目錄 一.簡介 二.效果演示 三.源碼下載 四.猜你喜歡 零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 基礎 零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 轉場 零基礎 O ...
目錄
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 基礎
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 轉場
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 特效
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 函數
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES GPUImage 使用
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES GLSL 編程
一.簡介
GPUImage 共 125 個濾鏡, 分為四類
1、Color adjustments : 31 filters , 顏色處理相關
2、Image processing : 40 filters , 圖像處理相關.
3、Blending modes : 29 filters , 混合模式相關.
4、Visual effects : 25 filters , 視覺效果相關.
**GPUImagePolkaDotFilter** 屬於 GPUImage 圖像視覺效果相關,用來處理圖像圖像馬賽克圓點效果。shader 源碼如下:
/******************************************************************************************/
//@Author:猿說編程
//@Blog(個人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 圖像馬賽克圓點
//@Time:2022/06/11 06:30
//@Motto:不積跬步無以至千里,不積小流無以成江海,程式人生的精彩需要堅持不懈地積累!
/******************************************************************************************/
#if TARGET_IPHONE_SIMULATOR || TARGET_OS_IPHONE
NSString *const kGPUImagePolkaDotFragmentShaderString = SHADER_STRING
(
varying highp vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
uniform highp float fractionalWidthOfPixel;
uniform highp float aspectRatio;
uniform highp float dotScaling;
void main()
{
highp vec2 sampleDivisor = vec2(fractionalWidthOfPixel, fractionalWidthOfPixel / aspectRatio);
highp vec2 samplePos = textureCoordinate - mod(textureCoordinate, sampleDivisor) + 0.5 * sampleDivisor;
highp vec2 textureCoordinateToUse = vec2(textureCoordinate.x, (textureCoordinate.y * aspectRatio + 0.5 - 0.5 * aspectRatio));
highp vec2 adjustedSamplePos = vec2(samplePos.x, (samplePos.y * aspectRatio + 0.5 - 0.5 * aspectRatio));
highp float distanceFromSamplePoint = distance(adjustedSamplePos, textureCoordinateToUse);
lowp float checkForPresenceWithinDot = step(distanceFromSamplePoint, (fractionalWidthOfPixel * 0.5) * dotScaling);
lowp vec4 inputColor = texture2D(inputImageTexture, samplePos);
gl_FragColor = vec4(inputColor.rgb * checkForPresenceWithinDot, inputColor.a);
}
);
#else
NSString *const kGPUImagePolkaDotFragmentShaderString = SHADER_STRING
(
varying vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
uniform float fractionalWidthOfPixel;
uniform float aspectRatio;
uniform float dotScaling;
void main()
{
vec2 sampleDivisor = vec2(fractionalWidthOfPixel, fractionalWidthOfPixel / aspectRatio);
vec2 samplePos = textureCoordinate - mod(textureCoordinate, sampleDivisor) + 0.5 * sampleDivisor;
vec2 textureCoordinateToUse = vec2(textureCoordinate.x, (textureCoordinate.y * aspectRatio + 0.5 - 0.5 * aspectRatio));
vec2 adjustedSamplePos = vec2(samplePos.x, (samplePos.y * aspectRatio + 0.5 - 0.5 * aspectRatio));
float distanceFromSamplePoint = distance(adjustedSamplePos, textureCoordinateToUse);
float checkForPresenceWithinDot = step(distanceFromSamplePoint, (fractionalWidthOfPixel * 0.5) * dotScaling);
vec4 inputColor = texture2D(inputImageTexture, samplePos);
gl_FragColor = vec4(inputColor.rgb * checkForPresenceWithinDot, inputColor.a);
}
);
#endif
二.效果演示
使用GPUImagePolkaDotFilter 完成圖像馬賽克圓點效果****,原圖如下:

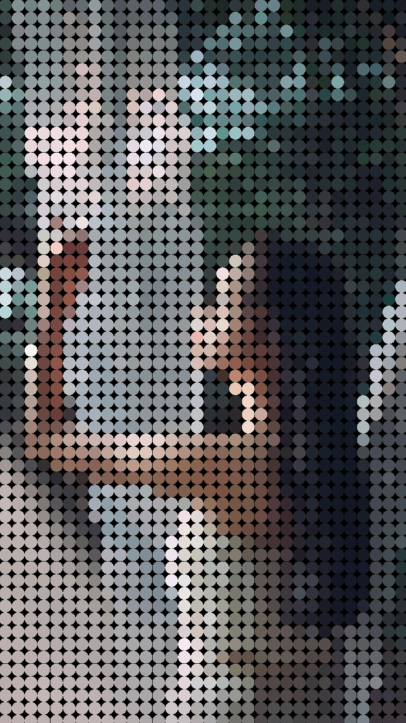
使用GPUImagePolkaDotFilter 完成****圖像馬賽克圓點效果****,效果如下:

