黑夜模式 作為一個前端學習者,自然懂得黑夜模式的重要性,可惜主題原生未提供,那就自己弄吧 個人博客作為效果參考:https://jieniyou.github.io/ 設置基礎樣式 參考其他優秀產品的黑夜模式,得出共性: 那就是黑夜模式的背景一般不會是純黑(#000);而是淡黑色,字體也不是純白(# ...
jQuery datatable 表頭表體生成滾動條
一、場景介紹
在實際開發工作中,前端會使用“jQuery datatable” 表格插件來做數據的展示,但是遇到如下2種場景就很難受了
(1) 數據列 過多的情況下:表格的列標題(如圖一);
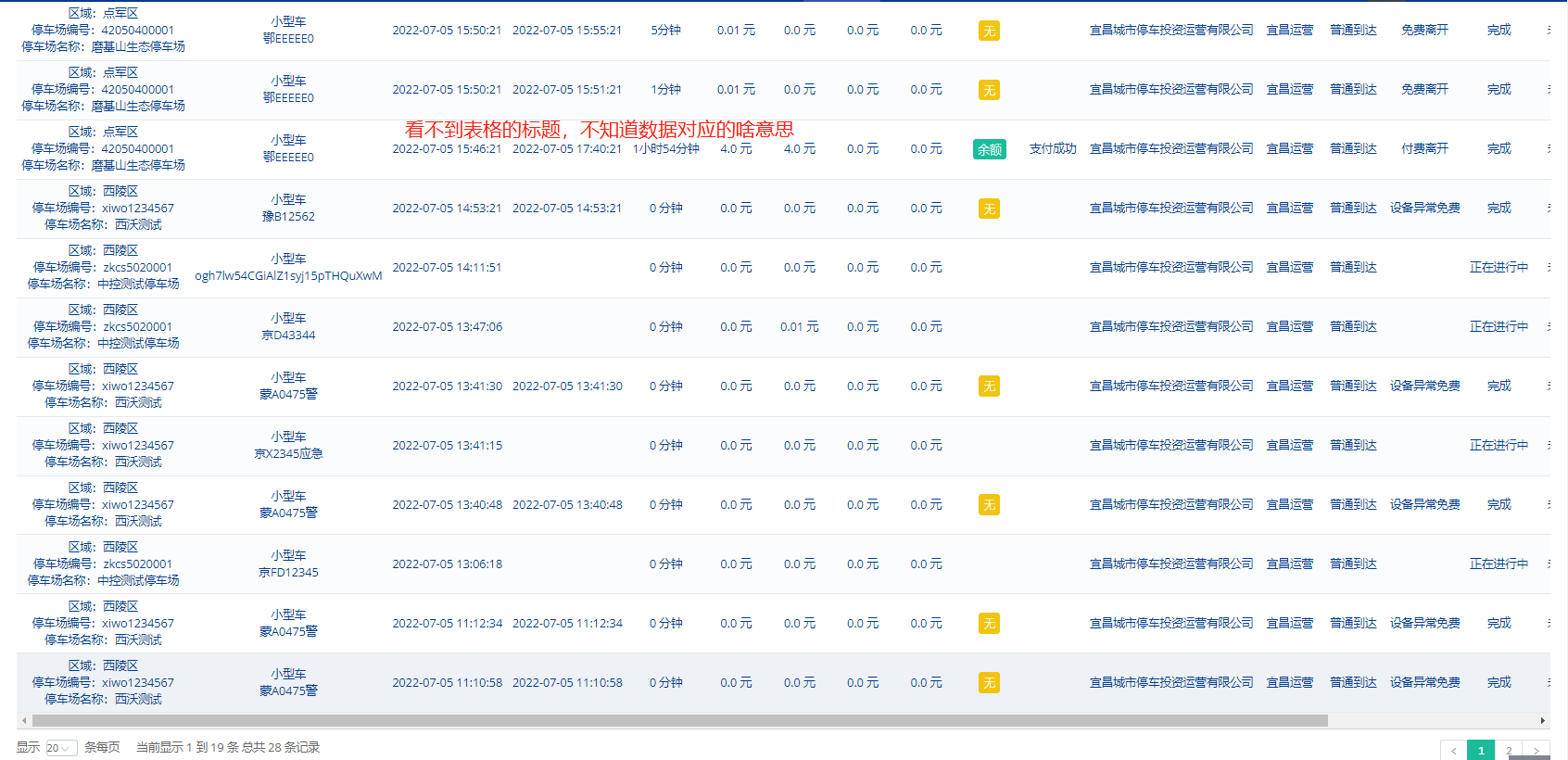
(2)數據過多 :頁面會自動生成垂直方向的滾動條,當數據滾動到頁面偏下一點,就看不到表頭,無法清晰的區分這些數據是啥作用(如圖二),因此需要做類似 Excel,東京窗體的功能;


二、解決方案
-
針對圖一 的場景:數據列過多
(1)表頭名稱,禁止自動換行
<table class="table table-striped table-bordered table-hover" id="sample_4" style="white-space: nowrap; ">
給
標簽,加上禁止自動換行的樣式:style="white-space: nowrap; (2)給表格加上X軸方向的滾動條,添加如下配置
"scrollX": "auto" // 開啟X軸方向的滾動條
(3)最終效果展示

-
針對圖二 的場景:數據過多
(1)給表格加上Y軸方向的滾動條,同時固定表頭,添加如下配置
//表頭固定
"fixedHeader": true,
"scrollX": "auto",
"scrollY": "500px",
"scrollCollapse": true,
(2)最終效果展示




