文本格式化標簽 語義 標簽 加粗 <strong> <b> 傾斜 <em> <i> 刪除線 <del> <s> 下劃線 <ins> <u> 盒子標簽 佈局 <div> 獨占一行,大盒子 <span> 一行可以放多個,小盒子 圖像標簽 <img 屬性=... /> 單標簽 | 屬性 | 屬性值 | 說 ...
文本格式化標簽
| 語義 | 標簽 |
|---|---|
| 加粗 | <strong> <b> |
| 傾斜 | <em> <i> |
| 刪除線 | <del> <s> |
| 下劃線 | <ins> <u> |
盒子標簽 佈局
<div>獨占一行,大盒子<span>一行可以放多個,小盒子
圖像標簽
<img 屬性=... /> 單標簽
| 屬性 | 屬性值 | 說明 |
|---|---|---|
| src | 圖片路徑 | 必須屬性 |
| alt | 文本 | 圖像不能顯示時顯示的文字 |
| title | 文本 | 滑鼠放到圖片上顯示的文字 |
| width | 像素 | 圖像寬度 |
| height | 像素 | 圖像高度(修改一個,等比縮放) |
| border | 像素 | 邊框粗細 |
註意點
- 圖像標簽可以擁有多個屬性,必須
寫在標簽名的後面。 - 屬性之間
不分先後順序,標簽名與屬性、屬性與屬性之間均以空格分開 - 屬性採取鍵值對的格式,即
Key=“Value”的格式,屬性=“屬性值。
超鏈接標簽
<a></a> anchor錨,跳轉到另一個頁面
| 屬性 | 作用 |
|---|---|
| herf | 跳轉目標 |
| target | 目標視窗的彈出方式, _self為預設值,_blank在新視窗中打開 |
鏈接類型
- 內部鏈接:網站內部頁面之間的相互鏈接
- 直接鏈接:內部頁面名稱即可,例如
<a href=" index.html">首頁</a> - 空鏈接:#
- 下載鏈接
- 網頁元素鏈接:在網頁中的各種網頁元素,如文本、圖像、表格、音頻、視頻等都可以添加超鏈接.
- 錨點鏈接:點我們點擊鏈接,可以快速定位到頁面中的某個位置。
- 在鏈接文本的href 屬性中,設置屬性值為
#名字的形式,如<a href="#two">第2集</a> - 找到目標位置標簽,裡面添加一個id屬性=剛纔的名字,如:
<h3 id="two">第2集介紹</h3>
- 在鏈接文本的href 屬性中,設置屬性值為
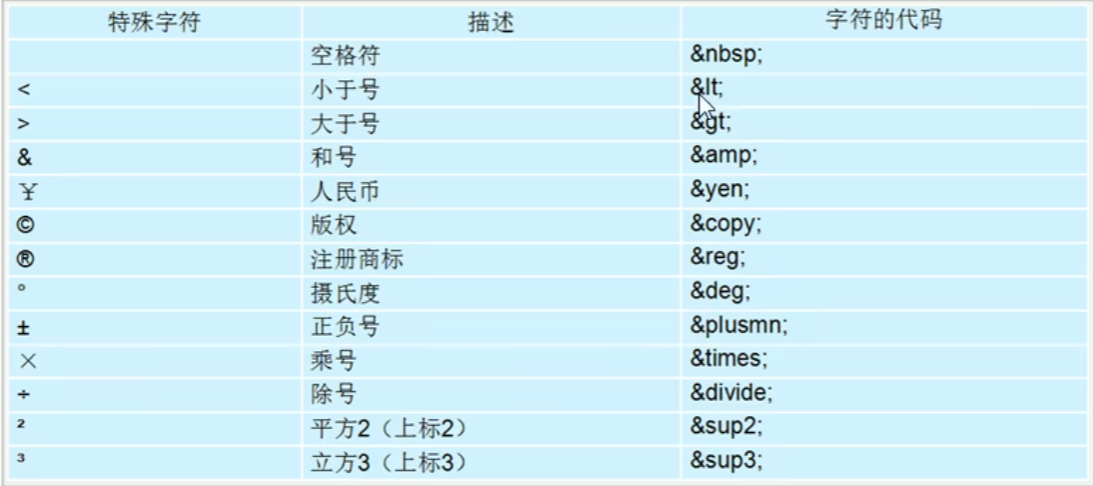
特殊字元

表格
主要用於展示數據
<table>
<tr>
<th>表頭,會居中加粗</th>
</tr>
<tr>
<td> table data </td>
</tr>
</table>
屬性

