Django_響應對象 響應對象 響應對象有三種形式: HttpResponse() render() Redirect() (1) HttpResponse() django伺服器接收到客戶端發來的請求之後,會將提交上來的數據封裝成一個HttpResponse對象傳給視圖函數。視圖函數在處理完相關 ...
Django_響應對象
響應對象
響應對象有三種形式:
HttpResponse()
render()
Redirect()
(1) HttpResponse()
django伺服器接收到客戶端發來的請求之後,會將提交上來的數據封裝成一個HttpResponse對象傳給視圖函數。視圖函數在處理完相關邏輯之後,也需要一個返迴響應給瀏覽器。而這個響應方式,我們必須通過返回HttpResponseBase或者其他子類的對象。
常用屬性:
content:返回內容
status:響應狀態碼
content_type:返回的數據的MIME類型,預設為 text/html 。瀏覽器會根據這個屬性,來顯示數據。如果是 text/html ,那麼就會解析這個字元串,如果 text/plain ,那麼就會顯示一個純文本
設置響應頭: response['X-Access-Token'] = 'xxxx' 。
class HttpResponseBase:
"""
An HTTP response base class with dictionary-accessed headers.
This class doesn't handle content. It should not be used directly.
Use the HttpResponse and StreamingHttpResponse subclasses instead.
"""
status_code = 200
def __init__(self, content_type=None, status=None, reason=None, charset=None, headers=None):
self.headers = ResponseHeaders(headers or {})
打開HttpResponseBase類的源碼可以看到構造屬性中有上述的這些參數,預設status為200

但是我們也可以自己設置不同的狀態碼

同時我們也可以自己設置傳輸類型
預設的種類是text/html類型的文本,所以再加入某些標簽的時候會被認作是html文本
return HttpResponse("<h1>JiaRui<h1>",status=403)

顯示出來的並不是<h1>JiaRui</h1>,而是一個一級標題,如果想要得到完整的這個文本內容,需要加一個參數配置content_type="text/plain"

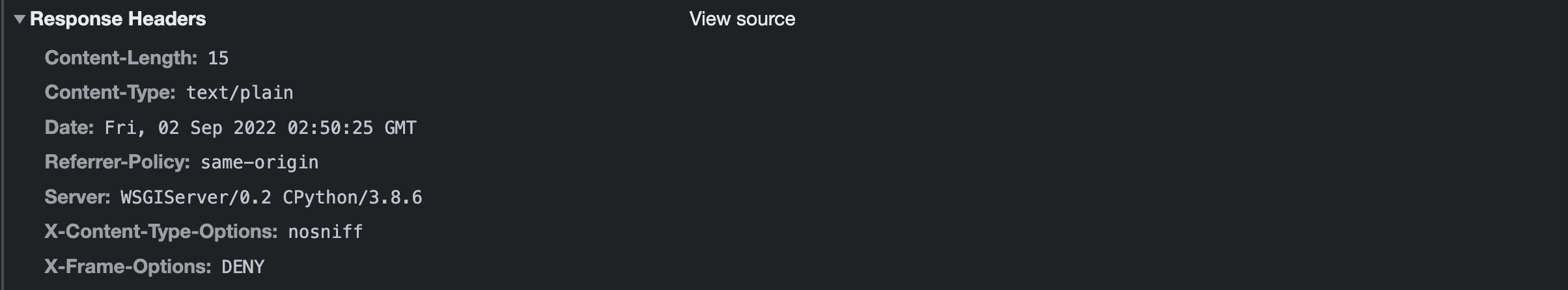
同時也可以設置響應頭部分,瀏覽器在自動接收的時候就會預設設置好一些參數

如果想自定義一些響應頭就需要修改一下python代碼
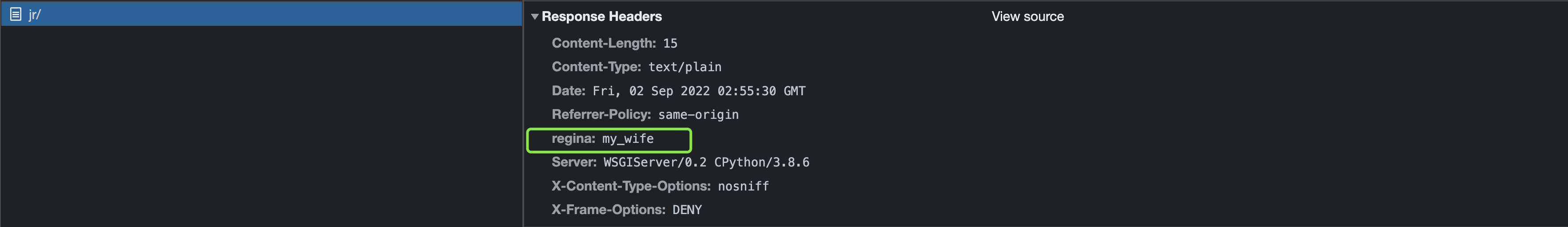
res = HttpResponse("<h1>JiaRui</h1>",content_type="text/plain")
res["regina"] = "my_wife"
return res

(2)JsonResponse()
用來對象 dump 成 json 字元串,然後返回將 json 字元串封裝成 Response 對象返回給瀏覽器。並且他的 Content-Type 是 application/json
from django.http import JsonResponse
dir = {
'name':"regina",
'age': 20
}
import json
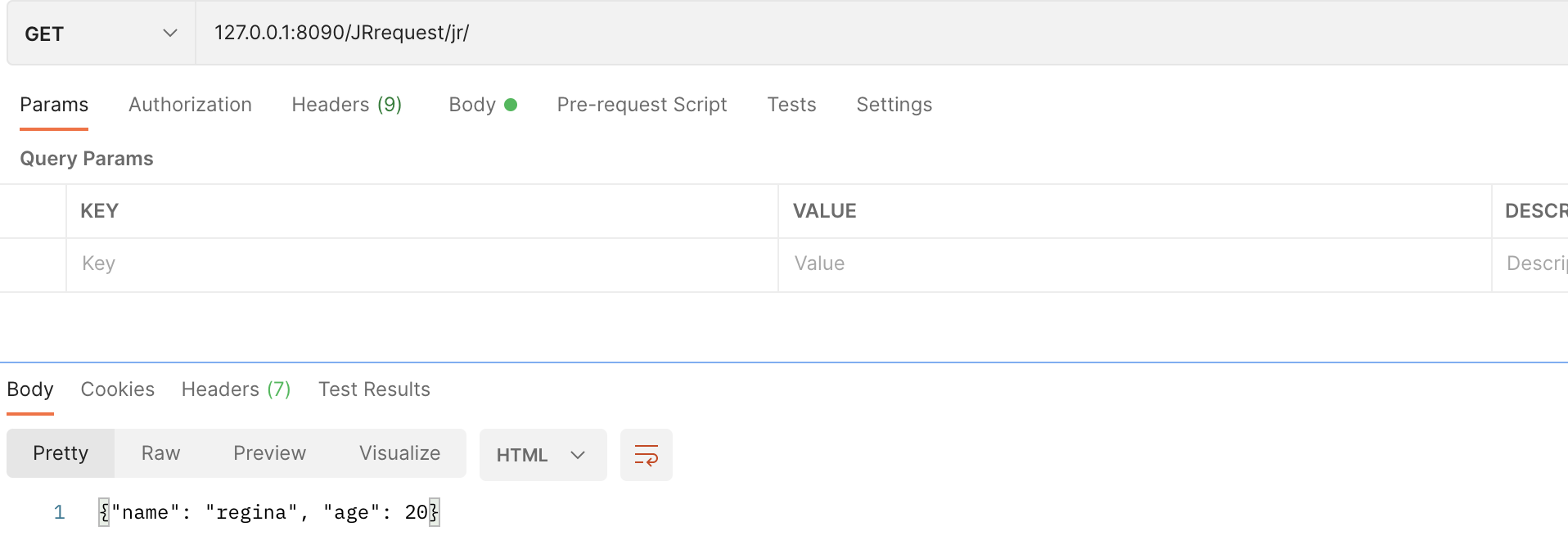
return HttpResponse(json.dumps(dir,ensure_ascii=False))
因為不接受字典,所以先要用dumo方法變成字元串,括弧里的參數可以使字元串里寫成中文

