前言 由於業務需求,需要有一個圖片標記功能,其實就是對圖片畫框畫線做標記,類似微信的圖片編輯 但是需要存下標記圖及其標記的具體數據,。功能其實很簡單,但剛開始的時候也是費了一些功夫的。我將原項目中該功能抽離出來單獨寫了一個demo,作為記錄,同時你們在開發過程中有類似需求的話也可以參考一下該思路,其 ...
前言
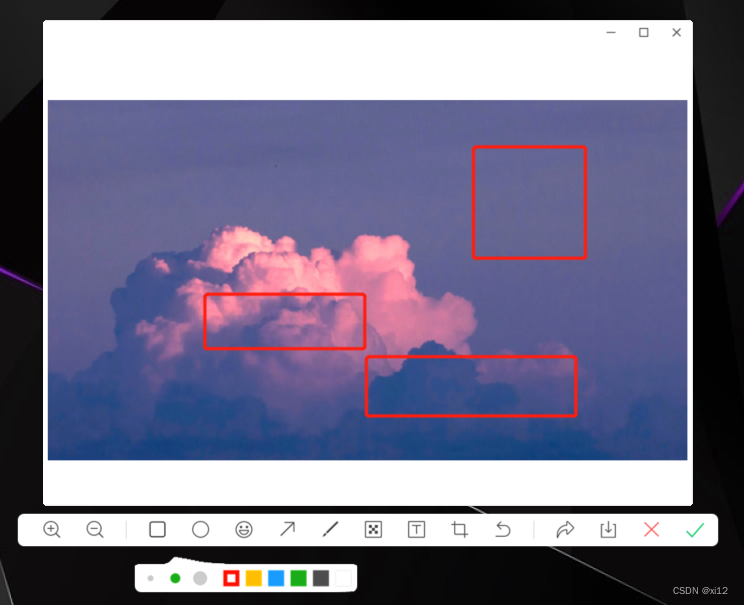
由於業務需求,需要有一個圖片標記功能,其實就是對圖片畫框畫線做標記,類似微信的圖片編輯

但是需要存下標記圖及其標記的具體數據,。功能其實很簡單,但剛開始的時候也是費了一些功夫的。我將原項目中該功能抽離出來單獨寫了一個demo,作為記錄,同時你們在開發過程中有類似需求的話也可以參考一下該思路,其中有不足之處還請指出來。
實現目標
1、定點縮放。
2、圖片拖拽。
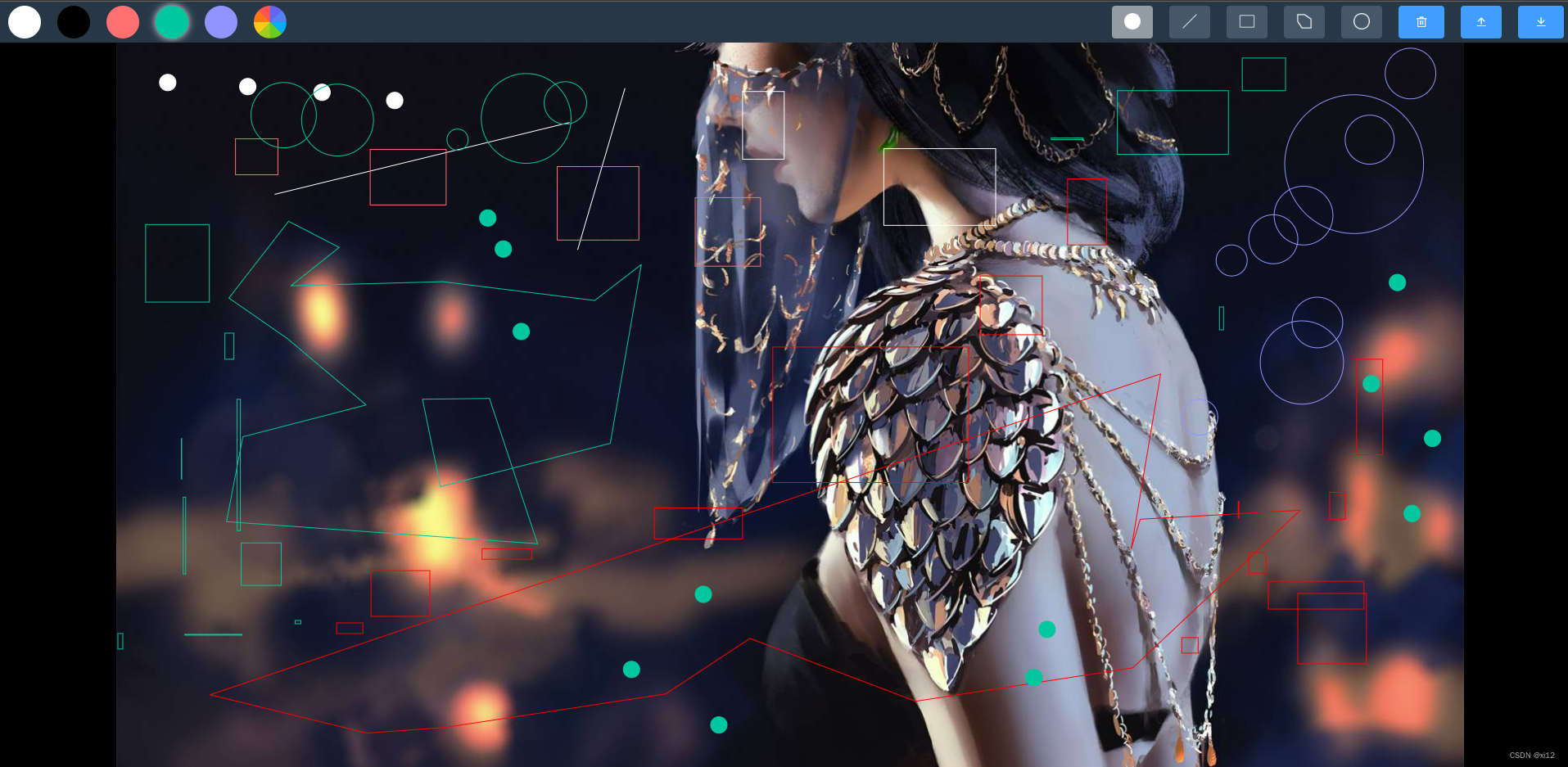
3、圖片中繪製點、直線、矩形、圓形、多邊形。
4、上傳原圖。
5、下載標註圖。
6、記錄標記數據。
具體效果
實現思路
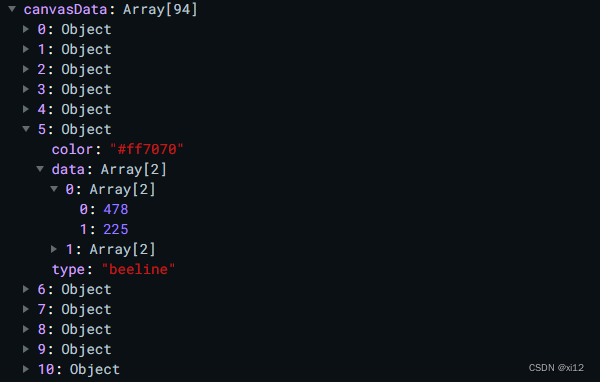
項目是純原生canvas實現的,沒使用任何其他插件。由於canvas沒有圖層的概念,實現切換不同的繪製模式時有一點麻煩。具體方案是:分別單獨存下每次繪製的數據,再將該數據添加到一個大列表中(如下圖中的canvasData),每次繪製圖形時都需要重繪該大列表,若需要操作繪製的圖形,則變動大列表中對應的數據後重繪即可。

具體邏輯
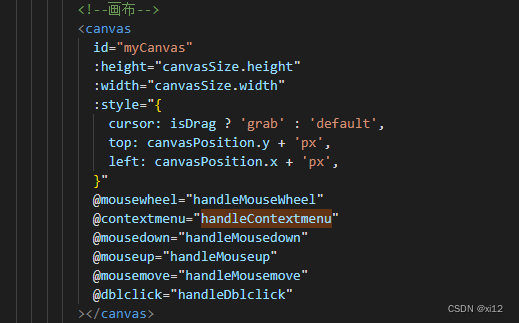
1、綁定事件。先添加畫布canvas,並指定畫布尺寸與綁定各種事件:滾輪事件(mousewheel)、右鍵事件(contextmenu)、滑鼠按下事件(mousedown)、滑鼠鬆開事件(mouseup)、滑鼠移動事件(mousemove)、雙擊事件(dblclick)。

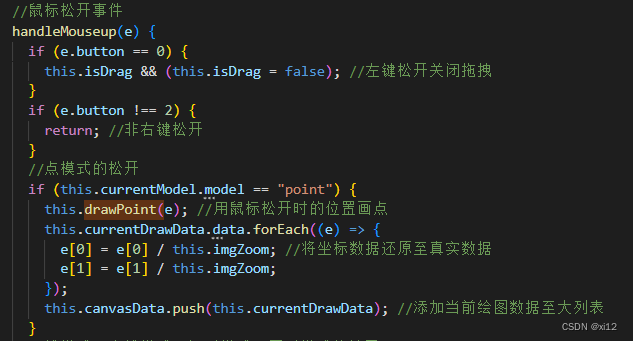
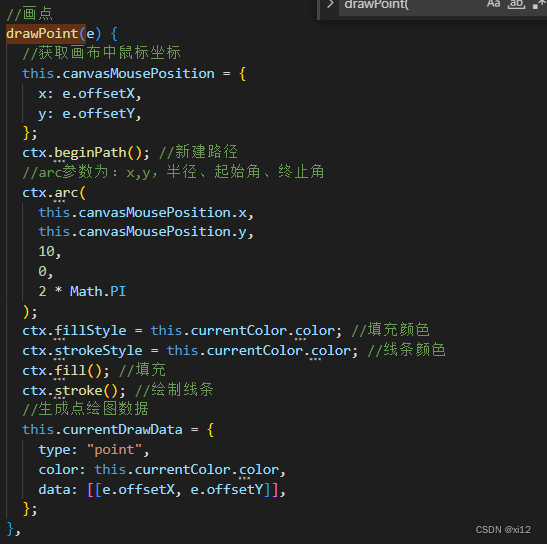
2、繪製模式。該功能有五種繪圖模式:點模式、直線模式、矩形模式、多邊形模式、圓形模式。點模式最簡單,在滑鼠鬆開事件中繪製點,然後獲取到坐標,最後將數據添加到大列表中。

其中canvas繪製點的方法如下,其實就是利用ctx.arc繪製一個實心圓,arc四個參數分別為圓心坐標x、y、半徑、起始角度、終止角度。

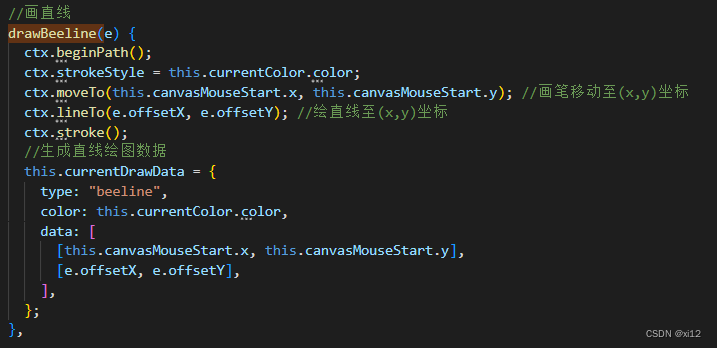
直線模式的繪製是在滑鼠移動事件中,移動時不停的調用ctx.clearRect清除繪製的圖形,然後再不停的繪製大列表的數據,滑鼠鬆開後將再將直線繪圖數據添加到大列表中,從而實現拖拽畫線的效果。canvas繪製直線的方法如下,其中最主要的便是ctx.lineTo方法。

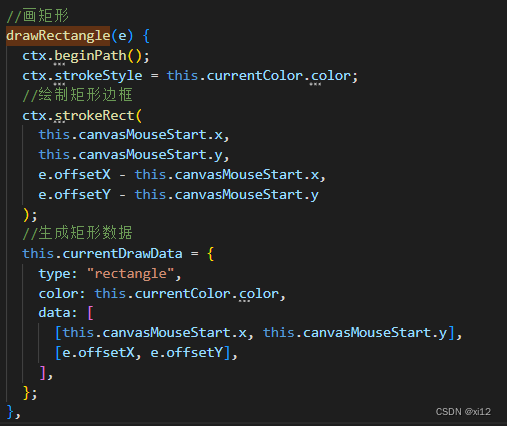
矩形模式的繪製與直線繪製一樣,也是放在滑鼠移動事件中的。拖拽即可繪製出矩形。具體canvas繪製矩形的方法如下,其中ctx.strokeRect方法四個參數分別為矩形左上角的x、y坐標,矩形長度、矩形寬度。

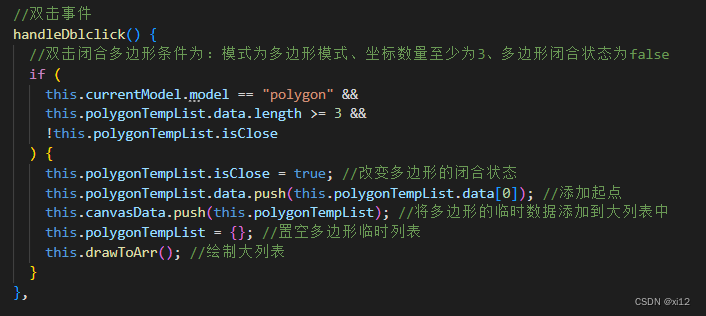
多邊形繪製模式比較麻煩一點。我設計的操作模式是,右鍵依次點擊多邊形的頂點,最後需要閉合時雙擊左鍵即可完成繪製,閉合多邊形,將多邊形數據添加到大列表中。這樣只需判斷每次點擊繪製時是否閉合即可,雙擊事件處理如下。

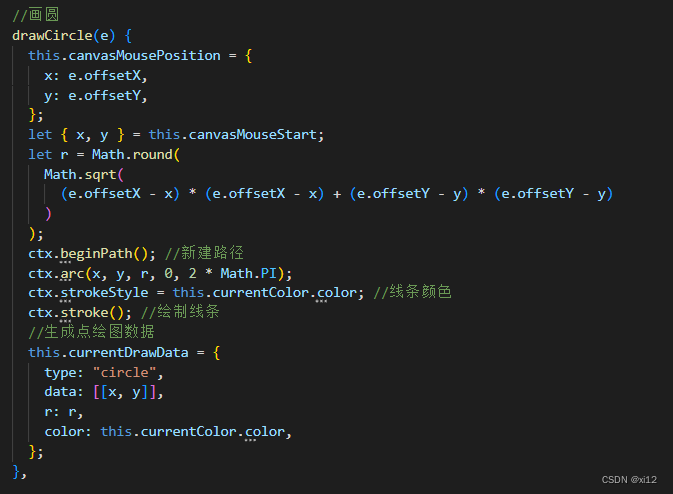
圓形模式繪製的繪製與點的繪製類似,也是使用ctx.arc。不同的是圓需要計算半徑,在滑鼠鬆開的一瞬間記錄下坐標,使用該坐標平方後再開根即可計算出半徑。具體繪製方法如下。

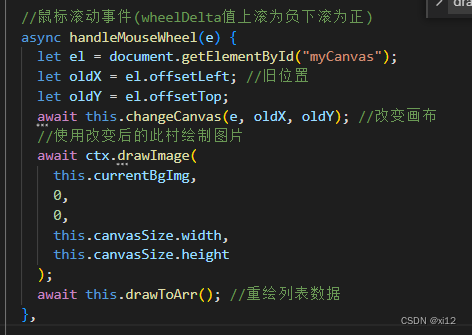
3、定點縮放。需要保證滑鼠中心位置與圖片比例不能改變,該功能是綁定滑鼠滾動事件的,每次縮放時需要重新計算比例與坐標,重繪大列表的數據,這是滾動事件的處理,需要註意事件中wheelDelta值的正負。

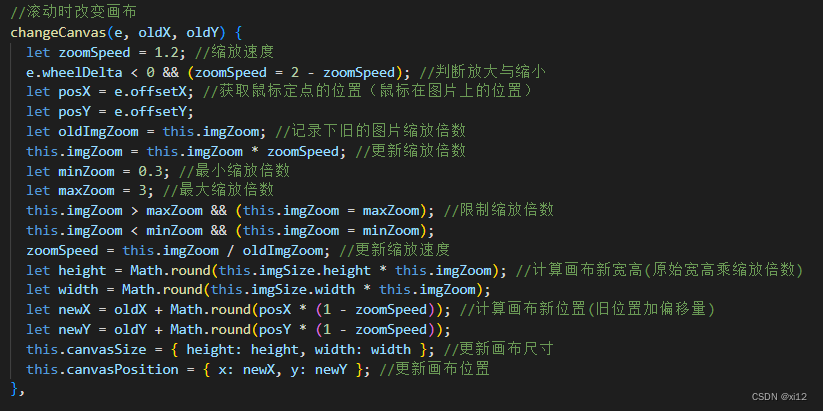
這是改變畫布的方法,畫布尺寸是通過縮放倍數與原圖尺寸控制的,畫布位置是通過舊位置加偏移量來控制的。需要限制縮放倍數的話控制maxZoom與minZoon即可。

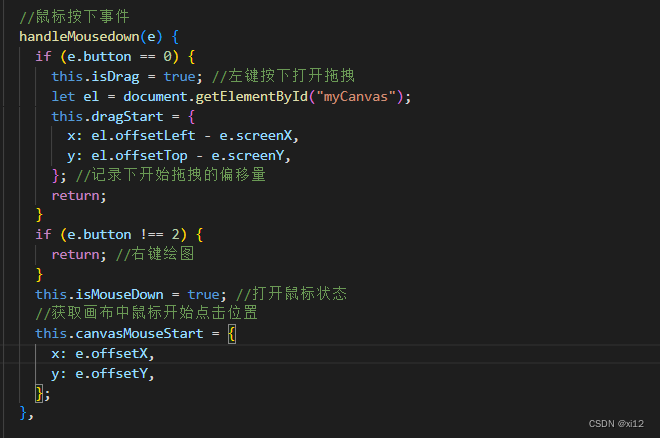
4、圖片拖拽。該功能的實現則比較簡單,點擊左鍵後打開限制拖拽的狀態,記錄拖拽偏移量。

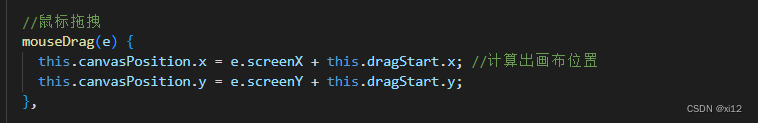
滑鼠移動時,實時改變畫布的top與left即可(這裡是通過position: absolute;定位的)。

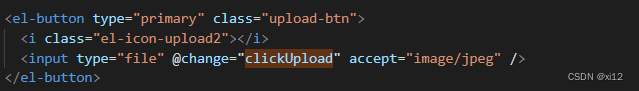
5、上傳原圖。這裡的上傳並不是上傳到伺服器中,而是利用input type="file"選取文件到瀏覽器中處理,需要限製為只選取圖片,使用accept="image/jpeg"屬性。

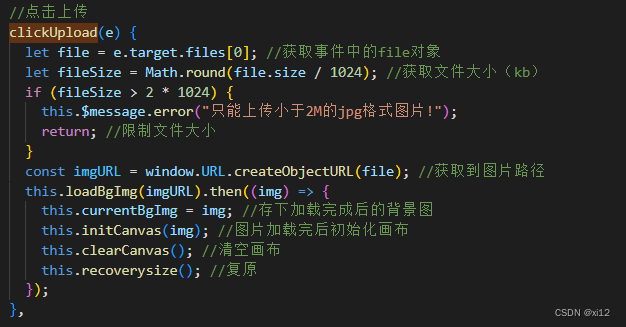
其中上傳的方法如下,需要限制文件大小,然後通過createObjectURL獲取到url(該url比較特殊,只在當前dom頁面中有效)。
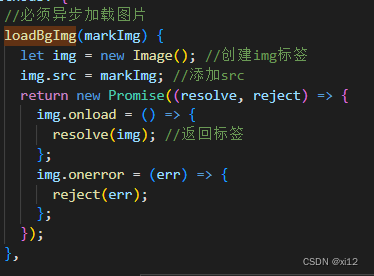
最後通過loadBgImg方法返回一個img,頁面中即可使用該圖片,從而實現“上傳”。

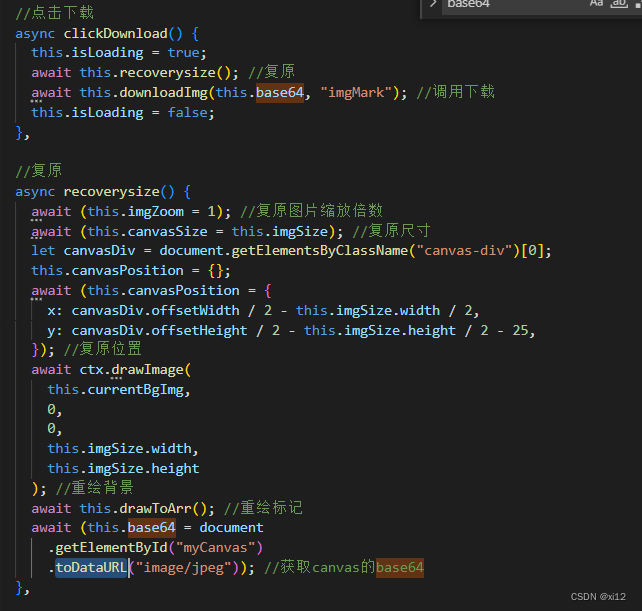
6、下載標註圖。值得註意的是為防止標記錯位,需要下載前需要將圖片尺寸位置還原,然後再獲取頁面中canvas的DOM,然後通過toDataURL獲取到base64。

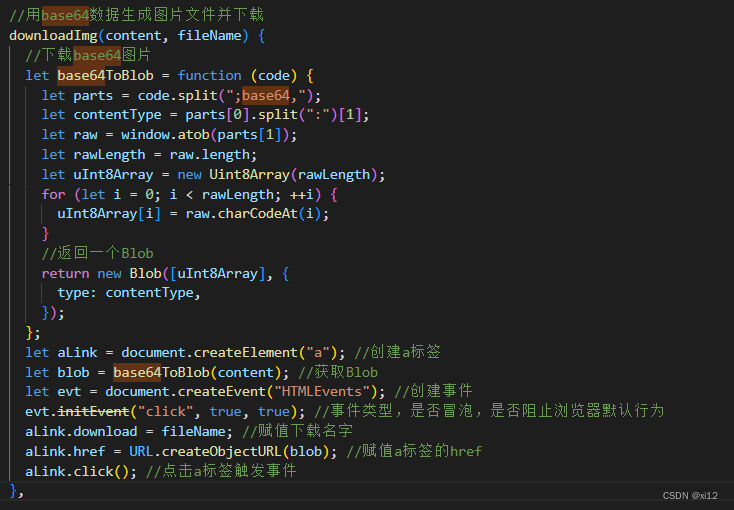
將該base64生成轉化為Blob,然後創建事件,使用a標簽下載,路徑仍然使用createObjectURL獲取。

7、記錄標記數據。記錄標記數據的好處是,將來若需要單獨編輯每個標記,則可以直接改變記錄下的數據,然後重繪該數據即可。記錄數據的邏輯是寫在滑鼠鬆開事件中的,每次繪製完標記後都需要將繪圖數據push到大列表中。
結語
在開發過程中我還是踩了很多坑的,文章中記錄的只是很少的一部分。還是建議看文章開頭的項目源碼鏈接,源碼中我寫了大量詳細的註釋。