保姆級 基於Win10環境下的Hugo免費博客搭建 軟體下載 Hugo下載地址:Hugo git下載地址:git,建議先註冊GitHub賬號。 推薦編輯器vs code,下載地址:vs code 配置環境變數 hugo安裝完畢後在hugo.exe文件夾中,新建bin文件夾,將hugo.exe放入bi ...
保姆級
基於Win10環境下的Hugo免費博客搭建
軟體下載
配置環境變數
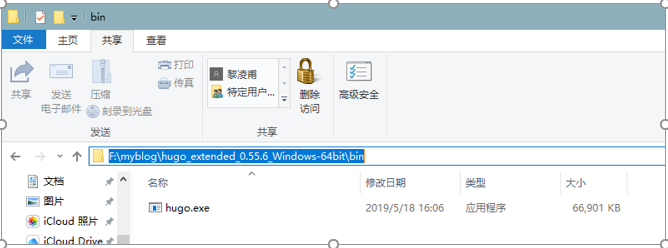
hugo安裝完畢後在hugo.exe文件夾中,新建bin文件夾,將hugo.exe放入bin文件夾中
-
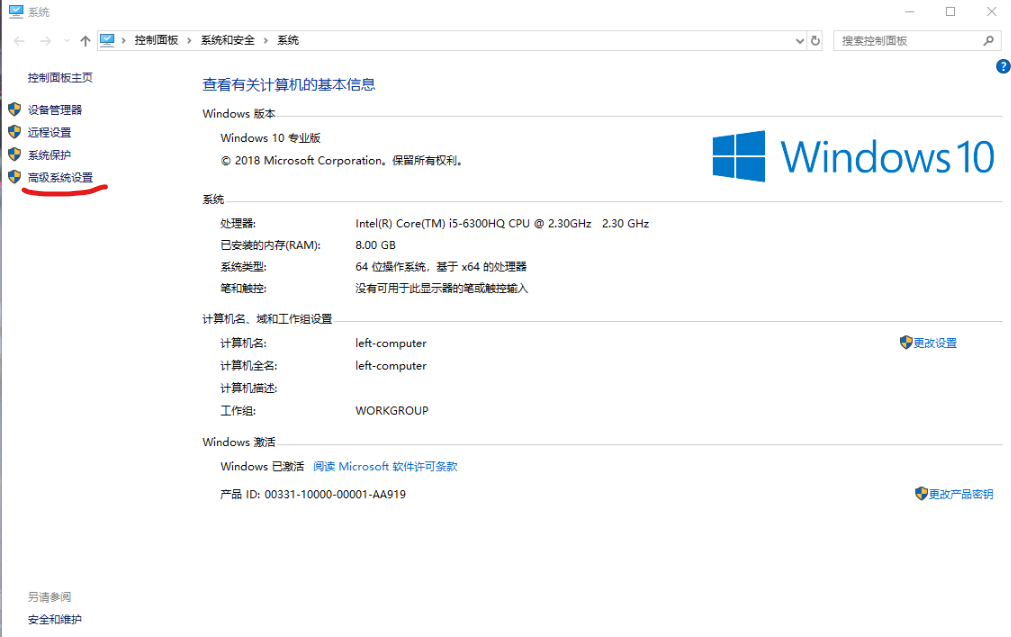
滑鼠右鍵此電腦,點擊屬性

-
點擊高級系統設置

-
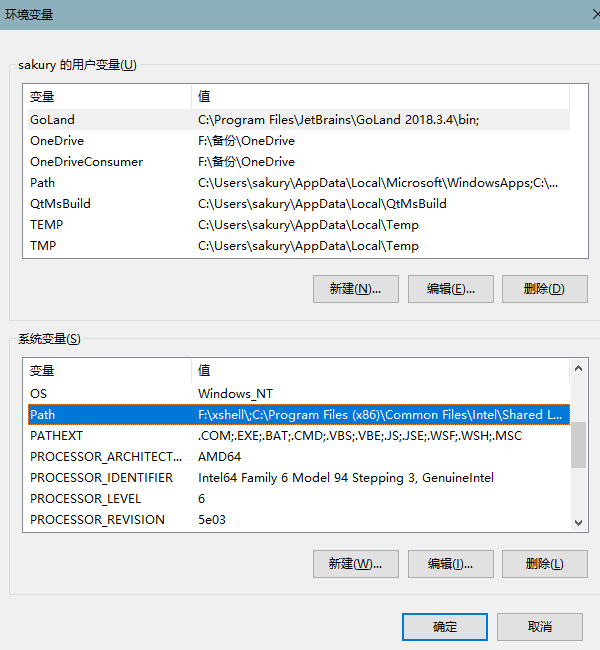
點擊環境變數

-
在系統變數中找到path雙擊進入

-
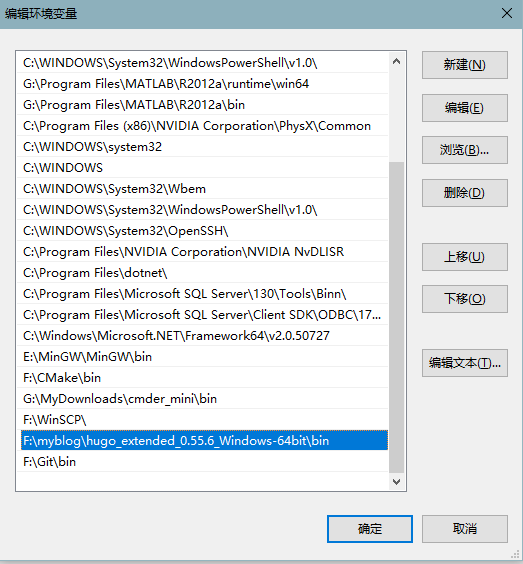
確保hugo.exe文件在bin目錄下找到安裝的hugo的bin文件路徑進行複製(git的環境變數配置相同)

-
在path中點擊新建並粘貼;退出時切記點擊確定,否則不會保存環境變數。

檢驗環境變數
win+r輸入cmd打開命令行

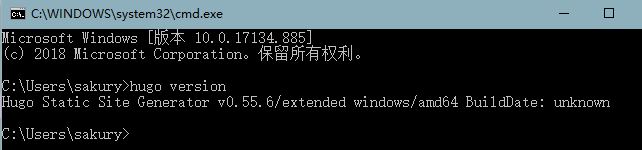
在命令行輸入hugo version;git version分別查看環境變數是否添加成功,若列印版本號即配置成功,提示error則失敗
hugo version
git version

創建博客文件
跳轉到下載hugo的文件夾下;在windows命令行中用磁碟名冒號跳轉到對應磁碟,進入文件夾用cd命令
比如我的hugo文件夾在f盤就輸入命令 f: 再輸入cd 文件夾名稱進入目錄
f:
cd myblog\hugo_extended_0.55.6_Windows-64bit

創建站點文件夾
hugo new site myblog

cd myblog\themes
下載主題
選擇喜歡的主題下載,官方主題地址:theme
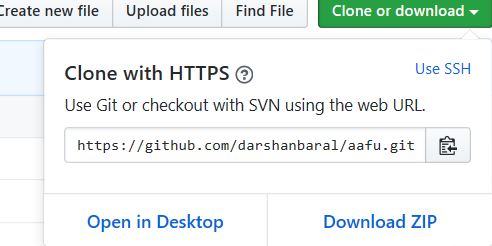
任意選一個主題,點擊Download跳轉到該主題的github頁面,點擊clone or download

若下載好git可以用命令行克隆(一定要去安裝配置好git),複製主題地址進行克隆
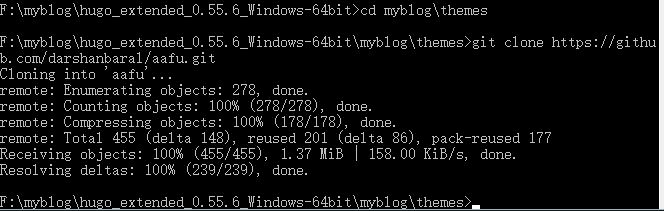
在命令行中確保在themes路徑下輸入git clone (粘貼主題地址),我這裡隨意選擇了一個主題進行下載
git clone https://github.com/darshanbaral/aafu.git