返回的確實是一個類似於字典類型的格式,但是如果我們想進一步變的更加條理,就需要把文本類型再改一下
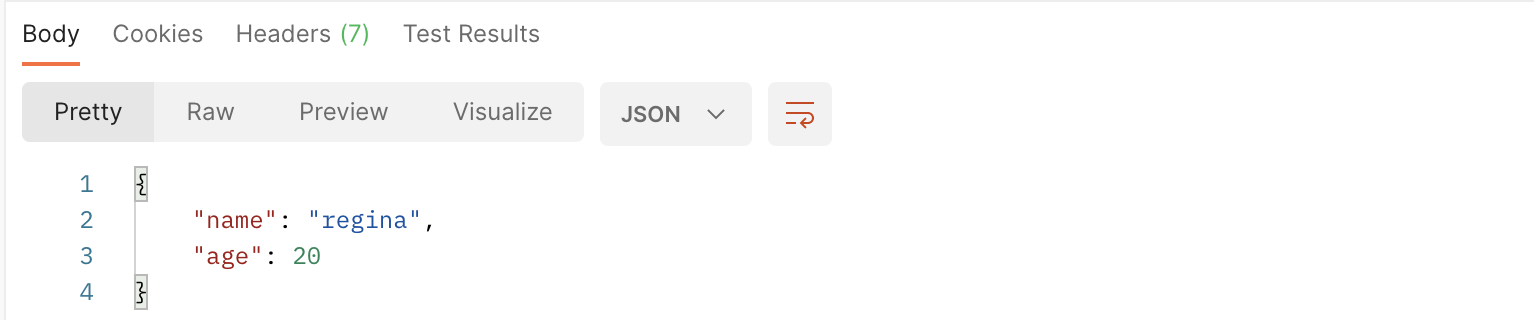
return HttpResponse(json.dumps(dir,ensure_ascii=False),content_type="application.json")

為了方便,上述的操作過程可以用JsonResponse格式統一替換掉
class JsonResponse(HttpResponse):
"""
An HTTP response class that consumes data to be serialized to JSON.
:param data: Data to be dumped into json. By default only ``dict`` objects
are allowed to be passed due to a security flaw before EcmaScript 5. See
the ``safe`` parameter for more information.
:param encoder: Should be a json encoder class. Defaults to
``django.core.serializers.json.DjangoJSONEncoder``.
:param safe: Controls if only ``dict`` objects may be serialized. Defaults
to ``True``.
:param json_dumps_params: A dictionary of kwargs passed to json.dumps().
"""
def __init__(self, data, encoder=DjangoJSONEncoder, safe=True,
json_dumps_params=None, **kwargs):
if safe and not isinstance(data, dict):
raise TypeError(
'In order to allow non-dict objects to be serialized set the '
'safe parameter to False.'
)
if json_dumps_params is None:
json_dumps_params = {}
kwargs.setdefault('content_type', 'application/json')
data = json.dumps(data, cls=encoder, **json_dumps_params)
super().__init__(content=data, **kwargs)
dir = {
'name':"regina",
'age': 20
}
return JsonResponse(dir)
得到的也是同樣的效果,但是如果我們想傳輸一個字典列表的話,這種方法就不適用了
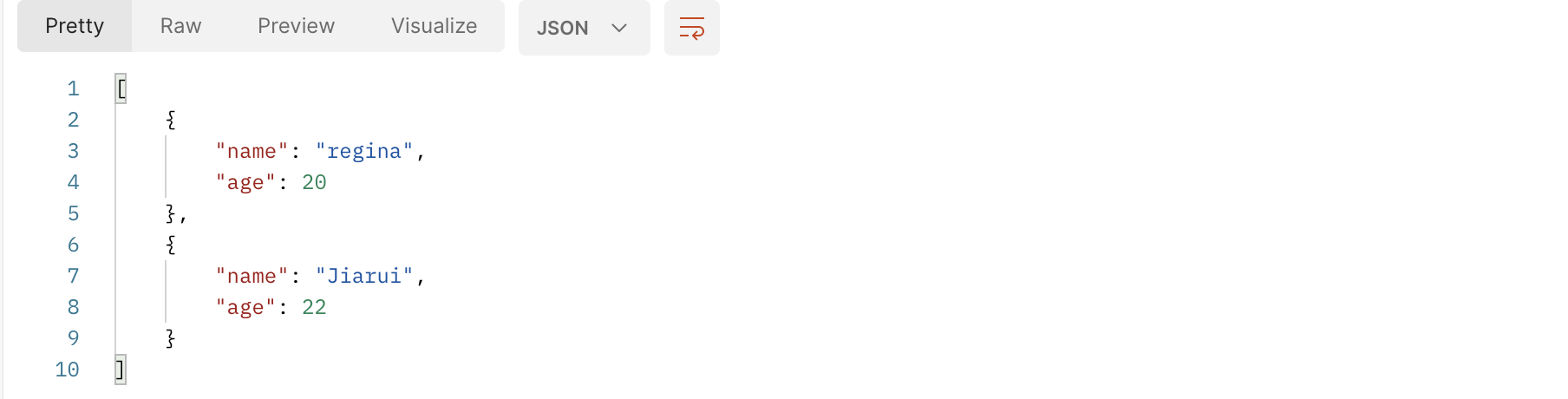
return JsonResponse([ {'name':"regina",'age': 20},{'name':"Jiarui",'age': 22}])

