【SignalR全套系列】之在.Net Core 中實現SignalR實時通信 ...
微信公眾號:趣編程ACE
關註可瞭解更多的.NET日常實戰開發技巧,如需源碼 請公眾號後臺留言 源碼
[如果覺得本公眾號對您有幫助,歡迎關註]
前文回顧
SignalR 的基本使用
原文鏈接:
簡介
1.SignalR是一個微軟開源的庫,作用於客戶端與服務端之間的相互通信。
2.前文簡述的WebSocket、SSE、長輪詢等三種方式,SignalR都支持,此外還能自動選擇最佳的通信方式。
3.至於用途,主要是用在實時性要求較高的場景,比如:聊天、看板、發佈公告等
服務端實現
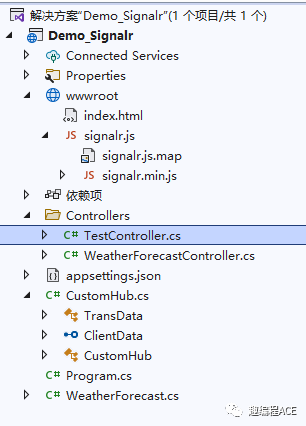
新建.net6項目
1.註入SignalR所需服務
1// 註入SignalR所需服務
2builder.Services.AddSignalR();
2.註入SignalR所需服務
1// 開啟靜態文件 將客戶端代碼寫入wwwroot中 防止跨域
2app.UseStaticFiles();
3.開啟SignalR的路由節點
1// 開啟路由節點 用來映射Signalr請求路徑
2// /custom 為自定義路徑
3// CustomHub 為Hub 類型
4app.MapHub<CustomHub>("/custom");
5// 同時支持分組請求,下篇講解,,,,
3.自定義一個Hub類型 繼承Hub
1// CustomHub:Hub 繼承 Hub
2public class CustomHub:Hub<ClientData>{}
4.重寫Hub 中 連接和關閉連接方法
1 /// <summary>
2 /// 重寫鏈接鉤子
3 /// </summary>
4 /// <returns></returns>
5 public override Task OnConnectedAsync()
6 {
7 return base.OnConnectedAsync();
8 }
9
10 public override Task OnDisconnectedAsync(Exception? exception)
11 {
12 return base.OnDisconnectedAsync(exception);
13 }
5.構造函數中引入日誌中間件
1// 引入日誌 方便控制台輸出
2private readonly ILogger<CustomHub> _logger;
3
4public CustomHub(ILogger<CustomHub> logger)
5{
6 this._logger = logger;
7}
6.編寫與客戶端通信方法
1 /// <summary>
2 /// 建立通信
3 /// </summary>
4 /// <param name="data"></param>
5 public void BeginSendData(TransData data)
6 {
7 _logger.LogInformation("接受數據{0},{1}",data.id,data.message);
8 }
9
10 /// <summary>
11 /// 單一客戶端調用 通信
12 /// 僅僅通知 調用的那個客戶端 其餘建立鏈接的客戶端不生成通信
13 /// </summary>
14 /// <returns></returns>
15 public Task SingleClientCaller()
16 {
17 _logger.LogInformation("單獨客戶端調用");
18 return Clients.Caller.ClientHook(new (111,"111 客戶端調用"));
19 }
20
21 /// <summary>
22 /// 所有客戶端建立通信
23 /// 可通知所有的客戶端
24 /// </summary>
25 /// <returns></returns>
26 public Task AllClientResponse()
27 {
28 _logger.LogInformation("通知所有的客戶端");
29
30 return Clients.All.ClientHook(new(Guid.NewGuid(),"通知所有的客戶端"));
31 }
32
33 /// <summary>
34 /// 指定調用
35 /// </summary>
36 /// <returns></returns>
37 [HubMethodName("invoke")]
38 public TransData IvoData()
39 {
40 return new TransData(666,"返回invoke data");
41 }
客戶端實現
1.引用js庫
2.編寫調用腳本
1// 初始化 路由:/custom 被路由節點捕獲
2let connection = new signalR.HubConnectionBuilder()
3 .withUrl("/custom")
4 .build();
1// 開始連接 調用後臺 BeginSendData 方法 成功後雙方交互數據
2 connection.start().then(() => {
3 console.log("開始鏈接")
4 let id = parseInt(Math.random()*100);
5 connection.send('BeginSendData', {id: id, message: "鏈接成功了"})
6 });
1 // 調用 SingleClientCaller 這個方法
2 const selfCall = () => connection.send('SingleClientCaller')
3
4 // 調用AllClientResponse這個方法
5 const all = () => connection.send('AllClientResponse')
6
7 // 觸發後臺控制器
8 const triggerFetch = () => fetch('/SendData')
9
10 // call signalR hub function from client
11 const withReturn = () => connection.invoke('invoke')
12 .then(data => console.log('ivo data', data))
1 // 後臺預設觸發
2 connection.on("ClientHook", data => console.log('客戶端觸發成功', data));
3
4 // 後臺指定方法觸發之後
5 connection.on("client_recive", data => console.log('後臺觸發成功', data));
以上便是SignalR實現客戶端與服務端通信的基本方法,下篇文章將演示分組通信
更多精彩內容盡在公眾號: