一、MVC架構圖 Model 業務處理:業務邏輯(Service) 數據持久層:CRUD(Dao) View 展示數據 提供連接發起Servlet請求(a,form,img....) Controller(Servlet) 接收用戶的請求:(req:請求參數,Session信息) 交給業務層處理對應 ...
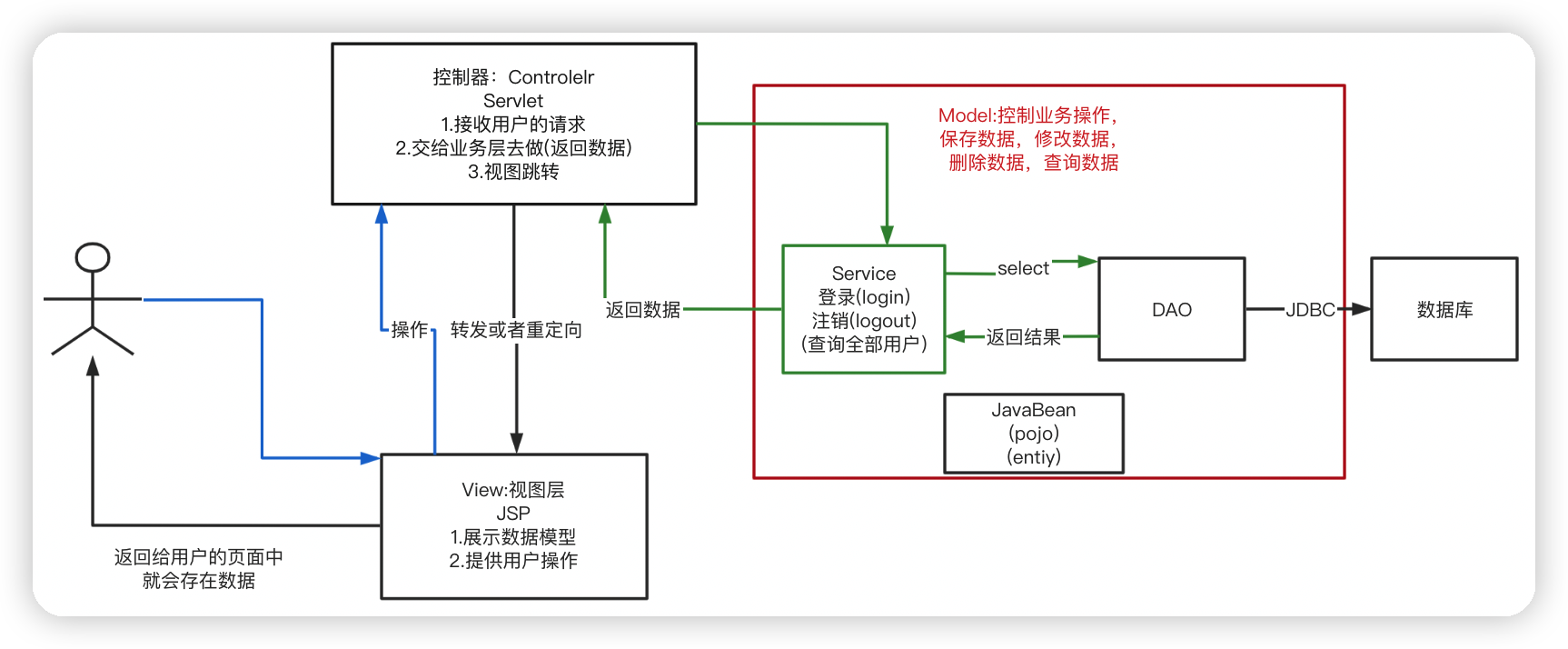
一、MVC架構圖

Model
-
業務處理:業務邏輯(Service)
-
數據持久層:CRUD(Dao)
View
-
展示數據
-
提供連接發起Servlet請求(a,form,img....)
Controller(Servlet)
-
接收用戶的請求:(req:請求參數,Session信息)
-
交給業務層處理對應的代碼
-
控制視圖的跳轉
比如一個登錄流程
登錄--->接收用戶的登錄請求--->Servlet處理用戶的請求(獲取用戶登錄的參數,username,password)--->交
給業務員層處理登錄業務(判斷用戶名密碼是否正確)--->Dao層查詢用戶名和密碼是否正確-->資料庫
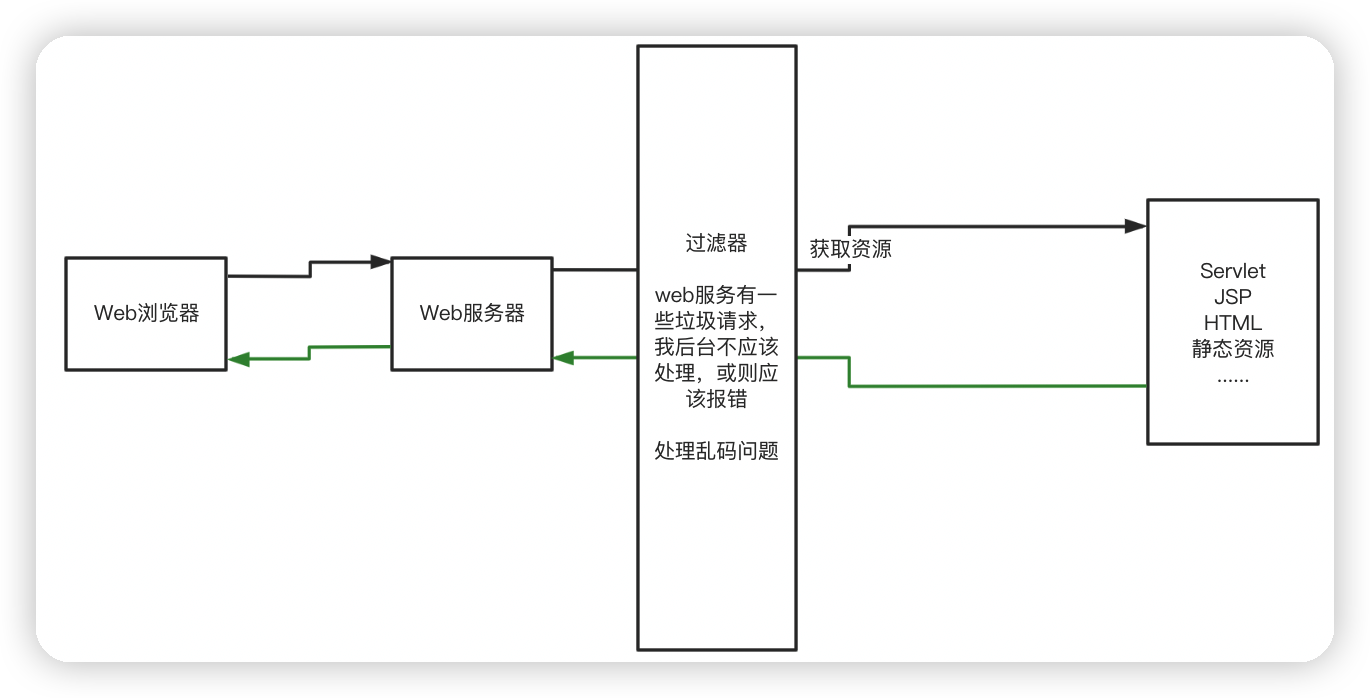
二、過濾器(Filter重點)
Filter:過濾器,用來過濾網站的數據;-
處理中文亂碼
-
登錄驗證.....

1.Filter開發步驟
(1)導入Maven依賴
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<!-- 作用域,一般不要-->
<!-- <scope>provided</scope>-->
</dependency>
<!--JSP的依賴-->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.3</version>
</dependency>
<!--standard標簽庫-->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<!--JSTL表達式的依賴-->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
(2)編寫過濾器
* 實現Filter介面 * 重寫方法 ~~~java package com.tang.filter;import javax.servlet.*;
import java.io.IOException;
public class CharacterEncodingFilter implements Filter {
//初始化:web伺服器啟動,就已經初始化了,隨時等待過濾器對象出現
public void init(FilterConfig filterConfig) throws ServletException {
System.out.println("characterEncoding初始化");
}
/*
* chain 鏈
* 1.過濾其中所有代碼,在過濾特定請求
* (特定請求:比如在Servlet中會在web.xml中進行註冊,同理過濾器也一樣需要註冊和添加映射)的時候都會執行
* 2.必須要讓過濾器繼續通行
* chain.doFilter(request,response);*/
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
request.setCharacterEncoding("utf-16");//寫utf-8得寫setContentType為text/html,否則還會亂碼因此我直接寫utf-16
response.setCharacterEncoding("utf-16");
response.setContentType("text/html;charset=UTF-8");
System.out.println("setCharacterEncoding執行前。。。");
chain.doFilter(request,response);//對過濾器起一個放行的作用,如果不寫程式到這裡就被攔截停止
System.out.println("setCharacterEncoding執行後。。。");
}
//銷毀:web伺服器關閉的時候,過濾器會銷毀
public void destroy() {
System.out.println("characterEncoding銷毀");
}
}
<h4>(3)在web.xml中配置filter
~~~xml
<servlet>
<servlet-name>showservlet</servlet-name>
<servlet-class>com.tang.servlet.ShowServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>showservlet</servlet-name>
<url-pattern>/servlet/show</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>showservlet</servlet-name>
<!--一個請求設置兩個訪問路徑-->
<url-pattern>/show</url-pattern>
</servlet-mapping>
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>com.tang.filter.CharacterEncodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<!--只要是/servlet的任何請求都會經過這個過濾器-->
<url-pattern>/servlet/*</url-pattern>
</filter-mapping>
ShowServlet代碼如下
package com.tang.servlet;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class ShowServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//resp.setCharacterEncoding("UTF-16");
resp.getWriter().write("唐三是掛,誰惹誰掛");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
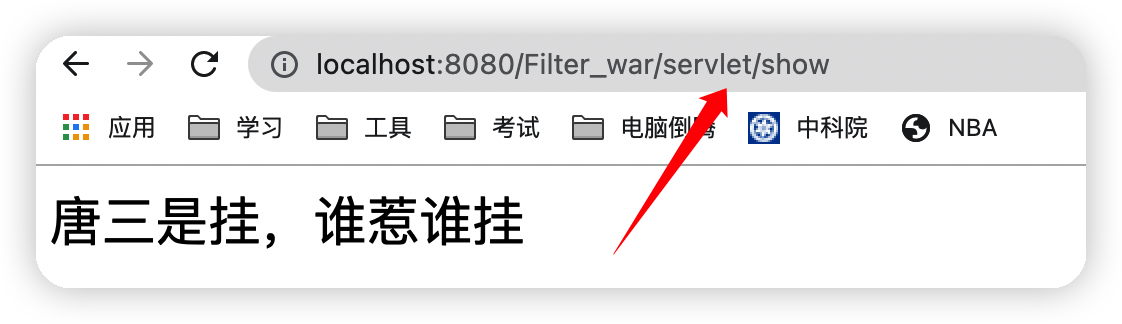
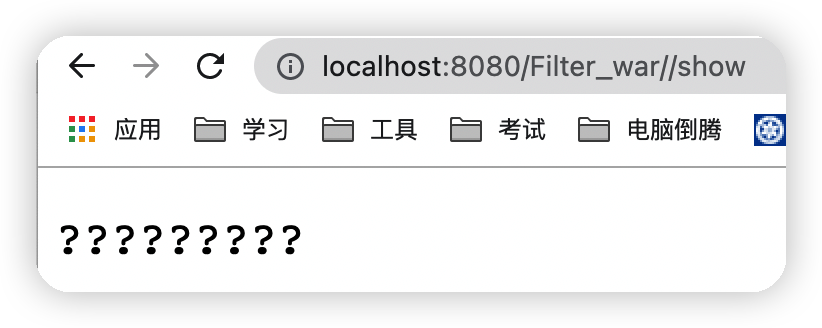
運行結果圖
同一個請求,以servlet開頭的訪問會被過濾,另一個去訪問則不會被過濾,結果如下


2.常見應用
(1)用戶登錄之後才能進入主頁!用戶註銷後就不能進入主頁了,用過濾器實現
LoginServlet代碼
package com.tang.servlet;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//獲取前端請求的參數
System.out.println("進入了登錄");
//String username = req.getParameter("username");
if(req.getParameter("username").equals("admin")){//登錄成功
System.out.println("登錄成功");
//USER_SESSION為一個常量,通常自己新建util包,並放在新建constant的類中
req.getSession().setAttribute("USER_SESSION",req.getSession().getId());
resp.sendRedirect("/Filter_war/sys/success.jsp");
}else {
resp.sendRedirect("/Filter_war/error.jsp");
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
login.jsp代碼
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>登錄</h1>
<%--這裡如果用post方式提交會出現在前端頁面輸入信息,但是卻得不到前端請求的參數值--%>
<form action="/Filter_war/servlet/login" method="get">
<input type="text" name="username">
<input type="submit">
</form>
</body>
</html>
LogoutServlet代碼
package com.tang.servlet;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class LogoutServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String user_session = (String) req.getSession().getAttribute("USER_SESSION");
if(user_session != null){//說明用戶處於登錄狀態,因為只有登錄狀態USER_SESSION不為空也即user_session不為空
req.getSession().removeAttribute("USER_SESSION");//將該登錄狀態的用戶移除
resp.sendRedirect("/Filter_war/login.jsp");//註銷之後進入登錄界面
}else{
resp.sendRedirect("/Filter_war/login.jsp");//註銷為空也回到該頁面
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
success.jsp主界面代碼
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
Object user_session = request.getSession().getAttribute("USER_SESSION");
if(user_session == null){//用戶沒有登錄就不能進如主界面
response.sendRedirect("/Filter_war/login.jsp");
}
%>
<h1>主頁</h1>
<p><a href="/Filter_war/servlet/logout">註銷</a></p>
</body>
</html>
error.jsp代碼
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>錯誤</h1>
用戶名或者密碼錯誤
<a href="/Filter_war/login.jsp">返回登錄界面</a>
</body>
</html>
web.xm代碼如下
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.tang.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/servlet/login</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>logoutServlet</servlet-name>
<servlet-class>com.tang.servlet.LogoutServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>logoutServlet</servlet-name>
<url-pattern>/servlet/logout</url-pattern>
</servlet-mapping>
運行結果圖