如果想要得到這種形式的內容,就需要在把預設的safe參數改為false就可以了

(3)render
render(request, template_name,[context])結合一個給定的模板和一個給定的上下文字典,並返回一個渲染後的 HttpResponse 對象。
參數
request:用於生成響應的請求對象
template_name:要使用的模板的完整名稱,可選的參數
context:添加到模板上下文的一個字典,
預設是一個空字典。如果字典中的某個值是可調用的,視圖將在渲染模板之前調用它。
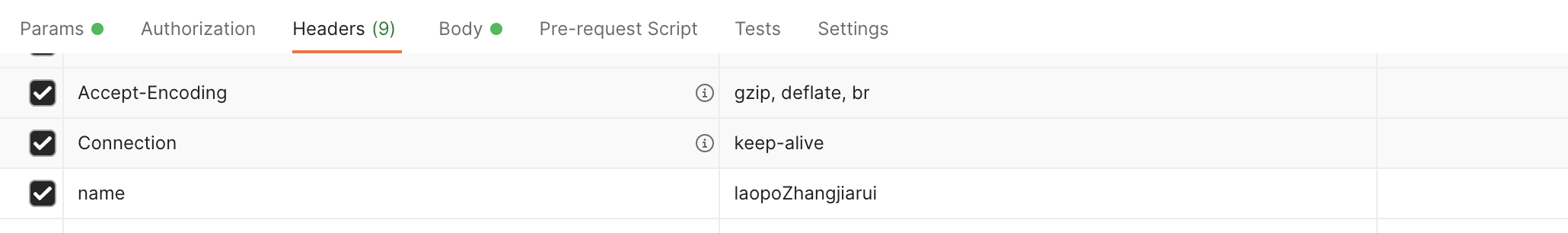
結合運用請求信息裡面的知識點,首先在請求頭裡添加一個自定義的名字

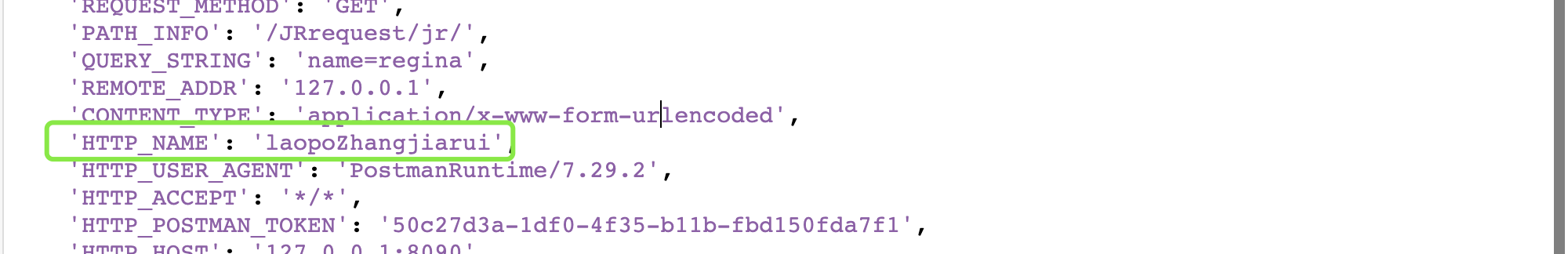
name = request.META.get("HTTP_NAME")
return render(request,"regina.html",{'now':name})

