問題描述 前端頁面載入css,和js文件的時候,經常出現ERR_CONTENT_LENGTH_MISMATCH的報錯情況 定位問題 在單獨打開hearder中css,js的網路地址是能打開的,所以排除了最簡單的地址錯誤。前端項目是由nginx代理的,所以可以查看nginx的日誌,看看有無線索。 進入 ...
問題描述
前端頁面載入css,和js文件的時候,經常出現ERR_CONTENT_LENGTH_MISMATCH的報錯情況
定位問題
在單獨打開hearder中css,js的網路地址是能打開的,所以排除了最簡單的地址錯誤。前端項目是由nginx代理的,所以可以查看nginx的日誌,看看有無線索。
進入${NGINX_HOME}\logs,查看error.log,得到如下信息:
open() "/usr/local/nginx/proxy_temp/4/30/0000000304" failed (13: Permission denied) while reading upstream
那麼,為什麼nginx要訪問proxy_temp文件夾呢,因為proxy_temp是nginx的緩存文件夾,我的css和js文件過大了,所以nginx一般會從緩存裡面去拿,而不是每次都去原地址直接載入。
解決問題
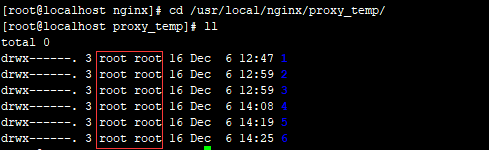
進入/usr/local/nginx/proxy_temp,查看文件許可權
ll命令就可以看到使用許可權

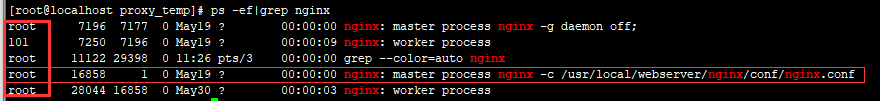
然後再查看當前nginx的使用許可權ps -ef|grep nginx

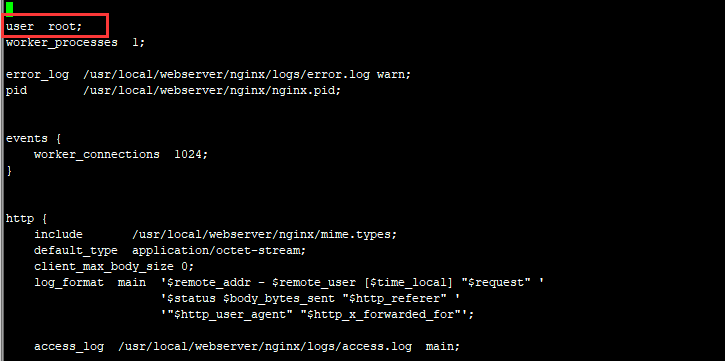
如果不一致的話要去nginx/conf/nginx.conf文件中修改user 用戶名,

預設的是註釋掉了的要放開並指定用戶;然後再重啟nginx就可以解決啦!



