簡單介紹一下,我的 web 前端開發技術選擇。我更偏向於使用 jQuery 及其插件、CSS3、HTML5。不喜歡 mvvm 之類的技術。 ...
簡單介紹一下,我的 web 前端開發技術選擇。我更偏向於使用 jQuery 及其插件、CSS3、HTML5。
先來一個表格,以下是我常用的 web 前端開發技術:
| 技術分類 | web 前端技術 | 備註 |
|---|---|---|
| CSS 網頁佈局 | Zurb Foundation | 移動優先的網格系統, 同一頁面適用於 PC 電腦, 平板, 手機 |
| Javascript 組件 | jQuery | 提高 Javascript 的瀏覽器相容性,方便處理 DOM 操作、事件響應、動畫、Ajax HTTP 交互。 |
| Javascript 組件 | jQueryUI | 常用 HTML 組件美化,tab、日期選擇、對話框、進度條、錄入自動完成、菜單、標簽(tab)、提示(Tooltip)等,提供多套外觀皮膚可切換。 |
| Javascript 組件 | jqGrid | 美化的網頁版數據表格,包括橫向滾動條、縱向滾動條、翻頁等功能,可與後端程式進行數據交互。 |
| CSS 下拉菜單 | CSS3 Dropdown Menu | 純 CSS3 下拉菜單,未使用 Javascript, 美觀,瀏覽器相容性強。僅適用於 PC電腦。 |
| CSS 下拉菜單 | CSS Responsive Menu Generator | 響應式菜單,可用於PC電腦、平板電腦、移動手機。 |
不使用 mvvm 之類的前端組件,是因為我覺得沒有必要。
mvvm 常見的宣傳,對我來說沒什麼吸引力,反而增加了技術的複雜度。
一、Javascript 操作 DOM 慢。我不覺得慢。
二、Javascript 操作 DOM 複雜。我用了 jQuery 之後,不覺得複雜。
三、mwwm 代碼更簡潔。我覺得 jQuery 極其插件(plugin)的代碼更簡潔、功能更多。
四、mwwm 可以實現代碼邏輯分層。我覺得用 Apache Velocity(或 C# 的 NVelocity) 更容易實現代碼的前後端分層。
五、可測試性。我覺得如果只使用 jQuery 、不使用 mvvm 的代碼,也能進行單元測試。
谷歌(Google) 公司開發了一款瀏覽器,名叫 Chrome, 宣稱"世界上最快的瀏覽器"; 谷歌(Google) 另一個團隊說,因為瀏覽器慢、所以我們開發了一個叫 Angular 的 Javascript MVVM 組件/框架。
這是怎麼回事?谷歌(Google)公司你們內部兩個團隊打一架吧,然後再對外統一口徑:Chrome 瀏覽器到底是快還是慢。
或者,把 Angular 的技術,融入到 Chrome 瀏覽器內部,那樣不是更好嗎?
用標準 javascript 的原因,在於5年前、10年前使用標準 javascript/ jQuery 自己寫的代碼,現在還能用。而幾年前的 MVVM 代碼(Angular/React/Vue等),現在是否還能用,很難說。mvvm 組件的升級,往往會不相容舊版本。這是一個大問題。
當然了,jQuery 版本升級時,也有一些不相容舊版本代碼。但與 MVVM 組件/框架的向前相容性(相容舊版本)相比,jQuery 的新舊版本相容性要好很多。
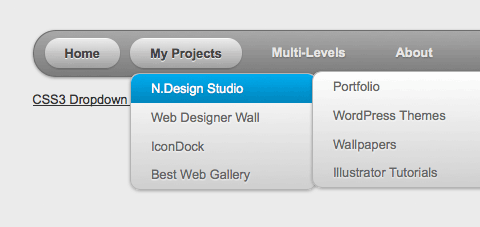
CSS3 Dropdown Menu 截圖:

jQueryUI,日期選擇截圖,有中文、英文多種語言,可配置多種日期格式:

jqGrid,數據表格,有中文、英文多種語言,支持 xml/json 作為前後端數據傳輸:

CSS Responsive Menu Generator 截圖,同一個web頁面的菜單,分別在電腦版、移動手機版的展現示例:
a. CSS 菜單官網的原版下拉菜單,PC 電腦截圖:

b. 上海折桂軟體有限公司的網站,折桂列印平臺軟體系統,PC 電腦截圖::

c. CSS 菜單下拉菜單,Android 手機截圖,未點開之前的狀態:

d. CSS 菜單官網的原版下拉菜單,Android 手機截圖,點開之後的狀態:

e. 上海折桂軟體有限公司的網站,折桂列印平臺軟體系統,Android 手機截圖,點開之後的狀態:

歡迎轉載,轉載請註明出處:傑克倫敦塵 - 博客園 (cnblogs.com), https://www.zheguisoft.com/staff_blogs/jacklondon_chen/2022