可以看到請求部分name改為了HTTP_NAME這個名字,然後獲取它,渲染到我們的模板文件里就好

(4)redirect重定向
當您使用Django框架構建Python Web應用程式時,您在某些時候必須將用戶從一個URL重定向到另一個URL,
通過redirect方法實現重定向。
參數可以是:
- 一個絕對的或相對的URL, 將原封不動的作為重定向的位置.
- 一個url的別名: 可以使用reverse來反向解析url
首先我們創建一個登錄驗證的邏輯,通過路由分發轉到一個登錄頁面
def login(request):
return render(request,"login.html")

然後通過這個提交轉到一個叫做auth的視圖函數進行驗證,通過post方式進行提交
<form action="http://127.0.0.1:8090/JRrequest/auth" method="post">
用戶名<input type="text" name="user">
密碼<input type="password" name="pwd">
<input type="submit" value="submit">
</form>

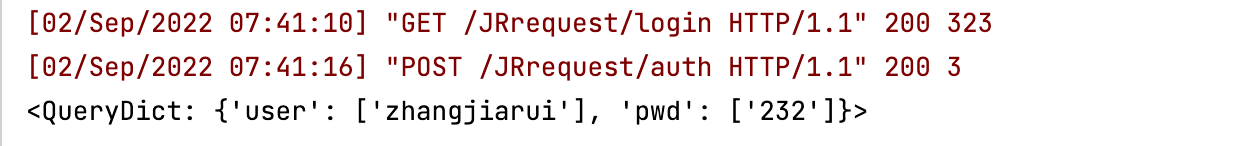
可以看到用戶名和密碼都列印出來了,這時就可以進行判斷以及重定向
def auth(request):
print(request.POST)
name = request.POST.get("user")
pwd = request.POST.get("pwd")
if name == "zhangjiarui" and pwd == "regina":
return redirect("/JRrequest/jr")
else:
return redirect("/ZJR/login")
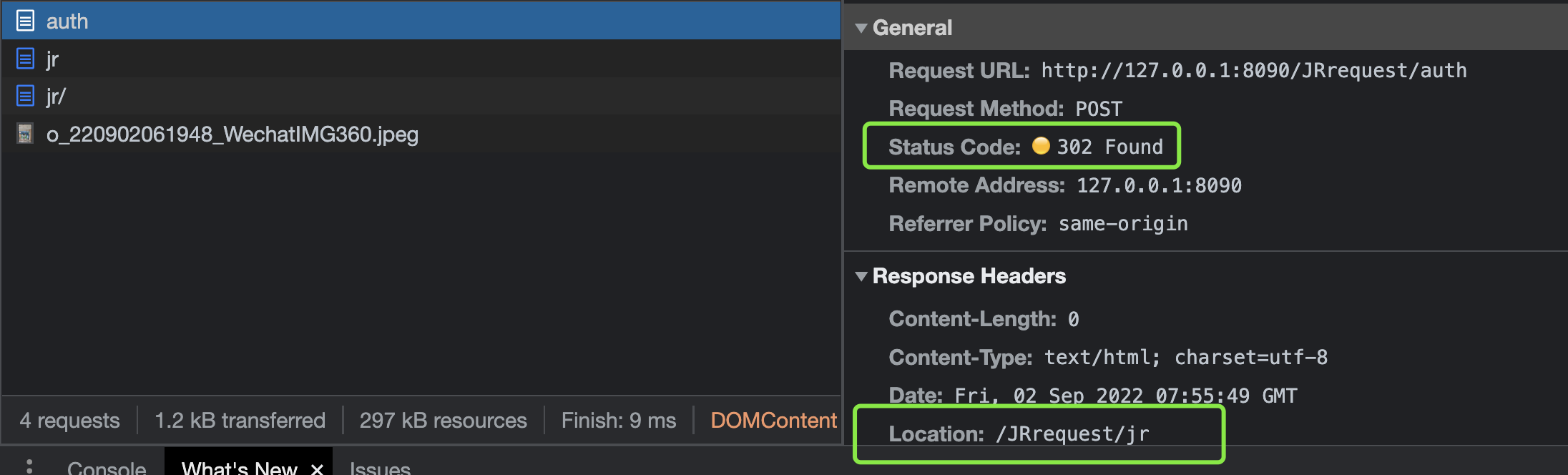
auth函數重定向的時候是沒有響應內容的,但是有響應頭

當狀態碼是302時,就說明要發起一個重定向了,並且此時的location代表重定向的路徑。

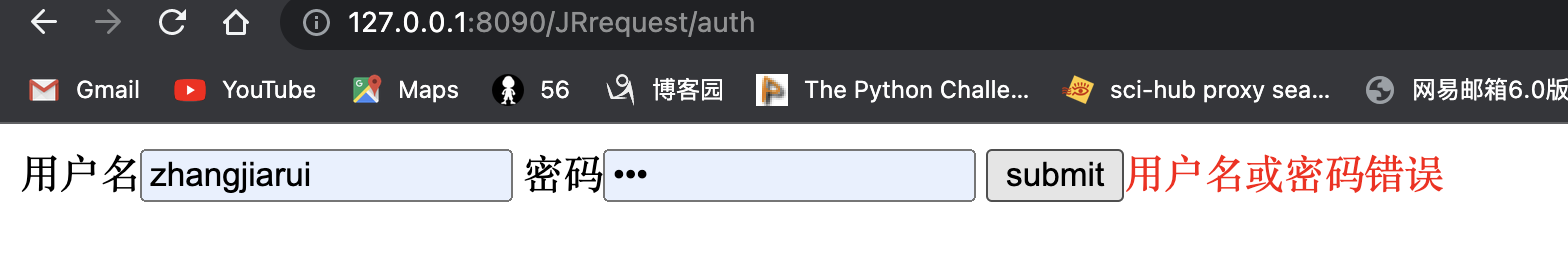
如果輸入錯誤,想要獲取的效果是提示並返回登錄頁面,添加一個渲染即可

註意
在我們寫路由的時候,往往會有/的區別
path("login",views.login)
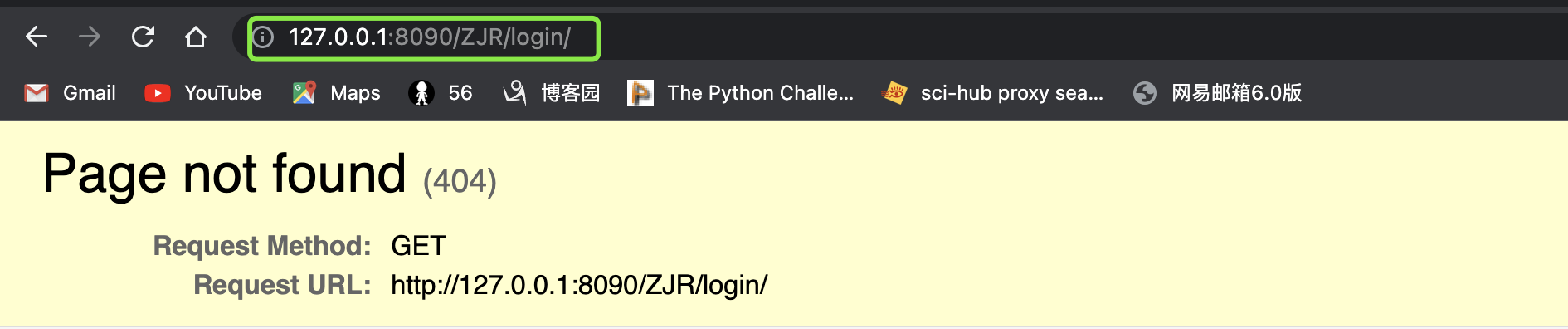
在這裡是沒有斜杠的,那麼在瀏覽器訪問的時候,多一個/一定會報錯

