springboot項目上傳存儲圖片到七牛雲伺服器 問題描述: 當圖片存在本地時會出現卡頓的現象。比如一篇圖文混排的文章,如果圖片沒有載入完,可能整個文章都顯示不出來,因為它們都是用的同一個伺服器。 但是如果把圖片單獨拿出來放在雲伺服器上進行載入,這樣圖片的載入和文字的載入互不幹擾,就可以優化這個問 ...
springboot項目上傳存儲圖片到七牛雲伺服器
問題描述:
當圖片存在本地時會出現卡頓的現象。比如一篇圖文混排的文章,如果圖片沒有載入完,可能整個文章都顯示不出來,因為它們都是用的同一個伺服器。
但是如果把圖片單獨拿出來放在雲伺服器上進行載入,這樣圖片的載入和文字的載入互不幹擾,就可以優化這個問題。
- 首先要到七牛雲官網註冊賬號並登陸
這是官網:https://www.qiniu.com/
-
登錄之後在右上角找到【控制台】選項,第一次進入的話是沒有存儲空間的,所以需要新建一個存儲空間。
-
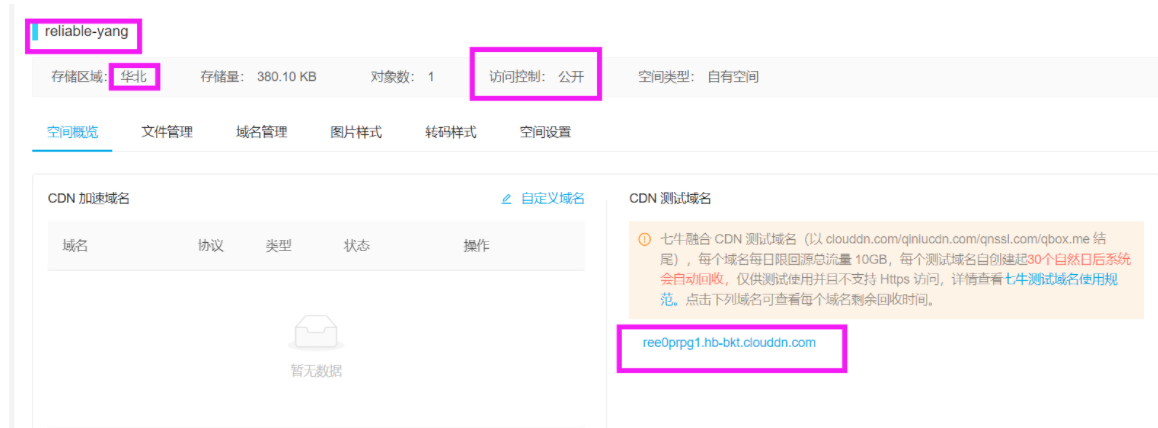
創建完畢之後,你可以看到下麵這樣的界面:

單擊空間名稱可以進入到空間詳情頁面,這裡面記錄了存儲空間的詳細信息。

-
要註意如上圖所示的這幾個地方:- 左上角的名字就是你存儲空間的名字【對應下麵 utils 代碼中的 bucket 變數的值,這個值需要改成你自己設置的存儲空間名字】
- 存儲區域需要註意,我選擇的是華北【在 utils 代碼中對應 Configuration cfg = new Configuration(Region.huabei()); 這個部分,需要把Region對象的配置類指定為你選擇的區域】
- 訪問控制需要設置為公開
- 右下角是公開訪問的功能變數名稱
一、controller
@RestController
@RequestMapping("upload")
public class UploadController {
@Autowired
private QiniuUtils qiniuUtils;
@PostMapping
public Result upload(@RequestParam("image") MultipartFile file){
String fileName = UUID.randomUUID().toString() + "." + StringUtils.substringAfterLast(file.getOriginalFilename(), ".");
boolean upload = qiniuUtils.upload(file, fileName);
if (upload){
return Result.success(QiniuUtils.url + fileName);
}
return Result.fail(7777,"上傳失敗");
}
}
二、utils
@Component
public class QiniuUtils {
public static final String url = "【放你自己的網址】";
@Value("${qiniu.accessKey}")
private String accessKey;
@Value("${qiniu.accessSecretKey}")
private String accessSecretKey;
public boolean upload(MultipartFile file, String fileName){
//構造一個帶指定 Region 對象的配置類
Configuration cfg = new Configuration(Region.huabei());
//...其他參數參考類註釋
UploadManager uploadManager = new UploadManager(cfg);
//...生成上傳憑證,然後準備上傳
String bucket = "【放你自己的存儲空間名】";
//預設不指定key的情況下,以文件內容的hash值作為文件名
try {
byte[] uploadBytes = file.getBytes();
Auth auth = Auth.create(accessKey, accessSecretKey);
String upToken = auth.uploadToken(bucket);
Response response = uploadManager.put(uploadBytes, fileName, upToken);
//解析上傳成功的結果
DefaultPutRet putRet = JSON.parseObject(response.bodyString(), DefaultPutRet.class);
return true;
} catch (Exception ex) {
ex.printStackTrace();
}
return false;
}
}
三、properties
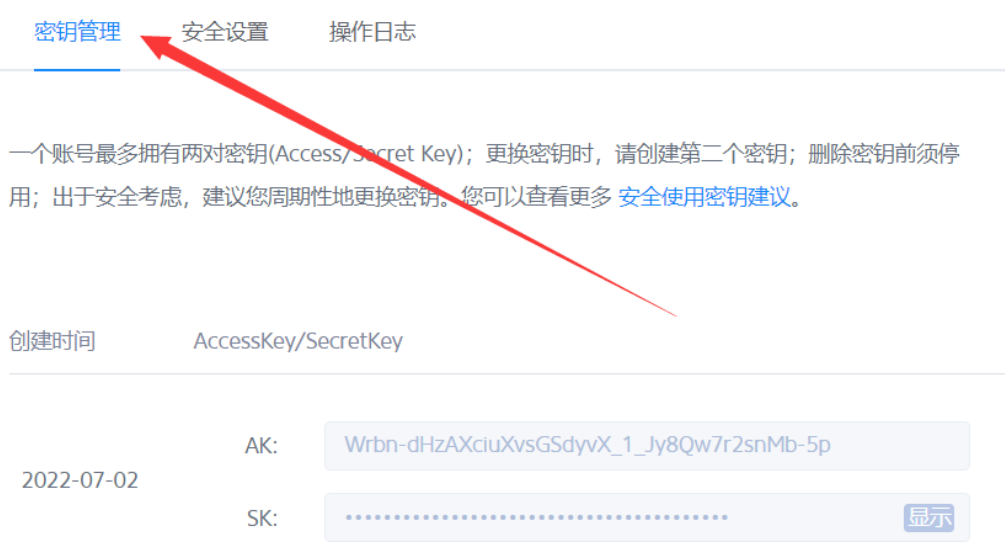
qiniu.accessKey=[填你的密碼]
qiniu.accessSecretKey=[填你的秘鑰]
# 上面兩個的值在七牛雲伺服器的空間管理那裡找得到
## 上傳文件總的最大值
spring.servlet.multipart.max-request-size=70MB
## 單個文件的最大值
spring.servlet.multipart.max-file-size=17MB
秘鑰可以在如下圖的位置獲取:


三、實現流程
簡單說一下實現的過程是怎樣的:
首先由客戶端向伺服器發起一個請求,這個文件的內容被MultipartFile file 作為參數傳遞到controller中。
然後使用下麵的方式生成一個新的文件名
String fileName = UUID.randomUUID().toString() + "." + StringUtils.substringAfterLast(file.getOriginalFilename(), ".");之後把這個文件名和文件作為兩個參數傳遞給工具類QiniuUtils
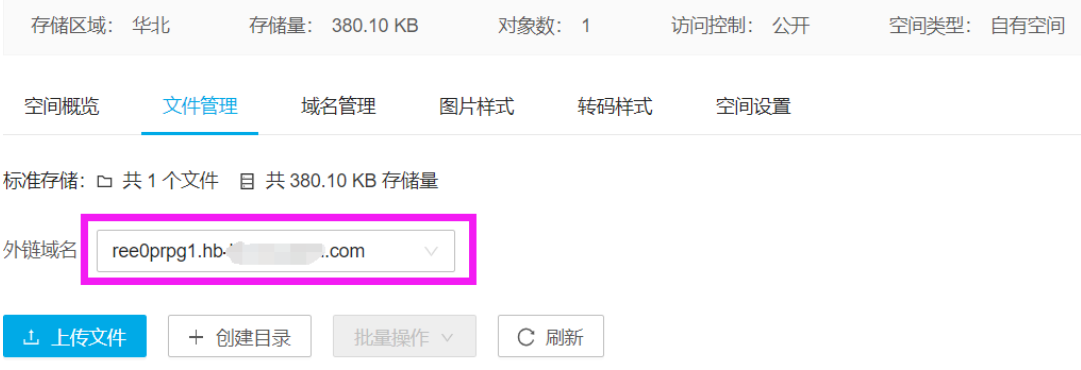
在工具類中的這段代碼需要對應如下圖所示的網址【切記末尾一定要帶斜杠 / 】
public static final String url = "http://+ [下圖所示的那段鏈接] +/";
utils中的這段代碼需要的兩個值,一定要在application.properties中配置上,不然識別不到!
@Value("${qiniu.accessKey}") private String accessKey; @Value("${qiniu.accessSecretKey}") private String accessSecretKey;最後在controller中返回拼接好的圖片訪問鏈接就大功告成了!
return Result.success(QiniuUtils.url + fileName);
好看請贊,養成習慣 :)
本文來自博客園,作者:靠譜楊,轉載請註明原文鏈接:https://www.cnblogs.com/rainbow-1/p/16441467.html