持續創作,加速成長!這是我參與「掘金日新計劃 · 6 月更文挑戰」的第23天,點擊查看活動詳情 本文簡介 點贊 + 關註 + 收藏 = 學會了 在我年輕時做過的開發中,毛玻璃應用得最廣是在複雜的背景圖上。 如果你希望在一個複雜的背景上添加文字,文字能清晰展示,並儘可能的保留原背景的話,使用毛玻璃的效 ...
持續創作,加速成長!這是我參與「掘金日新計劃 · 6 月更文挑戰」的第23天,點擊查看活動詳情
本文簡介
點贊 + 關註 + 收藏 = 學會了
在我年輕時做過的開發中,毛玻璃應用得最廣是在複雜的背景圖上。
如果你希望在一個複雜的背景上添加文字,文字能清晰展示,並儘可能的保留原背景的話,使用毛玻璃的效果去處理是非常合適的。

本文主要講解背景毛玻璃效果,也會講講文字如何做出模糊效果。
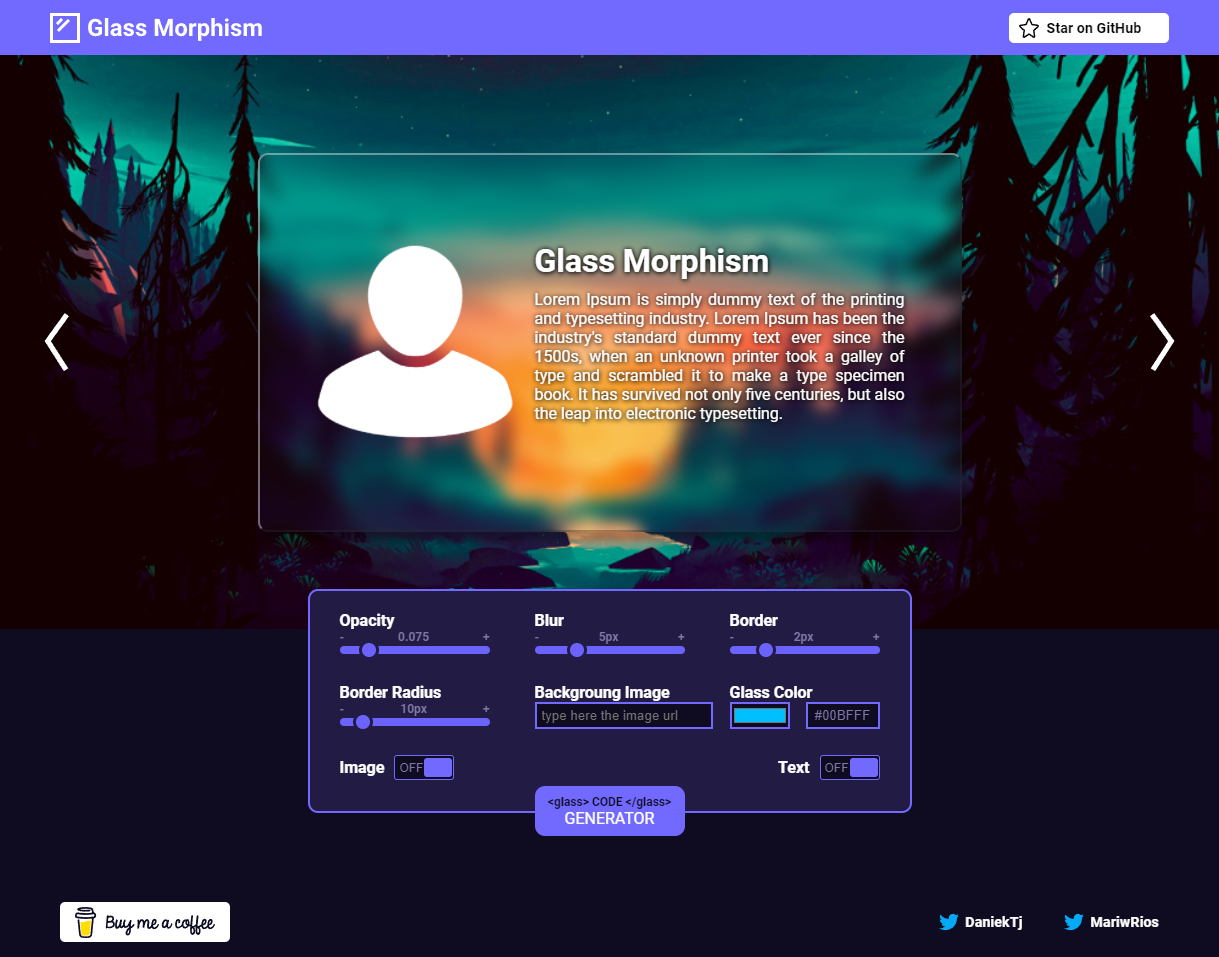
如果你懶得寫代碼,也可以使用 《這18個網站能讓你的頁面背景炫酷起來》 裡面提到的 Glass Morphism 網站直接生成毛玻璃效果。

背景圖毛玻璃
在 PhotoShop 中,毛玻璃主要使用 高斯模糊 和 羽化 。說白了就是模糊。
在 CSS 中,想要實現模糊效果,可以使用 濾鏡 。背景通常設置成黑色、灰色或者白色,然後再設置一下背景的不透明度就能實現一個簡單的毛玻璃效果。
要實現模糊,我使用的是 backdrop-filter: blur(); 。

<style>
.box {
width: 700px;
height: 700px;
display: flex;
justify-content: center;
align-items: center;
background: url('http://k21vin.gitee.io/front-end-data-visualization/assets/bg01.13dfb262.jpg');
background-size: 100%;
background-position: center;
}
.frosted__glass {
width: 80%;
height: 40%;
border-radius: 40px;
display: flex;
justify-content: center;
align-items: center;
font-size: 60px;
letter-spacing: 0.5em;
backdrop-filter: blur(20px);
color: #fff;
box-shadow: 0 0 30px 10px rgba(0, 0, 0, .3);
}
</style>
<div class="box">
<div class="frosted__glass">毛玻璃</div>
</div>
上面的代碼中,backdrop-filter: blur(20px); 是重點。有了它就實現了毛玻璃的基本效果。
最後加上 box-shadow: 0 0 30px 10px rgba(0, 0, 0, .3); 讓毛玻璃與背景之間產生一點陰影,看起來會更自然。
文字毛玻璃

文字版的毛玻璃效果其實也是一個模糊效果。
這個案例是滑鼠移入文字時,文字變清晰;滑鼠移出後變模糊。也是 純CSS 可以做出來的。
重點是 text-shadow 的使用
<style>
div {
color: rgba(0, 0, 0, 0);
text-shadow: 0 0 10px #000;
cursor: default;
transition: color 0.3s ease, text-shadow 0.3s ease;
}
div:hover {
color: rgba(0, 0, 0, 1);
text-shadow: none;
}
</style>
<div>毛玻璃</div>
代碼倉庫
如果你對前端可視化方面感興趣,我也提供了很多 demo 給你複製粘貼。
如果你對 Fabric.js 這個 Canvas 的老字型大小庫感興趣的話,也可以看看我整理出來的 Demo。
歡迎 Star
推薦閱讀