但假如說我們的路由里是帶/的,那麼無論我們訪問瀏覽器是怎麼寫的,都不會有問題
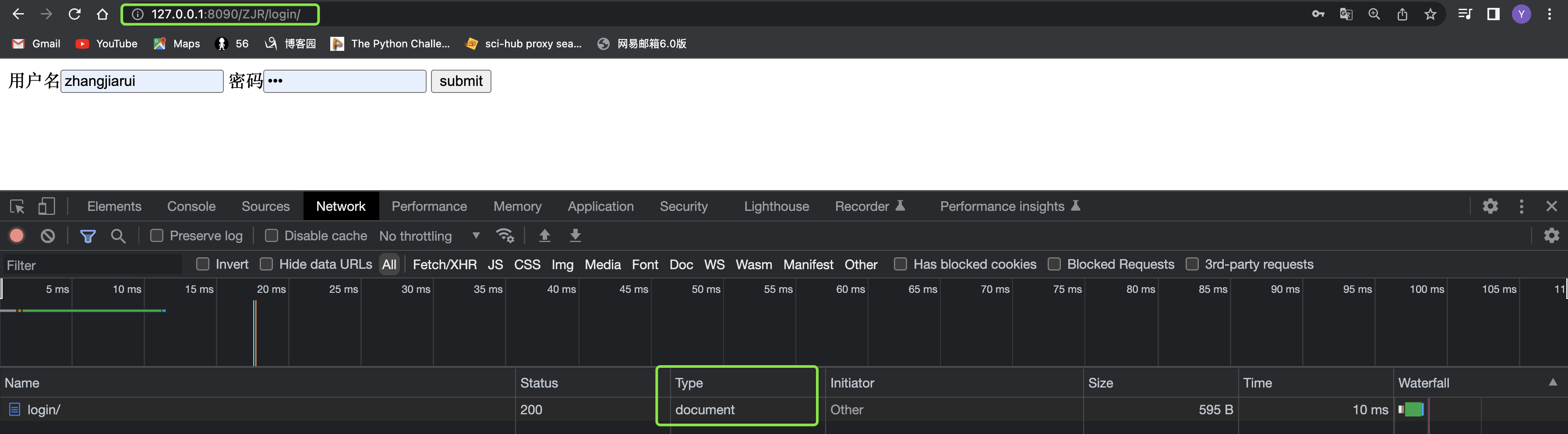
path("login/",views.login)
具體區別就是