若還未下載git,點擊download ZIP下載壓縮包解壓到themes文件夾下同時必須重命名刪除-master,且一定不要有最外層同名文件夾,使用克隆下載不需要這些步驟
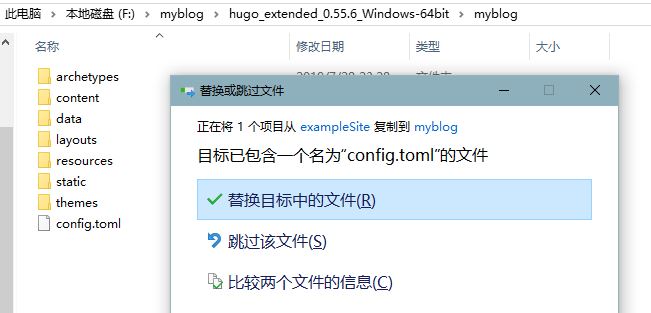
主題下載完成後可以打開themes文件夾->進入主題文件->打開exampleSite文件夾->複製
exampleSite文件夾下的所有文件->返回myblog文件夾粘貼並替換相應文件

config.toml是網頁的配置文件,可根據需要進行配置,相關操作可參考主題下載頁面下的文檔。
返回上一級目錄輸入命令:cd ..
cd ..
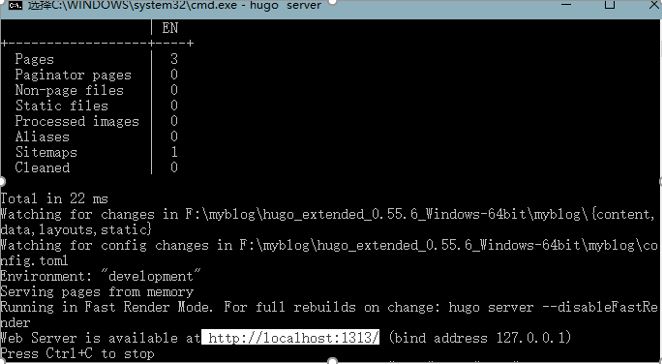
本地啟動博客,在命令行中輸入:hugo server -t 主題文件夾名 –buildDrafts (我這裡用我下載的主題名舉例)
hugo server -t aafu

複製地址,在瀏覽器中便可進行訪問了

進入頁面此時什麼也沒有,我們回到終端命令行按CTRL+c退出
新建博客
hugo new post\firstblog.md

輸入命令後返終端返回了新建博客的位置在content/post/fistblog.md路徑下
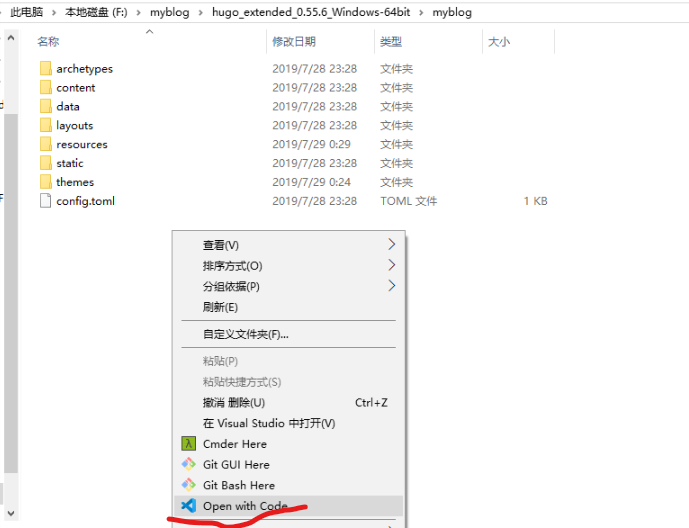
推薦使用vs code編輯markdown文件,在myblog文件夾下空白處單擊右鍵選擇以vs code方式打開

博客為markdown文本格式,使用十分簡單方便,網上文檔十分多,這裡便不再贅述
在vs code中使用CTRL+ ~ 便可打開終端
輸入hugo server命令啟動博客,本地查看剛纔新建的博客內容
hugo server
將個人博客部署到github存儲倉庫
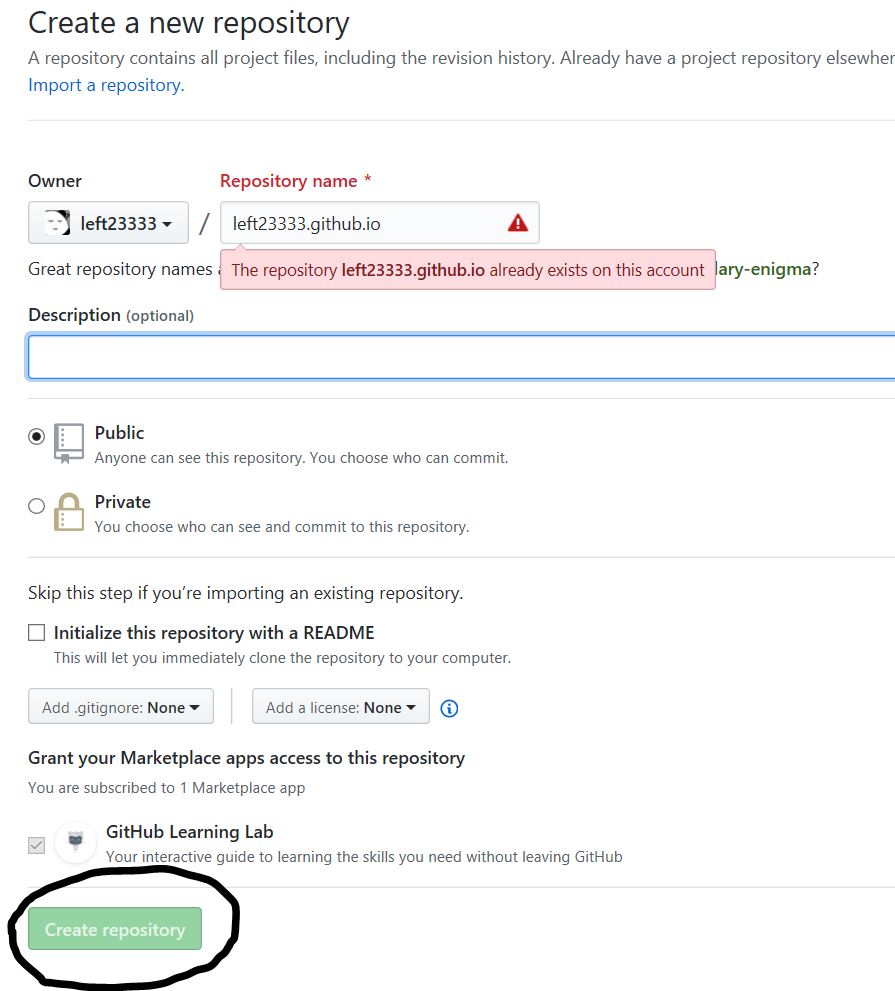
在你的github頁面點擊new
新建一個存儲倉庫,倉庫名稱必須是小寫且和github用戶名相同
命名格式為your_name.github.io ,隨後點擊create repository即可創建空倉庫,我這裡已經創建過,因此有警告標誌

在終端輸入以下命令,
hugo --theme=aafu --baseUrl="https://your_name.github.io"
生成public文件,現在要將public文件夾傳到github上
cd public
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/your_name/your_name.github.io.git
# 註意將命令中的your_name改成你自己的github用戶名
git push -u origin master
到此個人博客就部署成功了,在瀏覽器中輸入your_name.github.io即可訪問。



