1. 前言 最近需要一個 WPF 的表盤控制項,之前 Cyril-hcj 寫過一篇不錯的博客 《WPF在圓上畫出刻度線》,裡面介紹了一些原理及詳細實現的代碼: double radius = BackEllipse.Width / 2; double min = 0; double max = 100 ...
1. 前言
最近需要一個 WPF 的表盤控制項,之前 Cyril-hcj 寫過一篇不錯的博客 《WPF在圓上畫出刻度線》,裡面介紹了一些原理及詳細實現的代碼:
double radius = BackEllipse.Width / 2;
double min = 0; double max = 100;
double step = 360.0 / (max - min);
for (int i = 0; i < max - min; i++)
{
Line lineScale = new Line
{
X1 = ((radius - 20) * Math.Cos(i * step * Math.PI / 180)) + radius,
Y1 = ((radius - 20) * Math.Sin(i * step * Math.PI / 180)) + radius,
X2 = (radius * Math.Cos(i * step * Math.PI / 180)) + radius,
Y2 = (radius * Math.Sin(i * step * Math.PI / 180)) + radius,
Stroke = Brushes.Red,
StrokeThickness = 2
};
MainCanvas.Children.Add(lineScale);
}
我本來想直接參考這篇文章的代碼封裝成一個控制項,但我用得不多封裝起來又麻煩,索性考慮用 ItemsControl 實現還比較方便些。
2. 使用 CirclePanel 實現
既然要用 ItemsControl,那首先要有個集合作為它的 ItemsSource。在 XAML 中可以用以下方式創建一個集合:
<x:Array x:Key="AuthorList" Type="{x:Type sys:String}">
<sys:String>Mahesh Chand</sys:String>
<sys:String>Praveen Kumar</sys:String>
<sys:String>Raj Beniwal</sys:String>
<sys:String>Neel Beniwal</sys:String>
<sys:String>Sam Hobbs</sys:String>
</x:Array>
不過也可以不這麼大費周章,在 .NET 中 string 也是一個集合,
可以用作 ItemsControl 的 ItemsSource。但在 Xaml 上直接寫 ItemsSource="somestring"` 會報錯,可以用 ContentControl 包裝一下,寫成這樣:
<ContentControl Content="111111111111">
<ContentControl.ContentTemplate>
<DataTemplate>
<ItemsControl ItemsSource="{Binding}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Rectangle Width="10"
Height="3"
Fill="#383838" />
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</DataTemplate>
</ContentControl.ContentTemplate>
</ContentControl>
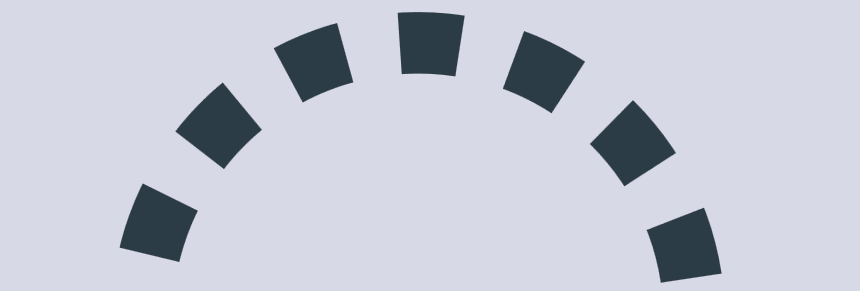
這樣 UI 上就會重覆創建 12 個 Rectangle,然後設置 ItemsControl 的 ItemsPanel,讓這些 Rectangle 按著圓形佈局。這裡我使用了 HandyControl 的 CirclePanel,這個 Panel 用起來十分簡單,它會自動將 Children 在圓形上等距分佈:
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<hc:CirclePanel Diameter="310" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
順便一提,HandyControl 的 Nuget 地址為:https://www.nuget.org/packages/HandyControl/3.3.0?_src=template
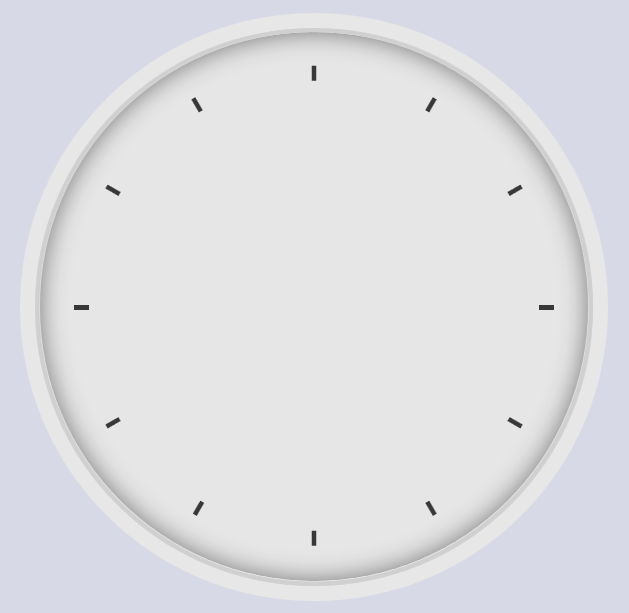
最後再添加一些邊框和內陰影,一個簡單的表盤就完成了。

3. 用 DataTrigger 實現不同的指針
上面的表盤還是做得太朴素了,我們可以用 DataTrigger 讓它變得更複雜些。首先改變 ItemsSource 的內容,讓它變成 60 個指針。反正只是 60 個,也沒多複雜,複製粘貼幾次就有了:
<ContentControl Content="100001000010000100001000010000100001000010000100001000010000">
然後設置 DataTrigger,在 Item 的內容等於 1 時指針變粗些:
<DataTemplate>
<Rectangle x:Name="Tick"
Width="10"
Height="2"
Fill="#383838" />
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding}" Value="1">
<Setter TargetName="Tick" Property="Height" Value="5" />
<Setter TargetName="Tick" Property="Width" Value="16" />
<Setter TargetName="Tick" Property="Margin" Value="0,0,3,0" />
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>

這樣看起來就和真的表盤差不多了。
4. 用 OpacityMask 實現方形表盤
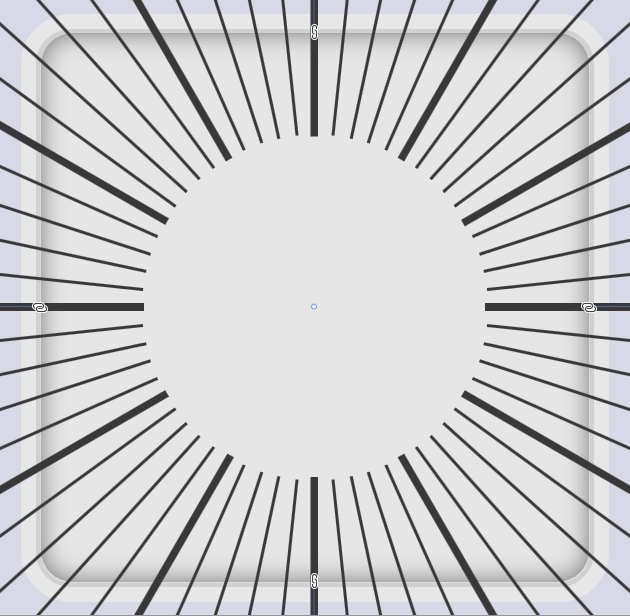
這次更進一步實現一個方形的表盤,首先將 CirclePanel 的尺寸變大,然後加長刻度線:

然後在它的背後藏一個 Border,用它作為刻度線的 OpacityMask,這樣就完成了一個方形表盤:
<Border x:Name="Border"
Width="340"
Height="340"
BorderBrush="White"
BorderThickness="16" />
<ContentControl Style="{StaticResource ClockControl2}">
<ContentControl Margin="-100" Content="100001000010000100001000010000100001000010000100001000010000">
<ContentControl.OpacityMask>
<VisualBrush Stretch="None" Visual="{Binding ElementName=Border}" />
</ContentControl.OpacityMask>

5. 用 ArcPanel 實現儀錶盤
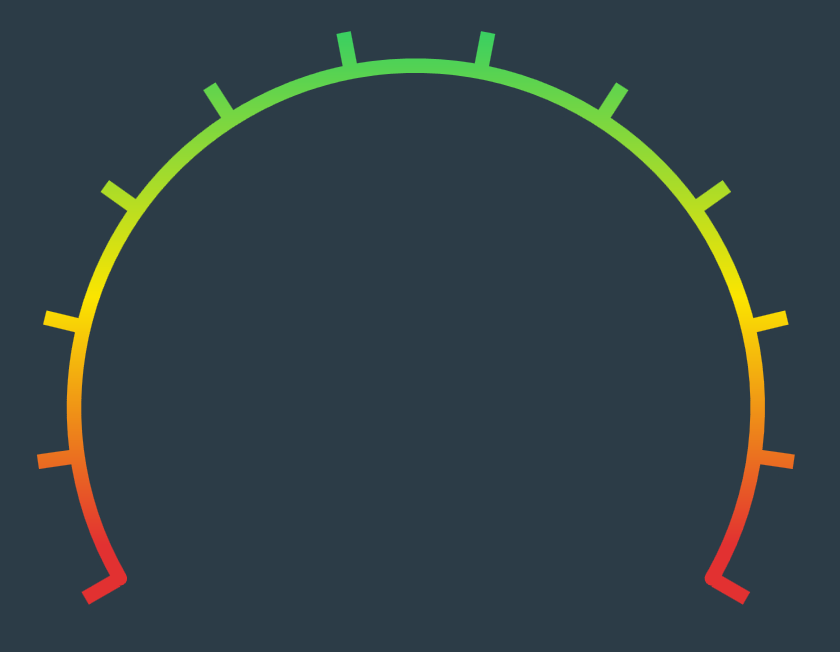
CirclePanel 雖然很好用,可惜的是不能實現弧形佈局,於是我又另外找了 HeBianGu 的 ArcPanel 來實現儀錶板,用它替換掉 CirclePanel 即可實現弧形佈局的刻度線:
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<h:ArcPanel Width="200"
Height="200"
AngleToCenter="True"
EndAngle="-30"
StartAngle="210" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>

5. 最後
這篇文章介紹瞭如何實現表盤刻度,基本都是用別人的 Panel 實現佈局,我自己反而沒出什麼力,感謝兩位大佬實現的優秀 Panel。
順便一提,也可以用 Ellipe 配合 StrokeDashArray 簡單做出這種效果,只是如果太粗的指針會看得出來是個扇形,不是矩形,而且還不夠靈活。

源碼:https://github.com/DinoChan/wpf_design_and_animation_lab
作者:dino.c
出處:http://www.cnblogs.com/dino623/
說明:歡迎轉載並請標明來源和作者。如有錯漏請指出,謝謝。