三.源碼下載
OpenGL ES Demo 下載地址 : IOS – OpenGL ES 圖像馬賽克圓點 GPUImagePolkaDotFilter

四.猜你喜歡
- IOS – OPenGL ES 設置圖像亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 調節圖像曝光度 GPUImageExposureFilter
- IOS – OpenGL ES 調節圖像對比度 GPUImageContrastFilter
- IOS – OPenGL ES 調節圖像飽和度 GPUImageSaturationFilter
- IOS – OPenGL ES 調節圖像伽馬線 GPUImageGammaFilter
- IOS – OpenGL ES 調節圖像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 調節圖像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 調節圖像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 調節圖像 RGB 通道 GPUImageRGBFilter
- IOS – OpenGL ES 調節圖像不透明度 GPUImageOpacityFilter
- IOS – OpenGL ES 調節圖像陰影 GPUImageHighlightShadowFilter
- IOS – OpenGL ES 調節圖像色彩替換 GPUImageFalseColorFilter
- GPUImage – 色彩直方圖 GPUImageHistogramFilter
- GPUImage – 色彩直方圖 GPUImageHistogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS – OpenGL ES 調節圖像色度 GPUImageHueFilter
- IOS – OpenGL ES 指定顏色摳圖 GPUImageChromaKeyFilter
- IOS – OpenGL ES 調節圖像白平衡/色溫 GPUImageWhiteBalanceFilter
- IOS – OpenGL ES 設置圖像 lookup 濾鏡 GPUImageLookupFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageAmatorkaFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageSoftEleganceFilter
- IOS – OpenGL ES 設置圖像銳化 GPUImageSharpenFilter
- IOS – OpenGL ES 繪製十字 GPUImageCrosshairGenerator
- IOS – OpenGL ES 繪製線條 GPUImageLineGenerator
- IOS – OpenGL ES 設置圖像黑白燥點 GPUImageLocalBinaryPatternFilter
- IOS – OpenGL ES 設置圖像卡通效果(黑色粗線描邊) GPUImageToonFilter
- IOS – OpenGL ES 桑原濾波/水粉畫模糊效果 GPUImageKuwaharaFilter
- IOS – OpenGL ES 黑白馬賽克效果 GPUImageMosaicFilter
- IOS – OpenGL ES 像素化馬賽克效果 GPUImagePixellateFilter
- IOS – OpenGL ES 同心圓像素化馬賽克效果 GPUImagePolarPixel
- IOS – OpenGL ES 黑白網狀效果 GPUImageCrosshatchFilter
- IOS – OpenGL ES 色彩丟失/模糊效果 GPUImageColorPackingFilter
- IOS – OpenGL ES 圖像暈影 GPUImageVignetteFilter
- IOS – OpenGL ES 圖像漩渦 GPUImageSwirlFilter
- IOS – OpenGL ES 圖像魚眼擴散效果 GPUImageBulgeDistortionFilter
- IOS – OpenGL ES 圖像魚眼移動效果 GPUImageBulgeDistortionFilter
- IOS – OpenGL ES 圖像凹面鏡移動效果 GPUImagePinchDistortionFilter
- IOS – OpenGL ES 圖像凹面鏡放大效果 GPUImagePinchDistortionFilter
- IOS – OpenGL ES 圖像哈哈鏡效果 GPUImageStretchDistortionFilter
- IOS – OpenGL ES 圖像水晶球效果 GPUImageGlassSphereFilter
- IOS – OpenGL ES 圖像球形折射 GPUImageSphereRefractionFilter
- IOS – OpenGL ES 圖像色調分離噪點效果 GPUImagePosterizeFilter
- IOS – OpenGL ES 圖像 CGA 色彩濾鏡 GPUImageCGAColorspaceFilter
- IOS – OpenGL ES 圖像柏林噪點/花邊噪點 GPUImagePerlinNoiseFilter
- IOS – OpenGL ES 圖像加亮邊緣 GPUImage3x3ConvolutionFilter
- IOS – OpenGL ES 圖像浮雕 3d 效果 GPUImageEmbossFilter
- IOS – OpenGL ES 圖像馬賽克圓點 GPUImagePolkaDotFilter
本文由博客 - 猿說編程 猿說編程 發佈!


