本文介紹 點贊 + 關註 + 收藏 = 學會了 有前端開發經驗或者用過 node 的開發者應該知道,如果需要在本地運行 js 文件,需要通過 node xxx.js 來執行。 但在執行 vue create project-name 創建 Vue 項目時,為什麼命令不是以 node 開頭呢? 這次就 ...
本文介紹
點贊 + 關註 + 收藏 = 學會了
有前端開發經驗或者用過 node 的開發者應該知道,如果需要在本地運行 js 文件,需要通過 node xxx.js 來執行。
但在執行 vue create project-name 創建 Vue 項目時,為什麼命令不是以 node 開頭呢?
這次就來淺淺的探討一下,這條命令為什麼 “不需要” 使用 node 來執行。
本文的運行環境
- 操作系統:win11
- node版本:17.6
- nvm版本:1.1.9
由於我日常工作原因,需要使用 nvm 切換 node 版本。
安裝 vue-cli
我預設大家都已經在自己電腦安裝好 node 了,如果沒裝的,請打開 node官網 自行安裝。
在執行 vue create 命令前,先確保電腦已經安裝了 vue-cli。
vue-cli 是創建 Vue 項目的一個腳手架工具, vue-cli 提供了 vue create 等命令。
使用以下命令安裝 vue-cli:
npm install -g @vue/cli
# 或
yarn global add @vue/cli
在裝好 vue-cli 後,執行 vue --version 就可以查看到當前安裝的 vue-cli 的版本。
vue-cli 到底安裝在哪裡了?
不管是使用 npm 還是 yarn 安裝 vue-cli ,都離不開 node。
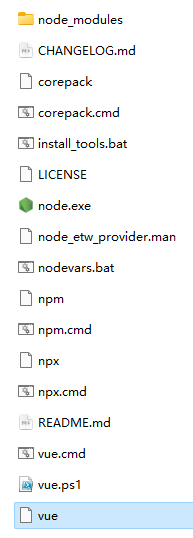
所以我到了 node 的安裝目錄下查看,果然發現了 vue 的身影。

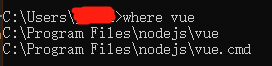
如果不知道 node 裝在哪了,在你安裝完 vue-cli 後,可以用以下命令查看 vue-cli 的位置
# windows用戶
where vue
# mac用戶
which vue

打開 vue 文件看了下,裡面的內容如下
#!/bin/sh
basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')")
case `uname` in
*CYGWIN*|*MINGW*|*MSYS*) basedir=`cygpath -w "$basedir"`;;
esac
if [ -x "$basedir/node" ]; then
exec "$basedir/node" "$basedir/node_modules/@vue/cli/bin/vue.js" "$@"
else
exec node "$basedir/node_modules/@vue/cli/bin/vue.js" "$@"
fi
發現了一條比較刺眼的路徑
$basedir/node_modules/@vue/cli/bin/vue.js
$basedir 表示文件所在的目錄。
可以看出 \nodejs 目錄下的 vue 文件只是一個軟鏈接,它指向 /node_modules/@vue/cli/bin/vue.js。
於是我順藤摸瓜,進入了 /node_modules/@vue/cli/bin/ 目錄,發現了 vue.js 文件。
這個文件有200多行代碼,裡面有詳細配置 vue-cli 的各種指令和配置項。
但本文目的是解開為什麼 “不需要” 使用 node 就可以執行 js 文件。所以在本篇不打算深入講解裡面的各項配置。
我們只需看該文件的第一行。
#!/usr/bin/env node
#!/usr/bin/env 的意思是找到當前系統的全局環境,然後再加上 node 。
整句的意思是:在全局找到環境變數中 node ,然後通過 node 來執行該文件。
Hello World
整理一下前面的講解,我們是不是就有能力弄一個 “不需要” 使用 node 就能執行的文件出來了?
- 軟鏈接,在全局環境中添加一個可執行的js文件。
- 使用
#!/usr/bin/env node調用環境變數中的node來執行自身。
第二個條件其實就是在 js 文件的頭部添加一句話。註意,必須是文件的第一行!
那麼如何給文件添加個軟鏈接呢?
百度了一下,使用 ln -s 命令就行了 (windows 用戶建議使用 Git Bash執行命令)。
ln -s 文件路徑 命令名
我在 D盤 創建 test.js,內容如下:
#!/usr/bin/env node
console.log('Hello World')
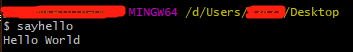
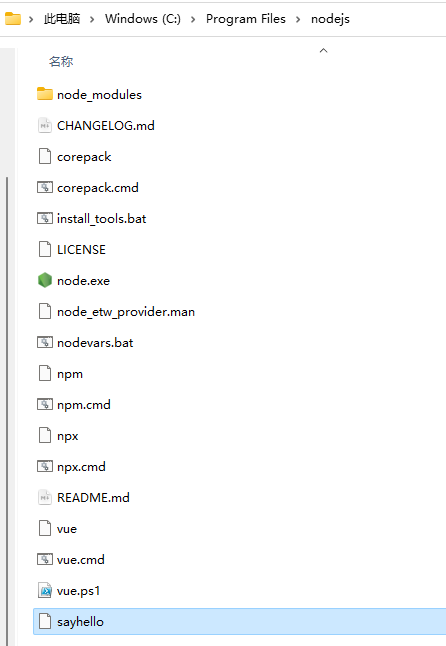
然後進入 node 根目錄,使用以下命令創建鏈接(我在這使用 sayhello 這個命令,你可以自定義的)
ln -s D:/test.js sayhello
之後在 node 根目錄下就會出現 sayhello 文件(沒有尾碼的)

此時,使用 Git Bash 在任何位置都可以直接使用 sayhello 命令了。