JavaScript函數 1.函數的語法格式 function 函數名(形參1,形參2,形參3....){ // 函數註釋,解釋說明該函數用來做什麼 函數體代碼 return 返回值 } 2.無參函數 function func1(){ console.log('hello world') } fu ...
目錄
JavaScript函數
1.函數的語法格式
function 函數名(形參1,形參2,形參3....){
// 函數註釋,解釋說明該函數用來做什麼
函數體代碼
return 返回值
}
2.無參函數
function func1(){
console.log('hello world')
}
func1() // 調用 加括弧調用與python中一樣
3.有參函數
function func2(a, b){
console.log(a, b)
}
func2(1,2) //調用函數(傳參)
func2(1,2,3,4,5,6) // 多了沒關係 只要對應得數據
1 2
func2(1) // 少了也沒關係
1 undefined
4.關鍵字arguments
arguments參數,可以獲取傳入得所有數據,也支持return和匿名函數
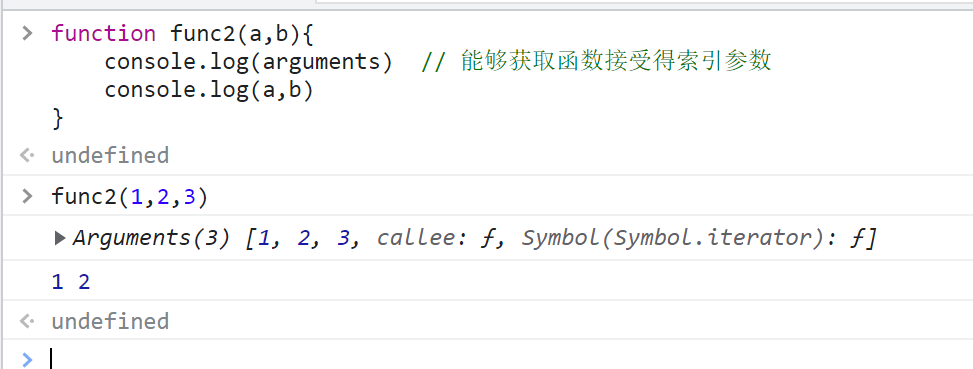
1.能夠獲取函數接受得索引參數
function func2(a,b){
console.log(arguments) // 能夠獲取函數接受得索引參數
console.log(a,b)
}

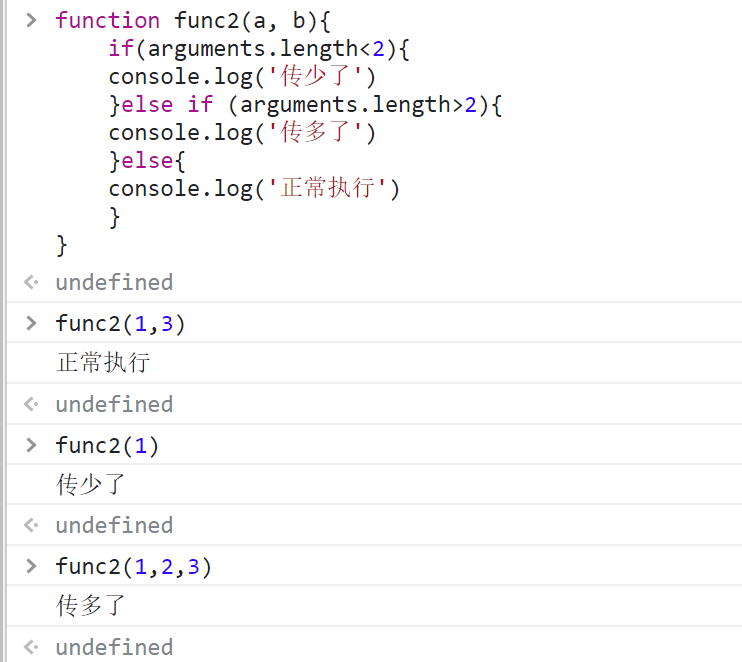
2.關鍵字arguments(限制函數不能多也不能少)
function func2(a, b){
if(arguments.length<2){
console.log('傳少了')
}else if (arguments.length>2){
console.log('傳多了')
}else{
console.log('正常執行')
}
}

5.函數返回值 關鍵字return
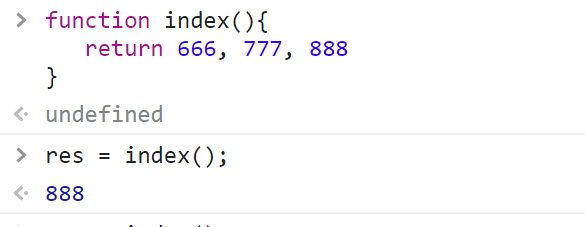
返回元素的個數
function index(){
return 666, 777, 888
}
res = index(); // 一次只能返回一個值

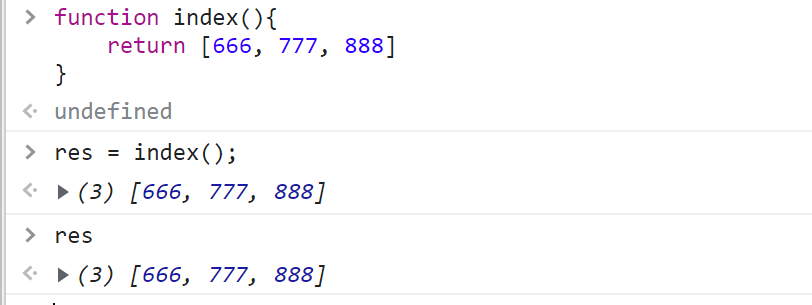
把返回值做成數組形式返回(可實現多元素返回)
function index(){
return [666, 777, 888]
}
res = index();

js不支持解壓賦值
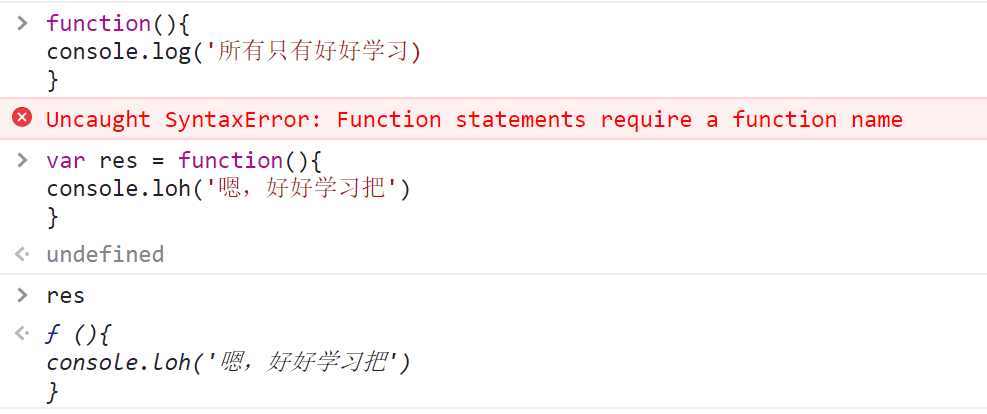
6.匿名函數(沒有函數名)
function(){
console.log('所有隻有好好學習)
}
var res = function(){
console.loh('嗯,好好學習把')
}

7.箭頭函數
箭頭左邊的是形參 右邊是返回值
var func1 = v => v;
上面等價於下麵這句
var func1 = function(v){
return v
}
var func2 = (arg1,arg2) => arg1+arg2
等價於
var func2 = function(arg1,arg2){
return arg1+arg2
}

