繼續更新移動端的一個佈局,這也是經典中的經典,當初只知道個rem和vwvh適配,其實這裡面還有很多的門道不只是一個適配這麼簡單 一.前置 1.背景縮放 我們都知道做移動端,給的圖都是二倍圖,你拿來用直接縮減一半,這樣在手機上顯示出來也會很清晰 那麼我們背景圖片怎麼來進行縮放呢 ==推薦一個多倍圖切圖 ...
繼續更新移動端的一個佈局,這也是經典中的經典,當初只知道個rem和vwvh適配,其實這裡面還有很多的門道不只是一個適配這麼簡單
一.前置
1.背景縮放
我們都知道做移動端,給的圖都是二倍圖,你拿來用直接縮減一半,這樣在手機上顯示出來也會很清晰
那麼我們背景圖片怎麼來進行縮放呢
推薦一個多倍圖切圖神奇 cutterman
background-size除了cover contain還可以輸入px和百分比
原尺寸100px

二.移動開發
1.主流方案

-
單獨製作頁面

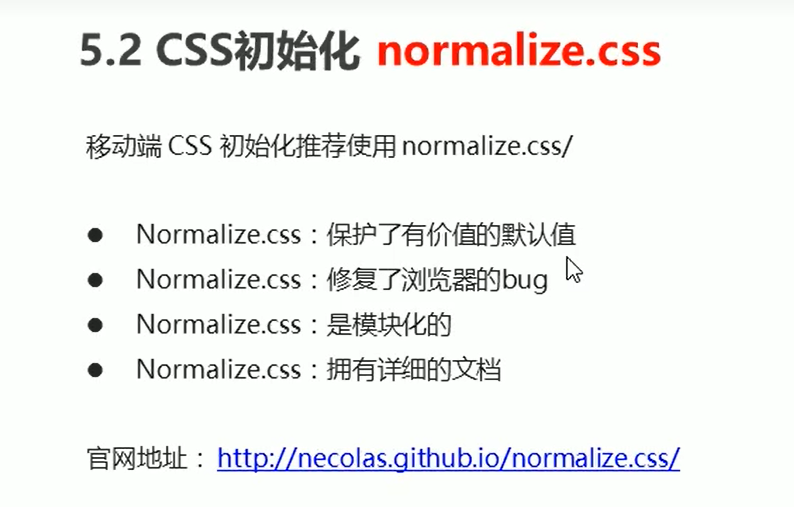
2.移動端解決方案
註意初始化的css文件可以直接下載normalize.css

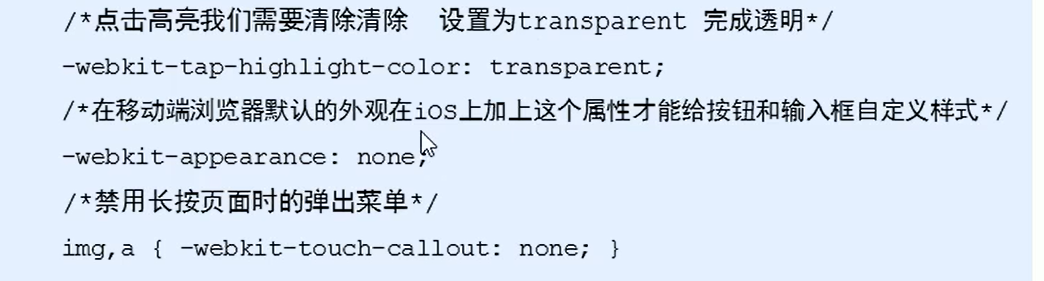
特殊樣式

3.佈局方案

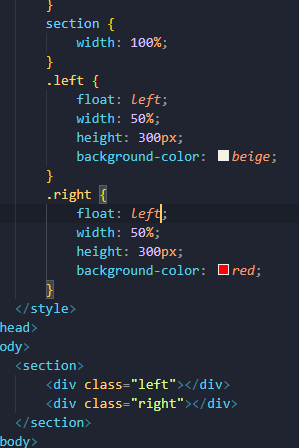
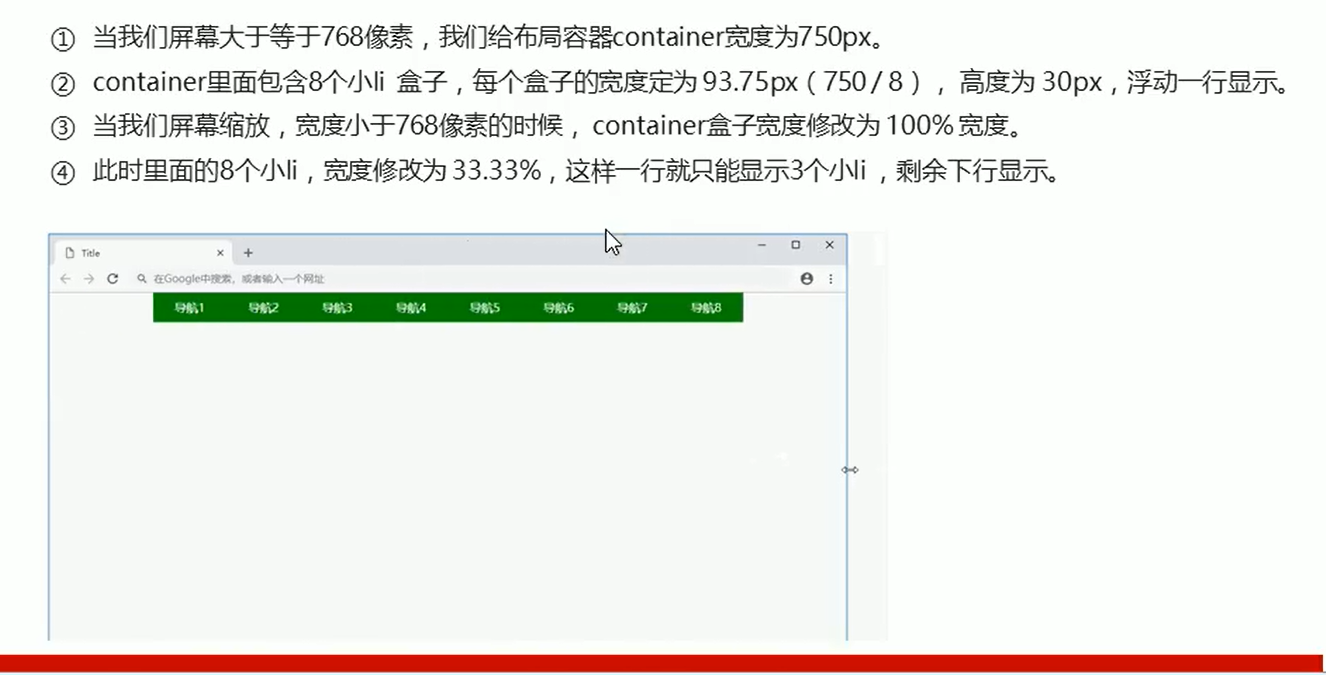
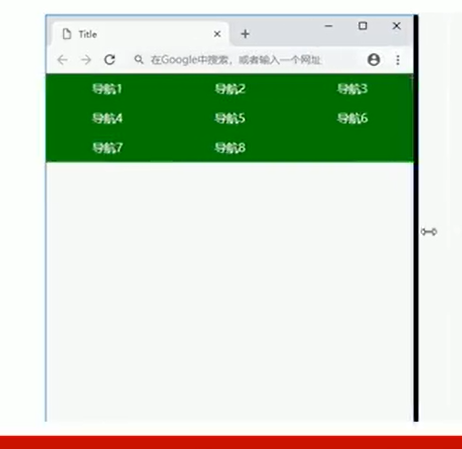
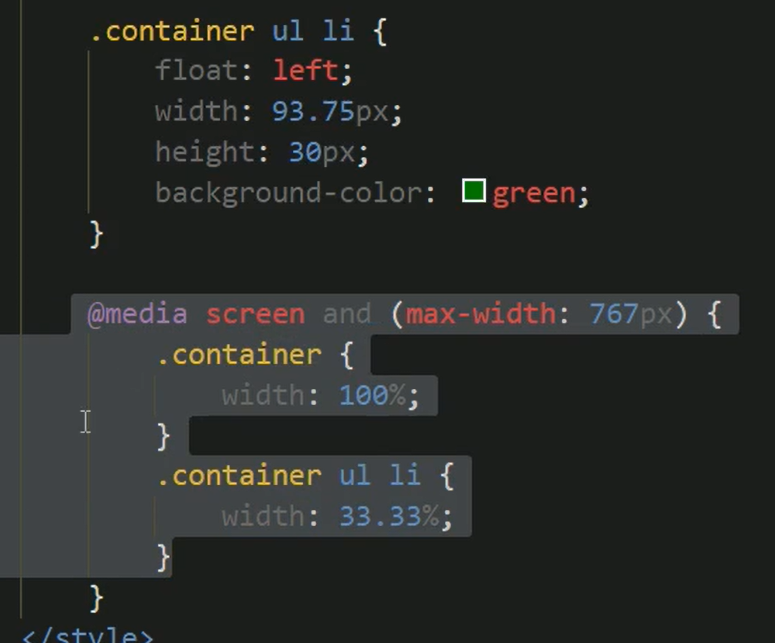
1.流式佈局
也就是百分比佈局,寬度百分比,高度固定