結構標簽
<thead></thead>定義表格頭部。內部必須有<tr>標簽<tbody></tbody>定義表格主題- 以上標簽都放在
<table></table>中
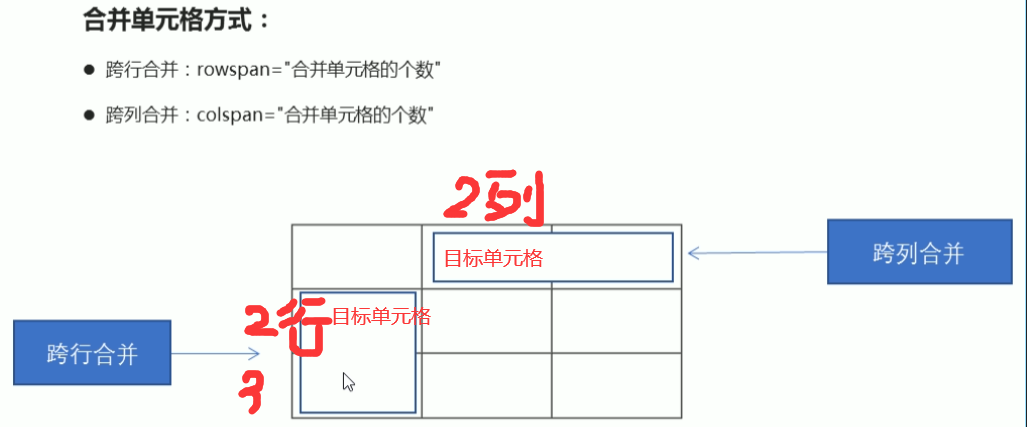
合併單元格 目標單元格
目標單元格寫合併代碼

步驟:
- 先確定是跨行還是跨列合併。
- 找到目標單元格.寫上合併方式=合併的單元格數量。比如:
<td colspan= “2”></td>。 刪除多餘的單元格。
列表
用來佈局
無序列表
<ul>
<li>榴蓮</li>
<li>菠菜</li>
<li>大米飯</li>
</ul>
- 併列
<ul></ul>中只能嵌套<li></li><li></li>相當於一個容器,可以容納任何元素- 列表的樣式屬性一般使用CSS來設置
有序列表
<ol></ol> 會自動添加序號
自定義列表
上面有一個小標題,下麵的term對小標題進行解釋
<dl>
<dt>關註我們</dt>
<dd>關註公眾號</dd>
<dd>聯繫我們</dd>
</dl>
<dl></dl>裡面只能包含<dt>和<dd>。- <dt>和<dd>個數沒有限制,經常是一個<dt>對應多個<dd>。
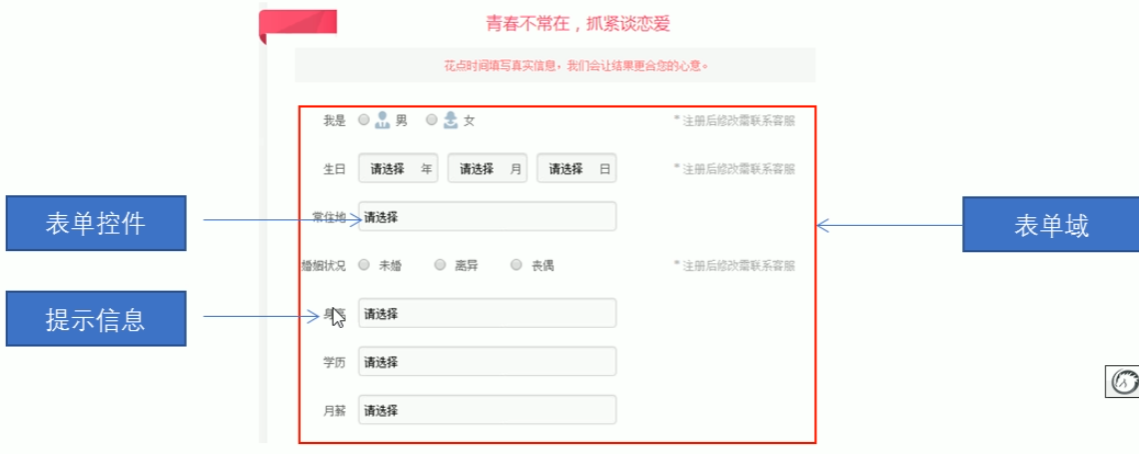
表單
組成
表單域、表單控制項(表單元素)、提示信息