簡介 在 JavaScript 中,迭代器是一個對象,它定義一個序列,併在終止時可能返回一個返回值。 更具體地說,迭代器是通過使用 next() 方法實現迭代器協議的任何一個對象,該方法返回具有兩個屬性的對象: value,這是序列中的 next 值;和 done ,如果已經迭代到序列中的最後一個值 ...
簡介
在 JavaScript 中,迭代器是一個對象,它定義一個序列,併在終止時可能返回一個返回值。 更具體地說,迭代器是通過使用 next() 方法實現迭代器協議的任何一個對象,該方法返回具有兩個屬性的對象: value,這是序列中的 next 值;和 done ,如果已經迭代到序列中的最後一個值,則它為 true 。如果 value 和 done 一起存在,則它是迭代器的返回值。
一旦創建,迭代器對象可以通過重覆調用 next()顯式地迭代。 迭代一個迭代器被稱為消耗了這個迭代器,因為它通常只能執行一次。
迭代器(Iterator)就是一種機制,為各種不同的數據結構提供統一的訪問機制。任何數據結構只要部署 Iterator 介面(對象里的屬性),就可以完成遍歷操作
1) ES6 創造了一種新的遍歷命令 for...of 迴圈,Iterator 介面主要供 for...of 消費
2) 原生具備 iterator 介面的數據(可用 for of 遍歷) a) Array b) Arguments c) Set d) Map e) String f) TypedArray g) NodeList
點擊查看代碼
//聲明一個數組
const xiyou = ['唐僧', '孫悟空', '豬八戒', '沙僧'];
//使用 for...of 遍曆數組
for (let v of xiyou) {//v里保存的是鍵值
// 如果是for in ,v里保存的就是鍵名 0 1 2 3
console.log(v);
}

- 迭代器工作原理
a) 創建一個指針對象,指向當前數據結構的起始位置
b) 第一次調用對象的 next 方法,指針自動指向數據結構的第一個成員
c) 接下來不斷調用 next 方法,指針一直往後移動,直到指向最後一個成員
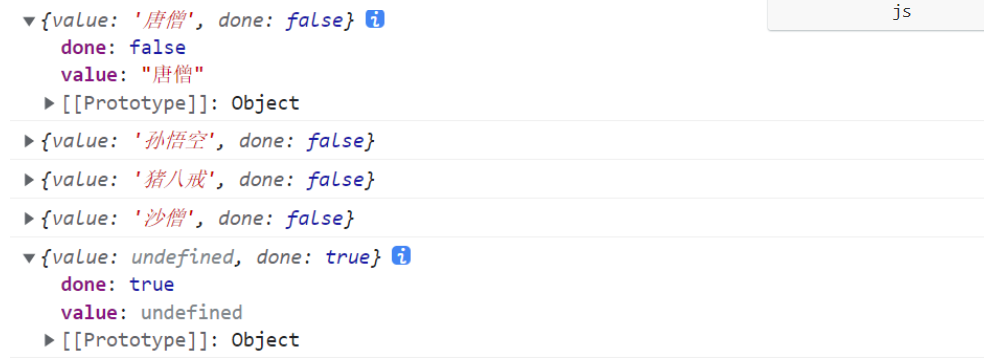
d) 每調用 next 方法返回一個包含 value 和 done 屬性的對象,value表示內容,done的值是true表示遍歷結束,false表示遍歷未結束。在產生終止值之後,對 next()的額外調用應該繼續返回{done:true}。
註: 需要自定義遍曆數據的時候,要想到迭代器。
點擊查看代碼
const xiyou = ['唐僧', '孫悟空', '豬八戒', '沙僧'];
let iterator = xiyou[Symbol.iterator]();
//調用對象的next方法
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());