迴圈列印紅綠燈 點擊打開視頻講解更加詳細 紅燈3秒後變成綠燈 綠燈5秒後變成黃燈 黃燈2秒後變成紅燈 案例: <template> <div id="app"> <div>迴圈列印紅綠燈</div> <div>紅燈3秒後變成綠燈</div> <div>綠燈5秒後變成黃燈</div> <div>黃燈2 ...
迴圈列印紅綠燈
紅燈3秒後變成綠燈
綠燈5秒後變成黃燈
黃燈2秒後變成紅燈
案例:
<template>
<div id="app">
<div>迴圈列印紅綠燈</div>
<div>紅燈3秒後變成綠燈</div>
<div>綠燈5秒後變成黃燈</div>
<div>黃燈2秒後變成紅燈</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
}
},
mounted() {
// this.red()
this.light()
},
methods:{
//紅燈
red(){
return new Promise((resolve) => {
console.log('當前是紅燈,3秒後變成綠燈')
setTimeout(() => {
const geeenPromise = this.geeen()
resolve(geeenPromise)
},3000)
})
},
//綠燈
geeen(){
return new Promise((resolve) => {
console.log('當前是綠燈,5秒後變成黃燈')
setTimeout(() => {
const yellowPromise = this.yellow()
resolve(yellowPromise)
},3000)
})
},
//黃燈
yellow(){
return new Promise((resolve) => {
console.log('當前是黃燈,2秒後變成紅燈')
setTimeout(() => {
const redPromise = this.red()
resolve(redPromise)
},3000)
})
},
//封裝公共方法
timer(color,delay,next){
return new Promise((resolve) => {
console.log(`當前是${color}燈,${delay}秒後變成${next}燈`)
setTimeout(() => {
resolve()
},delay * 1000)
})
},
async light(){
await this.timer('紅',3,'綠')
await this.timer('綠',5,'黃')
await this.timer('黃',2,'紅')
await this.light()
},
}
}
</script>
<style scoped>
</style>
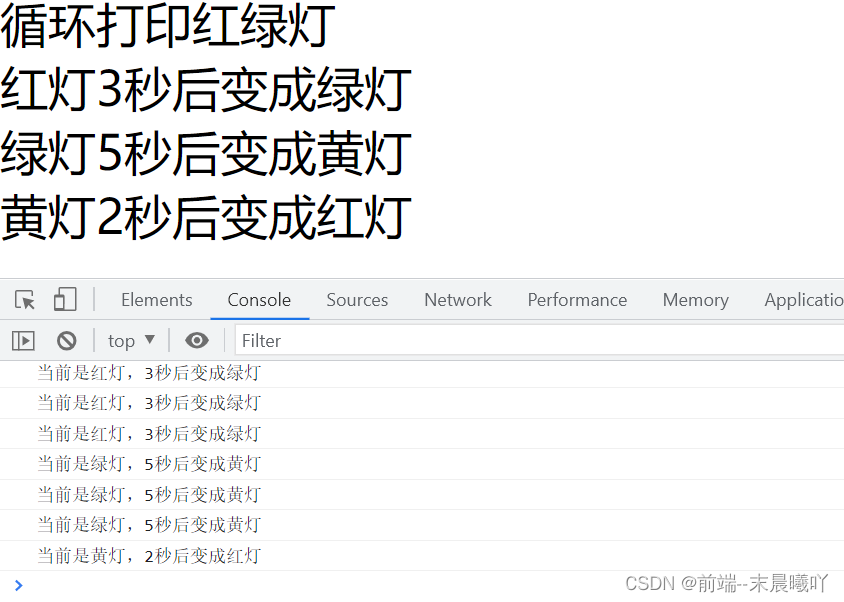
效果:

點擊打開視頻講解更加詳細



