一、問題描述 使得填表單位那一行字與下麵的表格左對齊,對錶格使用css中的margin:auto實現了居中,但是對那一行字(用div包裹的)使用margin:auto不生效;並且2021年下麵對應的月份是動態變化的,月份的個數不定; 二、解決方案 (1)把那行字放在表格裡,再把這行表格的邊框去掉; ...
一、問題描述
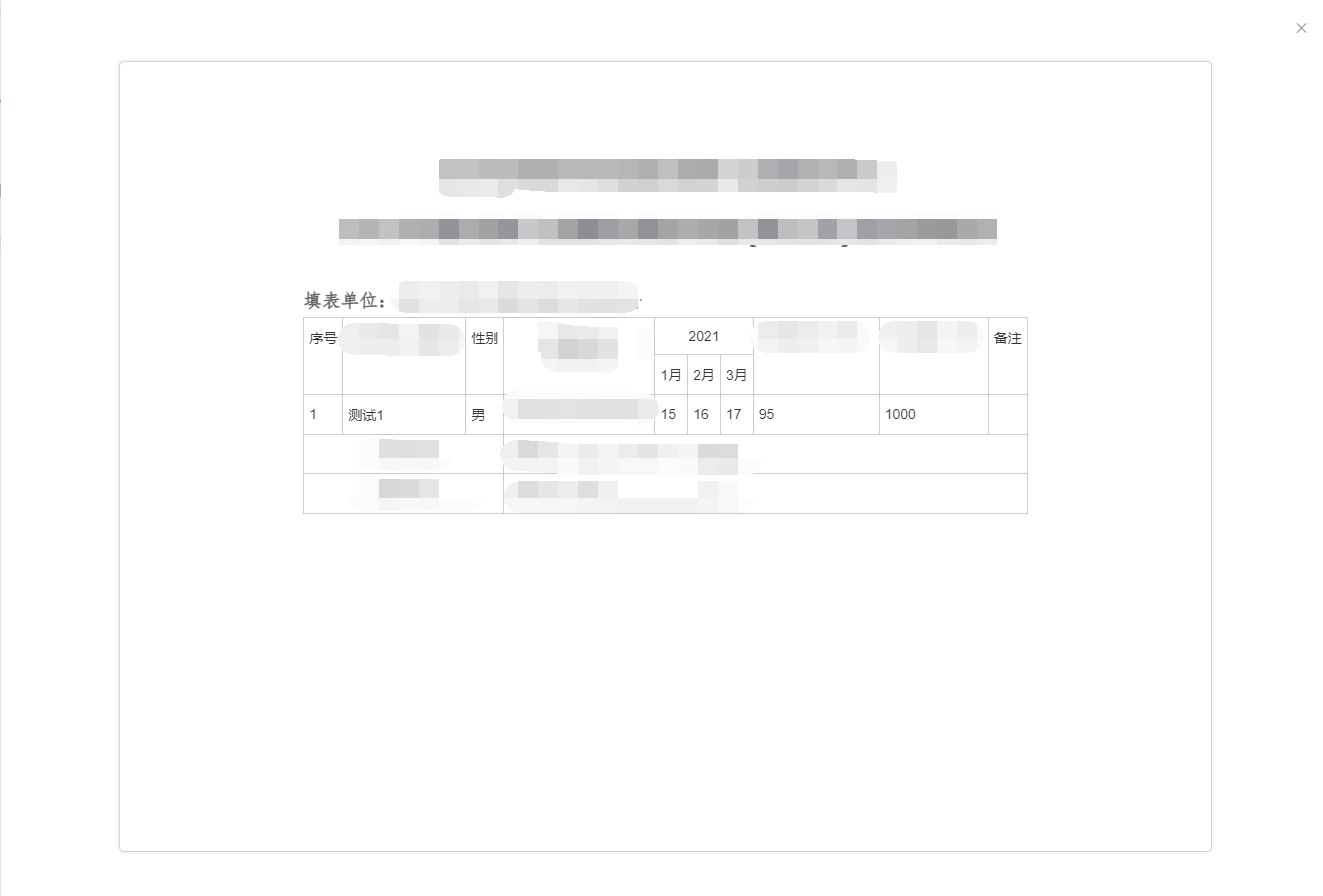
使得填表單位那一行字與下麵的表格左對齊,對錶格使用css中的margin:auto實現了居中,但是對那一行字(用div包裹的)使用margin:auto不生效;並且2021年下麵對應的月份是動態變化的,月份的個數不定;

二、解決方案
(1)把那行字放在表格裡,再把這行表格的邊框去掉;
(2)固定表格的寬度;2021年的列固定寬度,下麵對應的月份的寬度按均分配;
(3)使用原生js前端操作dom,計算出外邊距;
三、實現
1 mounted() { 2 const tag=document.getElementsByClassName("tg")[0] 3 let margin_value=window.getComputedStyle(tag,null).marginLeft 4 console.log(tag) 5 console.log(window.getComputedStyle(tag,null).marginLeft) 6 const value=document.getElementsByClassName("custom-title")[0] 7 console.log(value) 8 value.setAttribute("style","margin-left:"+margin_value) 9 },
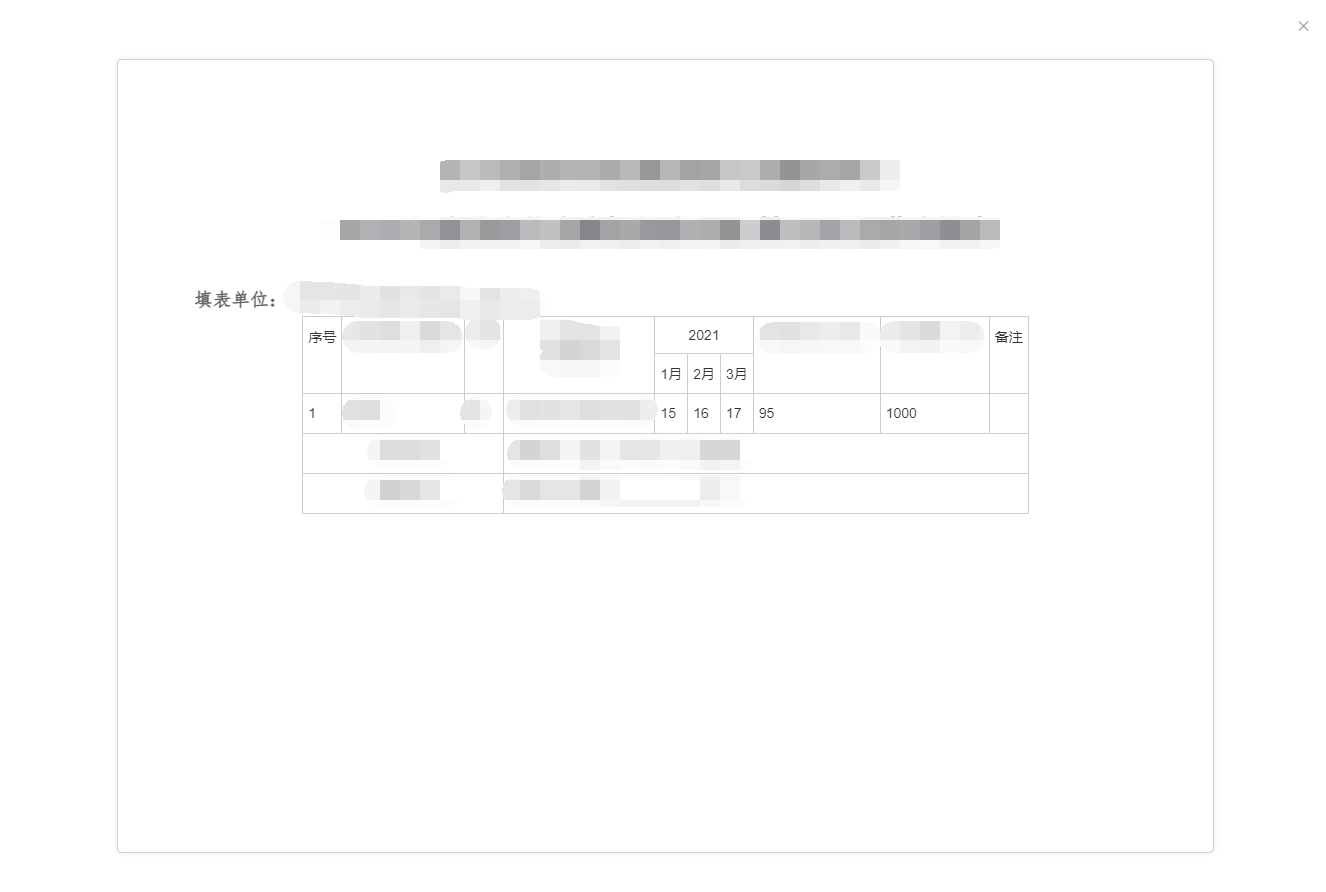
解釋:“tg”為表格的類名,獲取表格的外邊距的值;“custom-title”為那一行字所在元素的類名;給那行字的標簽添加style屬性,賦值即可。
四、效果