8.函數的全局變數與局部變數
1.局部變數:
在JavaScript函數內部聲明的變數(使用var)是局部變數,索引只能在函數內部訪問它(該變數的作用域是函數內部)。只要函數運行完畢,本地變數就會被刪除
2.全局變數:
在函數外聲明的變數是全局變數,網頁上的所有腳本和函數都能訪問它
3.變數生存周期
JavaScript變數的生命周期從它們被聲明的時候開始
局部變數會在函數運行以後被刪除
全局變數會在頁面關閉後被刪除
4.作用域
首先在函數內部查找變數,找不到則到外部函數查找,逐步找到最外層。與python作用域關係查找一模一樣
函數全局局部案例:
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f();
shenZhen
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret();
Beijing
9.閉包函數
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
ShangHai
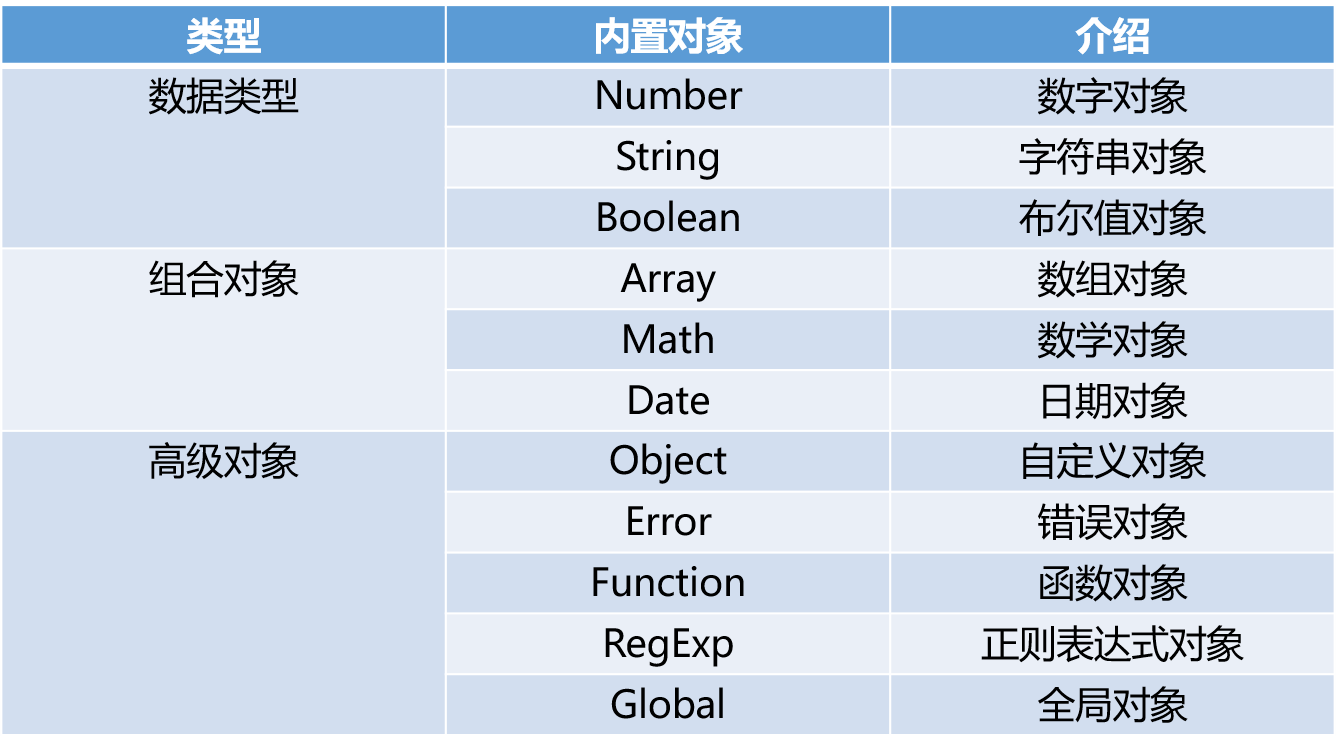
10.js內置對象和方法
JavaScript中的所有事物都是對象:字元串、數字、數組、日期,等等。在JavaScript中,對象是擁有屬性和方法的數據。
我們在學習基本數據類型的時候已經帶大家瞭解了,JavaScript中的Number對象、String對象、Array對象等。
註意var s1 = "abc"和var s2 = new String("abc")的區別:typeof s1 --> string而 typeof s2 --> Object

類似於python中的內置函數或者內置模塊
固定語法
var 變數名 = new 內置對象名();
1.自定義對象
JavaScript的對象(Object)本質上是鍵值對的集合(Hash結構),但是只能用字元串作為鍵。
可以看成是我們python中的字典 但是js中的自定義對象要比python裡面的字典操作起來更加方便
2.創建自定義對象{}
var d1 = {'name' : 'jason','age' : 18}
3.第一種方式 創建自定義對象
var d = {'name':'jason','age':18}
typeof d
'object'
d['name']
'jason'
d.name
'jason'
d.age
18
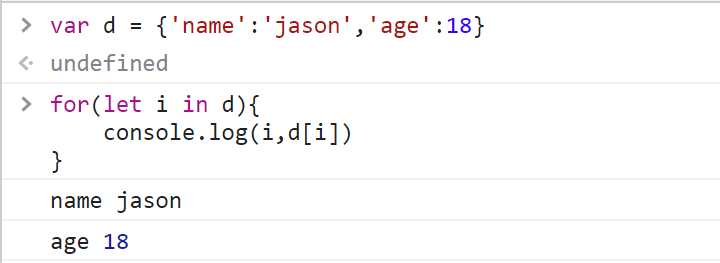
4.支持for迴圈
ar d = {'name':'jason','age':18}
for(let i in d){
console.log(i,d[i])
}
VM432:2 name jason
VM432:2 age 18

5.使用new()自定義對象的方式
第二種創建自定義對象的方式 需要使用關鍵字 new
var d2 = new Object()
d2.name = 'jason'
d2
{name: 'jason'}
d2['age'] = 18
d2
{name: 'jason', age: 18}
Date對象
let d3 = new Date()
Thu Aug 25 2022 20:06:32 GMT+0800 (中國標準時間)
格式化時間
d3.toLocaleString()
'2022/8/25 20:06:32'
也支持自己手動輸入時間(自定製)
let d4 = new Date('2022/08/25 12:12:45')
d4
Thu Aug 25 2022 12:12:45 GMT+0800 (中國標準時間)

時間對象方法
var d = new Date();
//getDate() 獲取日
//getDay () 獲取星期
//getMonth () 獲取月(0-11)
//getFullYear () 獲取完整年份
//getYear () 獲取年
//getHours () 獲取小時
//getMinutes () 獲取分鐘
//getSeconds () 獲取秒
//getMilliseconds () 獲取毫秒
//getTime () 返回累計毫秒數(從1970/1/1午夜)
JSON序列化對象
1.python與js序列化與反序列化
在python中序列化反序列化
dumps 序列化
loads 反序列化
在js中也有序列化與反序列化
JSON.stringify()
JSON.parse()
2.js序列化使用
let d7 = {'name':'jason','age':18}
序列化
let res = JSON.stringify(d7)
res
'{"name":"jason","age":18}'
反序列化
JSON.parse(res)
{name: 'jason', age: 18}
3.javascript序列化基於網路發送給python
需求:如果當前js中有一個布爾值true需要基於網路發送給python程式並且讓python轉換成布爾值 如何操作
1.在js中使用JSON.stringify()序列化成json格式字元串
2.基於網路發送給python程式(自動編碼)
3.python接收 解碼並反序列化
RegExp正則對象
在python中如果需要使用正則 需要藉助re模塊
在js中需要我們取創建正則對象
1.new代表創建對象
let regl = new RegExp('^[a-zA-Z][a-zA-z0-9]{5,11}')
2.推薦使用
let reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
匹配內容
reg1.test('woshidashuaibi')
res2.test('woshidashuaibi')
3.獲取字元串裡面所有的字母s
let sss = 'nish asoswo shi'
sss.match(/s/) // 拿到一個就停止了
4.解決拿到一個就停止的問題,使用全局匹配/g
sss.match(/s/g) // 全局模式
(4) ['s', 's', 's', 's']
全局匹配模式:正則表達式的最後不加g則表示匹配成功就結束 加g表示全局匹配,全局匹配會有一個lastindex屬性
let reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/g
reg3.test('egondsb') // 全局模式有一個lastindex屬性
true
reg3.test('egondsb')
false
reg3.test('egondsb')
true
reg3.test('egondsb')
false
如果在後面加了一個/g的時候,每一次匹配結束後,它都會等在那裡,如果再次校驗的時候,它會基於當前頁面進行再次向後移動,然後就會報false,報完false以後它會重置走到最開始位置
reg3.test('egondsb')
true
reg3.lastIndex
7
reg3.test('egondsb')
false
reg3.lastIndex
0
let reg4 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
reg4.test()
reg4.test() //什麼都不傳 預設的是undefined
true
reg4.rest()
true
校驗時不傳參數預設傳的是undefined
reg4.test(undefined)
true



