JSON.stringify()妙用 點擊打開視頻講解更加詳細 語法:JSON.stringify(value, replacer , space) value:將要序列化成 一個JSON 字元串的值。 replacer(可選):如果該參數是一個函數,則在序列化過程中,被序列化的值的每個屬性都會經過 ...
JSON.stringify()妙用
語法:JSON.stringify(value, replacer , space)
- value:將要序列化成 一個JSON 字元串的值。
- replacer(可選):如果該參數是一個函數,則在序列化過程中,被序列化的值的每個屬性都會經過該函數的轉換和處理;如果該參數是一個數組,則只有包含在這個數組中的屬性名才會被序列化到最終的 JSON 字元串中;如果該參數為null或者未提供,則對象所有的屬性都會被序列化。
- space(可選):指定縮進用的空白字元串,用於美化輸出(pretty-print);如果參數是個數字,它代表有多少的空格;上限為10。該值若小於1,則意味著沒有空格;如果該參數為字元串(字元串的前十個字母),該字元串將被作為空格;如果該參數沒有提供(或者為null)將沒有空格。
將JS對象轉換為JSON字元串
案例:
const person = {
name : "末晨曦吖",
age : "18"
}
console.log(JSON.stringify(person)); {"name":"末晨曦吖","age":"18"}
轉為JSON字元串的用處:
- 本地存儲的時候只能是存儲基本數據類型,數組和對象等類型存入的話會是[object,object],所以存數組或對象類型時,我們就可以想把數組或對象轉為JSON字元串形式,就可以了。
- 向後端傳遞參數時,有時數組或對象類型參數,後端接收的是字元串格式,所以我們在向後端傳遞的時候,可以向用JSON.stringify()轉為字元串格式就可以了。
存儲 localStorage 對象
案例:
person : {
name : "末晨曦吖",
age : "18"
}
// 使用 JSON.stringify 轉換為 JSON 字元串
// 然後使用 localStorage 保存在 person 名稱里
localStorage.setItem('person', JSON.stringify(this.person));
//取person數據,JSON.parse()將字元串轉為對象
JSON.parse(localStorage.getItem('person'))
數組去重
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18"
},
{ name : "一笑而過",
age : "20"
},
{ name : "一笑而過",
age : "20"
},
]
}
},
mounted() {
this.filter()
},
methods:{
filter(){
let obj = {};
this.list.forEach(function(item){
obj[JSON.stringify(item)] = item;//鍵名不會重覆
})
this.list = Object.keys(obj).map(function(item){
//Object.keys()返回對象的所有鍵值組成的數組,map方法是一個遍歷方法,返回遍歷結果組成的數組.將obj對象的鍵名還原成對象數組
return JSON.parse(item);
})
console.log(this.list)
}
}
}
</script>
<style scoped>
</style>
效果:

存在的問題:{x:1,y:2}與{y:2,x:1}通過 JSON.stringify 字元串轉化值不同,但顯然他們是重覆的對象。
看起來只要把裡面的屬性排序一下,然後再進行下一步就可以了,我調整了一下,代碼如下:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18"
},
{ name : "一笑而過",
age : "20"
},
{
age : "20",
name : "一笑而過",
},
]
}
},
mounted() {
this.filter()
},
methods:{
filter(){
let obj = {};
this.list.forEach(function(item){
let newData = {};
Object.keys(item).sort().map(key => { //調整屬性順序
newData[key] = item[key]
})
obj[JSON.stringify(newData)] = item; //鍵名不會重覆
})
this.list = Object.keys(obj).map(function(item){
//Object.keys()返回對象的所有鍵值組成的數組,map方法是一個遍歷方法,返回遍歷結果組成的數組.將obj對象的鍵名還原成對象數組
return JSON.parse(item);
})
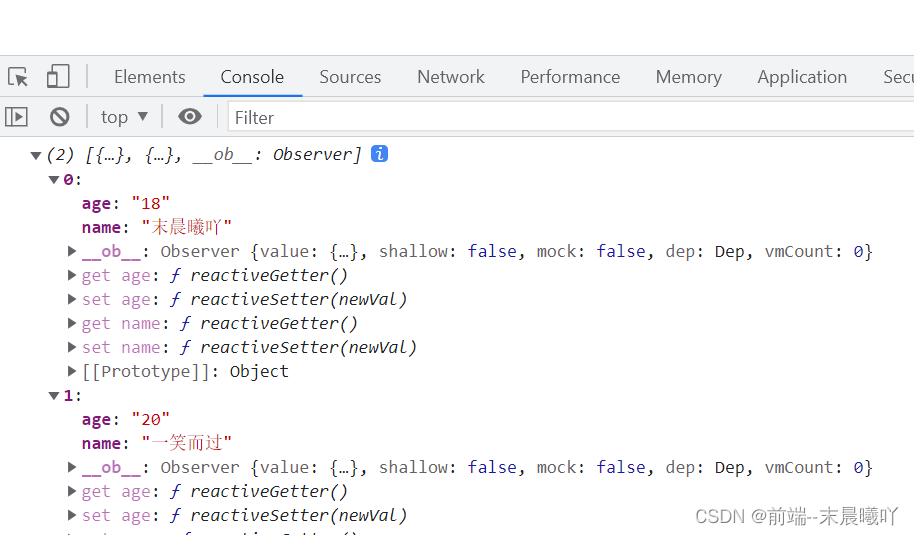
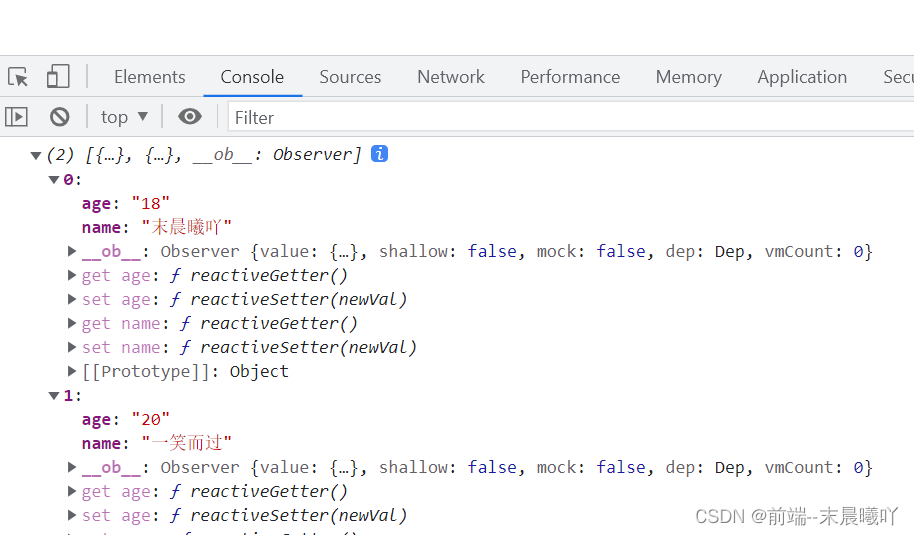
console.log(this.list)
}
}
}
</script>
<style scoped>
</style>
效果:

實現深拷貝
實際開發中,如果怕影響原數據,我們常深拷貝出一份數據做任意操作
JSON.parse(JSON.stringify(obj))我們一般用來深拷貝,其過程就是利用JSON.stringify 將js對象序列化(JSON字元串),再使用JSON.parse來反序列化(還原)js對象;
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : ['1','2','3']
}
},
mounted() {
this.deepClone()
},
methods:{
deepClone(){
let arr = JSON.parse( JSON.stringify(this.list) )
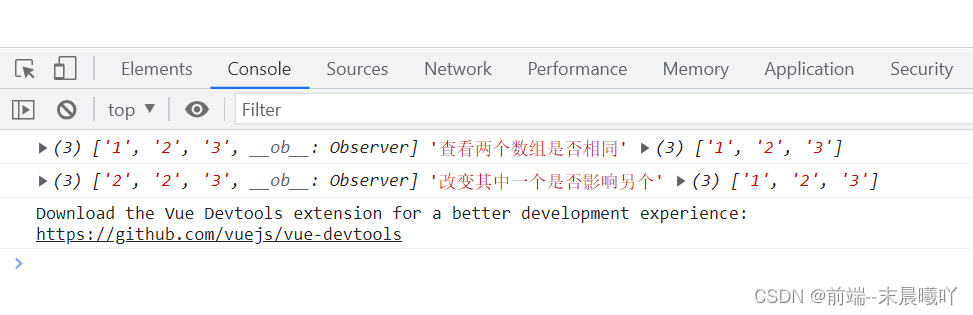
console.log(this.list,'查看兩個數組是否相同',arr)
this.list[0] = '2'
console.log(this.list,'改變其中一個是否影響另個',arr)
}
}
}
</script>
<style scoped>
</style>
效果:

判斷數組是否包含某對象,或者判斷對象是否相等。
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18"
},
{ name : "一笑而過",
age : "20"
},
]
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
//判斷數組中是否包含某個對象
let obj = { name : "末晨曦吖", age : "18" }
if(JSON.stringify(this.list).indexOf(JSON.stringify(obj)) !== -1){
console.log('數組包含對象')
}
//判斷數組是否相等
let arr = [
{ name : "末晨曦吖",
age : "18"
},
{ name : "一笑而過",
age : "20"
}
]
console.log('數組是否相等',JSON.stringify(this.list) === JSON.stringify(arr))
}
}
}
</script>
<style scoped>
</style>
stringify 函數第二個參數的妙用
還是上面這道題,我們可以在第二個參數上解決對象屬性的順序問題,給它加上一個數組['name','age'],代碼改為下麵這個就沒問題了。適用於參數少的情況下,參數多的話,還是用上面是先排序最好。
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18"
},
{ name : "一笑而過",
age : "20"
},
{
age : "20",
name : "一笑而過",
},
]
}
},
mounted() {
this.filter()
},
methods:{
filter(){
let obj = {};
this.list.forEach(function(item){
obj[JSON.stringify(item,['name','age'])] = item; //鍵名不會重覆
})
this.list = Object.keys(obj).map(function(item){
//Object.keys()返回對象的所有鍵值組成的數組,map方法是一個遍歷方法,返回遍歷結果組成的數組.將obj對象的鍵名還原成對象數組
