瀏覽本篇文章前可以先看之前的前端網頁介紹和html常用標簽以便更容易理解 本文目錄: CSS相關查閱文檔:https://kohler.lanzouo.com/i0XFcz8svob 文檔截圖 CSS 技術介紹 CSS 是「層疊樣式表單」。是用於(增強)控制網頁樣式並允許將樣式信息與網頁內容分離的一 ...
瀏覽本篇文章前可以先看之前的前端網頁介紹和html常用標簽以便更容易理解
本文目錄:
CSS相關查閱文檔:https://kohler.lanzouo.com/i0XFcz8svob

CSS 技術介紹
CSS 是「層疊樣式表單」。是用於(增強)控制網頁樣式並允許將樣式信息與網頁內容分離的一種標記性語言。
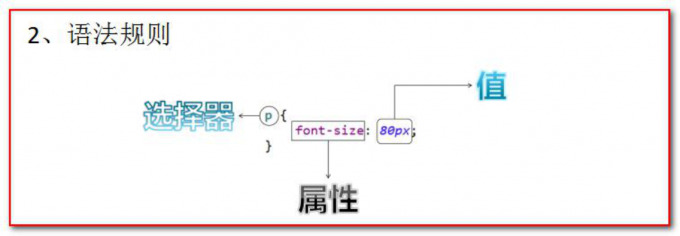
CSS 語法規則

選擇器:瀏覽器根據“選擇器”決定受 CSS 樣式影響的 HTML 元素(標簽)。
屬性 (property): 是你要改變的樣式名,並且每個屬性都有一個值。屬性和值被冒號分開,並由花括弧包圍,這樣就組成了一個完整的樣式聲明(declaration),例如:
p {
color: blue
}
多個聲明:如果要定義不止一個聲明,則需要用分號將每個聲明分開。雖然最後一條聲明的最後可以不加分號(但儘量在每條聲明的末尾都加上分號)
例如:
p{
color:red;
font-size:30px;
}
註:一般每行只描述一個屬性
CSS 註釋:
/*註釋內容*/
CSS 和 HTML 的結合方式
第一種:
在標簽的 style 屬性上設置”key:value value;”,修改標簽樣式。
例:分別定義兩個 div、span 標簽,分別修改每個 div 標簽的樣式為:邊框 1 個像素,實線,紅色。
<div style="border: 1px solid red;">div 標簽 1</div>
<div style="border: 1px solid red;">div 標簽 2</div>
<span style="border: 1px solid red;">span 標簽 1</span>
<span style="border: 1px solid red;">span 標簽 2</span>
1px表示邊框為1個像素,solid表示邊框為實現,red表示邊框為紅色。
效果:

--style 標簽專門用來定義 css 樣式代碼
我們通過添加style屬性來給給原來的標簽添加樣式:
通過使用border來添加了邊框,然後1px代表1像素,solid代表是實線,red代表是紅色
CSS的邊框樣式可以參考鏈接:https://www.w3school.com.cn/css/css_border.asp
問題:這種方式的缺點?
- 如果標簽多了。樣式多了。代碼量非常龐大。
- 可讀性非常差。
- Css 代碼沒什麼復用性可方言。
第二種
在 head 標簽中,使用 style 標簽來定義各種自己需要的 css 樣式。格式如下:
xxx {
Key : value value; }
例:分別定義兩個 div、span 標簽,分別修改每個 div 標簽的樣式為:邊框 1 個像素,實線,紅色。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--style標簽專門用來定義css樣式標簽,在這個標簽里的是css代碼-->
<style type="text/css">
div{
border: 1px solid red; }
span{
border: 1px solid red; }
</style>
</head>
<body>
<div>div 標簽 1</div>
<div>div 標簽 2</div>
<span>span 標簽 1</span>
<span>span 標簽 2</span>
</body>
</html>
效果:

這次我們是在head標簽內就添加style標簽來實現我們想要的CSS樣式,無論後面有多少標簽都可以使用這個樣式。
我們提前設置好對哪些標簽添加CSS樣式,然後後面不用再添加style屬性就可以實現我們想要的CSS樣式
這種方式的缺點。
1.只能在同一頁面內復用代碼,不能在多個頁面中復用 css 代碼。
2.維護起來不方便,實際的項目中會有成千上萬的頁面,要到每個頁面中去修改。工作量太大了。
第三種
把 css 樣式寫成一個單獨的 css 文件,再通過 link 標簽引入即可復用。
使用 html 的<link rel="stylesheet" type="text/css" href="./styles.css" />標簽 導入 css 樣式文件。
css 文件內容(命名為1.css):
div{
border: 1px solid yellow; }
span{
border: 1px solid red; }
html文件內容:
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--link 標簽專門用來引入 css 樣式代碼-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div>div 標簽 1</div>
<div>div 標簽 2</div>
<span>span 標簽 1</span>
<span>span 標簽 2</span>
</body>
</html>
效果:

這個效果跟之前的效果是一樣的,只不過是實現方式不同。
優勢:
- 可以在很多頁面使用
- 維護方便
CSS 選擇器
標簽名選擇器
標簽名選擇器的格式是:
標簽名{
屬性:值;
}
標簽名選擇器,可以決定哪些標簽被動的使用這個樣式。
例:在所有 div 標簽上修改字體顏色為藍色,字體大小 30 個像素。邊框為 1 像素黃色實線。並且修改所有 span 標簽的字體顏色為黃色,字體大小 20 個像素。邊框為 5 像素藍色虛線。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 選擇器</title>
<style type="text/css">
div{
border: 1px solid yellow; color: blue;
font-size: 30px; }
span{
border: 5px dashed blue; color: yellow;
font-size: 20px; }
/*deshed表示虛線*/
</style>
</head>
<body>
<div>div 標簽 1</div>
<div>div 標簽 2</div>
<span>span 標簽 1</span>
<span>span 標簽 2</span>
</body>
</html>
效果:

在這裡我們針對div標簽邊框設置的是
- 標簽的邊框為1像素的黃色實線
- 標簽的字體設置的是藍色
- 標簽的字體的大小為30個像素
對span標簽設置的是
- 標簽的邊框為5像素的藍色虛線
- 標簽的字體為黃色
- 標簽的字體大小為20個像素
id 選擇器
id 選擇器的格式是:
#id 屬性值{
屬性:值;
}
id 選擇器,可以讓我們通過 id 屬性選擇性的去使用這個樣式。
例:分別定義兩個 div 標簽,
第一個 div 標簽定義 id 為 id001 ,然後根據 id 屬性定義 css 樣式修改字體顏色為藍色,字體大小 30 個像素。邊框為 1 像素黃色實線。
第二個 div 標簽定義 id 為 id002 ,然後根據 id 屬性定義 css 樣式 修改的字體顏色為紅色,字體大小 20 個像素。邊框為 5 像素藍色點線。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID 選擇器</title>
<style type="text/css">
#id001 {
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted ; }
/*dotted表示點線*/
</style>
</head>
<body>
<div id="id001">div 標簽 1</div>
<div id="id00">div 標簽 2</div>
</body>
</html>
效果:

這次我們是對兩個div標簽進行設置
兩個都是div標簽
但是我們對兩個div設置了id,兩個id是不一樣的
就類似於給起了個名字 名字是不相同的
對id為id001的我們設置:
- 標簽的邊框為1像素黃色實線
- 標簽的字體為藍色
- 標簽的字體大小為30像素
對id為id002的我們設置:
- 標簽的邊框為5像素藍色點線
- 標簽的字體為紅色
- 標簽的字體大小為20像素
class 選擇器(類選擇器)
class 類型選擇器的格式是:
.class 屬性值
{
屬性:值;
}
class 類型選擇器,可以通過 class 屬性有效的選擇性地去使用這個樣式。
例:
- 修改 class 屬性值為 class01 的 span 或 div 標簽,字體顏色為藍色,字體大小 30 個像素。邊框為 1 像素黃色實線。
- 修改 class 屬性值為 class02 的 div 標簽,字體顏色為灰色,字體大小 26 個像素。邊框為 1 像素紅色實線。
<html>
<head>
<meta charset="UTF-8">
<title>class 類型選擇器</title>
<style type="text/css">
.class01{ color: blue;
font-size: 30px;
border: 1px solid yellow; }
.class02{ color: grey;
font-size: 26px; border: 1px solid red;
}
</style>
</head>
<body>
<div class="class02">div 標簽 class01</div>
<div class="class01">div 標簽</div>
<span class="class02">span 標簽 class01</span>
<span>span 標簽 2</span>
</body>
</html>
效果:

我們定義了兩個class:class01和class02
class01:
- 標簽字體顏色為藍色
- 標簽字體大小為30個像素
- 標簽的邊框為一個像素的黃色實線
class02:
- 標簽字體顏色為灰色
- 標簽字體大小為26個像素
- 標簽的邊框為一個像素的紅色實線
然後我們再標簽中使用class
我們在第一個和第三個標簽中使用class02在第二個標簽中使用class01第四個標簽不使用class
然後我們就利用class的選擇來實現了我們想要的效果
組合選擇器
組合選擇器的格式是:
選擇器 1,選擇器 2,選擇器 n{
屬性:值;
}
組合選擇器可以讓多個選擇器共用同一個 css 樣式代碼。
例:
我們現有如下標簽 :
<div class="class01">div 標簽 class01</div> <br />
<span id="id01">span 標簽</span> <br />
<div>div 標簽</div> <br />
<div>div 標簽 id01</div> <br />
修改 class="class01" 的div 標簽 和 id="id01" 所有的 span 標簽,字體顏色為藍色,字體大小 20 個像素。邊框為 1 像素黃色實線。
<html>
<head>
<meta charset="UTF-8">
<title>class 類型選擇器</title>
<style type="text/css">
.class01 , #id01{
color: blue;
font-size: 20px;
border: 1px red solid;
}
</style>
</head>
<body>
<!--
需求 1:修改 class="class01" 的 div 標簽 和 id="id01" 所有的 span 標簽,字體顏色為藍色,字體大小 20 個像素。邊框為 1 像素黃色實線。
-->
<div id="id01">div 標簽 class01</div> <br />
<span class="class01" >span 標簽</span> <br />
<div>div 標簽</div> <br />
<div>div 標簽 id01</div> <br />
</body>
</html>
效果:

在這裡我們是先定義了一個組合:class01,id01
這個組合共同使用我們定義的css樣式:
- 標簽的字體為藍色
- 標簽的字體大小為20個像素
- 標簽的邊框為一個像素的紅色實線
然後我們在下麵的標簽中使用
第一個標簽設置id=id01
第二個標簽設置class=class01
剩餘標簽不設置
然後我們就得到瞭如圖所示的效果
這個組合選擇器就是把前面的class和id結合起來,使得我們能夠降低代碼的冗餘,儘可能提高我們的效率
常用樣式
- 字體顏色
color:red;
顏色可以寫顏色名如:black,blue,red,green等
顏色也可以寫rgb值和十六進位表示值:如rgb(255,0,0),#00F6DE,如果寫十六進位值必須加#
- 寬度
width:19px;
寬度也可以寫像素值:19px;
也可以寫百分比值:20%;
- 高度
height:20px;
高度可以寫像素值:19px;
也可以寫百分比值:20%;
- 背景顏色
background-color:#0F2D4C
- 字體樣式:
color:#FF0000;字體顏色紅色
font-size:20px; 字體大小
- 紅色 1 像素實線邊框
border:1px solid red;
- DIV 居中
margin-left: auto;
margin-right: auto;
- 文本居中:
text-align: center;
- 超鏈接去下劃線
text-decoration: none;
- 表格細線
table {
border: 1px solid black; /設置邊框/
border-collapse: collapse; /將邊框合併/
}
td,th {
border: 1px solid black; /設置邊框/
}
- 列表去除修飾
ul {
list-style: none;
}
示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>06-css 常用樣式.html</title>
<style type="text/css">
div{
color: red;
border: 1px yellow solid;
width: 300px;
height: 300px;
background-color: green;
font-size: 30px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
table{
border: 1px red solid;
border-collapse: collapse;
}
td{
border: 1px red solid;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
</ul>
<table>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
</table>
<a href="http://www.baidu.com">百度</a>
<div>我是 div 標簽</div>
</body>
</html>
如圖片失效等問題請參閱公眾號文章:https://mp.weixin.qq.com/s/A09HBiJCAf_VBPNqqP7fIw