但是有個bug,就是這個佈局如果屏幕縮減到一定寬度,可能會導致佈局錯亂
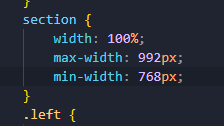
所以一般會搭配max-width或者min-width來使用
整個盒子小於等於992,大於等於768是正常自適應範圍,超過這兩個區間不再自適應就停到那個狀態

項目:(京東)
-
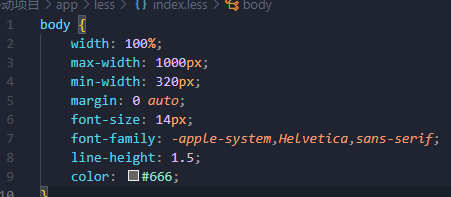
由於下麵的佈局都是占滿屏幕所以可以直接給body設置wid100% 但是限制一個範圍,320是現在手機最小解析度,max-width1000,參考京東手機端官網

-
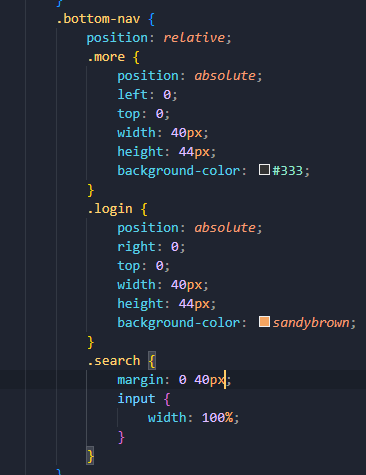
這個部分用到了三欄佈局因為中間是自適應的

通過定位來做


-
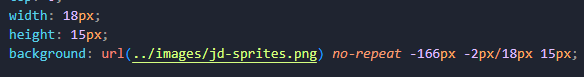
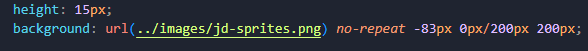
註意二倍精靈圖並不能想這樣做

因為這樣後面的background-size是基於整張背景圖的來
精靈圖的二倍圖應該把我們取到的坐標除以2,同時size應該為精靈圖除以2的寬高

2.flex佈局
-
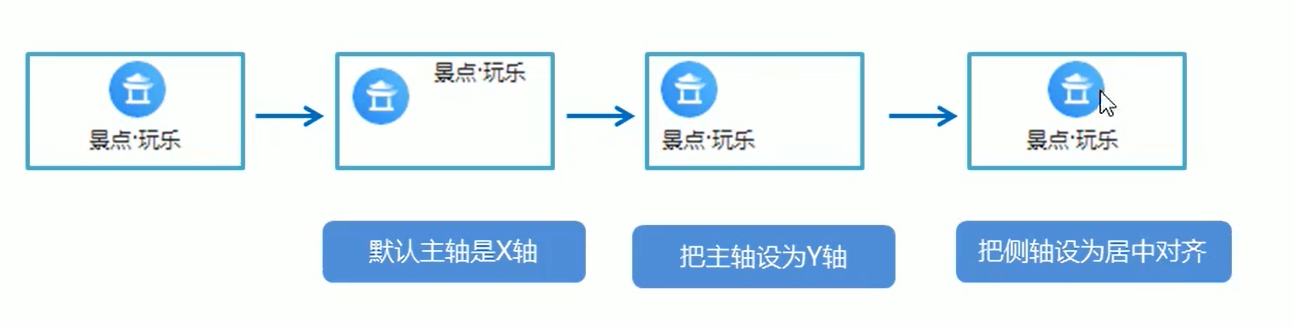
這樣一個導航解決思路 雙重flex



-
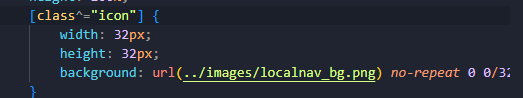
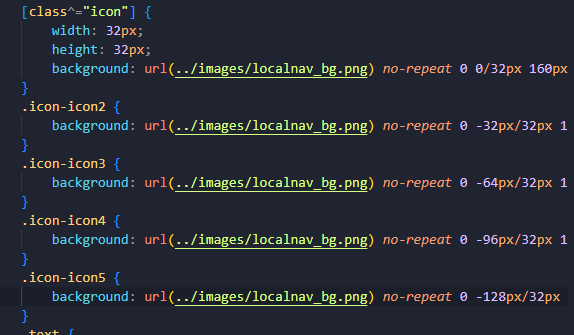
如果要換背景圖,或者就是統一寫一個樣式,後面有一些自己的單獨樣式可以這樣來寫
這個點方便在只用寫一個類名,而且類名都是不同的

重點在選擇器,用到屬性選擇器,而且類似於正則,表示以什麼開頭的屬性

這是一個公共屬性然後自己有自己的背景就可以單獨去添加

3.rem+less+媒體查詢適配
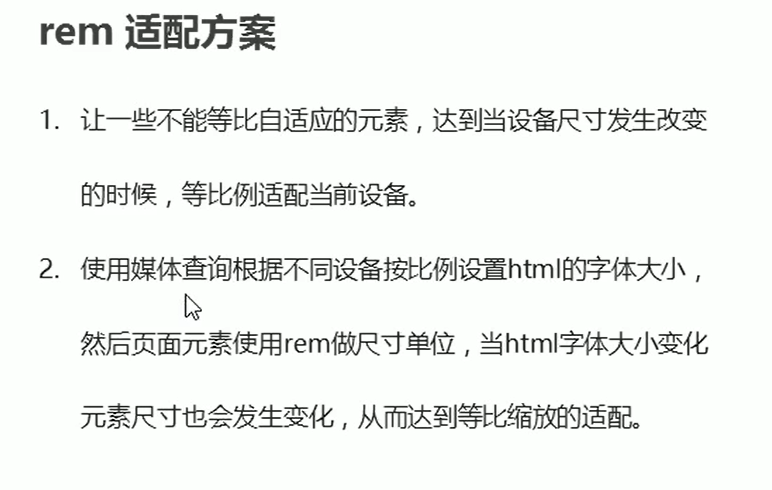
前面流式佈局和flex佈局不能讓文字大小隨著屏幕變化而變化,而且高度都是固定不能自適應