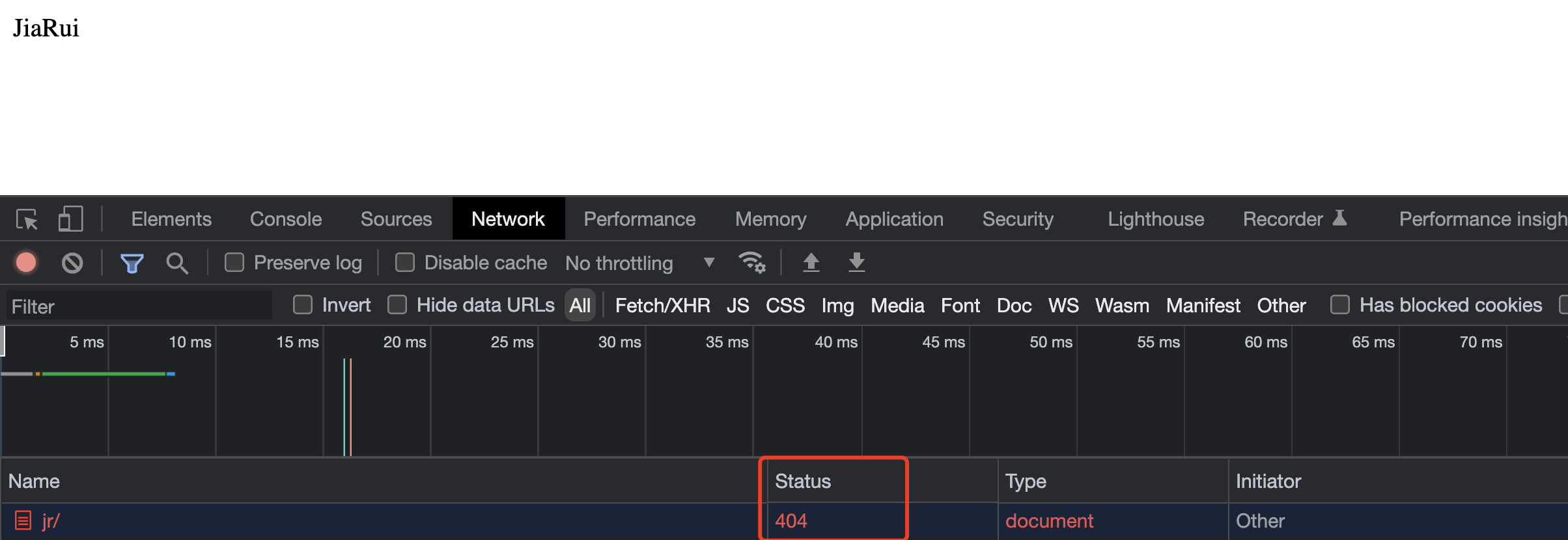
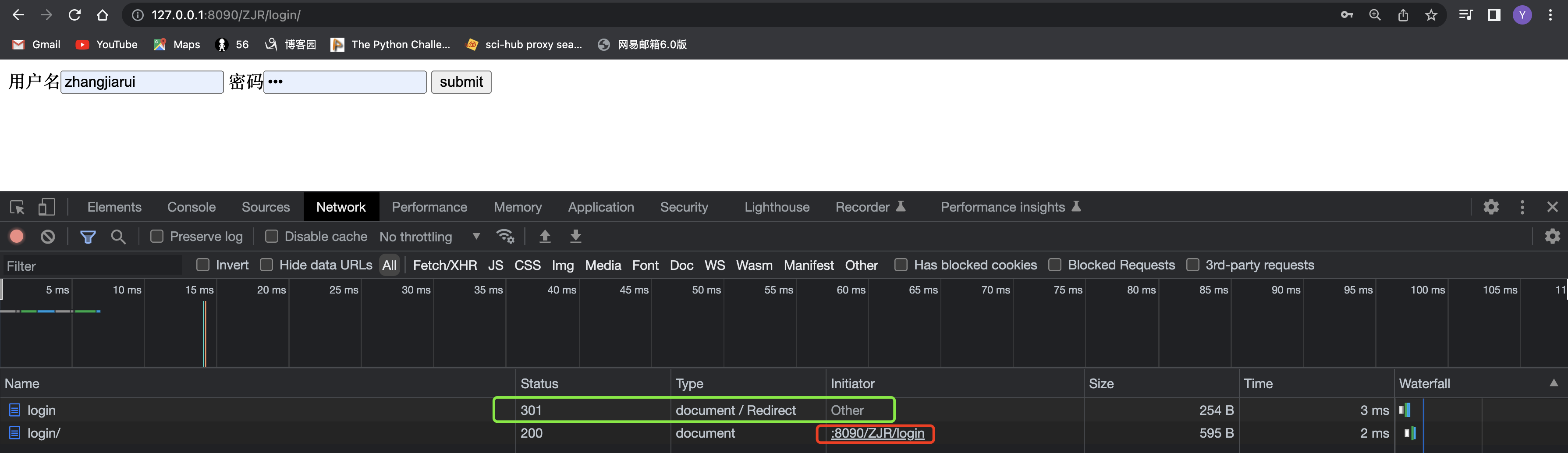
如果本身就是帶著/訪問,那麼就是一次訪問,狀態碼是200,但如果訪問的時候沒有帶/,那麼將會有兩次響應,伺服器會幫客戶端做一次重定向,補齊url裡面的東西然後再進行提交

首先下方的紅框表示我們第一次訪問的路徑,沒有帶/,所以進行了第二次的重定向,但最終得到的效果是一樣的。
如果想取消這個自動補全功能,在setting.py裡加一句
APPEND_SLASH = False
本文來自博客園,作者:ivanlee717,轉載請註明原文鏈接:https://www.cnblogs.com/ivanlee717/p/16650879.html



