效果展示 思路分析 層級思路 從展示的效果可以猜到這個效果由3層文字組成。 錶面一層黑色文字 中間一層白色文字 最低的一層是斑馬條紋文字 要實現多層文字,我首先想到的是文字投影 text-shadow ,但通常 text-shadow 只能投個純色出來。 於是思路要改一下,黑色和白色層是投影,斑馬條 ...
效果展示

思路分析
層級思路
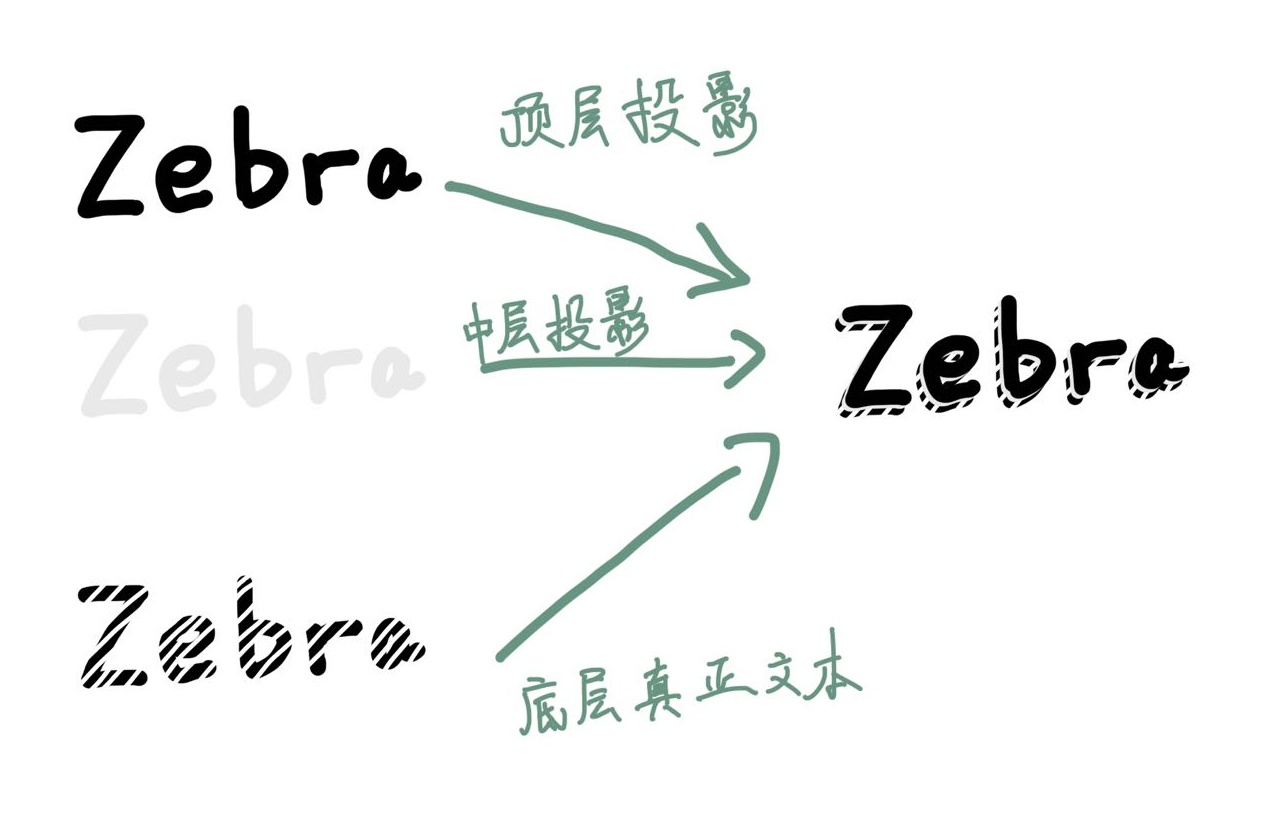
從展示的效果可以猜到這個效果由3層文字組成。
- 錶面一層黑色文字
- 中間一層白色文字
- 最低的一層是斑馬條紋文字
要實現多層文字,我首先想到的是文字投影 text-shadow ,但通常 text-shadow 只能投個純色出來。
於是思路要改一下,黑色和白色層是投影,斑馬條紋是真正的文字本身。

斑馬紋思路
看到這種條紋效果,我想到了背景圖漸變。
- 直接使用圖片實現斑馬紋路
- 使用
background-image里的線性漸變linear-gradient
第一種思路不推薦,因為作為一個有追求的前端能不使用圖片就儘量別使用圖片!
漸變紋路的想法確定後,就可以使用 background-clip: text 規定背景圖案渲染到文本中。
這個方法經常用來做文字特效。
要將背景渲染到文本中還需要把文字原本的顏色設置成透明,這樣才能把背景圖案顯示出來。
color: transparent;
-webkit-text-fill-color: transparent;
-webkit-text-fill-color 是用來指定文字填充顏色,如果同時出現 -webkit-text-fill-color 和 color,-webkit-text-fill-color 將覆蓋 color 的顏色。
但 -webkit-text-fill-color 並不是標準屬性,這裡之所以這樣寫,是因為怕 color 被其他更高權重的規則覆蓋了。
編碼
<template>
<div class="zebra__shadow__text">Zebra</div>
</template>
<style>
.zebra__shadow__text {
font-size: 100px; /* 文字大點,效果更明顯 */
font-weight: bold; /* 文字粗點,這樣效果更明顯 */
color: transparent; /* 設置文字填充顏色為透明,這樣可以把背景顯示出來 */
-webkit-text-fill-color: transparent; /* 使用一個非標準的方法覆蓋文字填充顏色,以防color被其他代碼覆蓋 */
text-shadow: 6px -6px #000, 4px -4px #fff; /* 設置頂層黑色投影和中層白色投影 */
background-image: linear-gradient(135deg, #fff 0%, #fff 25%, #000 25%, #000 50%, #fff 50%, #fff 75%, #000 75%, #000 100%); /* 使用 #fff 和 #000 畫出條紋效果,並傾斜135度 */
background-size: 6px 6px; /* 背景圖大小,控制斑馬紋的粗細 */
background-repeat: repeat; /* 不斷重覆渲染背景圖 */
-webkit-background-clip: text; /* 將背景渲染到文本中(相容性寫法) */
background-clip: text; /* 將背景渲染到文本中 */
}
</style>
推薦
點贊 + 關註 + 收藏 = 學會了


