目錄 一.簡介 二.效果演示 三.源碼下載 四.猜你喜歡 零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 基礎 零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 轉場 零基礎 O ...
目錄
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 基礎
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 轉場
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 特效
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES 函數
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES GPUImage 使用
零基礎 OpenGL (ES) 學習路線推薦 : OpenGL (ES) 學習目錄 >> OpenGL ES GLSL 編程
一.簡介
GPUImage 共 125 個濾鏡, 分為四類
1、Color adjustments : 31 filters , 顏色處理相關
2、Image processing : 40 filters , 圖像處理相關.
3、Blending modes : 29 filters , 混合模式相關.
4、Visual effects : 25 filters , 視覺效果相關.
GPUImageEmbossFilter 屬於 GPUImage 圖像視覺效果相關,用來處理圖像浮雕 3d 效果。shader 源碼如下:
/******************************************************************************************/
//@Author:猿說編程
//@Blog(個人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 圖像浮雕3d效果 GPUImageEmbossFilter
//@Time:2022/06/10 06:30
//@Motto:不積跬步無以至千里,不積小流無以成江海,程式人生的精彩需要堅持不懈地積累!
/******************************************************************************************/
#if TARGET_IPHONE_SIMULATOR || TARGET_OS_IPHONE
NSString *const kGPUImage3x3ConvolutionFragmentShaderString = SHADER_STRING
(
precision highp float;
uniform sampler2D inputImageTexture;
uniform mediump mat3 convolutionMatrix;
varying vec2 textureCoordinate;
varying vec2 leftTextureCoordinate;
varying vec2 rightTextureCoordinate;
varying vec2 topTextureCoordinate;
varying vec2 topLeftTextureCoordinate;
varying vec2 topRightTextureCoordinate;
varying vec2 bottomTextureCoordinate;
varying vec2 bottomLeftTextureCoordinate;
varying vec2 bottomRightTextureCoordinate;
void main()
{
mediump vec3 bottomColor = texture2D(inputImageTexture, bottomTextureCoordinate).rgb;
mediump vec3 bottomLeftColor = texture2D(inputImageTexture, bottomLeftTextureCoordinate).rgb;
mediump vec3 bottomRightColor = texture2D(inputImageTexture, bottomRightTextureCoordinate).rgb;
mediump vec4 centerColor = texture2D(inputImageTexture, textureCoordinate);
mediump vec3 leftColor = texture2D(inputImageTexture, leftTextureCoordinate).rgb;
mediump vec3 rightColor = texture2D(inputImageTexture, rightTextureCoordinate).rgb;
mediump vec3 topColor = texture2D(inputImageTexture, topTextureCoordinate).rgb;
mediump vec3 topRightColor = texture2D(inputImageTexture, topRightTextureCoordinate).rgb;
mediump vec3 topLeftColor = texture2D(inputImageTexture, topLeftTextureCoordinate).rgb;
mediump vec3 resultColor = topLeftColor * convolutionMatrix[0][0] + topColor * convolutionMatrix[0][1] + topRightColor * convolutionMatrix[0][2];
resultColor += leftColor * convolutionMatrix[1][0] + centerColor.rgb * convolutionMatrix[1][1] + rightColor * convolutionMatrix[1][2];
resultColor += bottomLeftColor * convolutionMatrix[2][0] + bottomColor * convolutionMatrix[2][1] + bottomRightColor * convolutionMatrix[2][2];
gl_FragColor = vec4(resultColor, centerColor.a);
}
);
#else
NSString *const kGPUImage3x3ConvolutionFragmentShaderString = SHADER_STRING
(
uniform sampler2D inputImageTexture;
uniform mat3 convolutionMatrix;
varying vec2 textureCoordinate;
varying vec2 leftTextureCoordinate;
varying vec2 rightTextureCoordinate;
varying vec2 topTextureCoordinate;
varying vec2 topLeftTextureCoordinate;
varying vec2 topRightTextureCoordinate;
varying vec2 bottomTextureCoordinate;
varying vec2 bottomLeftTextureCoordinate;
varying vec2 bottomRightTextureCoordinate;
void main()
{
vec3 bottomColor = texture2D(inputImageTexture, bottomTextureCoordinate).rgb;
vec3 bottomLeftColor = texture2D(inputImageTexture, bottomLeftTextureCoordinate).rgb;
vec3 bottomRightColor = texture2D(inputImageTexture, bottomRightTextureCoordinate).rgb;
vec4 centerColor = texture2D(inputImageTexture, textureCoordinate);
vec3 leftColor = texture2D(inputImageTexture, leftTextureCoordinate).rgb;
vec3 rightColor = texture2D(inputImageTexture, rightTextureCoordinate).rgb;
vec3 topColor = texture2D(inputImageTexture, topTextureCoordinate).rgb;
vec3 topRightColor = texture2D(inputImageTexture, topRightTextureCoordinate).rgb;
vec3 topLeftColor = texture2D(inputImageTexture, topLeftTextureCoordinate).rgb;
vec3 resultColor = topLeftColor * convolutionMatrix[0][0] + topColor * convolutionMatrix[0][1] + topRightColor * convolutionMatrix[0][2];
resultColor += leftColor * convolutionMatrix[1][0] + centerColor.rgb * convolutionMatrix[1][1] + rightColor * convolutionMatrix[1][2];
resultColor += bottomLeftColor * convolutionMatrix[2][0] + bottomColor * convolutionMatrix[2][1] + bottomRightColor * convolutionMatrix[2][2];
gl_FragColor = vec4(resultColor, centerColor.a);
}
);
#endif
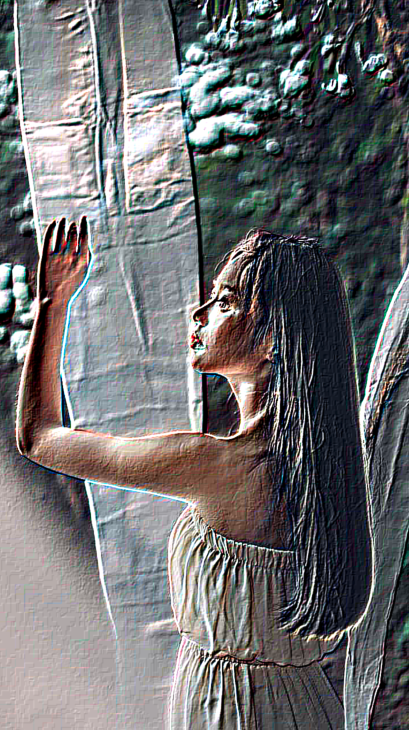
二.效果演示
使用 **GPUImageEmbossFilter 完成圖像浮雕 3d 效果**,原圖如下:

使用 **GPUImageEmbossFilter 完成**圖像浮雕 3d 效果****,效果如下:

三.源碼下載
OpenGL ES Demo 下載地址 : IOS – OpenGL ES 圖像浮雕 3d 效果 GPUImageEmbossFilter

四.猜你喜歡
- IOS – OPenGL ES 設置圖像亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 調節圖像曝光度 GPUImageExposureFilter
- IOS – OpenGL ES 調節圖像對比度 GPUImageContrastFilter
- IOS – OPenGL ES 調節圖像飽和度 GPUImageSaturationFilter
- IOS – OPenGL ES 調節圖像伽馬線 GPUImageGammaFilter
- IOS – OpenGL ES 調節圖像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 調節圖像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 調節圖像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 調節圖像 RGB 通道 GPUImageRGBFilter
- IOS – OpenGL ES 調節圖像不透明度 GPUImageOpacityFilter
- IOS – OpenGL ES 調節圖像陰影 GPUImageHighlightShadowFilter
- IOS – OpenGL ES 調節圖像色彩替換 GPUImageFalseColorFilter
- GPUImage – 色彩直方圖 GPUImageHistogramFilter
- GPUImage – 色彩直方圖 GPUImageHistogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS – OpenGL ES 調節圖像色度 GPUImageHueFilter
- IOS – OpenGL ES 指定顏色摳圖 GPUImageChromaKeyFilter
- IOS – OpenGL ES 調節圖像白平衡/色溫 GPUImageWhiteBalanceFilter
- IOS – OpenGL ES 設置圖像 lookup 濾鏡 GPUImageLookupFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageAmatorkaFilter
- IOS – OpenGL ES 設置圖像濾鏡 GPUImageSoftEleganceFilter
- IOS – OpenGL ES 設置圖像銳化 GPUImageSharpenFilter
- IOS – OpenGL ES 繪製十字 GPUImageCrosshairGenerator
- IOS – OpenGL ES 繪製線條 GPUImageLineGenerator
- IOS – OpenGL ES 設置圖像黑白燥點 GPUImageLocalBinaryPatternFilter
- IOS – OpenGL ES 設置圖像卡通效果(黑色粗線描邊) GPUImageToonFilter
- IOS – OpenGL ES 桑原濾波/水粉畫模糊效果 GPUImageKuwaharaFilter
- IOS – OpenGL ES 黑白馬賽克效果 GPUImageMosaicFilter
- IOS – OpenGL ES 像素化馬賽克效果 GPUImagePixellateFilter
- IOS – OpenGL ES 同心圓像素化馬賽克效果 GPUImagePolarPixel
- IOS – OpenGL ES 黑白網狀效果 GPUImageCrosshatchFilter
- IOS – OpenGL ES 色彩丟失/模糊效果 GPUImageColorPackingFilter
- IOS – OpenGL ES 圖像暈影 GPUImageVignetteFilter
- IOS – OpenGL ES 圖像漩渦 GPUImageSwirlFilter
- IOS – OpenGL ES 圖像魚眼擴散效果 GPUImageBulgeDistortionFilter
- IOS – OpenGL ES 圖像魚眼移動效果 GPUImageBulgeDistortionFilter
- IOS – OpenGL ES 圖像凹面鏡移動效果 GPUImagePinchDistortionFilter
- IOS – OpenGL ES 圖像凹面鏡放大效果 GPUImagePinchDistortionFilter
- IOS – OpenGL ES 圖像哈哈鏡效果 GPUImageStretchDistortionFilter
- IOS – OpenGL ES 圖像水晶球效果 GPUImageGlassSphereFilter
- IOS – OpenGL ES 圖像球形折射 GPUImageSphereRefractionFilter
- IOS – OpenGL ES 圖像色調分離噪點效果 GPUImagePosterizeFilter
- IOS – OpenGL ES 圖像 CGA 色彩濾鏡 GPUImageCGAColorspaceFilter
- IOS – OpenGL ES 圖像柏林噪點/花邊噪點 GPUImagePerlinNoiseFilter
- IOS – OpenGL ES 圖像加亮邊緣 GPUImage3x3ConvolutionFilter
- IOS – OpenGL ES 圖像浮雕 3d 效果 GPUImageEmbossFilter
本文由博客 - 猿說編程 猿說編程 發佈!


