這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 業務背景 近些年來,隨著前端工程架構發展,使得前端項目中也能擁有如後端工程的模塊能力。正所謂 “能力(越)越大(來),責任(越)越大(捲)”,現在的前端工程不僅僅要滿足業務需求,還伴隨更多複雜的環境適配問題,例如: 1.api請求的功能變數名稱會 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
業務背景
近些年來,隨著前端工程架構發展,使得前端項目中也能擁有如後端工程的模塊能力。正所謂 “能力(越)越大(來),責任(越)越大(捲)”,現在的前端工程不僅僅要滿足業務需求,還伴隨更多複雜的環境適配問題,例如:
1.api請求的功能變數名稱會根據不同環境而不同; 2.線上環境和測試環境在打包策略有所不同「如線上要隔離sourceMap、屏蔽vue|react devtools等...」; 3.前端spa組件根據不同環境做出不同邏輯;
老闆恨不得把所有應用端都收歸到一個項目裡面,什麼微前端、uniapp多端方案接踵而至。。。但無論是什麼方案,都離不開一個核心點:環境變數和多環境適配。那麼,今天我們就來聊下如何在Vite中實現一套拓展能力強的多環境適配方案。
多環境場景的業務形態
我們先來瞭解,在多環境下要求前端工程架構流程是怎樣的?

如上圖所示,在工程啟動 / 構建時:
-
環境變數註入:一般通過命令參數模式,可在
package.json里配置; -
多模式文件:Vite根據環境變數來讀取配置文件,把文件參數抽取出來做特性區分,這塊也稱為Vite的環境模式;
-
環境收集器:簡單理解為1個函數,做的事情就是把第二步的特性參數歸整到一處並做些特定的邏輯,之後通過插件生成客戶端的最終參數並吐出;
-
客戶端環境差異定製化:客戶端(也就是工程裡面的
.vue、.ts、.tsx等前端文件)獲取到環境參數做一些特定區分邏輯; -
構建和發佈:之後就是項目根據以上幾步產出的環境特性文件來打包,最終推送到服務端完成整個前端工程的生產。
Vite多環境方案實現
多模式文件配置
自定義環境變數
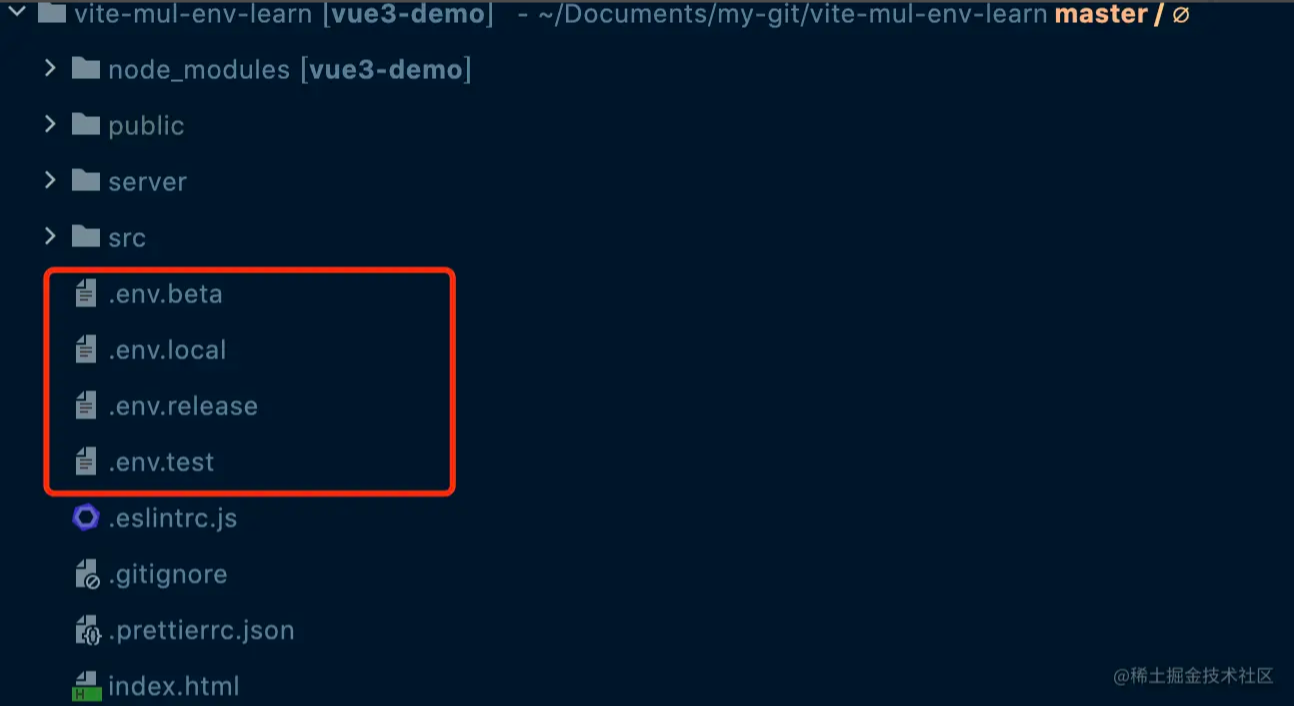
Vite通過 多模式 來配置不同啟動場景下的特性環境變數,你可以創建自定義的模式文件,如下:

這個項目創建了4種模式分別相容release、beta、測試、本地環境,每種模式下有自己特定的環境變數,例如.env.local的內如如下:
# .env._local # 透傳客戶端參數 VITE_NODE_ENV=local VITE_OWNER=Tom VITE_POSITION=廣州,天河 # 私有參數,僅在vite server獲取到, # 假如你的項目包含此類敏感變數。應該將文件添加到你的 .gitignore 中,以避免它們被 git 檢入。 MODE_KEY=PRIVATE_KEY_LOCAL
根據Vite的約定規則,只有以“VITE_”開頭的變數才會在客戶端被捕獲,捕獲方式為:import.meta.env.{參數名}。
至於非“VITE_”開頭的變數屬於私有屬性,不會傳遞出去。假如你的項目包含此類敏感變數。應該將文件添加到你的 .gitignore 中,以避免它們被 git 檢入。
完成上述配置後,我們只需要在package.json增加對應的啟動命令就可以讓Vite獲取哪個模式來運行項目了:
{
"name": "vite-mul-env-learn",
"version": "0.0.0",
"scripts": {
"dev:local": "vite --mode _local",
"dev:test": "vite --mode test",
"build:beta": "vite build --mode beta",
"build:release": "vite build --mode release",
"lint": "eslint --fix --ext .js,.vue,ts src"
}
}
Vite預設環境變數
Vite 在一個特殊的 import.meta.env 對象上暴露環境變數。這裡有一些在所有情況下都可以使用的內建變數:
import.meta.env.MODE: {string} 應用運行的模式。
import.meta.env.BASE_URL: {string} 部署應用時的基本 URL。他由base 配置項決定。
import.meta.env.PROD: {boolean} 應用是否運行在生產環境。
import.meta.env.DEV: {boolean} 應用是否運行在開發環境 (永遠與 import.meta.env.PROD相反)。
import.meta.env.SSR: {boolean} 應用是否運行在伺服器渲染環境。
這裡補充說明下,DEV 和 PROD分別對應package.json中啟動dev和build命令決定的,而SSR則是對應了Vite啟動時設定的middlewareMode變數決定的:
const { createServer: createViteServer } = require('vite')
const vite = await createViteServer({
server: { middlewareMode: 'ssr' }
})
通過插件透傳環境變數
很多情況下,我們的環境變數不僅僅是簡單的字元串,而是通過vite服務中二次計算才能得到最終結果,有點類似Vue中computed或React中useMemo、useCallback的效果。 像這類非靜態的環境變數,我們需要藉助插件能力來讓它們也能夠返回客戶端,插件很多,這裡推薦vite-plugin-environment,使用大概是這樣子的:
You can provide a list of environment variable names to expose to your client code:
import { defineConfig } from 'vite'
import EnvironmentPlugin from 'vite-plugin-environment'
export default defineConfig({
plugins: [
EnvironmentPlugin(['API_KEY', 'DEBUG']),
],
})
And then use them as:
const apiKey = process.env.API_KEY
在這個基礎上,我們還能配合模式文件進行聯合判斷:
import { defineConfig, ConfigEnv, loadEnv } from 'vite';
import vue from '@vitejs/plugin-vue';
import path from 'path';
import EnvironmentPlugin from 'vite-plugin-environment';
import { fetchEnv } from './server/envUitls';
// https://vitejs.dev/config/
export default defineConfig(({ command, mode }: ConfigEnv) => {
const env = loadEnv(mode, __dirname);
const { proxy } = fetchEnv(env.VITE_NODE_ENV); // 設置功能變數名稱和埠
return {
base: './',
plugins: [
vue(),
EnvironmentPlugin({
PROXY: proxy
})
]
};
});
const env = loadEnv(mode, __dirname);可以獲取.env._local是所有非私密參數,接下來程式可以根據模式參數來計算最終的環境變數,通過插件返回到客戶端。
