前言 將 markdown 字元串轉成 html 顯示出來,同時把目錄也提取出來一起顯示。可以使用 marked 來讀取 markdown 字元串解析成 html marked官網:https://marked.js.org/ marked 安裝 使用 marked 前需要對其進行安裝 npm in ...
前言
將 markdown 字元串轉成 html 顯示出來,同時把目錄也提取出來一起顯示。可以使用 marked 來讀取 markdown 字元串解析成 html
marked官網:https://marked.js.org/
marked
安裝
使用 marked 前需要對其進行安裝
npm install marked -s
使用
安裝好後,在使用到的頁面引入使用即可。
<template>
<div>
<div v-html="content"></div>
</div>
</template>
<script>
import { marked } from 'marked'
export default {
data(){
return {
textData: "# JavaScript高級程式設計\n## 內容簡介\n 本書是JavaScript經典圖書的新版。第4版全面、深入地介紹了JavaScript開發者必須掌握的前端開發技術,涉及JavaScript的基礎特性和高級特性。書中詳盡討論了JavaScript的各個方面,從JavaScript的起源開始,逐步講解到新出現的技術,其中重點介紹ECMAScript和DOM標準。在此基礎上,接下來的各章揭示了JavaScript的基本概念,包括類、期約、迭代器、代理,等等。另外,書中深入探討了客戶端檢測、事件、動畫、表單、錯誤處理及JSON。本書同時也介紹了近幾年來涌現的重要新規範,包括Fetch API、模塊、工作者線程、服務線程以及大量新API。\n## 作者簡介\n馬特·弗裡斯比(Matt Frisbie),Stealth Startup公司CTO,曾擔任谷歌公司軟體工程師,精通前端技術,擁有十餘年Web開發經驗,除本書外另著有AngularJS等前端主題圖書。畢業於伊利諾伊大學厄巴納-尚佩恩分校。\n## 目錄\n### 第 1章 什麼是JavaScript 1\n#### 1.1 簡短的歷史回顧 1\n#### 1.2 JavaScript實現 2\n#### 1.3 JavaScript版本 9\n#### 1.4 小結 10\n### 第 2章 HTML中的JavaScript 11\n#### 2.1 script元素 11\n#### 2.2 行內代碼與外部文件 18\n#### 2.3 文檔模式 18\n#### 2.4 noscript元素 19\n測試代碼\n```language\nvar a = 1;\n\nfunction fun(){\n console.log(11111)\n}\nfun()\nconosole.log(a)\n```\n\n#### 2.5 小結 20\n### 第3章 語言基礎 21\n#### 3.1 語法 21\n#### 3.2 關鍵字與保留字 23\n#### 3.3 變數 24\n#### 3.4 數據類型 30\n#### 3.5 操作符 56\n#### 3.6 語句 73\n#### 3.7 函數 80\n#### 3.8 小結 82\n### 第4章 變數、作用域與記憶體 83\n#### 4.1 原始值與引用值 83\n#### 4.2 執行上下文與作用域 87\n#### 4.3 垃圾回收 94\n#### 4.4 小結 101"
}
},
computed:{
content(){
return marked(this.textData)
}
}
}
</script>
效果展示

markdown-css
marked 轉 html已實現,但是整體的樣式效果看起來和在markerdown文檔里看的有差別,那是因為還沒有引入 markerdown 的樣式,接下來需要引入樣式
安裝
npm install github-markdown-css
使用
導入 github-markdown-css 樣式,並綁定樣式
import "github-markdown-css"
<div v-html="content" class="markdown-body"></div>
綁定樣式後,實現效果:

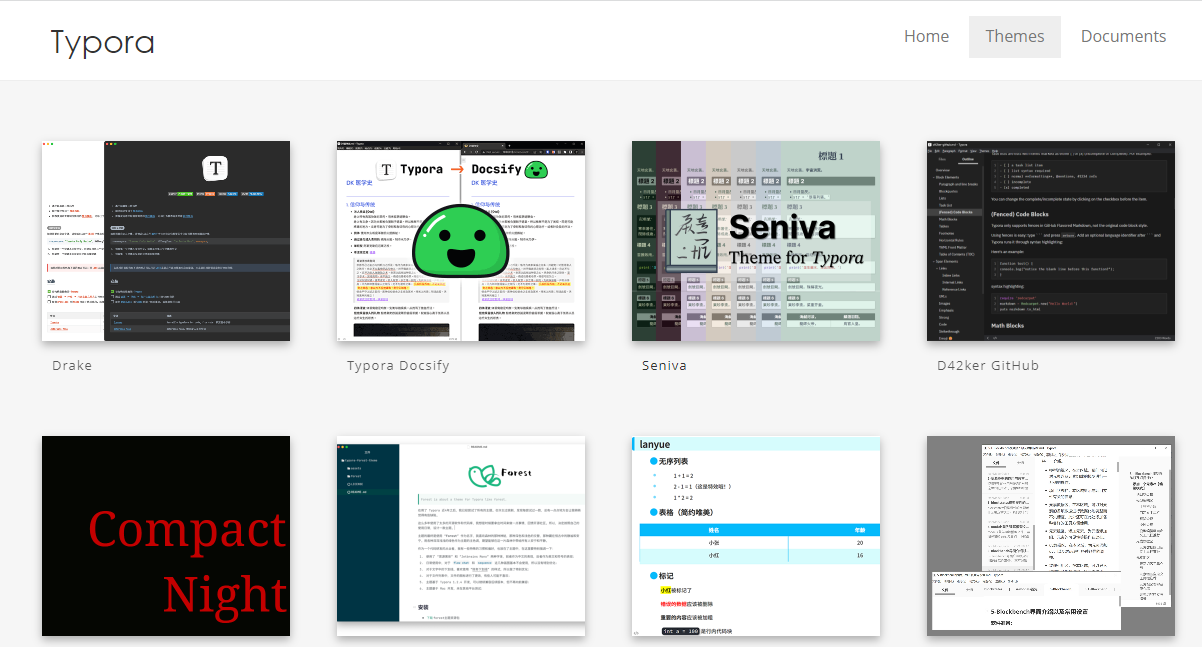
修改主題
如果還是覺得預設的效果不滿意,可以去這裡:https://theme.typoraio.cn/ 選擇你想要的主題換上去。使用也很簡單,選擇自己想要的模板,點擊下載樣式就好了。

以上就是 markdown 字元串轉成 html 並顯示了,接下來就是獲取目錄。獲取目錄視項目情況而定,因為項目需求中需要使用到目錄,所以需要生成目錄。
生成目錄
找資料時,恰好看到了這個博主的文章,生成目錄就是借鑒了這個博主,使用到了裡面的一些源碼:https://segmentfault.com/a/1190000040462508
獲取目錄
獲取文章中 h1-h6 標題,這裡我選擇使用 jq 獲取,速度快
getCatalog() {
const h = ['h1', 'h2', 'h3', 'h4', 'h5', 'h6']
var elements = $(':header')
let hElements = []
for (const key of elements) {
if (h.indexOf(key.localName) > -1) {
let text
if (key.children && key.children.length) {
text = this.getText(key.children)
} else {
text = key.innerHTML
}
hElements.push({
hLevel: parseInt(key.localName[1]),
text,
id: key.localName,
uuid: key.id,
})
}
}
console.log('hElements:', hElements)
},
getText() {
let result = null
if (!arr.length) return
for (let i = 0; i < arr.length; i++) {
if (arr[i].children && arr[i].children.length) {
result = this.getText(arr[i].children)
} else {
result = arr[i].innerHTML
}
}
return result
},
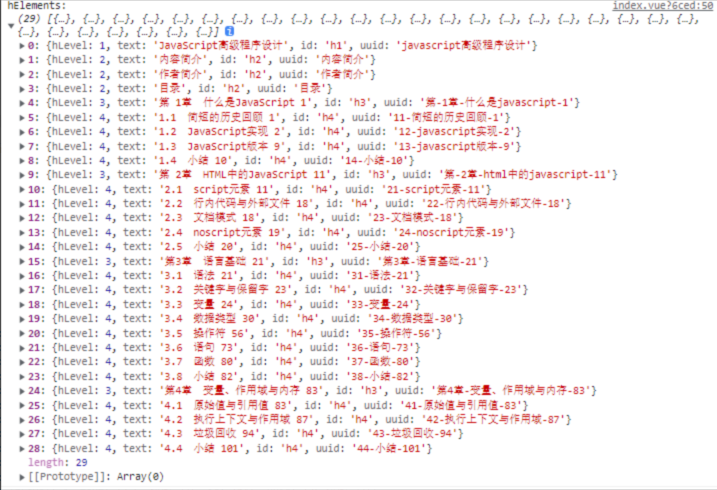
獲取到的數據是這樣子的:

完成以上操作後,拿到 hElements 數組,處理數據,方便樹形插件顯示
toTree(flatArr) {
var tree = []
var copyArr = flatArr.map(function (item) {
return item
})
// 根據指定級別查找該級別的子孫級,並刪除掉已經查找到的子孫級
var getChildrenByLevel = function (currentLevelItem, arr, level) {
if (!currentLevelItem) {
return
}
// 將level值轉成負數,再進行比較
var minusCurrentLevel = -currentLevelItem.hLevel
var children = []
for (var i = 0, len = arr.length; i < len; i++) {
var levelItem = arr[i]
if (-levelItem.hLevel < minusCurrentLevel) {
children.push(levelItem)
} else {
// 只找最近那些子孫級
break
}
}
// 從數組中刪除已經找到的那些子孫級,以免影響到其他子孫級的查找
if (children.length > 0) {
arr.splice(0, children.length)
}
return children
}
var getTree = function (result, arr, level) {
// 首先將數組第一位移除掉,並添加到結果集中
var currentItem = arr.shift()
currentItem.level = level
result.push(currentItem)
while (arr.length > 0) {
if (!currentItem) {
return
}
// 根據當前級別獲取它的子孫級
var children = getChildrenByLevel(currentItem, arr, level)
// 如果當前級別沒有子孫級則開始下一個
if (children.length == 0) {
currentItem = arr.shift()
currentItem.level = level
if (currentItem) {
result.push(currentItem)
}
continue
}
currentItem.children = []
// 查找到的子孫級繼續查找子孫級
getTree(currentItem.children, children, level + 1)
}
}
getTree(tree, copyArr, 1)
return tree
},
最終的實現效果:

代碼高亮
文檔中的代碼部分是沒有高亮的,需添加代碼高亮。

這裡使用到 highlight.js 插件
highlight.js官網地址:https://highlightjs.org/
安裝 highlight.js
npm install highlight.js -S
使用
import hljs from 'highlight.js'
//引入一種語法的高亮 【註意】要引入這個css 不然可能會失效
import 'highlight.js/styles/atom-one-light.css'
// 高亮語法
hljs.highlightAll()
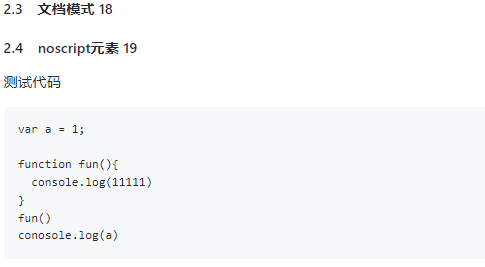
效果展示:

點擊目錄跳轉
這裡有兩種方式:a標簽的錨點定位 和 scrollIntoView() 方法
錨點定位
點擊後跳轉到指定標題,沒有動畫效果
<a class="anchor" :href="`#${data.uuid}`">
{{ data.text }}
</a>
scrollIntoView() 方法
點擊跳轉後有平滑效果
<div @click="toDiv(data.uuid)">{{ data.text }}</div>
...
toDiv(uuid) {
document.getElementById(uuid).scrollIntoView({
behavior: 'smooth',
})
},
源碼
<template>
<div class="content">
<el-tree class="tree" ref="tree" node-key="uuid" :data="treeData" :props="defaultProps" default-expand-all>
<div class="custom-tree-node" slot-scope="{ node, data }">
<div @click="toDiv(data.uuid)">{{ data.text }}</div>
<!-- <a class="anchor" :href="`#${data.uuid}`">
{{ data.text }}
</a> -->
</div>
</el-tree>
<div v-html="content" class="markdown-body html-content"></div>
</div>
</template>
<script>
import "github-markdown-css"
import hljs from 'highlight.js'
import 'highlight.js/styles/atom-one-light.css' //引入一種語法的高亮
import {
marked
} from 'marked'
export default {
data() {
return {
treeData: [],
defaultProps: {
label: 'text',
children: 'children',
},
textData: "# JavaScript高級程式設計\n## 內容簡介\n 本書是JavaScript經典圖書的新版。第4版全面、深入地介紹了JavaScript開發者必須掌握的前端開發技術,涉及JavaScript的基礎特性和高級特性。書中詳盡討論了JavaScript的各個方面,從JavaScript的起源開始,逐步講解到新出現的技術,其中重點介紹ECMAScript和DOM標準。在此基礎上,接下來的各章揭示了JavaScript的基本概念,包括類、期約、迭代器、代理,等等。另外,書中深入探討了客戶端檢測、事件、動畫、表單、錯誤處理及JSON。本書同時也介紹了近幾年來涌現的重要新規範,包括Fetch API、模塊、工作者線程、服務線程以及大量新API。\n## 作者簡介\n馬特·弗裡斯比(Matt Frisbie),Stealth Startup公司CTO,曾擔任谷歌公司軟體工程師,精通前端技術,擁有十餘年Web開發經驗,除本書外另著有AngularJS等前端主題圖書。畢業於伊利諾伊大學厄巴納-尚佩恩分校。\n## 目錄\n### 第 1章 什麼是JavaScript 1\n#### 1.1 簡短的歷史回顧 1\n#### 1.2 JavaScript實現 2\n#### 1.3 JavaScript版本 9\n#### 1.4 小結 10\n### 第 2章 HTML中的JavaScript 11\n#### 2.1 script元素 11\n#### 2.2 行內代碼與外部文件 18\n#### 2.3 文檔模式 18\n#### 2.4 noscript元素 19\n測試代碼\n``` javascript\nvar a = 1;\n\nfunction fun(){\n console.log(11111)\n}\nfun()\nconosole.log(a)\n```\n\n#### 2.5 小結 20\n### 第3章 語言基礎 21\n#### 3.1 語法 21\n#### 3.2 關鍵字與保留字 23\n#### 3.3 變數 24\n#### 3.4 數據類型 30\n#### 3.5 操作符 56\n#### 3.6 語句 73\n#### 3.7 函數 80\n#### 3.8 小結 82\n### 第4章 變數、作用域與記憶體 83\n#### 4.1 原始值與引用值 83\n#### 4.2 執行上下文與作用域 87\n#### 4.3 垃圾回收 94\n#### 4.4 小結 101"
}
},
created() {
this.$nextTick(() => {
this.getCatalog()
hljs.highlightAll()
})
},
computed: {
content() {
return marked(this.textData)
}
},
methods: {
// 根據內容獲取目錄
getCatalog() {
const h = ['h1', 'h2', 'h3', 'h4', 'h5', 'h6']
var elements = $(':header')
let hElements = []
for (const key of elements) {
if (h.indexOf(key.localName) > -1) {
let text
if (key.children && key.children.length) {
text = this.getText(key.children)
} else {
text = key.innerHTML
}
hElements.push({
hLevel: parseInt(key.localName[1]),
text,
id: key.localName,
uuid: key.id,
})
}
}
// console.log('hElements:', hElements)
let result = this.toTree(hElements)
this.treeData = result
// 目錄預設選中第一個
this.$nextTick(() => {
if (!result) return
this.$refs.tree.setCurrentKey(result[0].uuid)
})
// console.log('result:', result)
},
toTree(flatArr) {
var tree = []
var copyArr = flatArr.map(function(item) {
return item
})
// 根據指定級別查找該級別的子孫級,並刪除掉已經查找到的子孫級
var getChildrenByLevel = function(currentLevelItem, arr, level) {
if (!currentLevelItem) {
return
}
// 將level值轉成負數,再進行比較
var minusCurrentLevel = -currentLevelItem.hLevel
var children = []
for (var i = 0, len = arr.length; i < len; i++) {
var levelItem = arr[i]
if (-levelItem.hLevel < minusCurrentLevel) {
children.push(levelItem)
} else {
// 只找最近那些子孫級
break
}
}
// 從數組中刪除已經找到的那些子孫級,以免影響到其他子孫級的查找
if (children.length > 0) {
arr.splice(0, children.length)
}
return children
}
var getTree = function(result, arr, level) {
// 首先將數組第一位移除掉,並添加到結果集中
var currentItem = arr.shift()
currentItem.level = level
result.push(currentItem)
while (arr.length > 0) {
if (!currentItem) {
return
}
// 根據當前級別獲取它的子孫級
var children = getChildrenByLevel(currentItem, arr, level)
// 如果當前級別沒有子孫級則開始下一個
if (children.length == 0) {
currentItem = arr.shift()
currentItem.level = level
if (currentItem) {
result.push(currentItem)
}
continue
}
currentItem.children = []
// 查找到的子孫級繼續查找子孫級
getTree(currentItem.children, children, level + 1)
}
}
getTree(tree, copyArr, 1)
return tree
},
getText() {
let result = null
if (!arr.length) return
for (let i = 0; i < arr.length; i++) {
if (arr[i].children && arr[i].children.length) {
result = this.getText(arr[i].children)
} else {
result = arr[i].innerHTML
}
}
return result
},
toDiv(uuid) {
document.getElementById(uuid).scrollIntoView({
behavior: 'smooth',
})
},
}
}
</script>
<style>
.content {
display: flex;
/* padding: 30px; */
overflow: hidden;
height: 100vh;
}
.tree {
margin-right: 15px;
overflow-y: auto;
width: 280px;
flex-shrink: 0;
}
.html-content {
overflow-y: auto;
}
</style>
最終效果

感謝這個大佬的分享:https://segmentfault.com/a/1190000040462508



