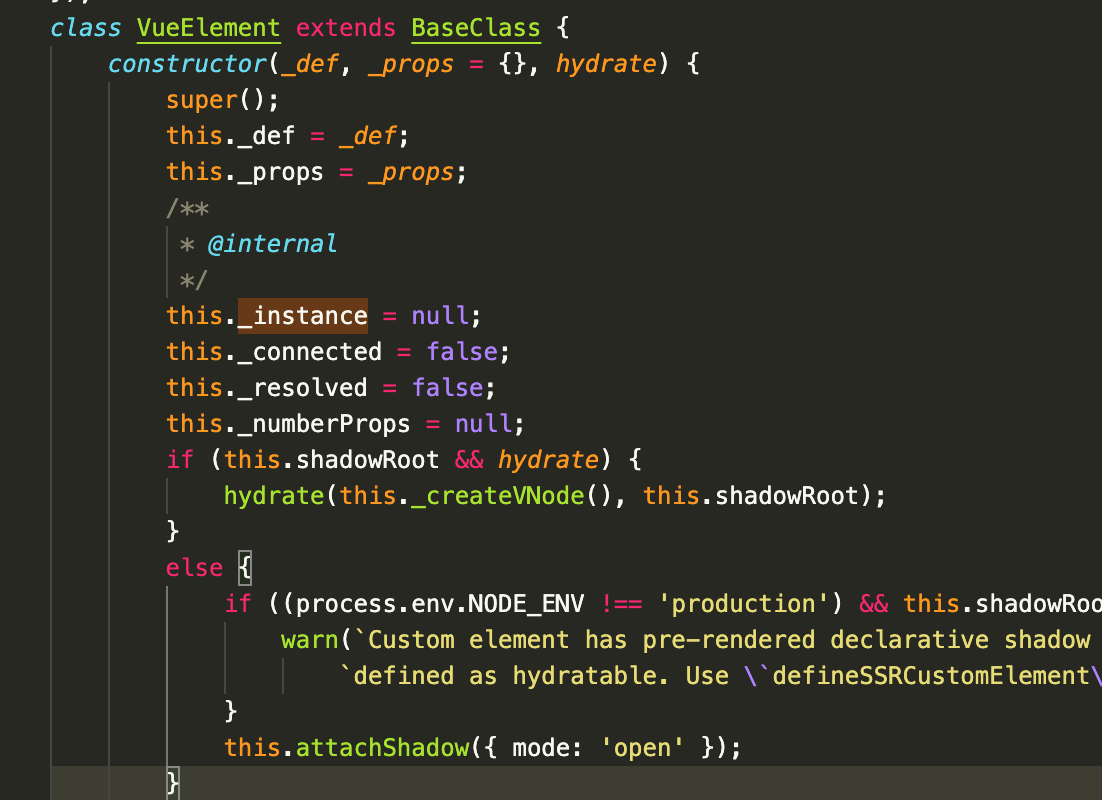
defineCustomElement 構建的組件預設是不會將方法掛到 customElement 上的,看 Vue 源碼中,只有 _def(構造函數),_instance(組件實例))。如果想調用組件內的方法,dom._instance.proxy.fun(),感覺實在不太優雅。

我們當然希望我們組件暴露的方法能像普通dom那樣直接 dom.fun() 去掉用,我們對 defineCustomElement 稍作擴展。
import { VueElement, defineComponent } from 'vue'
const defineCustomElement = (options, hydate) => {
const Comp = defineComponent(options);
class VueCustomElement extends VueElement {
constructor(initialProps) {
super(Comp, initialProps, hydate);
if (Comp.methods) {
Object.keys(Comp.methods).forEach(key => {
// 將所有非下劃線開頭方法 綁定到 元素上
if(!/^_/.test(key)){
this[key] = function (...res) {
if (this._instance) {
// 將方法thi改為 組件實例的proxy
return Comp.methods[key].call(this._instance.proxy, ...res)
} else {
throw new Error('未找到組件實例')
}
}
}
})
}
}
}
VueCustomElement.def = Comp;
return VueCustomElement;
}
總結
總體來說坑還是有不少的,如果僅僅需要構建一些比較簡單跨框架插件,使用這種方式來構建 Web Components 也是一種不錯的方案。