fetchEnv方法可以理解成環境收集器,裡面可以寫邏輯讓環境參數得到統一整合。
客戶端環境差異定製
這塊就很好理解了,無非就是通過指定方法獲取環境變數,來條件渲染vue或React組件。下麵做了個demo:
<script setup lang="ts">
import { ref } from 'vue';
import { proxy } from '@/api/proxy';
interface IEnv extends ImportMetaEnv {
VITE_NODE_ENV: string;
VITE_OWNER: string;
VITE_POSITION: string;
}
const viteEnv: IEnv = import.meta.env;
</script>
<template>
<div class="app">
<img alt="Vue logo" src="./assets/logo.png" />
<section class="main">
<div class="card">
<h3>①通過環境文件傳入的參數</h3>
<div class="tips">說明:只包含"VITE_"開頭參數</div>
<div>項目owner:{{ viteEnv.VITE_OWNER }}</div>
<div>owner位置:{{ viteEnv.VITE_POSITION }}</div>
<div>項目mode:{{ viteEnv.VITE_NODE_ENV }}</div>
</div>
<div class="card">
<h3>②環境插件傳遞的參數</h3>
<div class="tips">
說明:通過vite-plugin-environment插件傳遞過來,一般為二次計算後的參數。假如是靜態參數值則直接通過方案①傳回來即可。
</div>
<p>服務請求域:{{ proxy }}</p>
</div>
<div class="card">
<h3>③Vite環境自帶參數</h3>
<div class="tips">
說明:Vite預設參數,參考
<a href="https://cn.vitejs.dev/guide/env-and-mode.html#env-variables"
>Vite環境變數</a
>
</div>
<p>是否為SSR模式:{{ viteEnv.SSR }}</p>
<p>是否為本地開發模式:{{ viteEnv.DEV }}</p>
<p>是否為構建模式:{{ viteEnv.PROD }}</p>
<p>當前啟動命令讀取的mode為:{{ viteEnv.MODE }}</p>
<p>部署應用時的基本 URL:{{ viteEnv.BASE_URL }}</p>
</div>
</section>
</div>
</template>
<style lang="less" scoped>
.app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.main {
display: flex;
.card {
margin: 10px;
padding: 10px;
width: 300px;
text-align: left;
background-color: #dbf1e7;
font-size: 14px;
h3 {
margin-bottom: 0;
}
.tips {
margin-bottom: 10px;
font-size: 12px;
color: #898989;
}
}
}
</style>
效果圖

解決的業務場景思考
除了本文 “業務背景” 模塊所說的最直觀的場景外,其實還可以做很多項目工程化相關的高階操作。
假如項目構建操作放在遠程伺服器進行,那麼在構建打包前就可以聯動服務api來生產出不同版本、不同模式的構建包,甚至可以把SSR邏輯放到這塊來做,達到“千人千面”的效果。





