JavaScript進階內容——jQuery 我們在前面的文章中已經掌握了JavaScript的全部內容,現在讓我們瞭解一下JavaScript庫 這篇文章主要是為了為大家大致講解JavaScript庫以及使用方法,本篇不會完全講解jQuery的全部語法 如果希望完全掌握,可以參考網站jQuery ...
背景
最初是主要是想做個定時給女朋友發送消息的提醒,於是github搜了一圈,大致有如下開源框架實現了微信協議的抓取
- itchat:https://github.com/littlecodersh/ItChat itchat是一個開源的微信個人號介面,使用python開發
- Wechaty:https://wechaty.gitbook.io/wechaty/v/zh/ Wechaty 是一個開源的的對話機器人 SDK,支持 個人號 微信。它是一個使用Typescript 構建的Node.js 應用。支持多種微信接入方案,包括網頁,ipad,ios,windows, android 等。同時支持Linux, Windows, Darwin(OSX/Mac) 和 Docker 多個平臺。
參考瞭如下項目:
智能微秘書:http://wechat.aibotk.com/ 智能微秘書,是一個對話器人智能管理平臺,是基於Wechaty開發的智能機器人項目,本來基本滿足了我的需求,但是用著用著感覺免費版限制挺多的,有些功能感覺不是很好用,索性自己開發一個算了,最終我決定使用Wechaty開發 貼心小助手
項目地址以及使用教程
https://github.com/lizhounet/wx-intimate-pro
1、註冊天行數據賬號
1、註冊: 天行數據
2、申請介面許可權
必選介面
其他介面自行申請使用
2、配置後臺參數
我已經搭建好後臺配置的服務,也可以自行部署後臺服務,後臺配置地址:https://wxbot.zhouli.info/
需要可以聯繫作者(qq:1021907330)開通賬號
QQ群:106425085
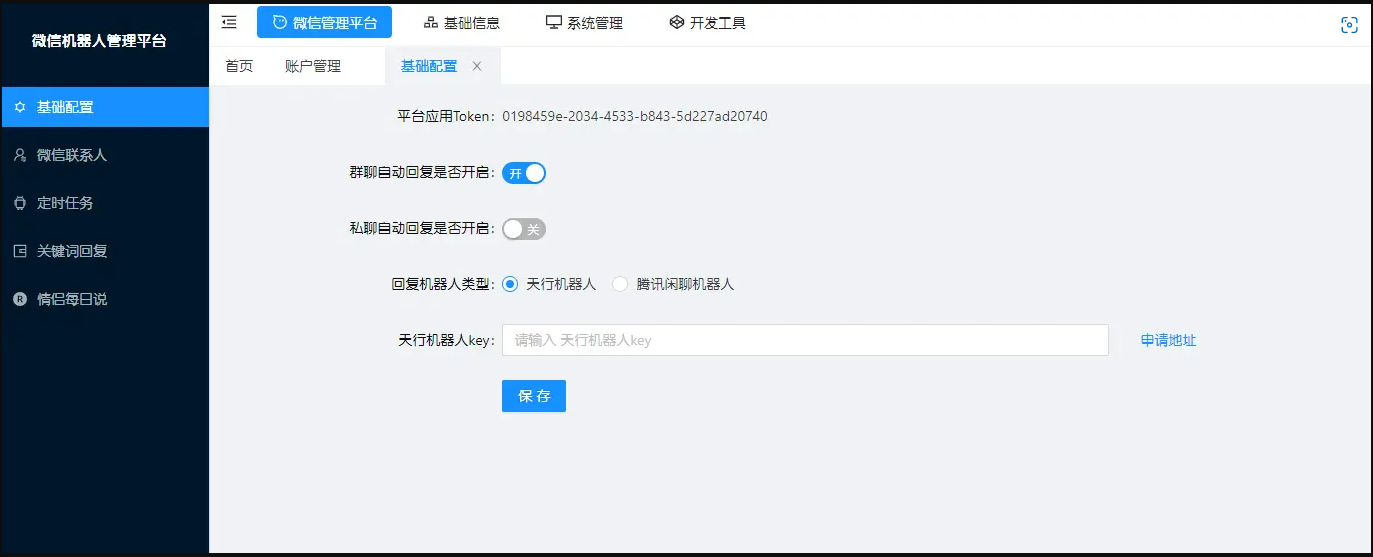
- 配置天行參數,和其他配置

- 按需求配置定時任務,情侶每日說,關鍵詞回覆等功能
3、運行機器人
直接本地運行
Step 1: 安裝
克隆本項目,併進入項目根目錄執行 npm install安裝項目依賴
Step 2: 配置
src/index.js代碼中配置applictionToken和platformHostUrl
Step 3: 運行
執行命令npm run start,終端會顯示二維碼,直接掃碼登錄
docker運行
我已經構建好鏡像到dockerhub了,直接pull我的鏡像即可,也可源碼自行構建,不做說明
step1: 拉取鏡像
docker pull 17783042962/wx-intimate:latest
step2: 啟動docker
配置好自己的token
docker run -d -e APPLICTION_TOKEN=配置token --name wx-intimate-bot 17783042962/wx-intimate
啟動成功後查看日誌,查看登錄二維碼,掃碼登錄即可
docker logs -f wx-intimate-bot
目前實現功能
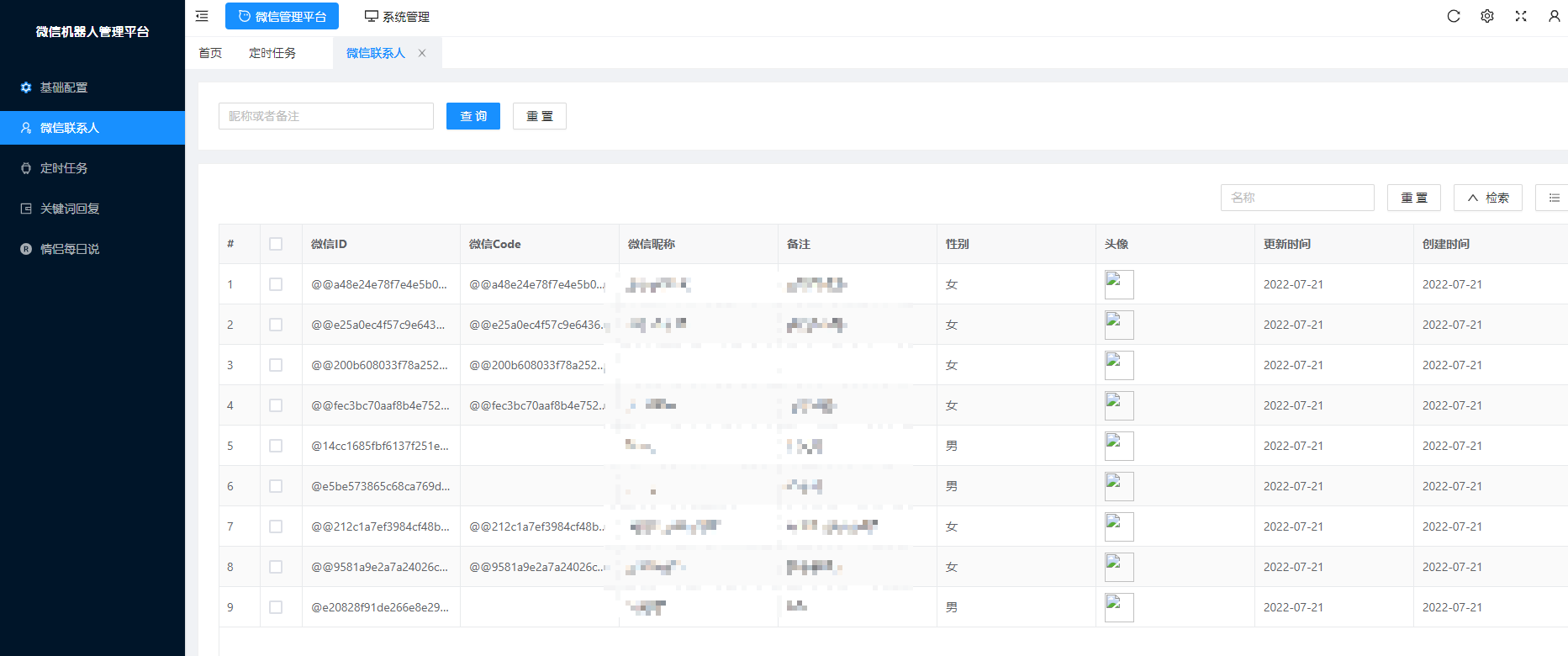
- 實現聯繫人上傳查看
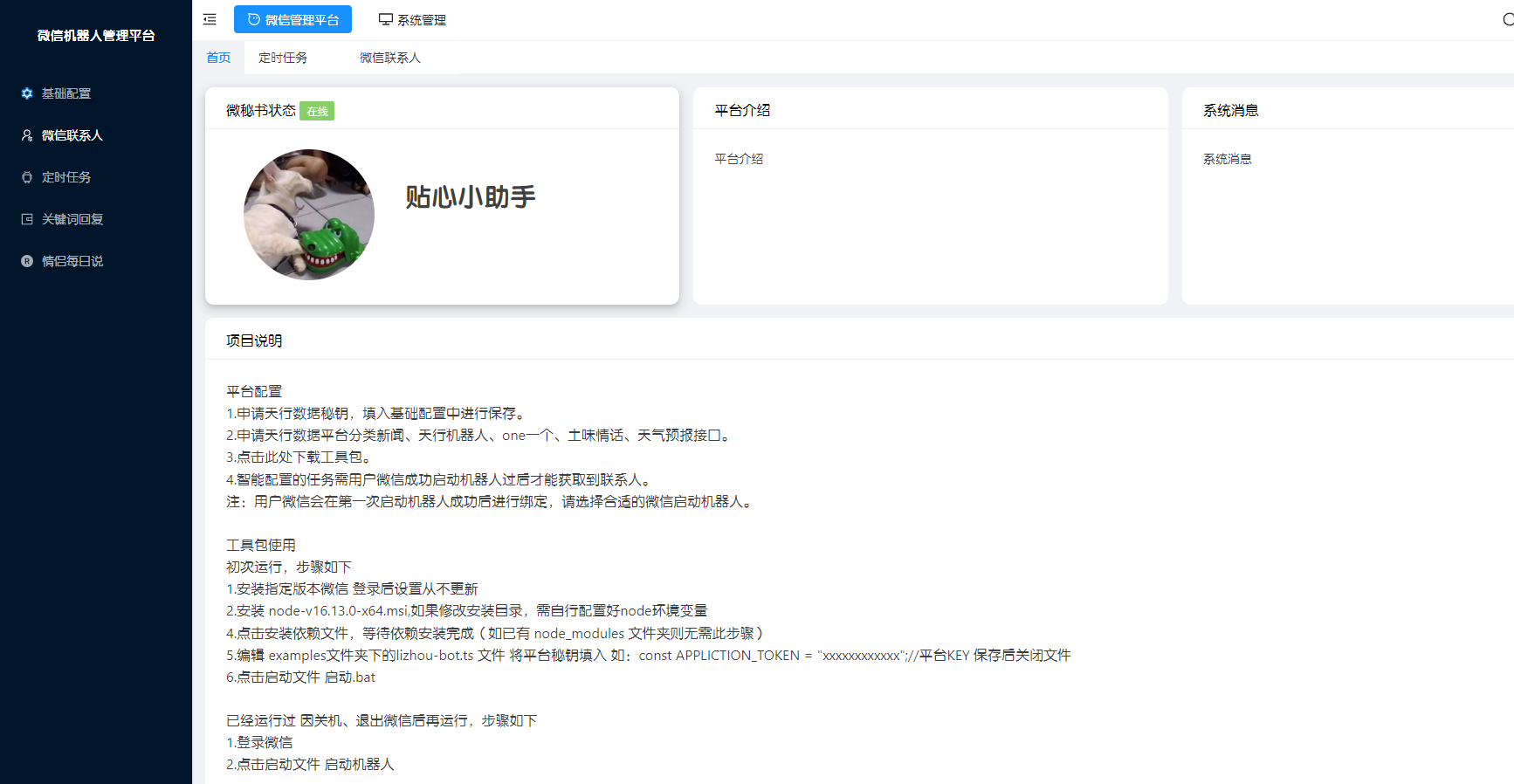
- web實時查看小助手線上狀態
- 智能陪聊:使用天行機器人api,實現智能機器人對話
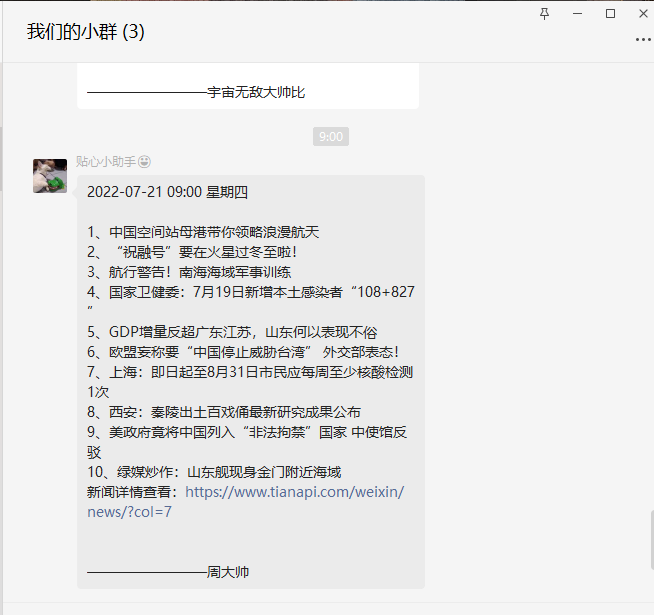
- 定時任務:可以動態配置定時任務給好友或者群發送消息(自定義內容、新聞咨詢、故事大全、笑話大全、土味情話)
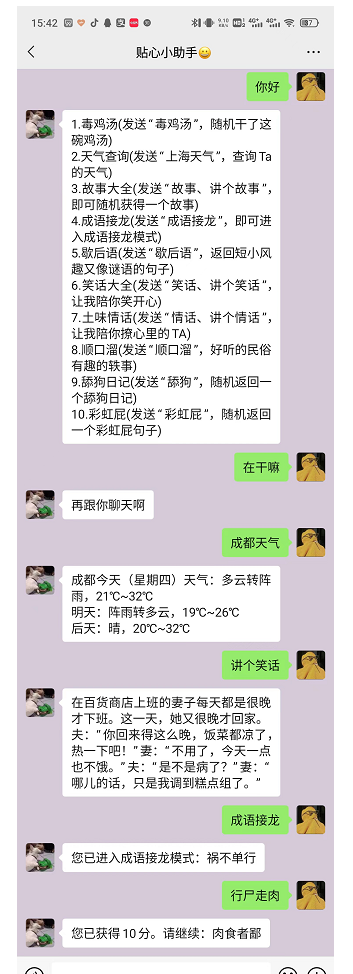
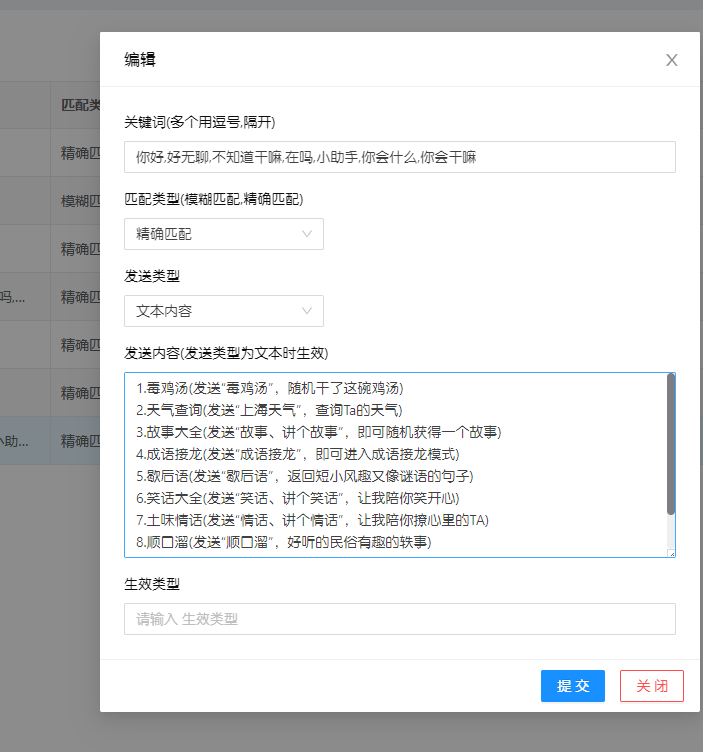
- 關鍵字回覆:當機器人收到群消息,或者好友消息後可以根據配置的關鍵詞自動回覆
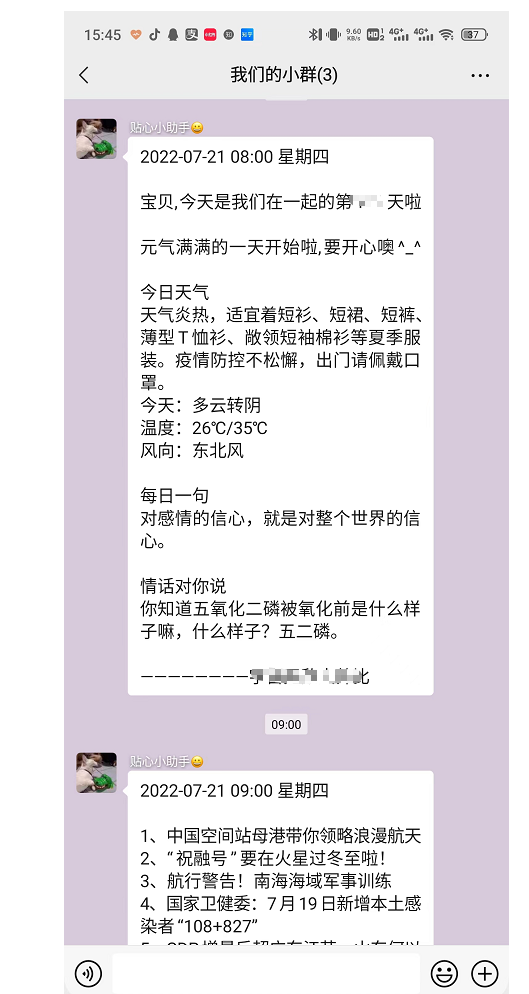
- 情侶每日說:定時給女朋友發送每日天氣提醒,以及每日一句
功能展示
聯繫人

web實時查看小助手線上狀態

智能機器人對話

定時任務

關鍵字回覆

情侶每日說