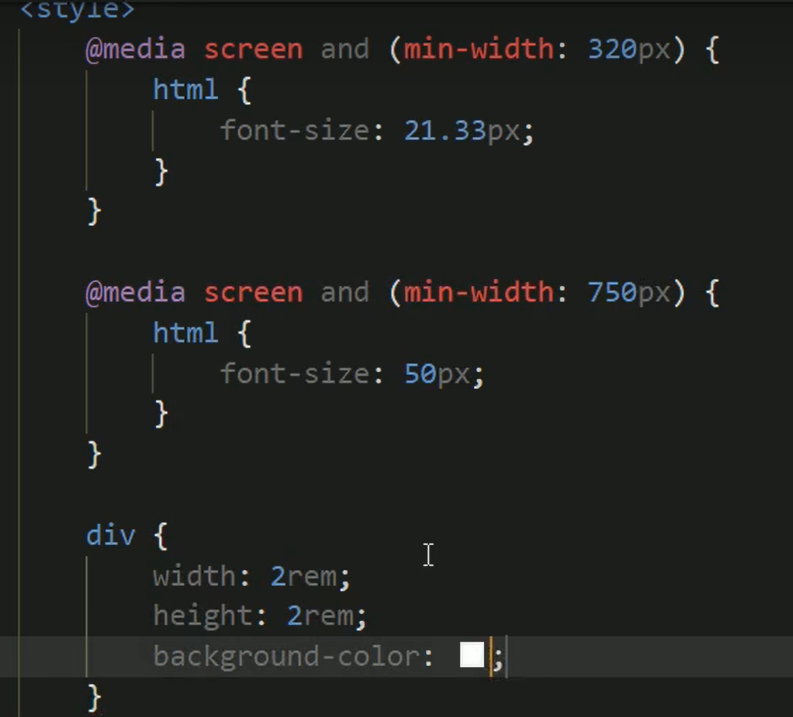
首先是媒體查詢方案,就是通過媒體查詢去設置不同寬度的fontsize大小

-
方案一:
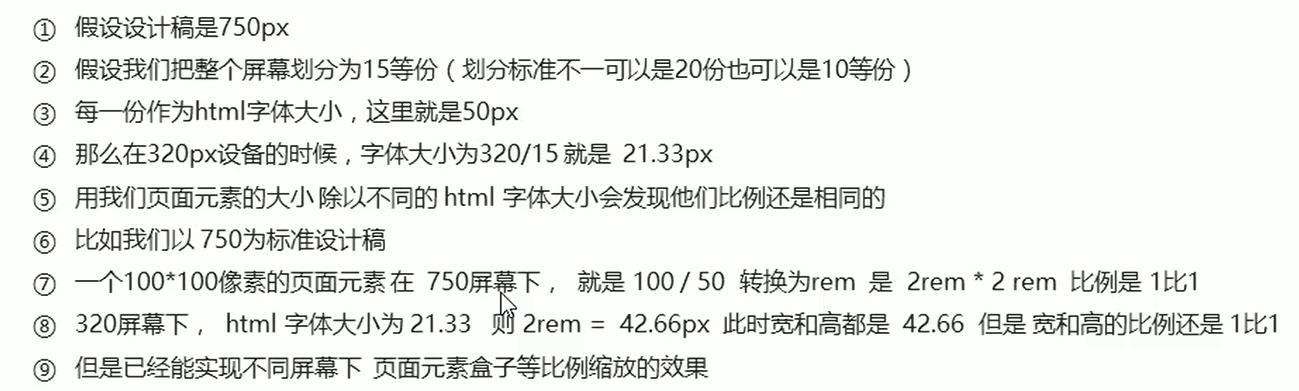
rem是可以自適應的所以做一套即可,剩下的屏幕會自己去適應


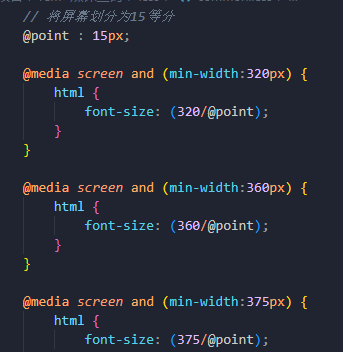
首先我們需要寫一個公共樣式裡面裝我們對於各個屏幕設置的媒體查詢

該模式下區別於flex和百分比,可以直接將寬度設置為rem

該佈局方案只是涉及單位用到這些,但是佈局還是要用到flex或者float
4.rem+flexible
現在就只需要按照設計稿做一份,剩下的屏幕適配媒體查詢就不用寫了
vscode插件cssrem,可以自動將px轉化為rem,直接寫px值即可
但是他預設的html字體大小為16px
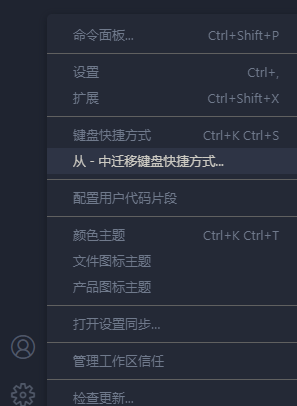
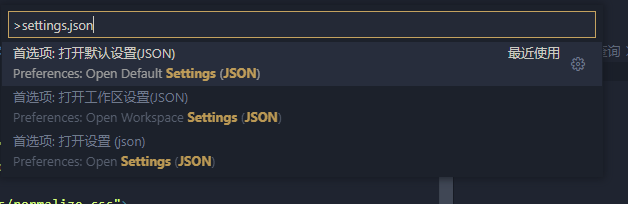
要修改的話打開vscode設置,命令面板搜索settings.json