return JSON.parse(item);
})
console.log(this.list)
}
}
}
</script>
<style scoped>
</style>
比如說有一個對象{a:1,b:2,c:3,d:4,e:5},現在我們只需要b屬性和e屬性,可以這樣來操作
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
obj:{
name : "末晨曦吖",
age : "18",
hobby:1
}
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
let arr = JSON.stringify(this.obj,['name','age'])
console.log(arr) //{"name":"末晨曦吖","age":"18"}
}
}
}
</script>
<style scoped>
</style>
我們給stringify的第一參數傳入json對象,第二參數定義一個數組,寫下需要留下的屬性即可。
如果是一個數組對象,也是可以的
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18",
hobby: 1
},
{ name : "一笑而過",
age : "20",
hobby: 1
},
]
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
let arr = JSON.stringify(this.list,['name','age'])
console.log(arr) //[{"name":"末晨曦吖","age":"18"},{"name":"一笑而過","age":"20"}]
}
}
}
</script>
<style scoped>
</style>
JSON.stringify() 的第二個參數為一個函數
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
obj : {
name : "末晨曦吖",
age : 18,
}
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
const arr = JSON.stringify(this.obj, function (key, val) {
console.log(key, val);
if (typeof val === 'string') return undefined;
return val;
})
console.log(arr) //{"age":18}
}
}
}
</script>
<style scoped>
</style>
JSON.stringify() 的第三個參數
我們想讓stringify的格式更加好看點,我們可以把stringify的參數傳入json對象,第二個參數傳入null,第三個參數傳入‘\t’即可,這樣就會以製表符的形式輸入,就像這樣
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
obj : {
name : "末晨曦吖",
age : 18,
}
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
const arr = JSON.stringify(this.obj, null,'\t') //換行符
console.log(arr) //{"age":18}不在是這樣
// {
// "name": "末晨曦吖",
// "age": 18
// }
}
}
}
</script>
<style scoped>
</style>
JSPN.stringify() 第三個參數為一個數字 ,添加縮進
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18",
hobby: 1
},
{ name : "一笑而過",
age : "20",
hobby: 1
},
]
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
const arr = JSON.stringify(this.list, null,4) //縮進
console.log(arr)
}
}
}
</script>
<style scoped>
</style>
效果: