今天開發中遇到一個問題,echarts圖表觸摸x軸觸發tooltip會將x軸上所有的數據展示出來,但是有些場合只需要展示某些數據就可以,並不需要全部展示,如下圖: 這裡警戒線因為需要開關,所以使用填充的數據模擬,但是,觸摸後會導致連警戒線數據也顯示出來,如圖: 實際上圖表中只有荷載是真實數據需要顯示 ...
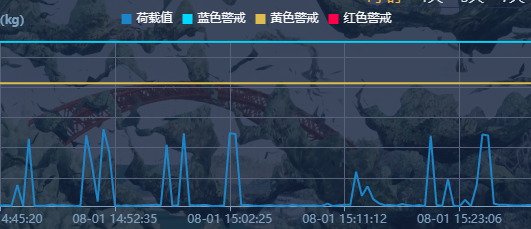
今天開發中遇到一個問題,echarts圖表觸摸x軸觸發tooltip會將x軸上所有的數據展示出來,但是有些場合只需要展示某些數據就可以,並不需要全部展示,如下圖:

這裡警戒線因為需要開關,所以使用填充的數據模擬,但是,觸摸後會導致連警戒線數據也顯示出來,如圖:

實際上圖表中只有荷載是真實數據需要顯示,其他並不需要,看了echarts文檔發現並沒有相關的配置。所以只能使用formatter來進行模擬,這是formatter的文檔說明
通過列印formatter里的params,看到裡面是數組套對象的形式,每一個對象是對應的x軸數據,列印內容如下:

瞭解了formatter里的數據格式,就可以通過返回指定的字元串來自定義tooltip里的內容
formatter(params) {
return `${params[0].name}<br />${params[0].marker + params[0].seriesName}:${params[0].data}`;
}
使用後效果: