什麼?WPF 不支持 SVG ? 控制項名:SharpVectors 作者:Elinam LLC (Japan) 項目地址: https://github.com/ElinamLLC/SharpVectors 什麼是SVG? SVG 指可伸縮矢量圖形 (Scalable Vector Graphics ...
什麼?WPF 不支持 SVG ?
控制項名:SharpVectors
作者:Elinam LLC (Japan)
什麼是SVG?
SVG指可伸縮矢量圖形(Scalable Vector Graphics);SVG用來定義用於網路的基於矢量的圖形;SVG使用XML格式定義圖形;SVG圖像在放大或改變尺寸的情況下其圖形質量不會有所損失;SVG是萬維網聯盟的標準;SVG與諸如DOM和XSL之類的W3C標準是一個整體;
SVG 的歷史和優勢
在 2003 年一月,SVG 1.1 被確立為 W3C 標準。
參與定義 SVG 的組織有:太陽微系統、Adobe、蘋果公司、IBM 以及柯達。
與其他圖像格式相比,使用 SVG 的優勢在於:
SVG可被非常多的工具讀取和修改(比如記事本);SVG與JPEG和GIF圖像比起來,尺寸更小,且可壓縮性更強。SVG是可伸縮的;SVG圖像可在任何的解析度下被高質量地列印;SVG可在圖像質量不下降的情況下被放大;SVG圖像中的文本是可選的,同時也是可搜索的(很適合製作地圖);SVG可以與Java技術一起運行;SVG是開放的標準;SVG文件是純粹的 XML;
1)方式一
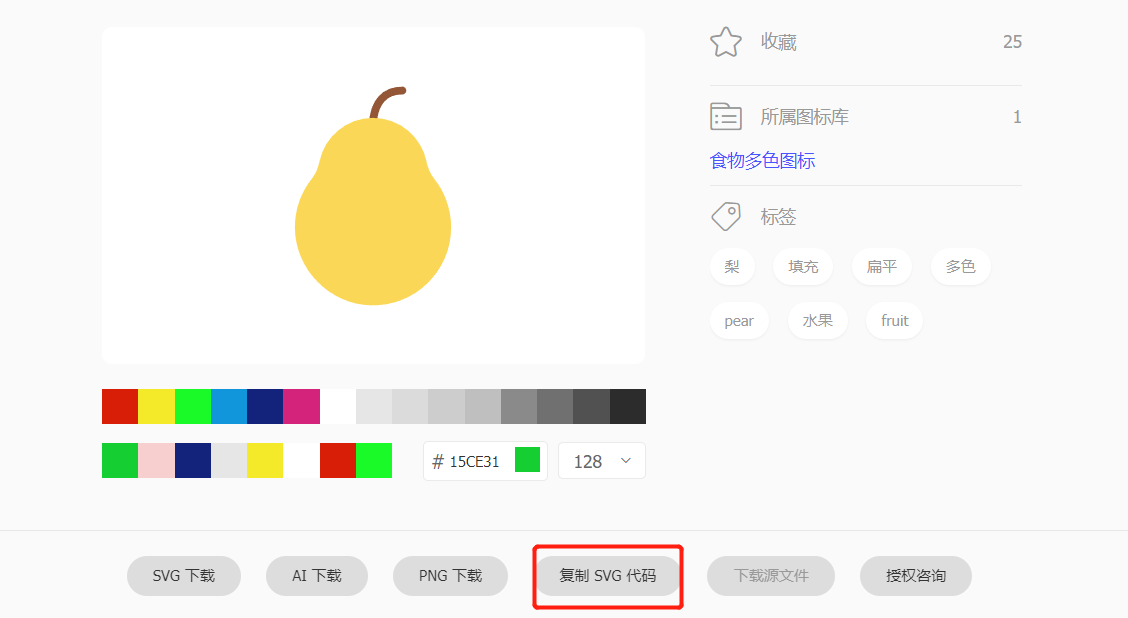
在HTML中使用SVG文件是一件非常容易的事情,可在WPF中就比較麻煩,每次都是去IconFont搜索素材打開素材複製svg代碼 然後通過Notepad++修改path來如下;