打開預設設置

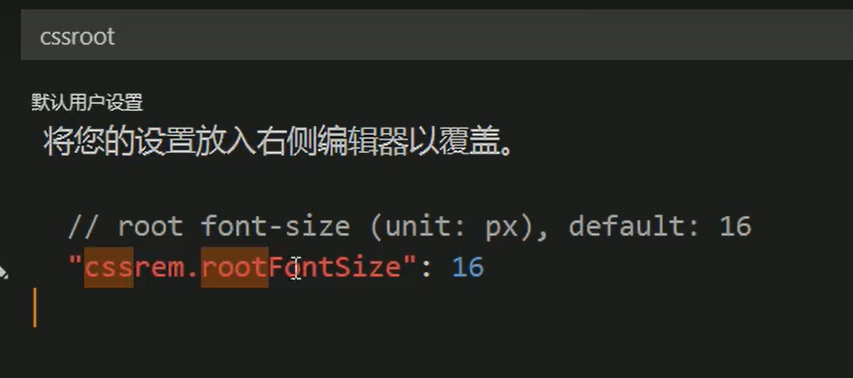
搜索cssroot將其修改為你設計稿的html字體大小

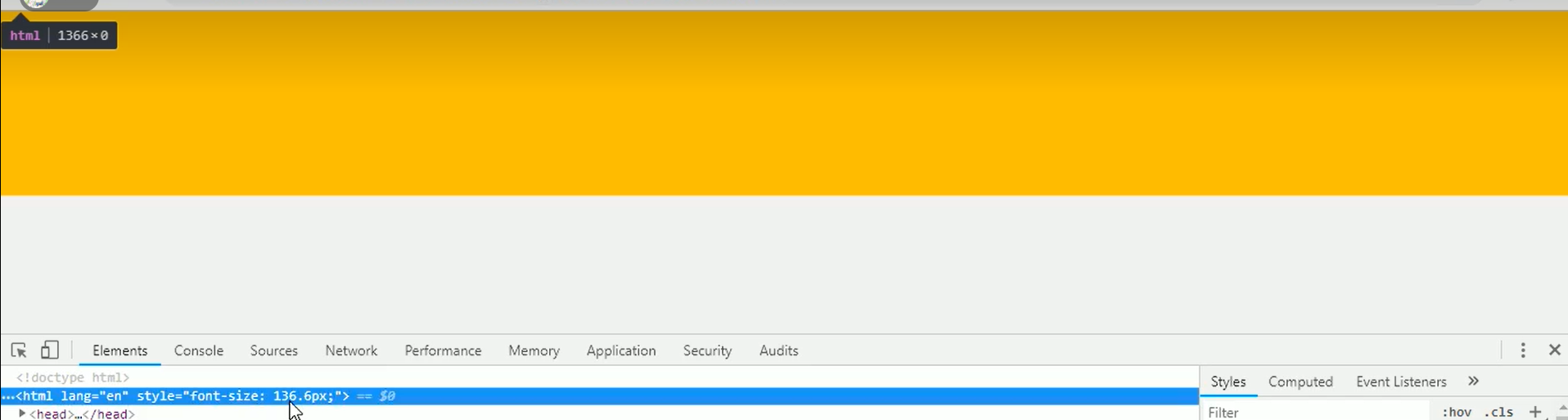
做移動端,如果電腦查看用flexible去做適配會有問題,會超大,這個時候要限制它的大小要配合媒體查詢來做

註意important

5.響應式佈局(媒體查詢)



6.響應式佈局(bootstrap)
4.總結
先考慮是單獨給移動端一個網址還是響應式一個網址既可以移動端又可以pc端

然後選擇佈局方式

完全可以選擇一種,然後其他也可以用的混合開發