<path d="M511.98 255.98c-8.16 0-15.13-6.19-15.91-14.47-0.34-3.53-7.63-86.8 39.31-138.39C559 77.16 591.66 64 632.42 64c8.84 0 16 7.16 16 16s-7.16 16-16 16c-31.33 0-55.98 9.61-73.27 28.56-37.44 41.02-31.3 113.23-31.22 113.95 0.8 8.8-5.67 16.58-14.45 17.41-0.5 0.05-1.01 0.06-1.5 0.06z" fill="#935738" p-id="7089"></path><path d="M762.1 440.57c-15.94-19.94-25.63-43.63-30.62-68.67C711.01 269.32 620.6 192 512 192s-199.01 77.32-219.47 179.9c-5.07 25.39-15.21 49.24-31.31 69.52-43.8 55.18-69.81 125.08-69.21 201.15 1.33 169.34 140.82 312.17 310.09 317.28C683.35 965.32 832 820.02 832 640c0-75.46-26.19-144.75-69.9-199.43z" fill="#FAD757" p-id="7090"></path>
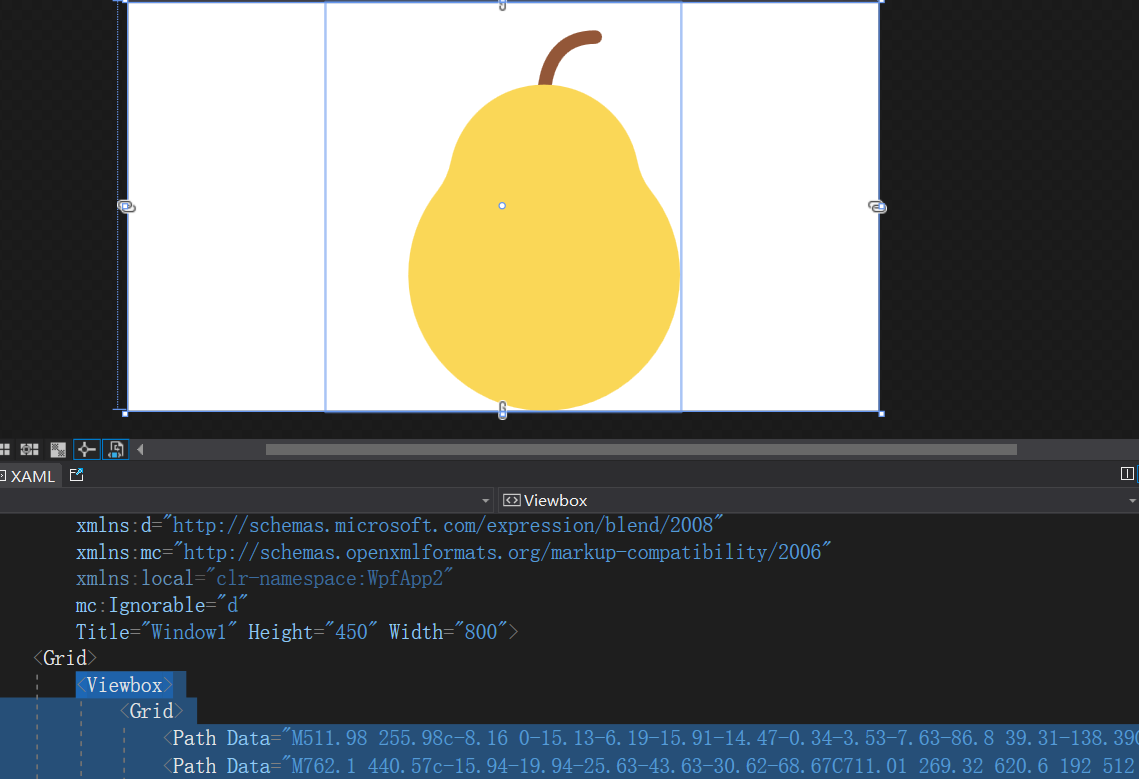
轉成XAML如下:

<Path Data="M511.98 255.98c-8.16 0-15.13-6.19-15.91-14.47-0.34-3.53-7.63-86.8 39.31-138.39C559 77.16 591.66 64 632.42 64c8.84 0 16 7.16 16 16s-7.16 16-16 16c-31.33 0-55.98 9.61-73.27 28.56-37.44 41.02-31.3 113.23-31.22 113.95 0.8 8.8-5.67 16.58-14.45 17.41-0.5 0.05-1.01 0.06-1.5 0.06z" Fill="#935738"></Path>
<Path Data="M762.1 440.57c-15.94-19.94-25.63-43.63-30.62-68.67C711.01 269.32 620.6 192 512 192s-199.01 77.32-219.47 179.9c-5.07 25.39-15.21 49.24-31.31 69.52-43.8 55.18-69.81 125.08-69.21 201.15 1.33 169.34 140.82 312.17 310.09 317.28C683.35 965.32 832 820.02 832 640c0-75.46-26.19-144.75-69.9-199.43z" Fill="#FAD757"></Path>
那有沒有一種好的方式可以像HTML一樣直接載入SVG文件呢?答案:有
2)方式二
-
通過SharpVectors就可以直接顯示SVG文件;
-
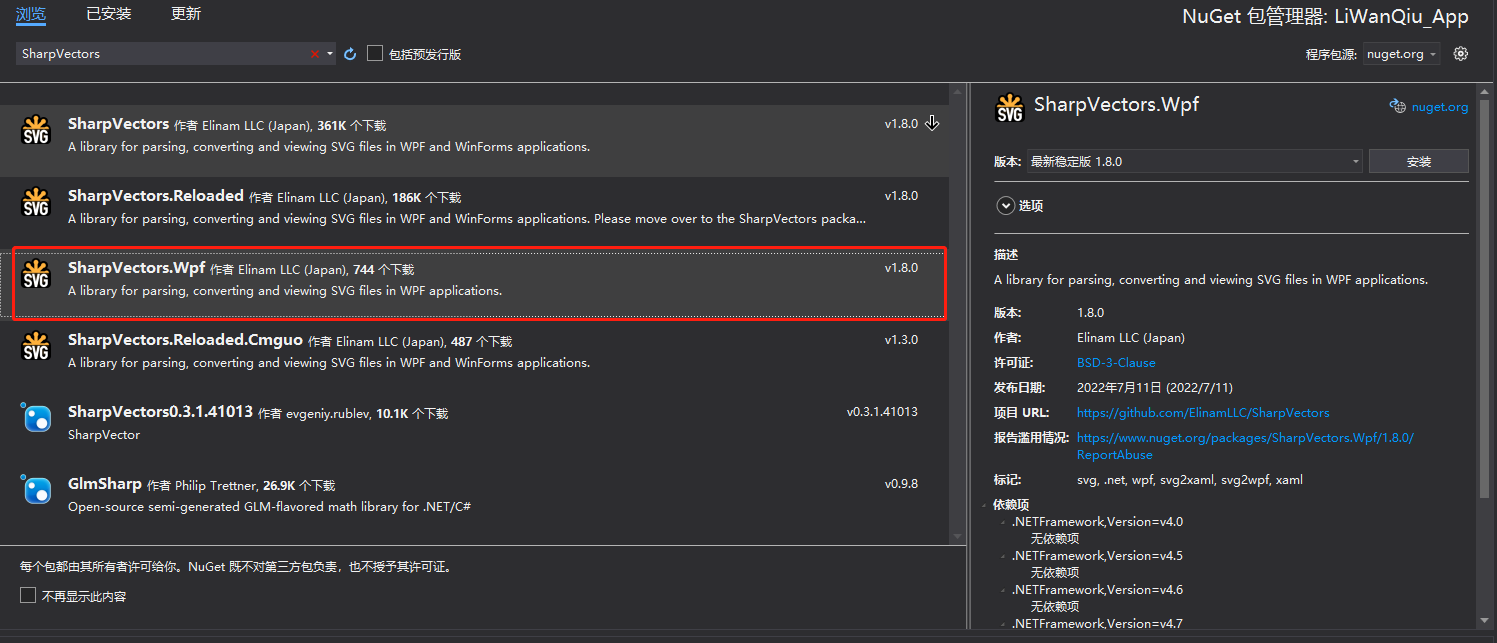
管理Nuget包安裝SharpVectors如下;

-
下載SVG文件;

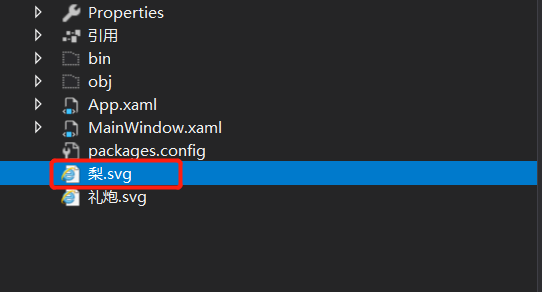
- 複製到項目中;

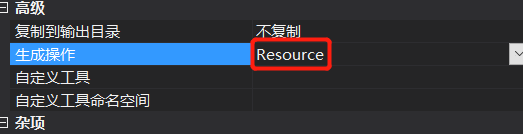
- 右鍵SVG文件屬性修改為資源;

- 展示SVG文件;
- 新增命名控制項
xmlns:svgc="http://sharpvectors.codeplex.com/svgc/" - 修改Button的寬與高時SVG也會跟著變化;
<Button>
<svgc:SvgViewbox IsHitTestVisible="False" Source="pack://application:,,,/梨.svg"/>
</Button>